
本篇文章给大家介绍一下使用vscode调试Node.js的超简单方法。有一定的参考价值,有需要的朋友可以参考一下,希望对大家有所帮助。

让我们面对现实吧...调试 Node.js 一直是我们心中的痛。

如果你曾经有幸为 Node.js 项目编写代码,那么当我说调试它以找到出错的地方并不是最简单的事情时,你就知道我在谈论什么。
不像浏览器中的 JavaScript,也不像有类似 IntelliJ 这样强大的 IDE 的 Java,你无法到处设置断点,刷新页面或者重启编译器,也无法慢慢审阅代码、检查对象、评估函数、查找变异或者遗漏的变量等。你无法那样去做,这简直太糟糕了。
但 Node.js 也是可以被调试的,只是需要多费些体力。让我们认真讨论这些可选方法,我会展示给你在我开发经历中遇到的最简单调试方法。
有一些方式能调试有问题的 Node.js 程序。我把这些方法(包含详细链接)都列在了下面。如果你感兴趣,可以去了解下。
Console.log() — 如果你曾经编写过 JavaScript 代码,那么这个可靠的备用程序真的不需要进一步解释。它被内置在 Node.js 并在终端中打印,就像内置到 JavaScript,并在浏览器控制台中打印一样。在 Java 语言下,它是 System.out.println()。在 Python 语言下,它是 print()。你明白我的意思了吧。这是最容易实现的方法,也是用额外的行信息来“弄脏”干净代码的最快方法 —— 但它(有时)也可以帮助你发现和修复错误。
—-inspect — Node.js 文档撰写者本身明白调试不大简单,所以他们做了一些方便的参考帮助人们开始调试。这很有用,但是老实说,除非你已经编写了一段时间的程序,否则它并不是最容易破译的。它们很快就进入了 UUIDs、WebSockets 和安全隐患的陷阱,我开始感到无所适从。我心里想:一定有一种不那么复杂的方法来做这件事。
半个小时之后,我仍然没有成功地将 DevTools 窗口连接到我的简单 Node 程序上,我不再那么肯定了。也许我只是不能按照说明去做,但是 Chrome DevTools 似乎让调试变得比它应该的更复杂。
有了这样一个专业用户基础,就出现了许多有用的文章,它们调试 Node,但与 Node 文档和 Chrome DevTools 选项类似,这并不容易。你必须创建调试配置,附加正在运行的进程,并在 WebStorm 准备就绪之前在首选项中进行大量配置。
VS Code 做了其他所有选项在调试 Node.js 都没能做到的事情,这让它变得傻瓜式简单。如果你想让你的调试变得更高级,这当然也是可以的,但是他们把它分解得足够简单,任何人都可以快速上手并运行,不论你对 IDE、Node 和编程的熟练度如何。这太棒了。

好吧,让我们来配置 VS Code 来调试 Node,开始配置它吧。
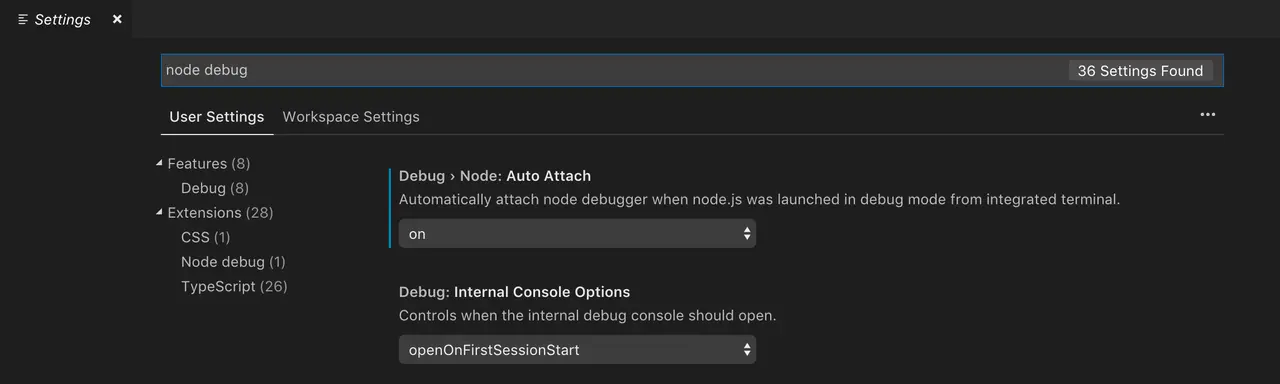
打开 Preferences > Settings,在搜索框中输入 node debug。在 Extensions 选项卡下应该会有一个叫 Node debug 的扩展。在这里点击第一个方框: Debug > Node: Auto Attach,然后设置下拉框的选项为 on。你现在几乎已经配置完成了。是的,这相当的简单。

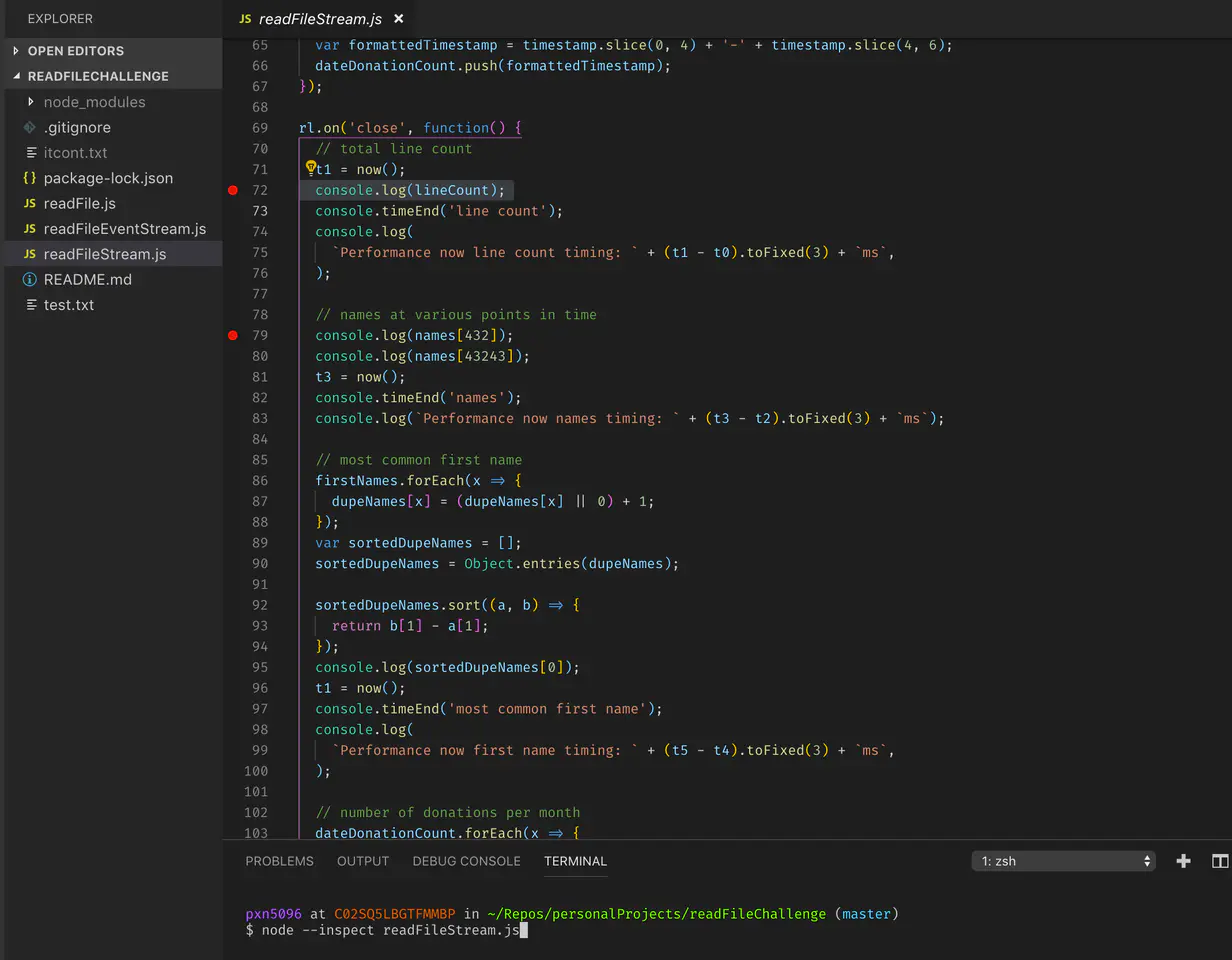
现在进入项目文件,然后通过点击文件的左侧边栏,在你想要看到代码暂停的地方设置一些断点。在终端内输入 node --inspect <FILE NAME>。现在看,神奇的事情发生了...

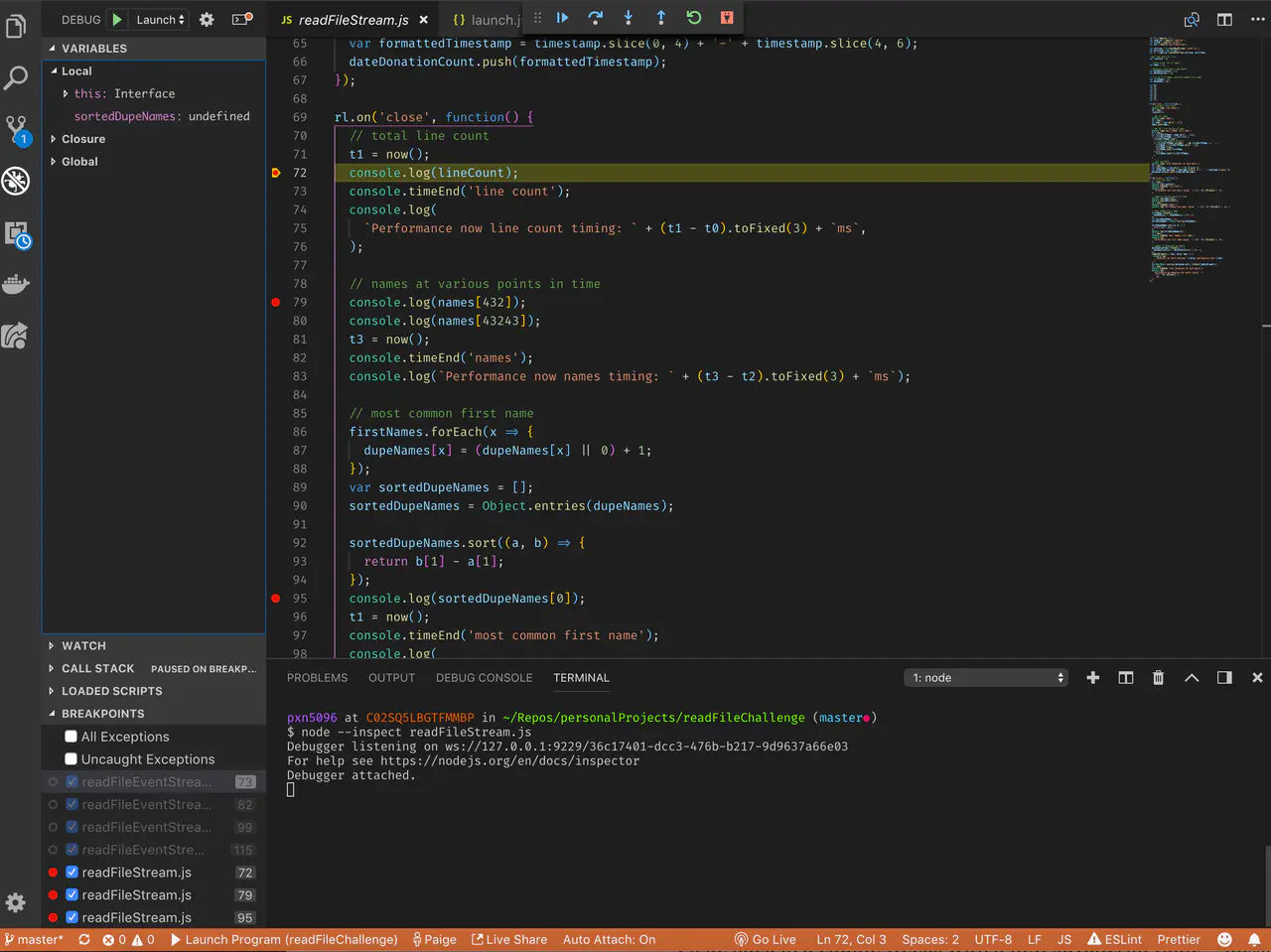
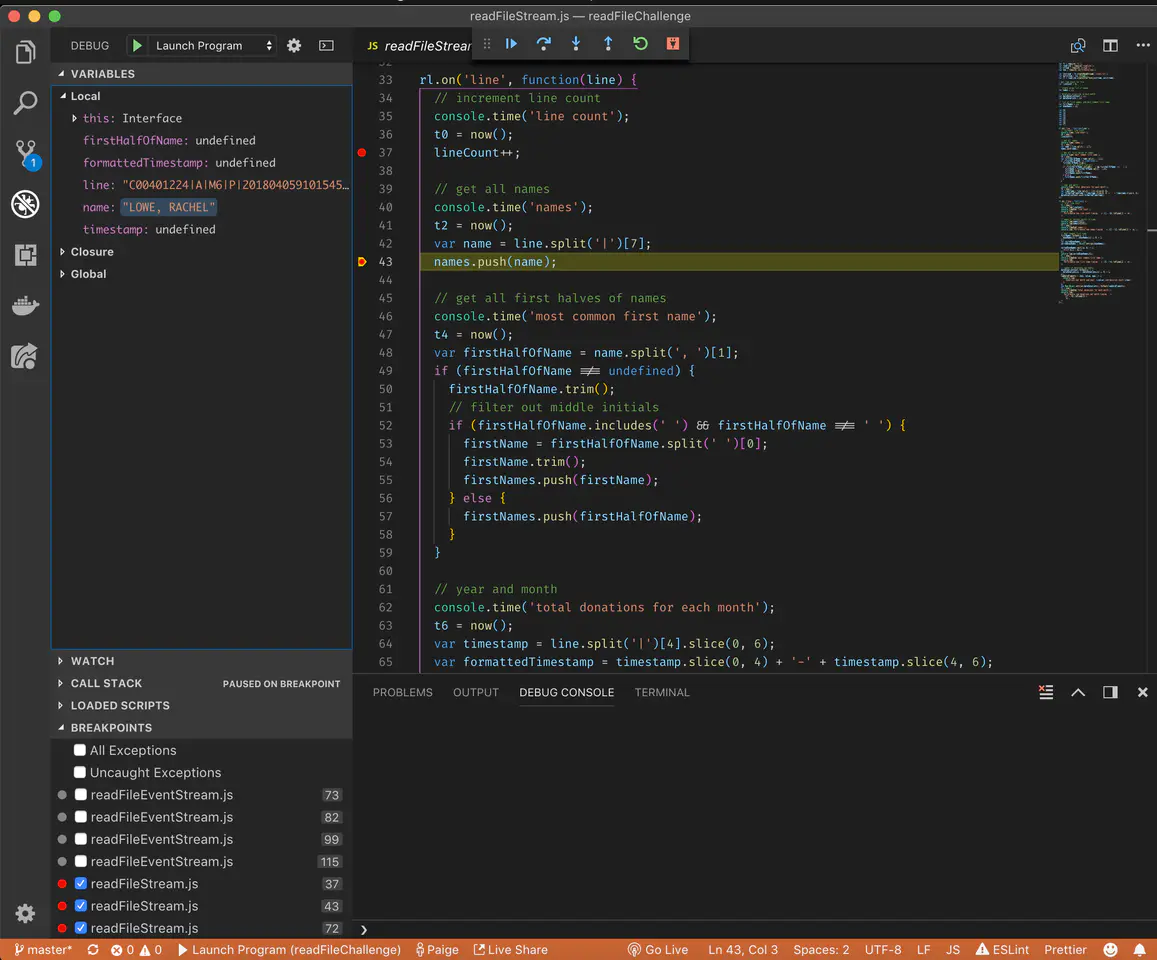
VS Code 正在进行的代码调试
如果你需要一个 Node.js 项目来测试它,可以下载我的 repo。它是用来测试使用 Node 传输大量数据的不同形式的,但是它在这个演示中非常好用。
当你敲击 Enter 键时,你的 VS Code 终端底部会变成橙色,表示你处于调试模式,你的控制台会打印一些类似于 Debugger Attached 的信息。

当你看到这一幕发生时,恭喜你,你已经让 Node.js 运行在调试模式下啦!
至此,你可以在屏幕的左下角看到你设置的断点(而且你可以通过复选框切换这些断点的启用状态),而且,你可以像在浏览器中那样去调试。在 IDE 的顶部中心有小小的继续、步出、步入、重新运行等按钮,从而逐步完成代码。VS Code 甚至用黄色突出显示了你已经停止的断点和行,使其更容易被跟踪。

当你从一个断点切换到另一个断点时,你可以看到程序在 VS Code 底部的调试控制台中打印出一堆 console.log,黄色的高亮显示也会随之一起移动。

正如你所看到的,随着程序的运行,调试控制台输出的内容越多,断点就越多,在此过程中,我可以使用 VS Code 左上角的工具在本地范围内探索对象和函数,就像我可以在浏览器中探索范围和对象一样。不错!
这很简单,对吧?
Node.js 的调试不需要像过去那样麻烦,也不需要在代码库中包含 500 多个 console.log 来找出 bug 的位置。
Visual Studio Code 的 Debug > Node: Auto Attach 设置使之成为过去,我对此非常感激。
再过几周,我将会写一些关于端到端测试的文章,使用 Puppeteer 和 headless Chrome,或者使用 Nodemailer 在 MERN 应用程序中重置密码,所以请关注我,以免错过。
感谢阅读,希望这篇文章能让你了解如何在 VS Code 的帮助下更容易、更有效地调试 Node.js 程序。非常感谢你给我的掌声和对我文章的分享!
原文地址:https://itnext.io/the-absolute-easiest-way-to-debug-node-js-with-vscode-2e02ef5b1bad
原文作者:Paige Niedringhaus
译文永久链接:https://github.com/xitu/gold-miner/blob/master/TODO1/the-absolute-easiest-way-to-debug-node-js-with-vscode.md
译者:iceytea
更多编程相关知识,请访问:编程视频!!
Atas ialah kandungan terperinci 详解vscode中如何更简单、有效地调试Node.js程序!!. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!