html设置不显示滚动条的方法:首先新建一个HTML代码页面;然后在html代码页面上创建div;接着设置scroll-box、scroll类样式;最后给scroll-box设置一个高度和内容超出后隐藏的样式即可。

本文操作环境:windows7系统、HTML5&&CSS3版,DELL G3电脑。
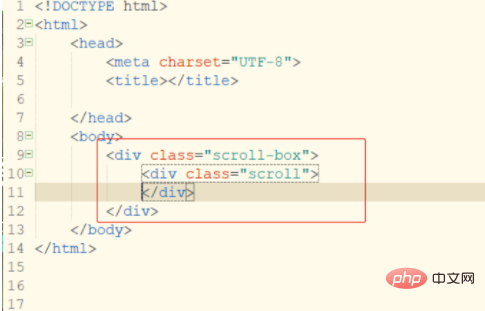
首先打开前端开发工具hbuilder,新建一个HTML代码页面,在html代码页面上创建一个父
和一个子
,同时给这两个div添加一个class分别为scroll-box、scroll。

然后给子div添加内容,为了让滚动条可以实现,尽量多添加一些内容。
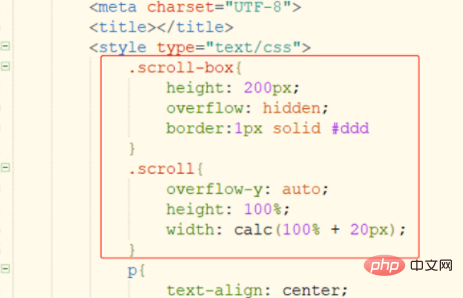
接着设置scroll-box、scroll类样式。给scroll-box设置一个高度和内容超出后隐藏的样式,给scroll设置内容超出后显示滚动条、高度为100%、宽为100%加上滚动条的宽。

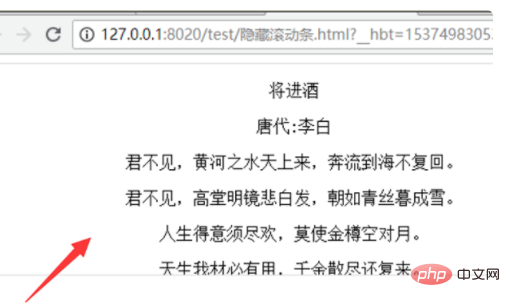
保存html代码,使用浏览器打开,就会发现滚动条已经不显示出来,但是页面内容依然可以滚动。

【推荐学习:HTML视频教程】
Atas ialah kandungan terperinci html怎么设置不显示滚动条. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan Laman Web ini
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel terbaru oleh pengarang
-
2023-04-24 11:00:01
-
2023-04-24 10:55:51
-
2023-04-24 10:52:44
-
2023-04-23 17:40:51
-
2023-04-23 17:38:02
-
2023-04-23 17:34:02
-
2023-04-23 10:15:45
-
2023-04-23 10:10:52
-
2023-04-21 16:01:59
-
2023-04-21 15:58:01
Isu terkini
-
2025-03-21 18:23:34
-
2025-03-21 18:21:49
-
2025-03-21 18:21:04
-
2025-03-21 11:55:26
-
2025-03-21 11:54:34
Topik-topik yang berkaitan
Lagi>