不改变排版如何能够调节纸张大小
方法:1、打开word文档,在页面导航栏找到并点击“页面布局”选项,选择“纸张大小”;2、在下拉列表中选择“其他页面大小”选项,在弹出的窗口里根据自己需要设置纸张大小即可。

本教程操作环境:windows7系统、Microsoft Office word2010版、Dell G3电脑。
1、打开word这款软件,然后在菜单那里找到页面布局选项,点击页面布局选项在其内我们找到纸张大小。

![1620900366704593.jpg V`_KR~{_GYOH9OYQBX]N3K4.jpg](https://img.php.cn/upload/image/286/326/631/1620900366704593.jpg)
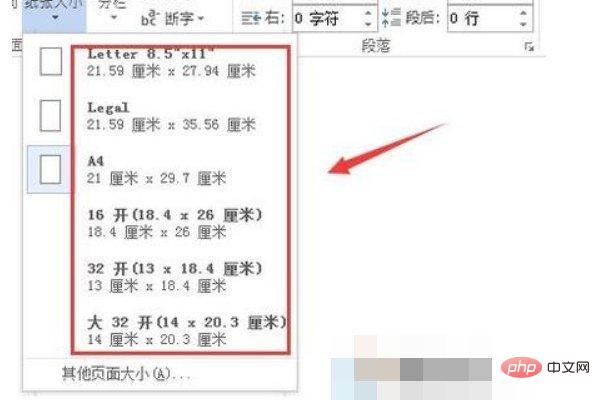
2、点击纸张大小在其下拉菜单那里找到可以找到很多预置选项。我们点击其他页面大小选项,在弹出的对话框内就可以根据自己的需要来设置纸张大小了。

![1620900384621459.jpg 2HO%TGG]$IJ]Z4SS[~ESF8Q.jpg](https://img.php.cn/upload/image/746/199/410/1620900384621459.jpg)
推荐教程:《Word教程》
Atas ialah kandungan terperinci 不改变排版如何能够调节纸张大小. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1377
1377
 52
52
 Apakah kemahiran pengendalian untuk penetapan taip cemerlang?
Mar 20, 2024 pm 05:01 PM
Apakah kemahiran pengendalian untuk penetapan taip cemerlang?
Mar 20, 2024 pm 05:01 PM
Untuk mencapai kesan visual bagi keseluruhan dokumen, kedua-dua fail word dan excel perlu ditaip Walau bagaimanapun, ramai rakan pemula tidak tahu bagaimana untuk melakukan penyusunan huruf kecemerlangan di bawah, kami akan berkongsi beberapa kemahiran operasi penyusunan huruf, dengan harapan dapat memberi anda beberapa Inspirasi tentang kemahiran operasi! 1. Pertama, kami mencipta dan membuka borang excel dan memasukkan beberapa kandungan mudah untuk memudahkan operasi demonstrasi. 2. Kami mencari menu fungsi pratonton cetakan dalam bar menu di atas fail. 3. Klik fungsi pratonton cetakan, dan kami dapati jadual tidak simetri apabila ia bukan set taip. Kita perlu mencari fungsi persediaan halaman dalam bar menu di atas dokumen. 4. Klik Tetapan Halaman dan cari fungsi margin dalam menu fungsi yang terbuka. 5. Klik
 Analisis dan penyelesaian kepada punca tipografi tidak sejajar dalam WordPress
Mar 05, 2024 am 11:45 AM
Analisis dan penyelesaian kepada punca tipografi tidak sejajar dalam WordPress
Mar 05, 2024 am 11:45 AM
Analisis dan penyelesaian kepada punca tipografi tidak sejajar dalam WordPress Apabila membina tapak web menggunakan WordPress, anda mungkin menghadapi tipografi tidak sejajar, yang akan menjejaskan keindahan keseluruhan dan pengalaman pengguna tapak web. Terdapat banyak sebab untuk salah jajaran tipografi, yang mungkin disebabkan oleh isu keserasian tema, konflik pemalam, konflik gaya CSS, dsb. Artikel ini akan menganalisis punca biasa tipografi tidak sejajar dalam WordPress dan menyediakan beberapa penyelesaian, termasuk contoh kod khusus. 1. Analisis Sebab Isu Keserasian Tema: Beberapa WordPress
 Operasi asas susun atur jadual excel
Mar 20, 2024 pm 03:50 PM
Operasi asas susun atur jadual excel
Mar 20, 2024 pm 03:50 PM
Apabila semua orang menggunakan Excel untuk pemprosesan data, sangat diperlukan untuk memformat dan mencantikkan data, supaya ia akan menjadi lebih cantik apabila ditunjukkan kepada orang lain atau dicetak Hari ini saya akan memperkenalkan kepada anda operasi asas pemformatan jadual excel akan membantu mereka yang baru mula belajar Bantuan bagi mereka yang baru menggunakan Excel. 1. Mula-mula pilih teks - klik Mula - atur huruf teks jadual: Secara amnya, saiz fon tajuk ditetapkan kepada 14~16, fon Lagu hitam, tebal dan berpusat pada umumnya ditetapkan kepada saiz 12, Fon Lagu, berpusat. Petua: Jika kandungannya kecil, anda boleh menetapkan fon yang lebih besar. 2. Tetapkan ketinggian baris dan lebar lajur yang sesuai: Pilih keseluruhan jadual - seret untuk melaraskan ketinggian baris dan lebar lajur secara seragam Anda juga boleh mengklik Mula - Format - Tetapkan ketinggian baris dan lebar lajur - Untuk baris tajuk atau
 Editor Discuz: alat susun atur jawatan yang cekap
Mar 10, 2024 am 09:42 AM
Editor Discuz: alat susun atur jawatan yang cekap
Mar 10, 2024 am 09:42 AM
Editor Discuz: Alat susun atur siaran yang cekap Dengan perkembangan Internet, forum dalam talian telah menjadi platform penting untuk orang ramai berkomunikasi dan berkongsi maklumat. Di dalam forum, pengguna bukan sahaja boleh meluahkan pendapat dan idea mereka, tetapi juga berbincang dan berinteraksi dengan orang lain. Apabila menerbitkan siaran, format yang jelas dan cantik selalunya boleh menarik lebih ramai pembaca dan menyampaikan maklumat yang lebih tepat. Untuk memudahkan pengguna menaip dan mengedit siaran dengan cepat, editor Discuz wujud dan menjadi alat penetapan taip jawatan yang cekap. Cakera
 Kaedah susun atur Kedudukan CSS untuk melaksanakan susun atur imej responsif
Sep 26, 2023 pm 01:37 PM
Kaedah susun atur Kedudukan CSS untuk melaksanakan susun atur imej responsif
Sep 26, 2023 pm 01:37 PM
Kaedah susun atur CSSPositions untuk melaksanakan susun atur imej responsif Dalam pembangunan web moden, reka bentuk responsif telah menjadi kemahiran penting. Dalam reka bentuk responsif, susun atur imej adalah salah satu pertimbangan penting. Artikel ini akan memperkenalkan cara menggunakan reka letak CSSPositions untuk melaksanakan reka letak imej responsif dan menyediakan contoh kod khusus. CSSPositions ialah kaedah susun atur CSS yang membolehkan kami meletakkan elemen sewenang-wenangnya dalam halaman web mengikut keperluan. Dalam susun atur imej responsif,
 Ciri baharu Poe sangat hebat! Walaupun dengan kemahiran pengaturcaraan sifar, anda boleh mencipta editor meme dalam masa 10 minit
Aug 02, 2024 am 12:23 AM
Ciri baharu Poe sangat hebat! Walaupun dengan kemahiran pengaturcaraan sifar, anda boleh mencipta editor meme dalam masa 10 minit
Aug 02, 2024 am 12:23 AM
Editor Laporan Kuasa Mesin: Adakah perlu untuk model besar domestik Sia mengejar dengan cepat? Baru-baru ini, Poe, platform sembang AI yang dimiliki oleh Quora, komuniti Soal Jawab di Amerika Utara, melancarkan ciri baharu yang dipanggil "Pratonton". Dengan ciri pratonton masa nyata ini, pengguna boleh terus melihat dan menggunakan aplikasi web yang dijana dalam sembang Poe. Maksudnya, dalam Poe, anda boleh bersembang dengan beberapa LLM yang sangat mahir dalam pengekodan, seperti Claude-3.5-Sonnet, GPT-4, Gemini1.5Pro. Coretan kod, reka bentuk web, permainan dan kandungan lain yang dijana semasa sembang boleh dipratonton dalam tetingkap ini dan boleh digunakan untuk pengalaman praktikal. Apabila saya mencubanya buat kali pertama, editor dengan pengetahuan pengaturcaraan sifar takut.
 Cara menggunakan dua gambar untuk susun atur imej muka depan dalam WPS
Mar 28, 2024 pm 01:21 PM
Cara menggunakan dua gambar untuk susun atur imej muka depan dalam WPS
Mar 28, 2024 pm 01:21 PM
1. Klik gambar dalam tab Sisip, pilih gambar setempat, dan masukkan dua gambar yang anda ingin buat. 2. Laraskan saiz gambar dan letakkan seperti yang ditunjukkan dalam gambar. 3. Klik Bentuk dalam tab Sisip, pilih bentuk berlian, dan lukis bentuk pada halaman. 4. Pilih berlian, klik Isi alat lukisan, pilih [No Fill Color], klik garis besar, isi warna garisan dengan putih, dan tetapkan lebar garisan kepada 3 mata. 5. Kemudian masukkan ketupat kecil, letakkan di tengah-tengah ketupat besar, isi dengan putih, dan tetapkan ke tiada garis. 6. Akhir sekali, masukkan tajuk dalam bentuk berlian, supaya penutup baru selesai.
 Bagaimana untuk mencantikkan susun atur PPT
Mar 26, 2024 pm 03:11 PM
Bagaimana untuk mencantikkan susun atur PPT
Mar 26, 2024 pm 03:11 PM
1. Penggunaan reka letak yang lebih baik dan halaman tidak akan kelihatan kosong. 2. Serlahkan maklumat penting pada halaman, yang berguna untuk dibaca dan diingati oleh khalayak. Contoh 1: Contoh 2:




