vscode如何设置智能提示
方法:首先安装“html css Support”;然后打开页面底部的“管理”-“设置”;接着点击“工作台”,找到并点击“在settings.json中编辑”选项;最后在文件里输入“editor.parameterHints”等代码即可。

本教程操作环境:windows7系统、Dell G3电脑、Visual Studio Code 1.53.2版。
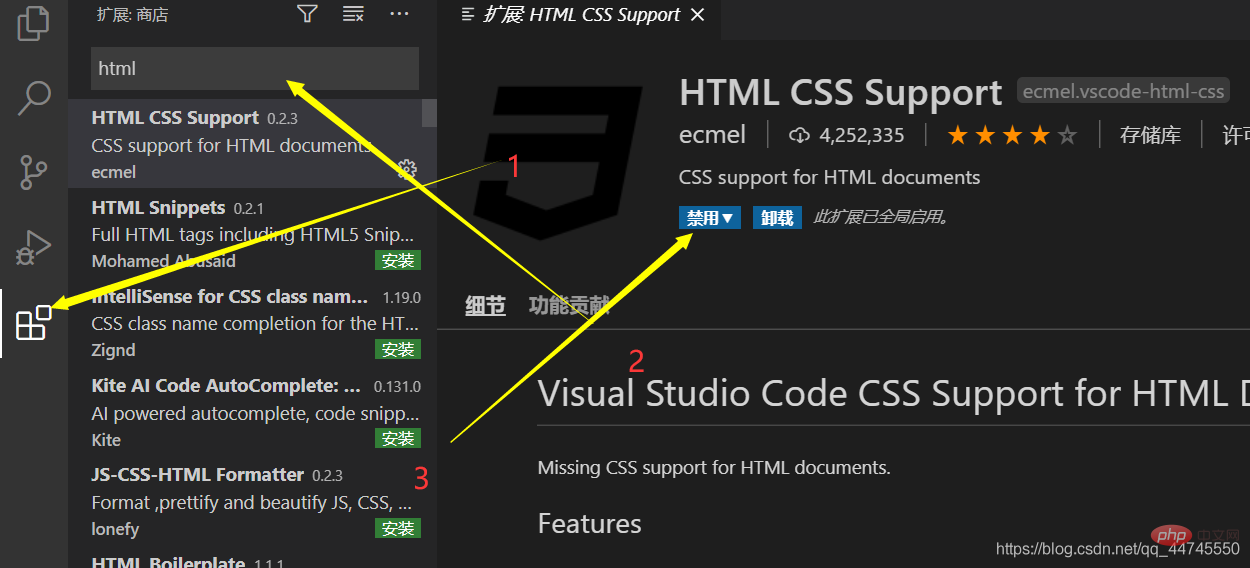
安装html css Support

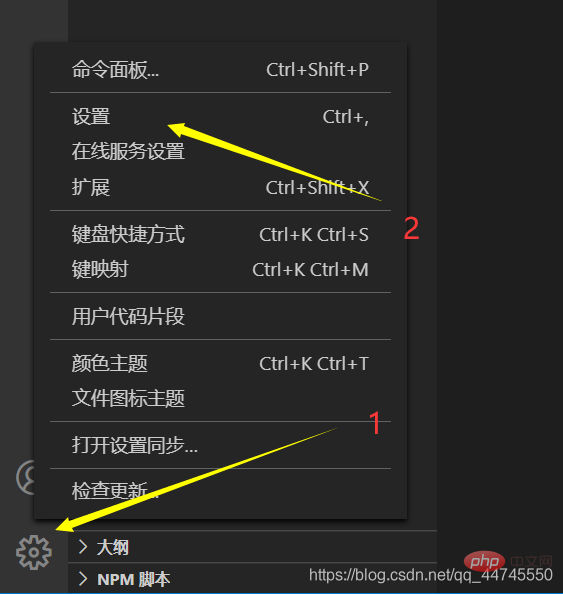
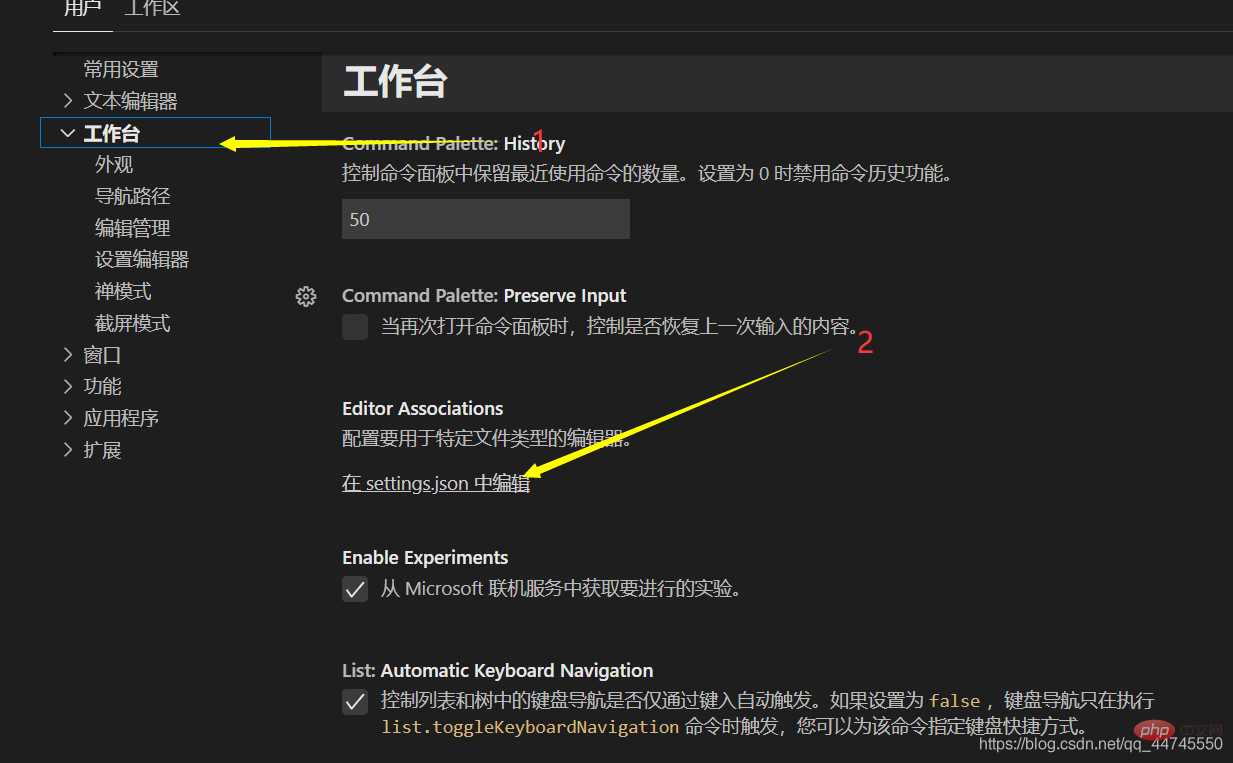
打开


添加代码
“editor.parameterHints”: true,
“editor.quickSuggestions”: {
“other”: true,
“comments”: true,
“strings”: true}`推荐学习:《vscode教程》
Atas ialah kandungan terperinci vscode如何设置智能提示. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1393
1393
 52
52
 1207
1207
 24
24
 HTML: Struktur, CSS: Gaya, JavaScript: Tingkah Laku
Apr 18, 2025 am 12:09 AM
HTML: Struktur, CSS: Gaya, JavaScript: Tingkah Laku
Apr 18, 2025 am 12:09 AM
Peranan HTML, CSS dan JavaScript dalam pembangunan web adalah: 1. HTML mentakrifkan struktur laman web, 2. CSS mengawal gaya laman web, dan 3. JavaScript menambah tingkah laku dinamik. Bersama -sama, mereka membina kerangka, estetika dan interaktiviti laman web moden.
 Cara menyelesaikan masalah anotasi vscode cina menjadi tanda tanya
Apr 15, 2025 pm 11:36 PM
Cara menyelesaikan masalah anotasi vscode cina menjadi tanda tanya
Apr 15, 2025 pm 11:36 PM
Bagaimana untuk menyelesaikan masalah yang komen Cina dalam kod Visual Studio menjadi tanda tanya: periksa pengekodan fail dan pastikan ia adalah "UTF-8 tanpa bom". Tukar fon ke fon yang menyokong watak -watak Cina, seperti "gaya lagu" atau "microsoft yahei". Pasang semula font. Dayakan sokongan Unicode. Naik taraf VSCode, mulakan semula komputer, dan buat semula fail sumber.
 Cara menggunakan vscode
Apr 15, 2025 pm 11:21 PM
Cara menggunakan vscode
Apr 15, 2025 pm 11:21 PM
Visual Studio Code (VSCode) adalah editor cross-platform, sumber terbuka dan editor kod percuma yang dibangunkan oleh Microsoft. Ia terkenal dengan ringan, skalabilitas dan sokongan untuk pelbagai bahasa pengaturcaraan. Untuk memasang VSCode, sila lawati laman web rasmi untuk memuat turun dan jalankan pemasang. Apabila menggunakan VSCode, anda boleh membuat projek baru, edit kod, kod debug, menavigasi projek, mengembangkan VSCode, dan menguruskan tetapan. VSCode tersedia untuk Windows, MacOS, dan Linux, menyokong pelbagai bahasa pengaturcaraan dan menyediakan pelbagai sambungan melalui pasaran. Kelebihannya termasuk ringan, berskala, sokongan bahasa yang luas, ciri dan versi yang kaya
 Selesaikan masalah caching dalam kraf CMS: Menggunakan plug-in wiejeben/craft-laravel-mix
Apr 18, 2025 am 09:24 AM
Selesaikan masalah caching dalam kraf CMS: Menggunakan plug-in wiejeben/craft-laravel-mix
Apr 18, 2025 am 09:24 AM
Apabila membangunkan laman web yang menggunakan CraftCMS, anda sering menghadapi masalah caching fail sumber, terutamanya apabila anda sering mengemas kini fail CSS dan JavaScript, versi lama fail mungkin masih di -cache oleh penyemak imbas, menyebabkan pengguna tidak melihat perubahan terkini dalam masa. Masalah ini bukan sahaja memberi kesan kepada pengalaman pengguna, tetapi juga meningkatkan kesukaran pembangunan dan debugging. Baru-baru ini, saya menghadapi masalah yang sama dalam projek saya, dan selepas beberapa penjelajahan, saya dapati plugin Wiejeben/Craft-Laravel-Mix, yang sempurna menyelesaikan masalah caching saya.
 Bahasa apa yang digunakan vscode
Apr 15, 2025 pm 11:03 PM
Bahasa apa yang digunakan vscode
Apr 15, 2025 pm 11:03 PM
Kod Visual Studio (VSCode) dibangunkan oleh Microsoft, dibina menggunakan rangka kerja elektron, dan terutamanya ditulis dalam JavaScript. Ia menyokong pelbagai bahasa pengaturcaraan, termasuk JavaScript, Python, C, Java, HTML, CSS, dan lain -lain, dan boleh menambah sokongan untuk bahasa lain melalui sambungan.
 Cara menjana html dengan luhur
Apr 16, 2025 am 09:03 AM
Cara menjana html dengan luhur
Apr 16, 2025 am 09:03 AM
Terdapat dua cara untuk menjana kod HTML dalam teks luhur: Menggunakan plugin Emmet, anda boleh menjana elemen HTML dengan memasukkan singkatan dan menekan kekunci TAB, atau menggunakan template fail HTML yang telah ditetapkan yang menyediakan struktur HTML asas dan ciri -ciri lain seperti snippet kod, fungsi autokomplet, dan empelets.
 Cara menukar mod cina dengan vscode
Apr 15, 2025 pm 11:39 PM
Cara menukar mod cina dengan vscode
Apr 15, 2025 pm 11:39 PM
VS Kod untuk menukar mod Cina: Buka antara muka Tetapan (Windows/Linux: Ctrl, MacOS: CMD,) Cari "Editor: Bahasa" Tetapan Pilih "Cina" dalam menu drop-down Simpan tetapan dan mulakan semula kod vs
 Apakah perbezaan antara vscode dan pycharm
Apr 15, 2025 pm 11:54 PM
Apakah perbezaan antara vscode dan pycharm
Apr 15, 2025 pm 11:54 PM
Perbezaan utama antara VS Code dan Pycharm adalah: 1. Extensibility: VS Code sangat berskala dan mempunyai pasaran plug-in yang kaya, sementara PyCharm mempunyai fungsi yang lebih luas secara lalai; 2. Harga: VS kod adalah sumber percuma dan terbuka, dan PyCharm dibayar untuk versi profesional; 3. Antara muka pengguna: VS kod moden dan mesra, dan pycharm lebih kompleks; 4. Navigasi Kod: VS Kod sesuai untuk projek kecil, dan PyCharm lebih sesuai untuk projek besar; 5. Debugging: Vs Code adalah asas, dan pycharm lebih kuat; 6. Kod Refactoring: Vs Kod adalah asas, dan Pycharm lebih kaya; 7. Kod




