
css设置不可点击的方法是使用【pointer-events: none;】用来禁用鼠标的事件,通过其他方式绑定的事件还是会触发的,比如键盘事件等。

本教程操作环境:windows7系统、css3版,DELL G3电脑。
css设置不可点击的方法:
css代码:
.disable {
pointer-events: none;
}示例:
const disabled = true;
<Button className={disabled ? 'disabled' : null}>点击</Button><style>
.disabled {
pointer-events: none;
// 设置pointer-events: none;再设置cursor是没有效果的
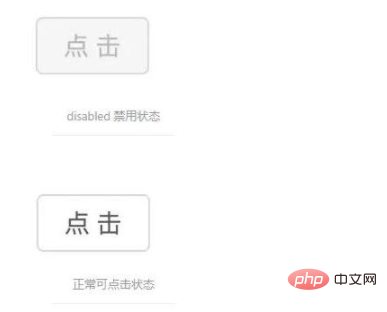
}</style>效果图:

注意:
pointer-events 的值为 none 时,如果元素上绝对定位,那在它下一层的元素可以被选中。
pointer-events: none; 只是用来禁用鼠标的事件,通过其他方式绑定的事件还是会触发的,比如键盘事件等。
如果将一个元素的子元素 pointer-events 设置成其他值(比如:auto),那么当点击子元素时,还是会通过事件冒泡的形式出发父元素的事件。
相关教程推荐:CSS视频教程
Atas ialah kandungan terperinci css如何设置不可点击. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!