html怎么设置透明度
html设置透明度的方法:1、通过“background-color:rgba(0,152,50,0.7);”设置不透明度;2、使用半透明粒子图片或者渐变半透明PNG图片;3、使用透明度以及背景颜色或者背景图片来实现。

本文操作环境:windows7系统、HTML5&&CSS3版、Dell G3电脑。
HTML/CSS标签透明度效果的实现
在HTML+CSS编程中,实现半透明背景,通常有3中做法,分别是使用RGBA,PNG和CSS filter。
方法一.
第一种是HTML5的透明,在H5中支持透明背景颜色,但遗憾的是,H5中的办透明背景颜色只支持 rgba的写法,不支持16进制的写法如:
background-color:rgba(0,152,50,0.7);// -->70%的不透明度 background-color:transparent;支持完全透明

在传统浏览器中,IE浏览器的独特性也是某些透明度设置的不确定性因素
一般来说,firefox和webkit,khtml阵营中实现透明的方式非常简单,也包括IE9+及大于IE9的浏览器使用上述HTML5设置透明。但是此方法,在IE9以下的浏览器中完全无效。
方法二
第二种是使用半透明粒子图片,图案或者渐变半透明PNG图片,这种方法是兼容性兼容性的,除了IE6需要使用插件来修改PNG不透明的bug外,
支持性非常好,设置可以重复,还可以定位,在H5中也可以设置大小,不过在网页中追求极致的话加载图片越少越好。
(粒子:透明度匀称的图片裁剪至5px * 5px以下,这样加载速度要快的多)
background:url(path/my_png_bg.png) no-repeat center center scroll;

方法三.
第三种方式是使用透明度+背景颜色或者背景图片来实现。
background-color:rgb(0,152,50); opacity:0.7;
background:url(path/my_bg.jpg) no-repeat center center scroll; opacity:0.7;
那么,问题来了,IE6-IE8完全不支持 opacity,所以还得考虑一下 IE的滤镜
IE中有很多滤镜,其中使用alpha通道来设置不透明度
filter:(opactity=70)
因此上述方案改造如下
background-color:rgb(0,152,50); opacity:0.7; filter:alpha(opacity=70);
background:url(path/my_bg.jpg) no-repeat center center scroll; opacity:0.7; filter:alpha(opacity=70);

注意:opacity或者alpha的值强调的是“不”透明度
综上所述,推荐使用第三种方案。
开发实践
<html>
<head>
<meta charset="utf-8">
<title>Opacity</title>
<meta http-equiv="X-UA-Compatible" content="IE=7,chrome=1.0">
<style type="text/css" rel="stylesheet">
*{
padding: 0px;
margin:0px;
}
.mainbox{
width: 200px;
height: 200px;
clear: both;
overflow: hidden;
margin: 100px auto 0px auto;
background-color: #f06;
}
.sub-mainbox
{
width: 250px;
height: 200px;
margin: -50px auto 0px auto;
border:1px solid white;
border-radius: 5px;
/**background-color:rgb(0,152,50);**/
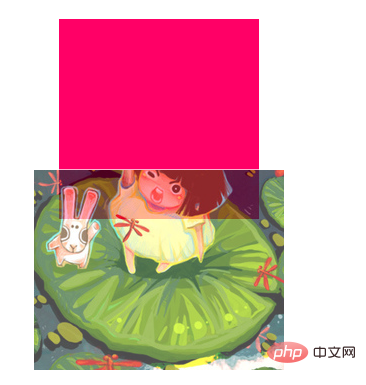
background:url(path/my_bg.jpg) no-repeat center center scroll;
opacity: 0.7;
filter:alpha(opacity=70);
}
</style>
</head>
<body>
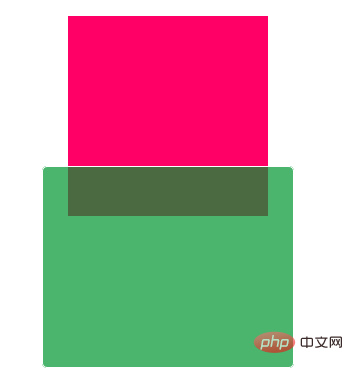
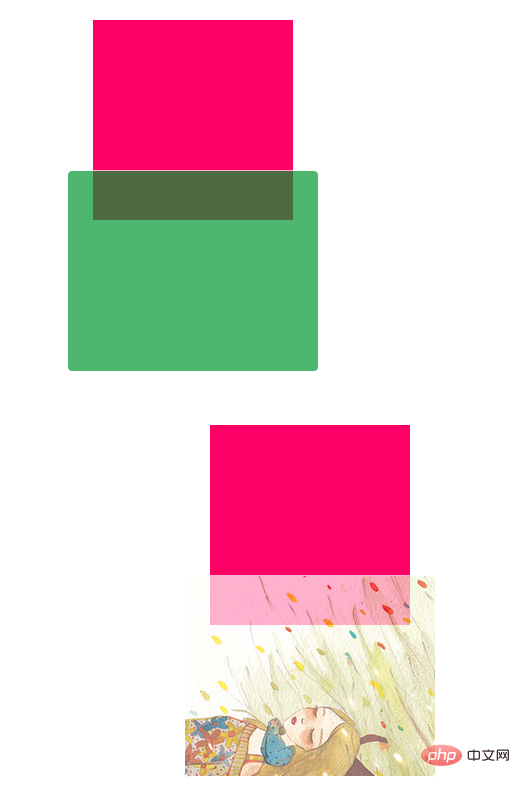
<p class="mainbox">
</p>
<p class="sub-mainbox">
</p>
</body>
</html>Atas ialah kandungan terperinci html怎么设置透明度. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1393
1393
 52
52
 1206
1206
 24
24
 Sempadan Jadual dalam HTML
Sep 04, 2024 pm 04:49 PM
Sempadan Jadual dalam HTML
Sep 04, 2024 pm 04:49 PM
Panduan untuk Sempadan Jadual dalam HTML. Di sini kita membincangkan pelbagai cara untuk menentukan sempadan jadual dengan contoh Sempadan Jadual dalam HTML.
 Jadual Bersarang dalam HTML
Sep 04, 2024 pm 04:49 PM
Jadual Bersarang dalam HTML
Sep 04, 2024 pm 04:49 PM
Ini ialah panduan untuk Nested Table dalam HTML. Di sini kita membincangkan cara membuat jadual dalam jadual bersama-sama dengan contoh masing-masing.
 HTML jidar-kiri
Sep 04, 2024 pm 04:48 PM
HTML jidar-kiri
Sep 04, 2024 pm 04:48 PM
Panduan untuk HTML margin-kiri. Di sini kita membincangkan gambaran keseluruhan ringkas tentang HTML margin-left dan Contoh-contohnya bersama-sama dengan Pelaksanaan Kodnya.
 Susun Atur Jadual HTML
Sep 04, 2024 pm 04:54 PM
Susun Atur Jadual HTML
Sep 04, 2024 pm 04:54 PM
Panduan untuk Susun Atur Jadual HTML. Di sini kita membincangkan Nilai Susun Atur Jadual HTML bersama-sama dengan contoh dan output n perincian.
 Pemegang Tempat Input HTML
Sep 04, 2024 pm 04:54 PM
Pemegang Tempat Input HTML
Sep 04, 2024 pm 04:54 PM
Panduan untuk Pemegang Tempat Input HTML. Di sini kita membincangkan Contoh Pemegang Tempat Input HTML bersama-sama dengan kod dan output.
 Memindahkan Teks dalam HTML
Sep 04, 2024 pm 04:45 PM
Memindahkan Teks dalam HTML
Sep 04, 2024 pm 04:45 PM
Panduan untuk Memindahkan Teks dalam HTML. Di sini kita membincangkan pengenalan, cara teg marquee berfungsi dengan sintaks dan contoh untuk dilaksanakan.
 Senarai Tertib HTML
Sep 04, 2024 pm 04:43 PM
Senarai Tertib HTML
Sep 04, 2024 pm 04:43 PM
Panduan kepada Senarai Tertib HTML. Di sini kami juga membincangkan pengenalan senarai dan jenis Tertib HTML bersama-sama dengan contoh mereka masing-masing
 Butang onclick HTML
Sep 04, 2024 pm 04:49 PM
Butang onclick HTML
Sep 04, 2024 pm 04:49 PM
Panduan untuk Butang onclick HTML. Di sini kita membincangkan pengenalan, kerja, contoh dan onclick Event masing-masing dalam pelbagai acara.




