浅谈查看bootstrap和jQuery版本对应关系的方法
本篇文章给大家介绍一下查看bootstrap和jQuery版本对应关系的方法。有一定的参考价值,有需要的朋友可以参考一下,希望对大家有所帮助。

如何查看bootstrap与jQuery的版本对应关系
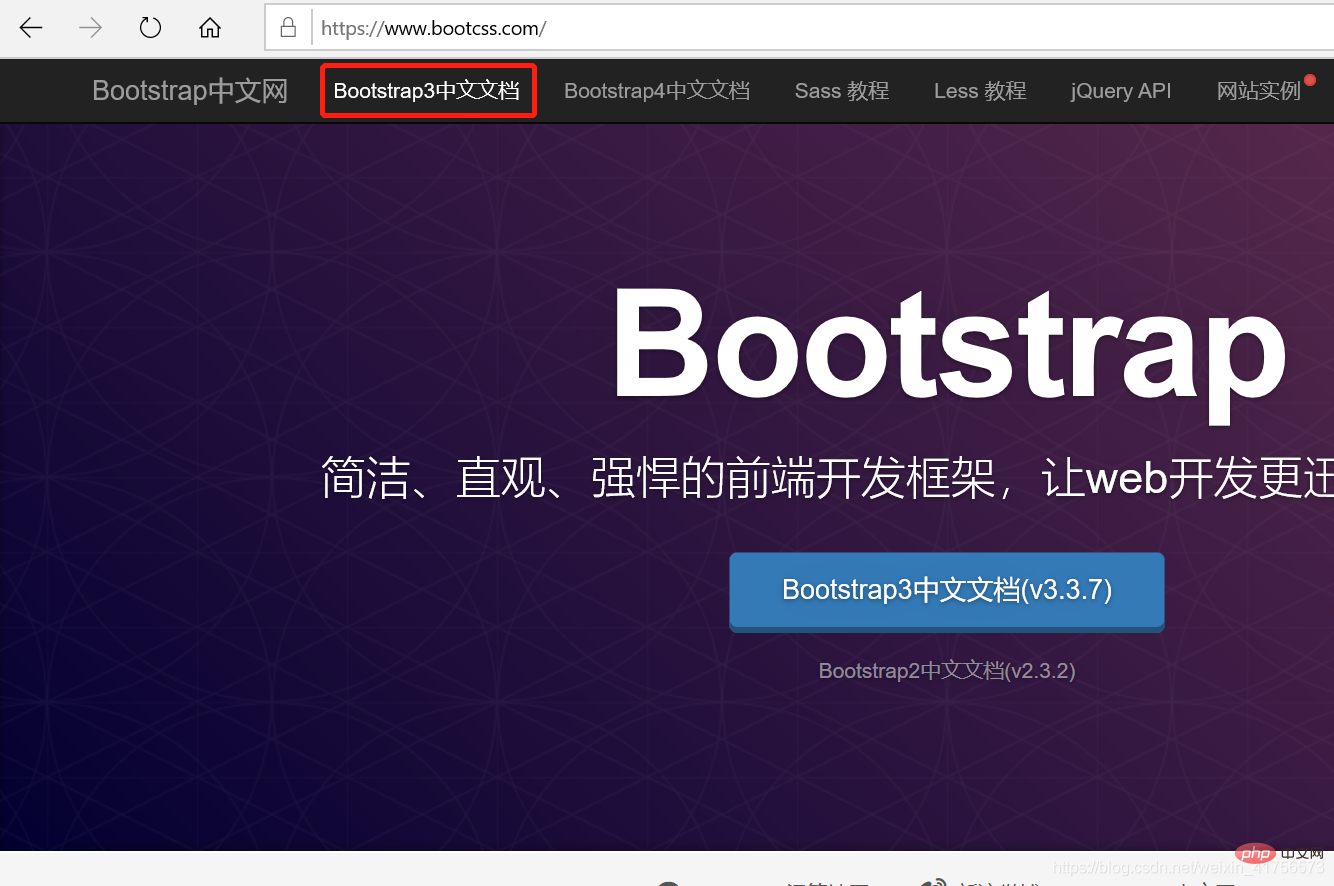
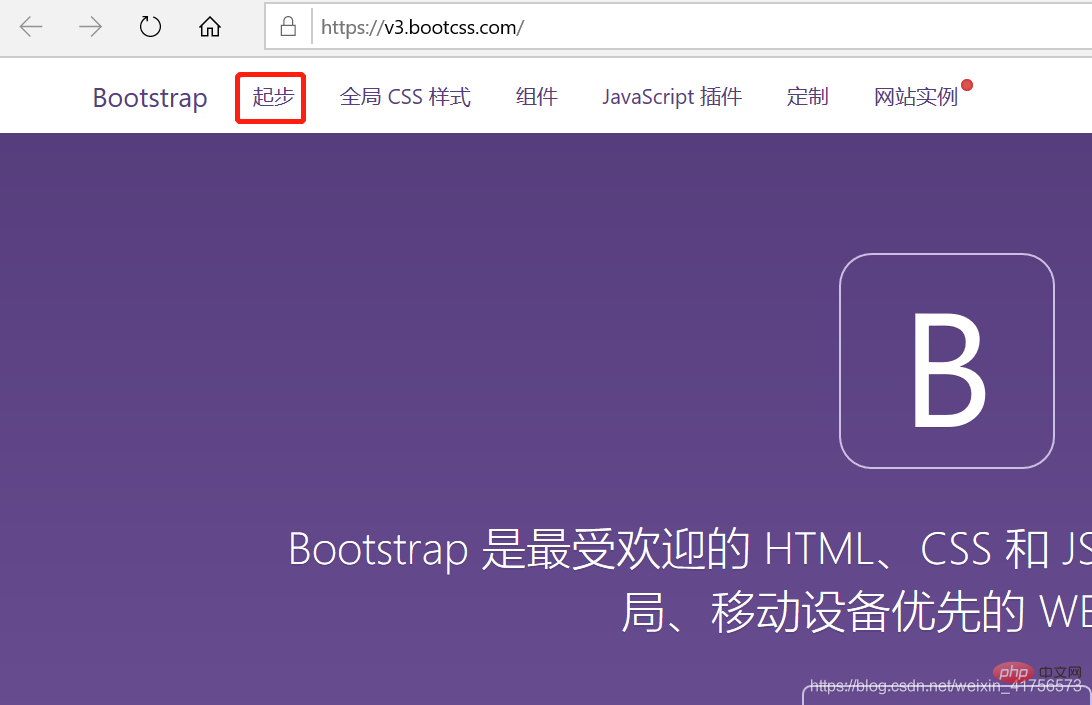
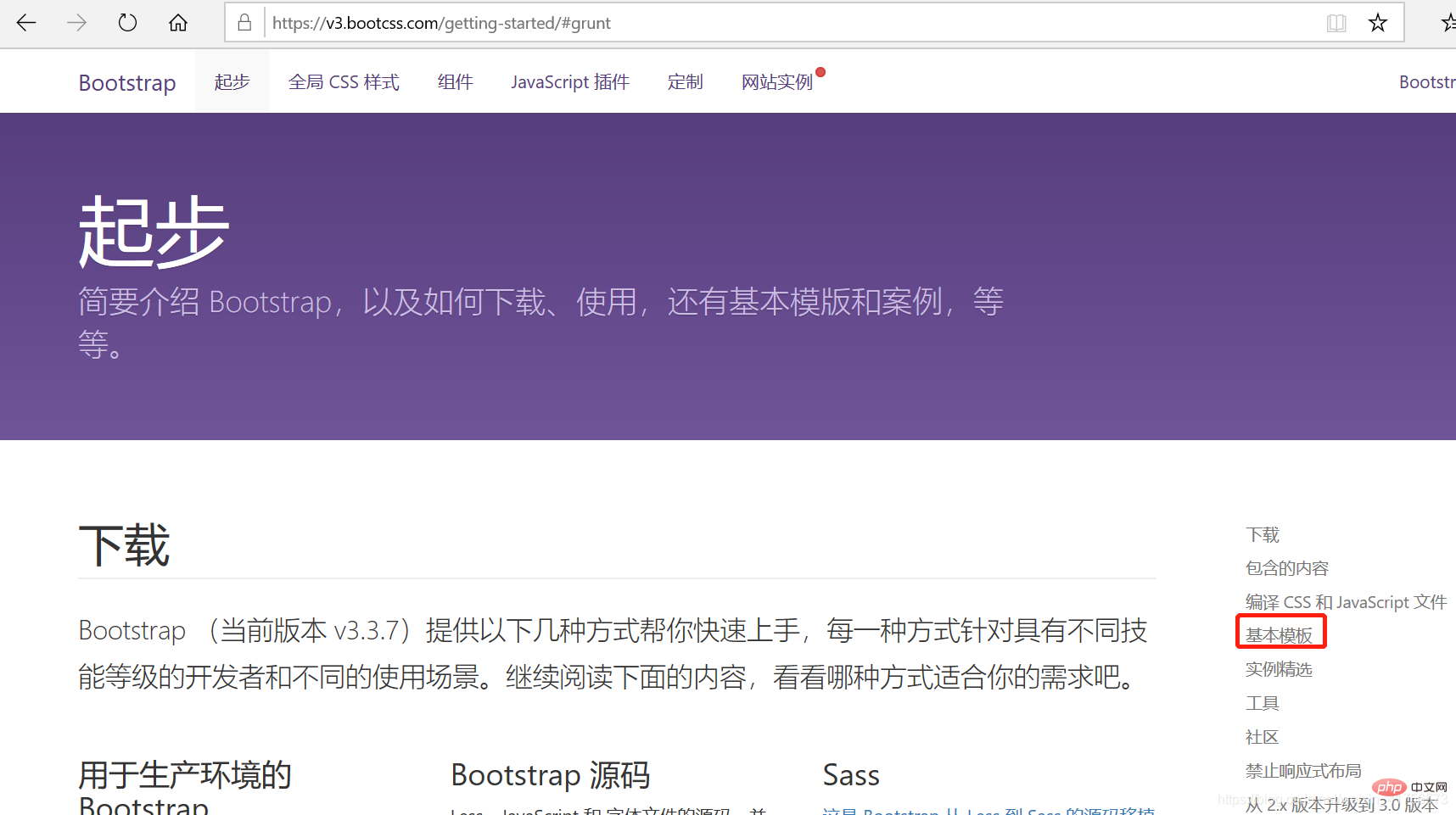
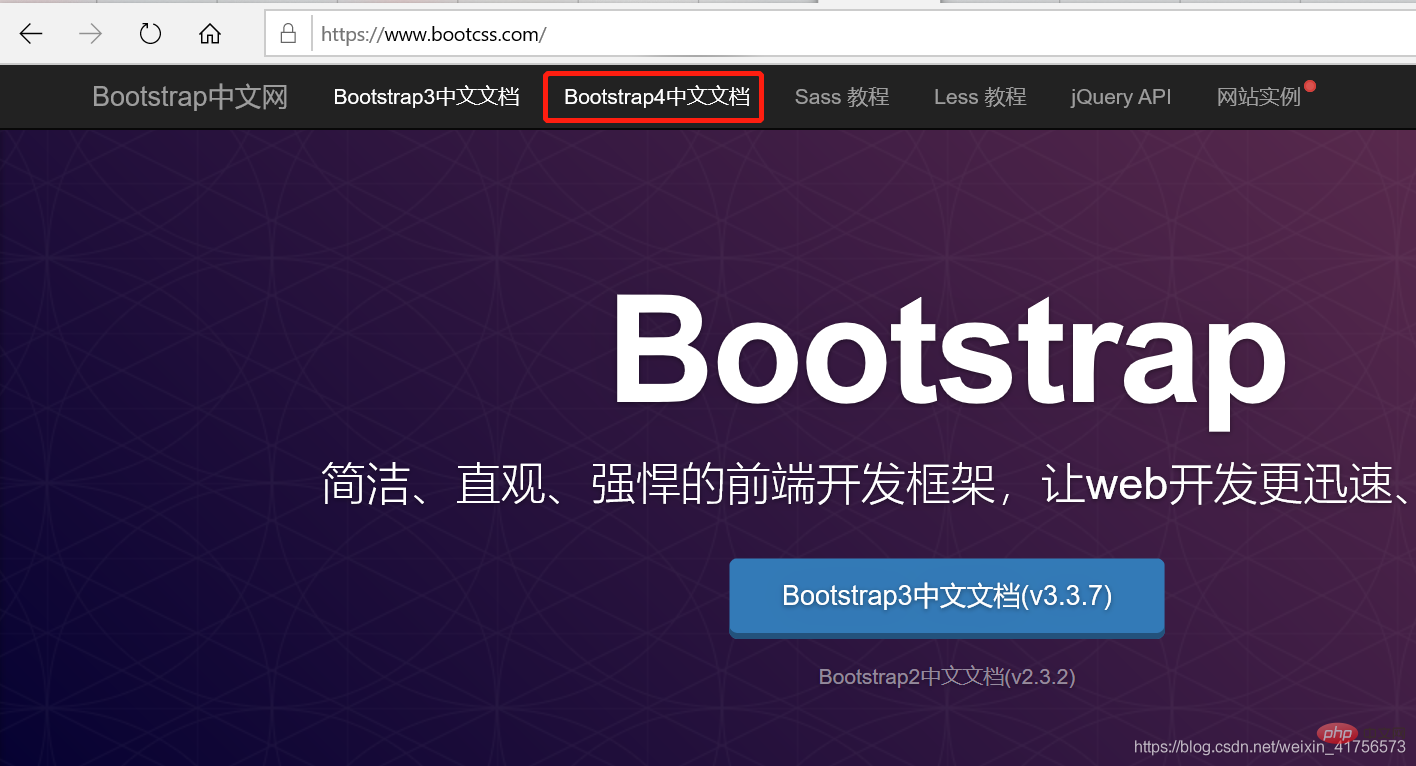
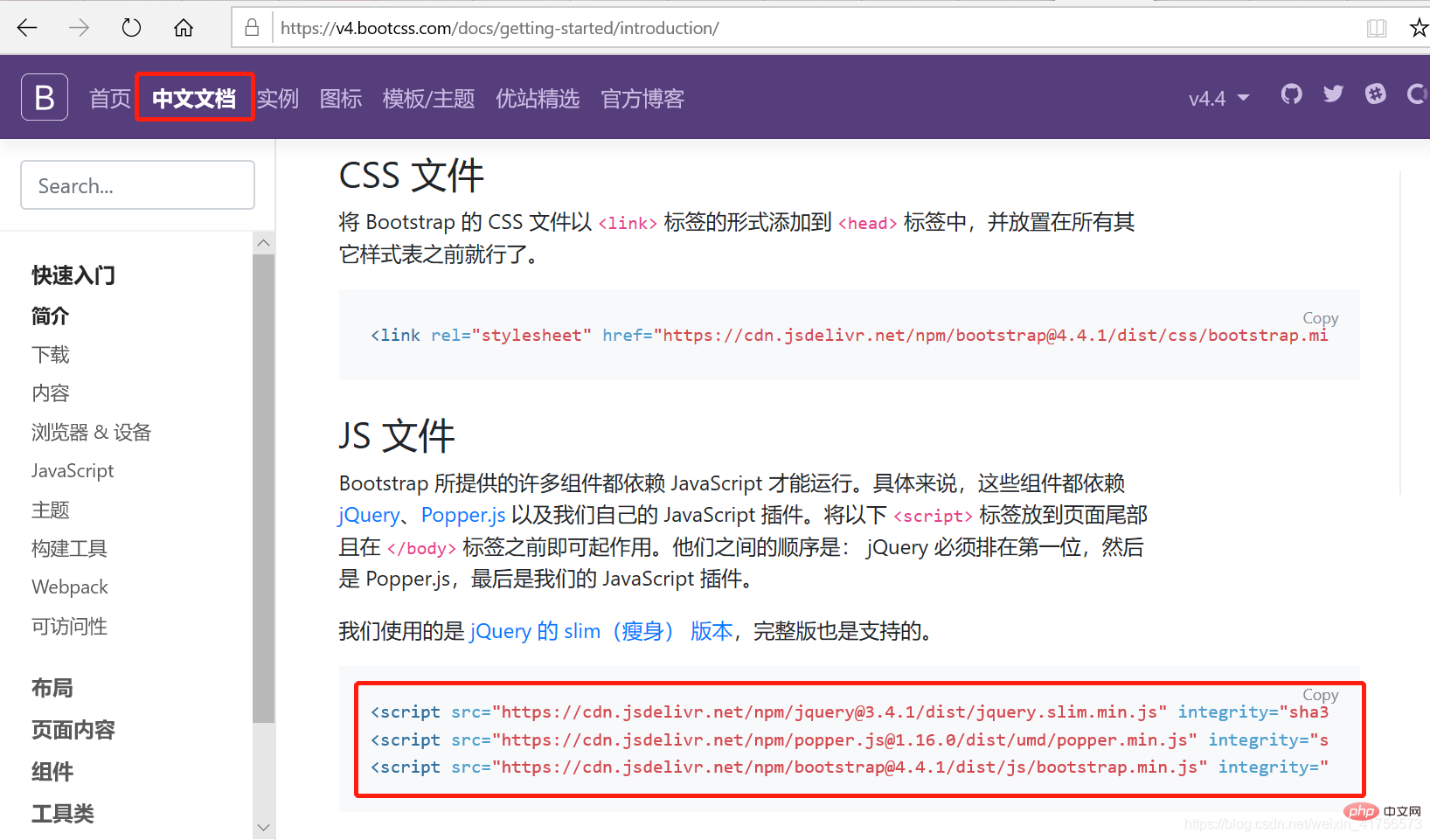
bootstrap是需要依赖jQuery的,通过Bootstrap中文网我们便可以确定bootstrap与jQuery之间的对应关系。【相关推荐:《bootstrap教程》】
bootstrap3




bootstrap4


更多编程相关知识,请访问:编程入门!!
Atas ialah kandungan terperinci 浅谈查看bootstrap和jQuery版本对应关系的方法. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1371
1371
 52
52
 Cara menggunakan butang bootstrap
Apr 07, 2025 pm 03:09 PM
Cara menggunakan butang bootstrap
Apr 07, 2025 pm 03:09 PM
Bagaimana cara menggunakan butang bootstrap? Perkenalkan CSS bootstrap untuk membuat elemen butang dan tambahkan kelas butang bootstrap untuk menambah teks butang
 Cara melakukan pusat menegak bootstrap
Apr 07, 2025 pm 03:21 PM
Cara melakukan pusat menegak bootstrap
Apr 07, 2025 pm 03:21 PM
Gunakan Bootstrap untuk melaksanakan pusat menegak: Kaedah Flexbox: Gunakan kelas D-Flex, Justify-Content, dan Align-Item-Center untuk meletakkan unsur-unsur dalam bekas Flexbox. Kaedah Kelas Align-Items-Center: Bagi pelayar yang tidak menyokong Flexbox, gunakan kelas Align-Items-Center, dengan syarat unsur induk mempunyai ketinggian yang ditetapkan.
 Cara mengubah saiz bootstrap
Apr 07, 2025 pm 03:18 PM
Cara mengubah saiz bootstrap
Apr 07, 2025 pm 03:18 PM
Untuk menyesuaikan saiz unsur-unsur dalam bootstrap, anda boleh menggunakan kelas dimensi, yang termasuk: menyesuaikan lebar: .col-, .w-, .mw-adjust ketinggian: .h-, .min-h-, .max-h-
 Cara memasukkan gambar di bootstrap
Apr 07, 2025 pm 03:30 PM
Cara memasukkan gambar di bootstrap
Apr 07, 2025 pm 03:30 PM
Terdapat beberapa cara untuk memasukkan imej dalam bootstrap: masukkan imej secara langsung, menggunakan tag HTML IMG. Dengan komponen imej bootstrap, anda boleh memberikan imej yang responsif dan lebih banyak gaya. Tetapkan saiz imej, gunakan kelas IMG-cecair untuk membuat imej boleh disesuaikan. Tetapkan sempadan, menggunakan kelas IMG-Sempadan. Tetapkan sudut bulat dan gunakan kelas IMG-bulat. Tetapkan bayangan, gunakan kelas bayangan. Saiz semula dan letakkan imej, menggunakan gaya CSS. Menggunakan imej latar belakang, gunakan harta CSS imej latar belakang.
 Cara memuat naik fail pada bootstrap
Apr 07, 2025 pm 01:09 PM
Cara memuat naik fail pada bootstrap
Apr 07, 2025 pm 01:09 PM
Fungsi muat naik fail boleh dilaksanakan melalui bootstrap. Langkah -langkah adalah seperti berikut: Memperkenalkan fail bootstrap CSS dan JavaScript; Buat medan input fail; Buat butang muat naik fail; mengendalikan muat naik fail (menggunakan FormData untuk mengumpul data dan kemudian hantar ke pelayan); gaya tersuai (pilihan).
 Bagaimana cara menukar saiz senarai bootstrap?
Apr 07, 2025 am 10:45 AM
Bagaimana cara menukar saiz senarai bootstrap?
Apr 07, 2025 am 10:45 AM
Saiz senarai bootstrap bergantung kepada saiz bekas yang mengandungi senarai, bukan senarai itu sendiri. Menggunakan sistem grid Bootstrap atau Flexbox boleh mengawal saiz bekas, dengan itu secara tidak langsung mengubah saiz item senarai.
 Cara Menulis Gambar Carousel di Bootstrap
Apr 07, 2025 pm 12:54 PM
Cara Menulis Gambar Carousel di Bootstrap
Apr 07, 2025 pm 12:54 PM
Mewujudkan carta karusel menggunakan bootstrap memerlukan langkah -langkah berikut: Buat bekas yang mengandungi carta karusel, menggunakan kelas karusel. Tambah imej karusel ke bekas, menggunakan kelas Carousel-Item dan kelas aktif (hanya untuk imej pertama). Tambah butang kawalan, menggunakan kelas Carousel-Control-PREV dan Kelas-Control-Control-Next. Tambah metrik penunjuk karusel (titik kecil), menggunakan kelas penunjuk karusel (pilihan). Sediakan main balik automatik dan tambahkan data-bs-ride = "carousel &" on the carousel ".
 Cara menetapkan bar navigasi bootstrap
Apr 07, 2025 pm 01:51 PM
Cara menetapkan bar navigasi bootstrap
Apr 07, 2025 pm 01:51 PM
Bootstrap Menyediakan panduan mudah untuk menubuhkan bar navigasi: Memperkenalkan Perpustakaan Bootstrap untuk membuat bar navigasi Tambah Identiti Jenama Buat Pautan Navigasi Tambah Elemen Lain (Pilihan) Laraskan Gaya (Pilihan)




