css浮动的方法是什么
在css中,可以使用float属性,设置“float:left”或“float:right”样式来进行元素浮动。一旦一个元素浮动了,将能够并排,并且能够设置宽高,无论它原来是块级元素还是行内元素。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
浮动float的原本设计了作用初衷是为了实现文字环绕效果
浮动的语法:float:left/right;
使用了float:left或float:right或两者都是会产生的浮动。
浮动的性质
浮动是css里面布局用的最多的属性。
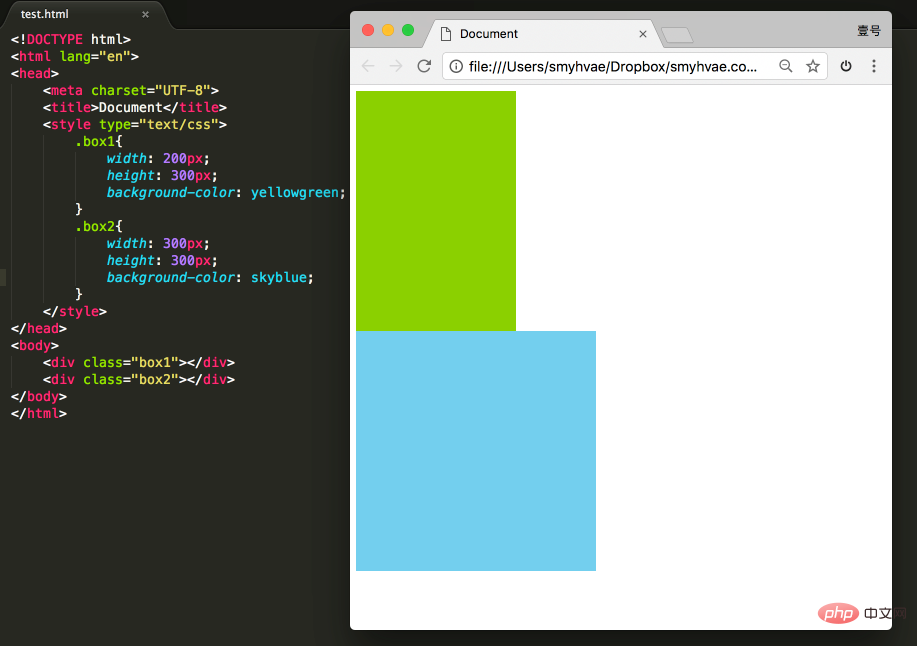
现在有两个div,分别设置宽高。我们知道,它们的效果如下:

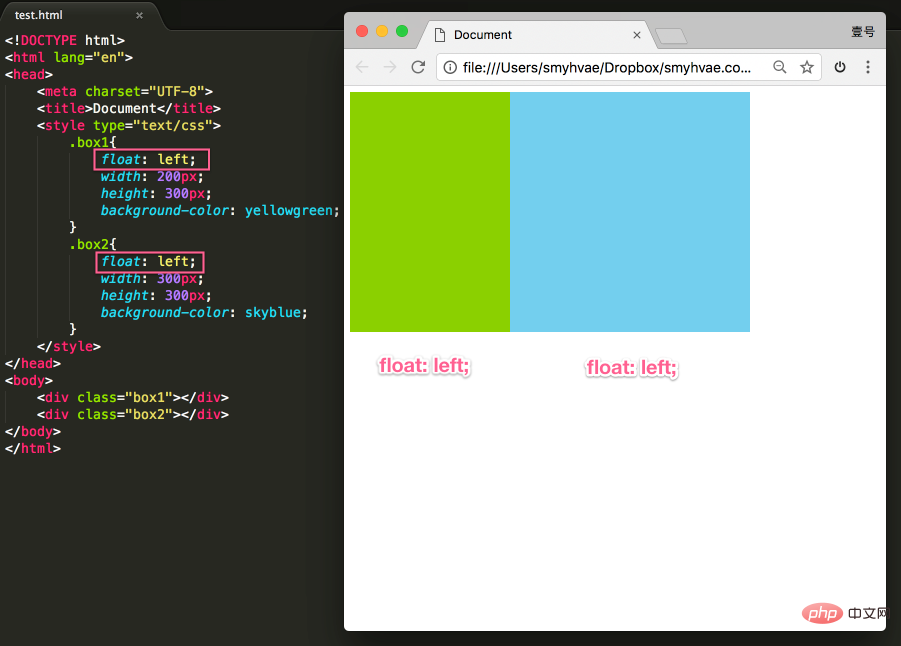
此时,如果给这两个div增加一个浮动属性,比如float: left;,效果如下:

这就达到了浮动的效果。此时,两个元素并排了,并且两个元素都能够设置宽度、高度了(这在上一段的标准流中,不能实现)。
浮动想学好,一定要知道三个性质。接下来讲一讲。
性质1:浮动的元素脱标
脱标即脱离标准流。我们来看几个例子。
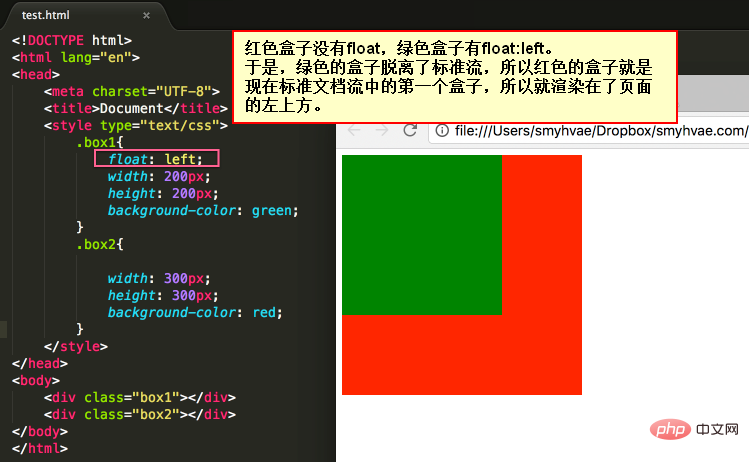
证明1:

上图中,在默认情况下,两个div标签是上下进行排列的。现在由于float属性让上图中的第一个<div>标签出现了浮动,于是这个标签在另外一个层面上进行排列。而第二个<div>还在自己的层面上遵从标准流进行排列。
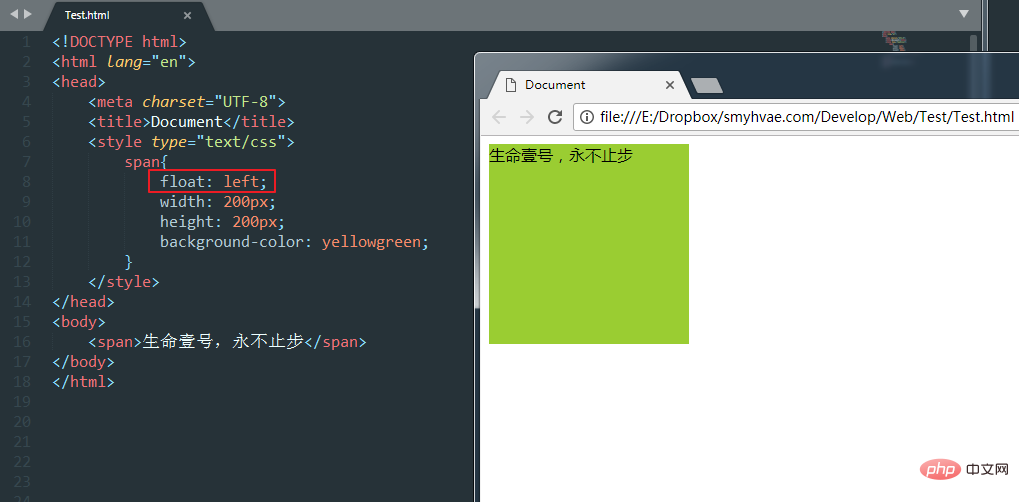
证明2:

上图中,span标签在标准流中,是不能设置宽高的(因为是行内元素)。但是,一旦设置为浮动之后,即使不转成块级元素,也能够设置宽高了。
所以能够证明一件事:一旦一个元素浮动了,那么,将能够并排了,并且能够设置宽高了。无论它原来是个div还是个span。所有标签,浮动之后,已经不区分行内、块级了。
性质2:浮动的元素互相贴靠
我们来看一个例子就明白了。
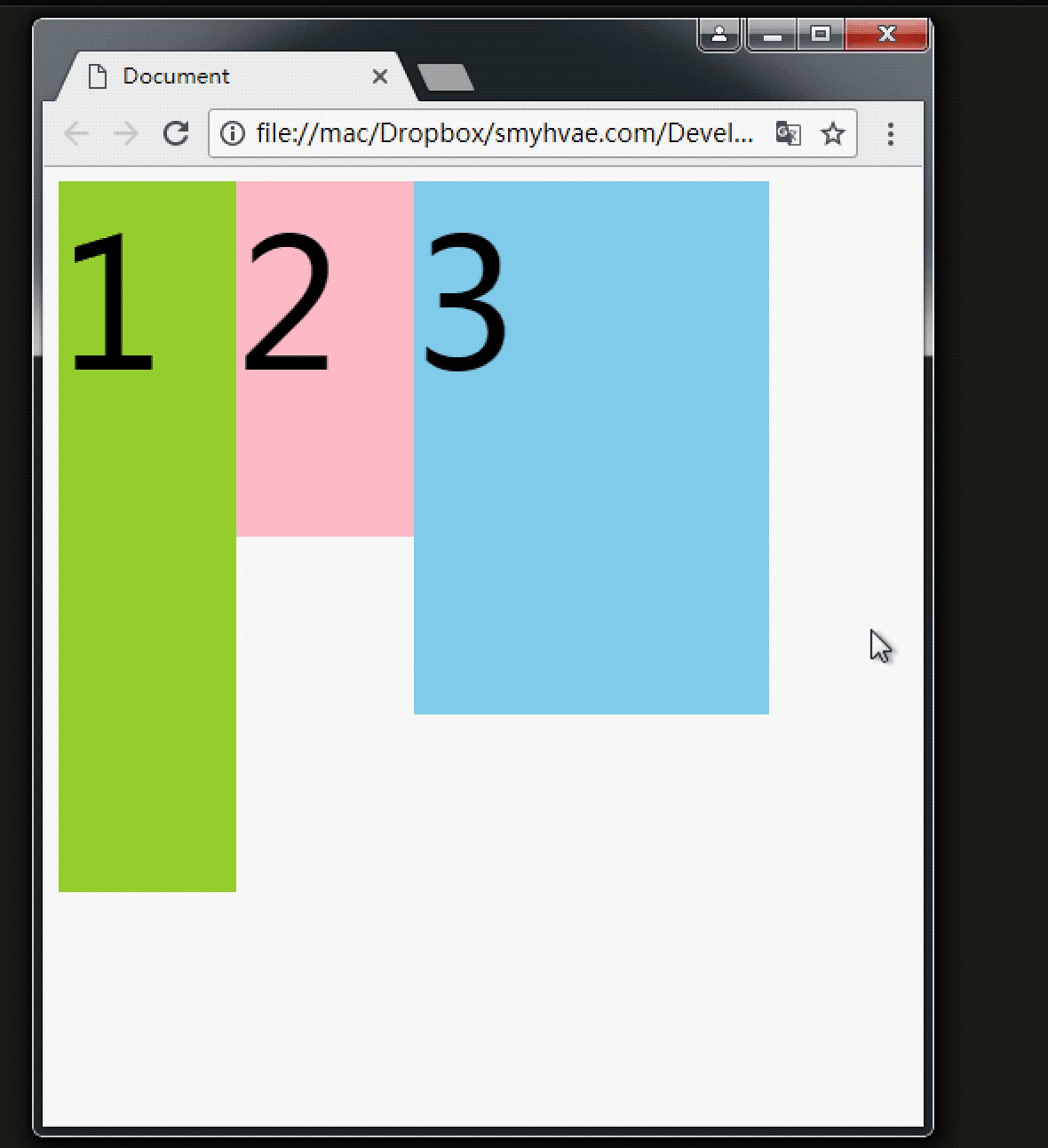
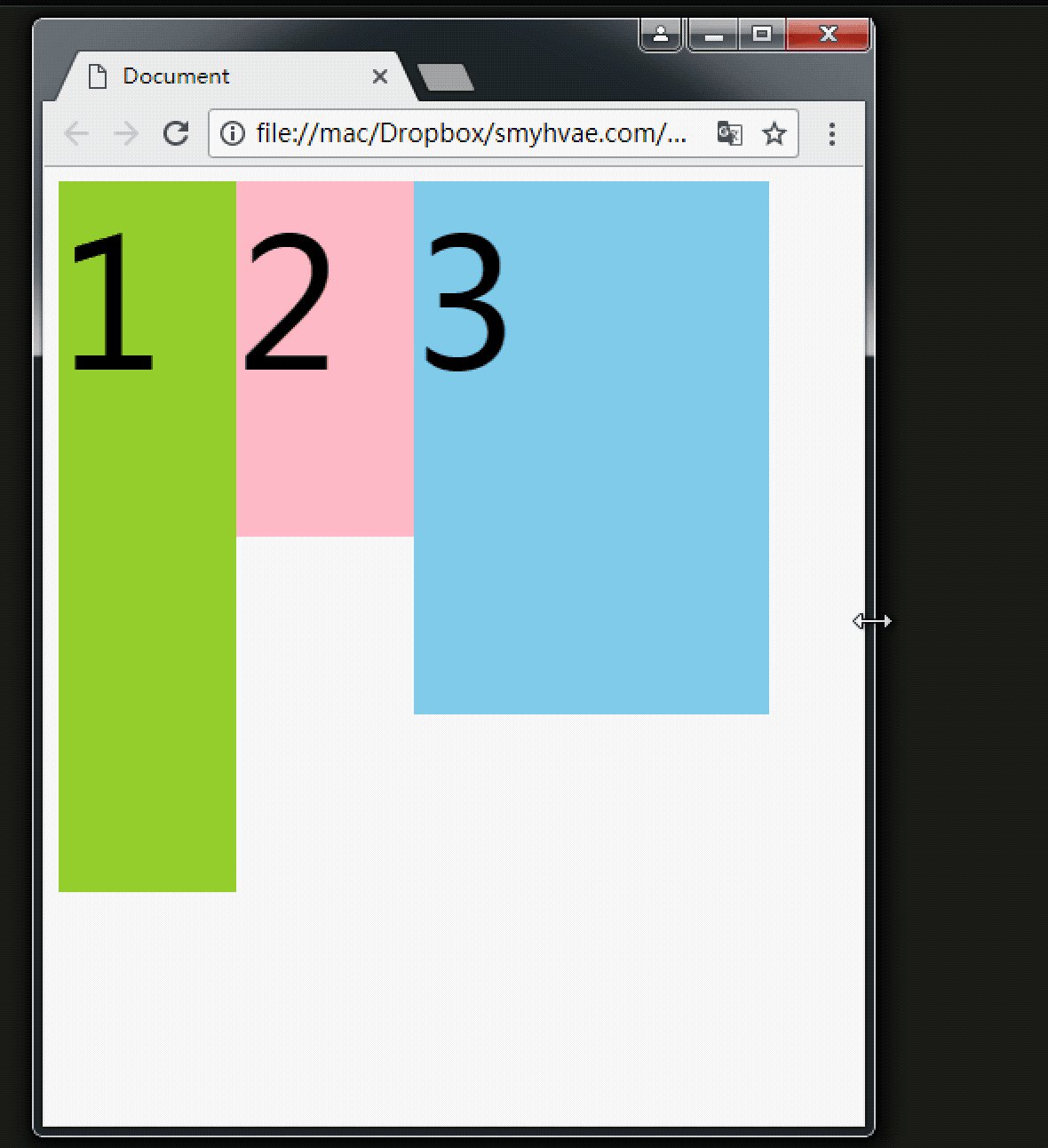
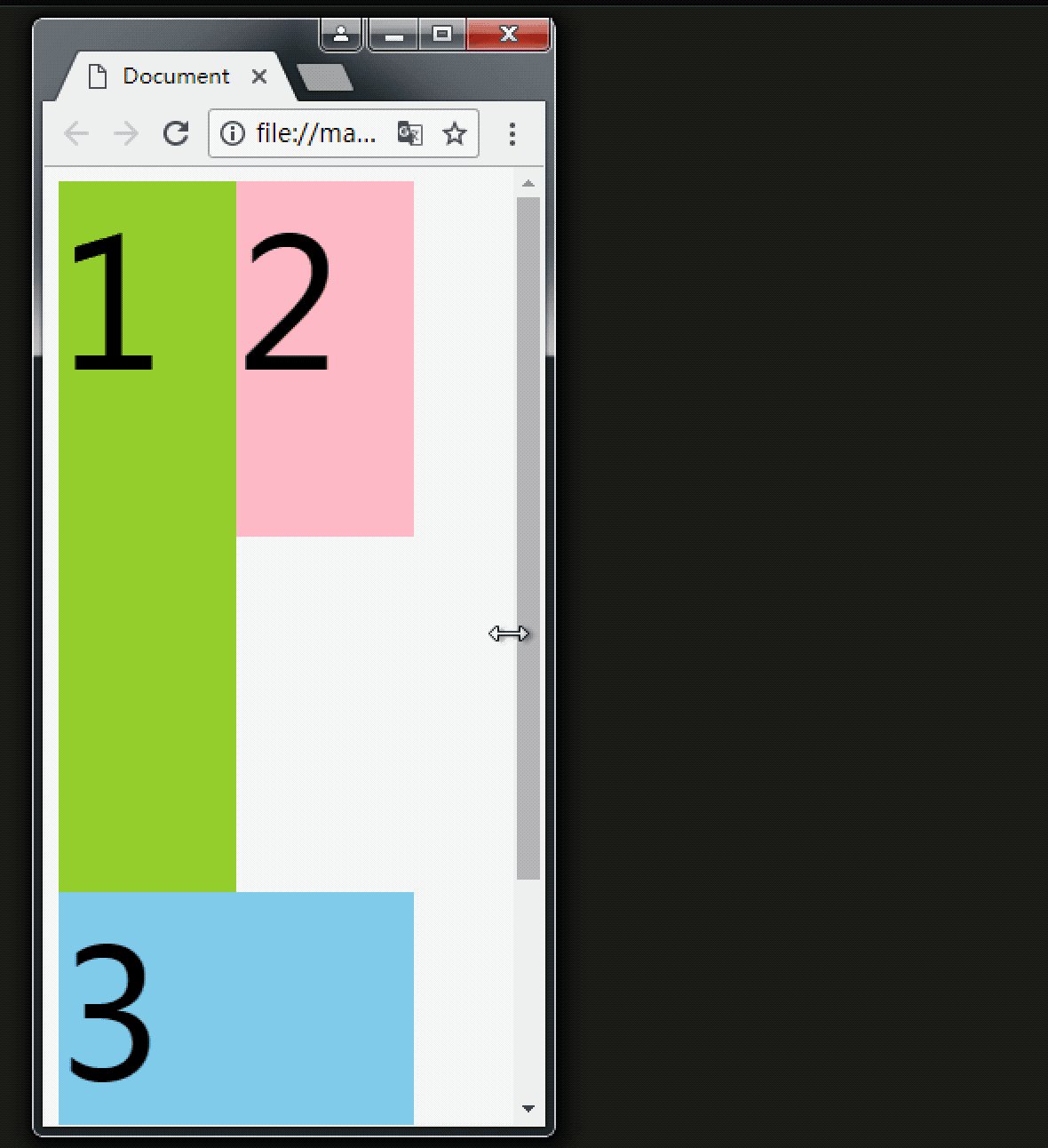
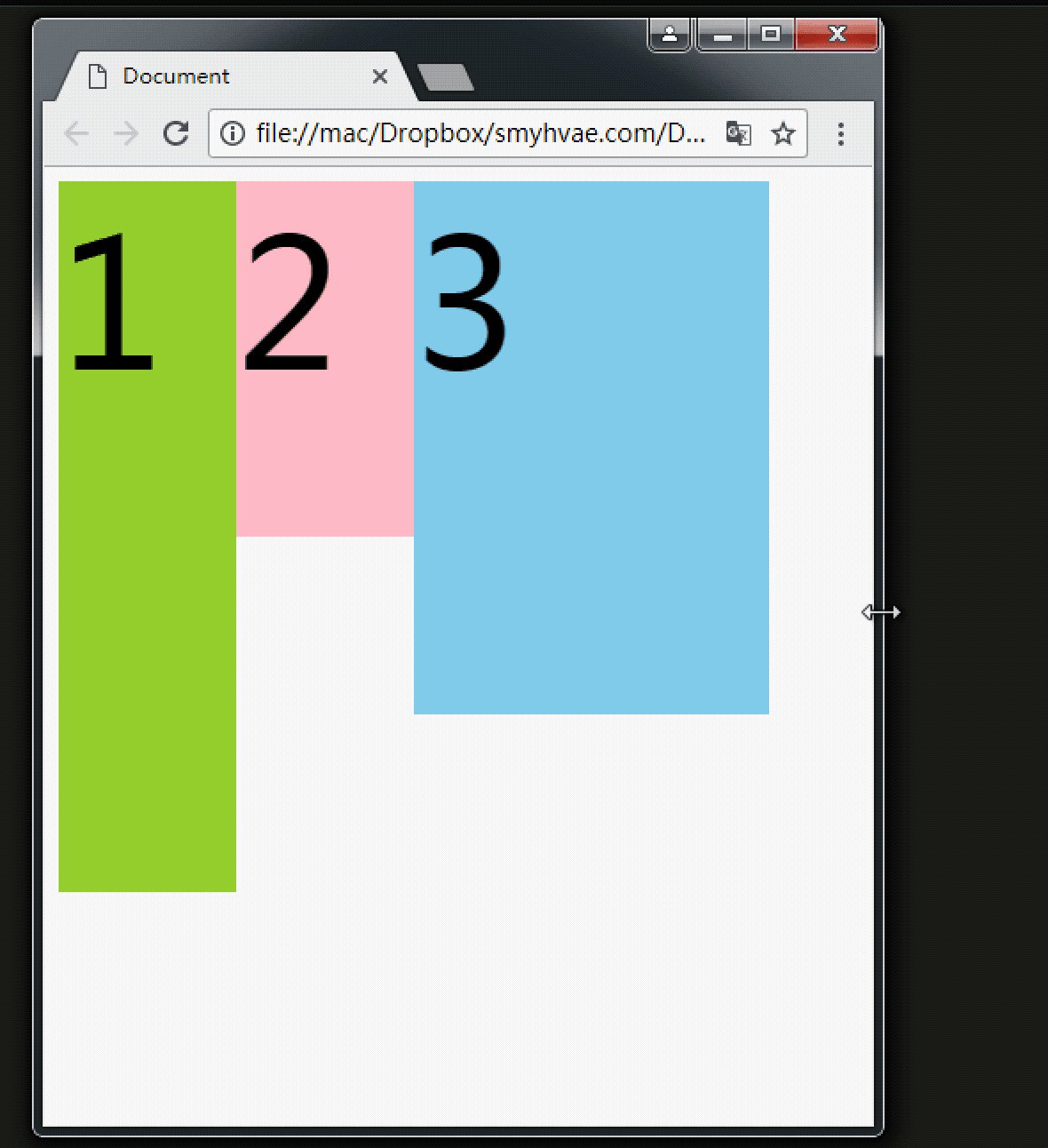
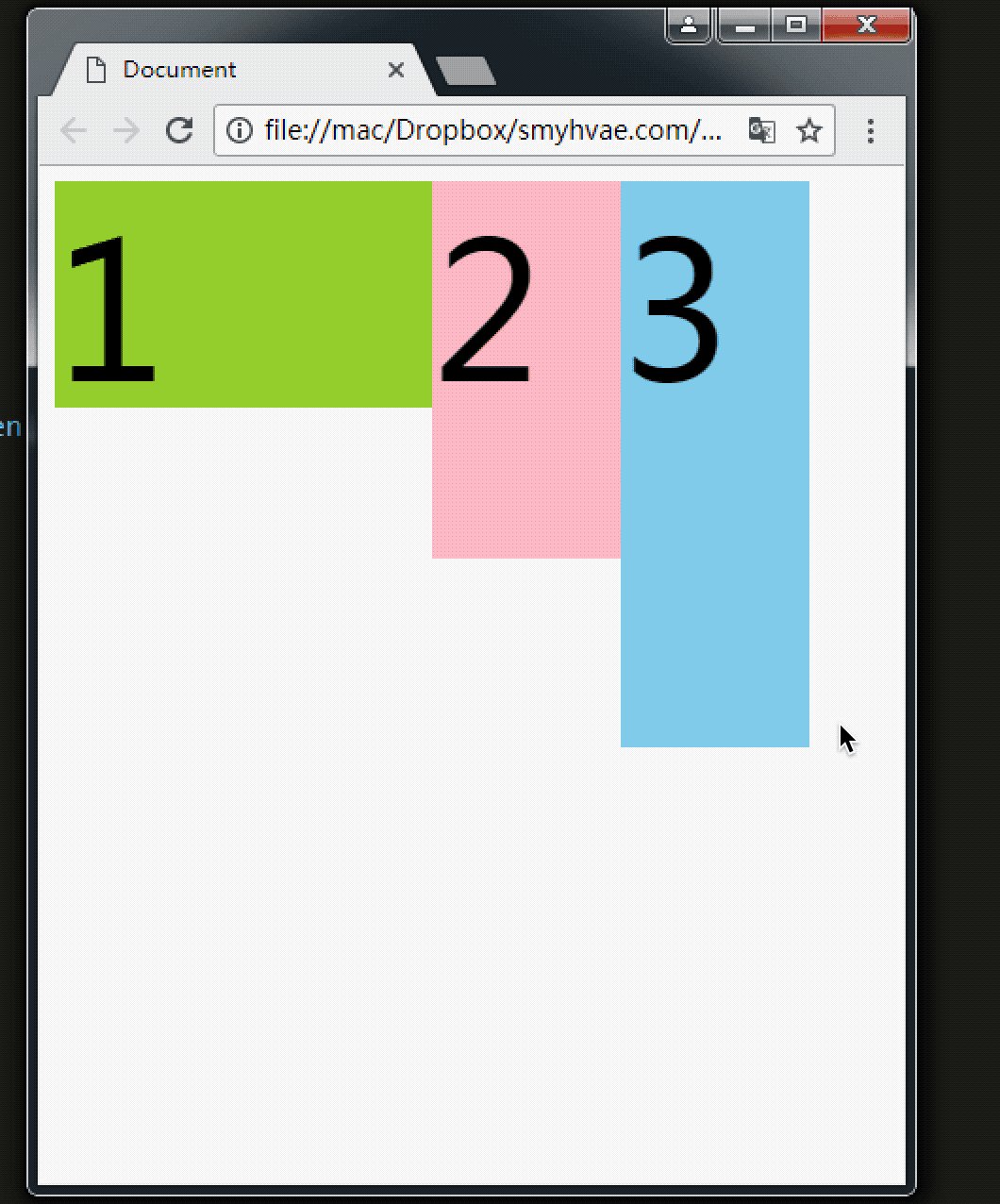
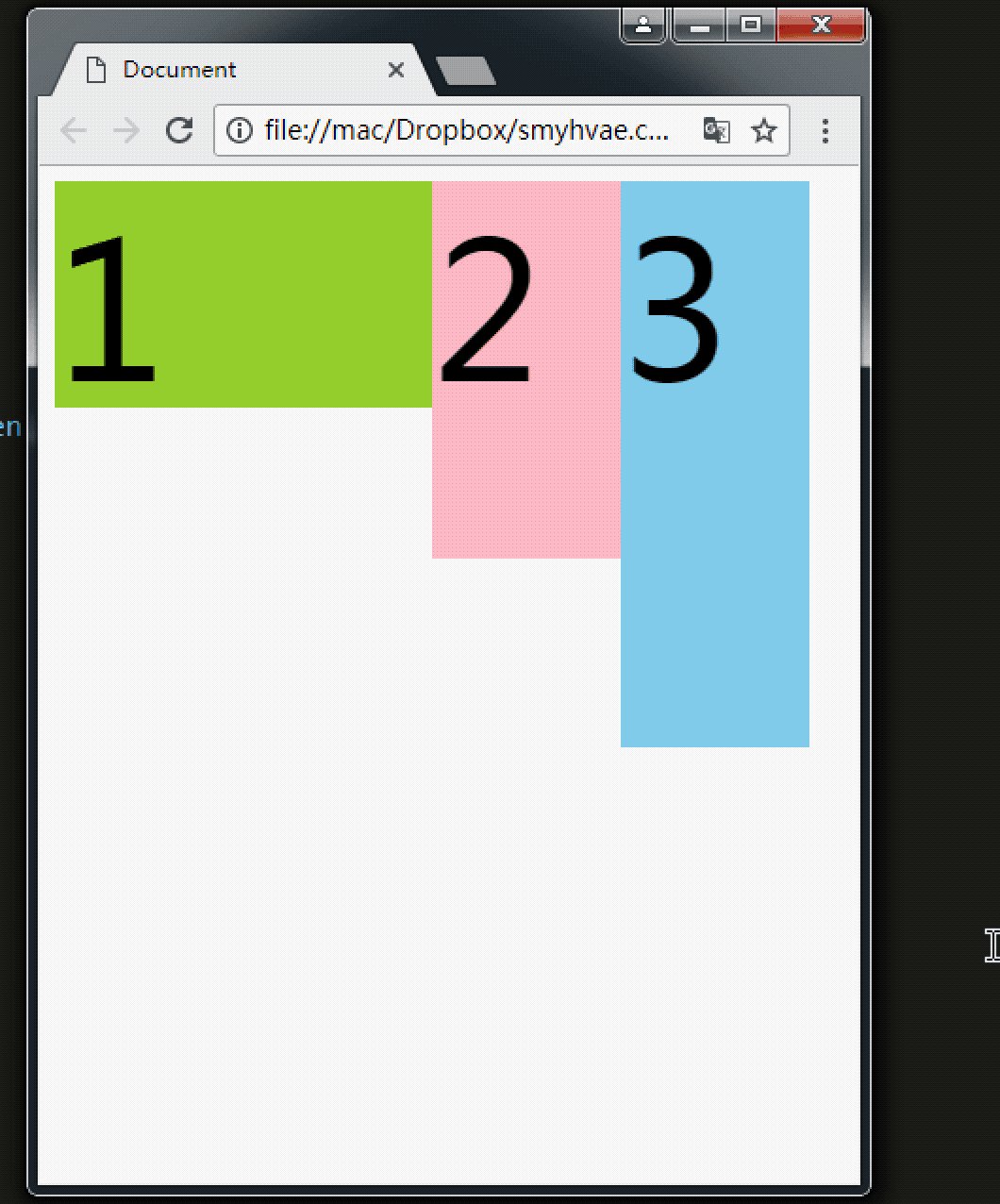
我们给三个div均设置了float: left;属性之后,然后设置宽高。当改变浏览器窗口大小时,可以看到div的贴靠效果:

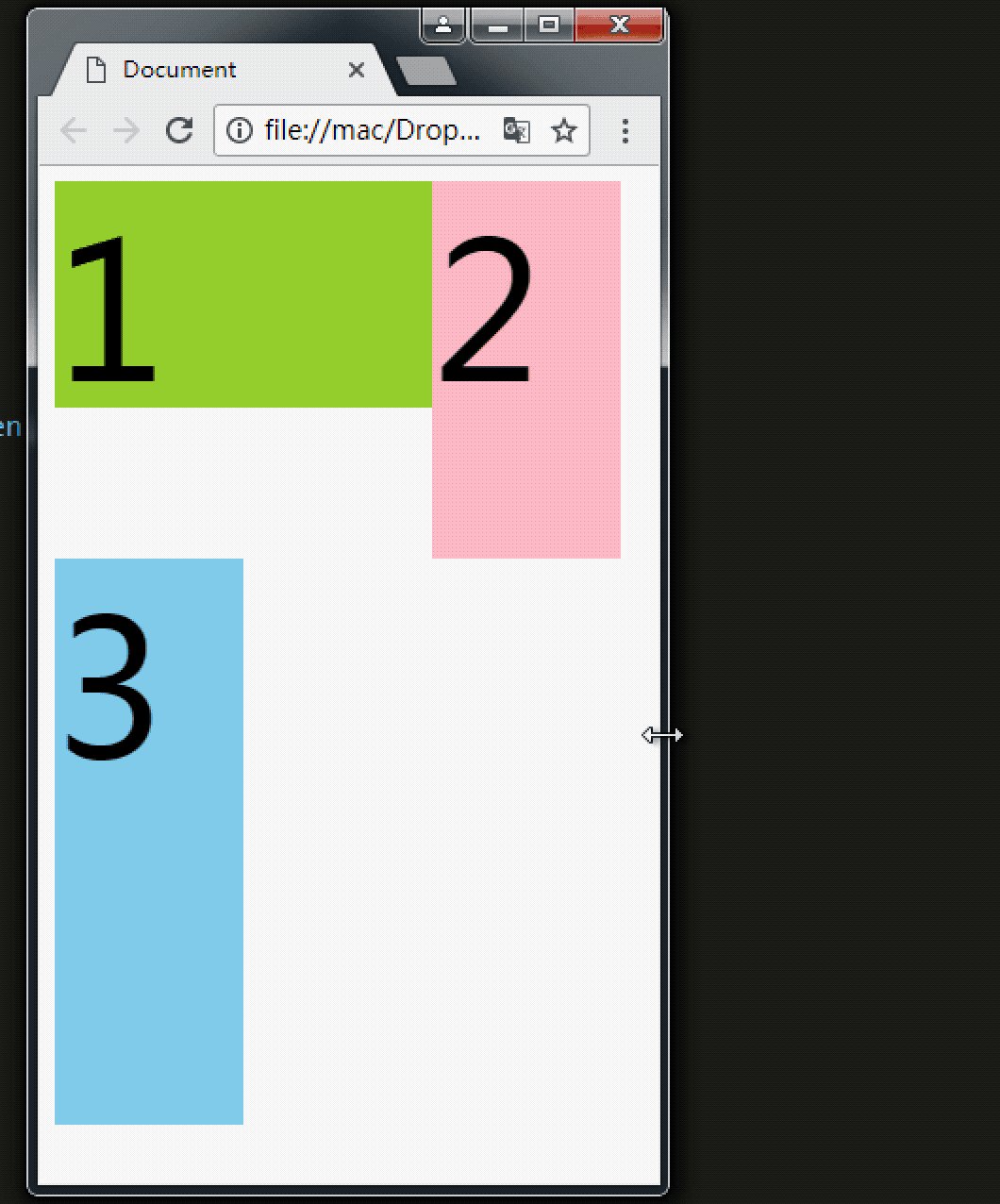
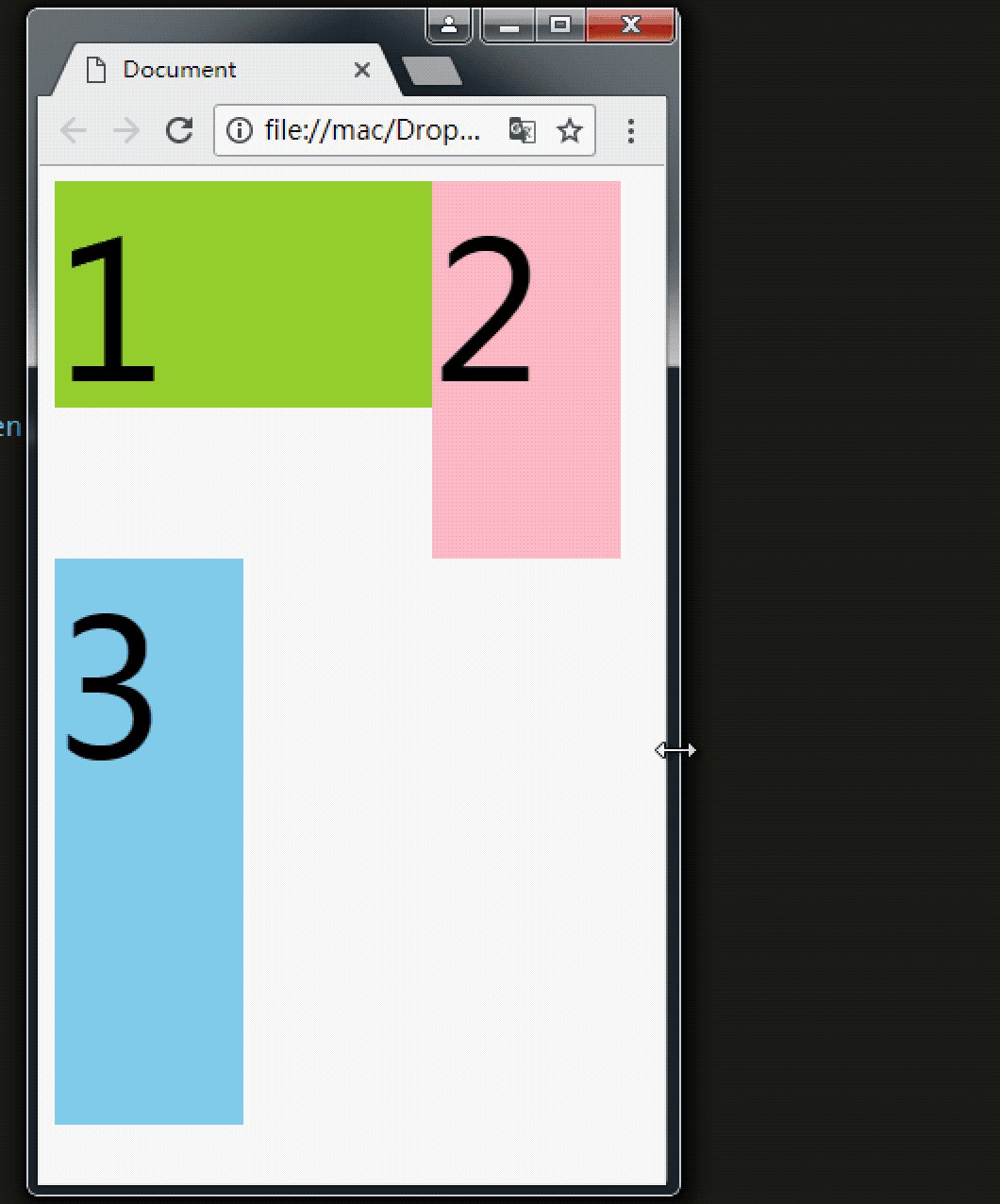
上图显示,3号如果有足够空间,那么就会靠着2号。如果没有足够的空间,那么会靠着1号大哥。
如果没有足够的空间靠着1号大哥,3号自己去贴左墙。
不过3号自己去贴墙的时候,注意:

上图显示,3号贴左墙的时候,并不会往1号里面挤。
同样,float还有一个属性值是right,这个和属性值left是对称的。
性质3:浮动的元素有“字围”效果
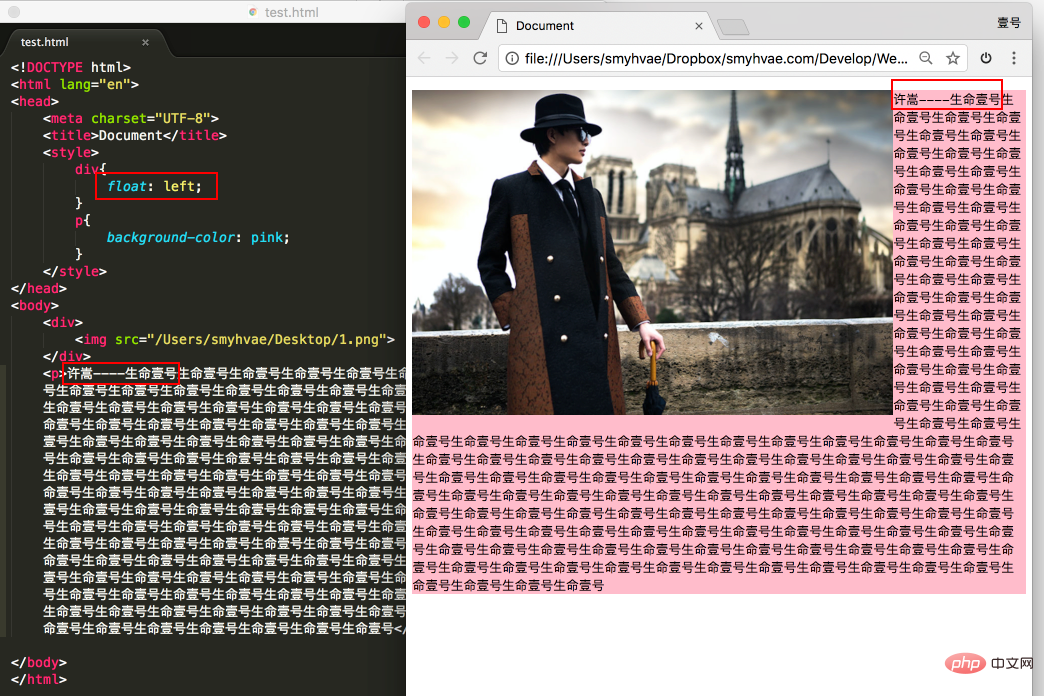
来看一张图就明白了。我们让div浮动,p不浮动。

上图中,我们发现:div挡住了p,但不会挡住p中的文字,形成“字围”效果。
总结:标准流中的文字不会被浮动的盒子遮挡住。(文字就像水一样)
关于浮动我们要强调一点,浮动这个东西,为避免混乱,我们在初期一定要遵循一个原则:永远不是一个东西单独浮动,浮动都是一起浮动,要浮动,大家都浮动。
性质4:收缩
收缩:一个浮动的元素,如果没有设置width,那么将自动收缩为内容的宽度(这点非常像行内元素)。
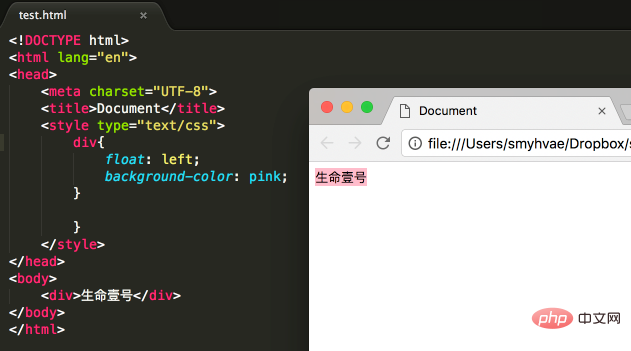
举例如下:

上图中,div本身是块级元素,如果不设置width,它会单独霸占整行;但是,设置div浮动后,它会收缩
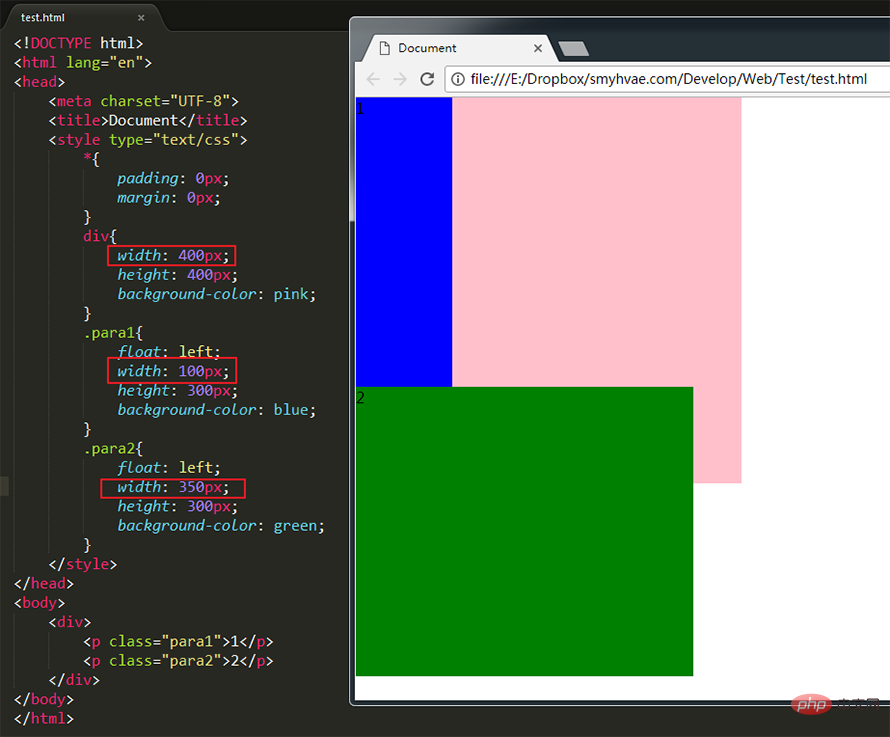
浮动的补充(做网站时注意)

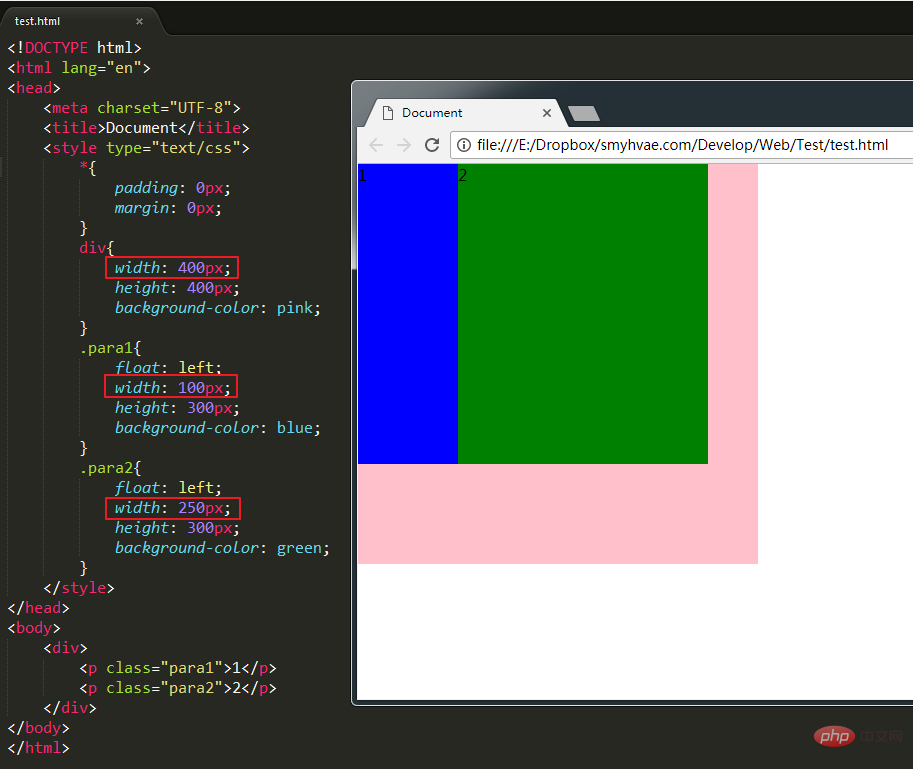
上图所示,将para1和para2设置为浮动,它们是div的儿子。此时para1+para2的宽度小于div的宽度。效果如上图所示。可如果设置para1+para2的宽度大于div的宽度,我们会发现,para2掉下来了:

(学习视频分享:css视频教程)
布置一个作业
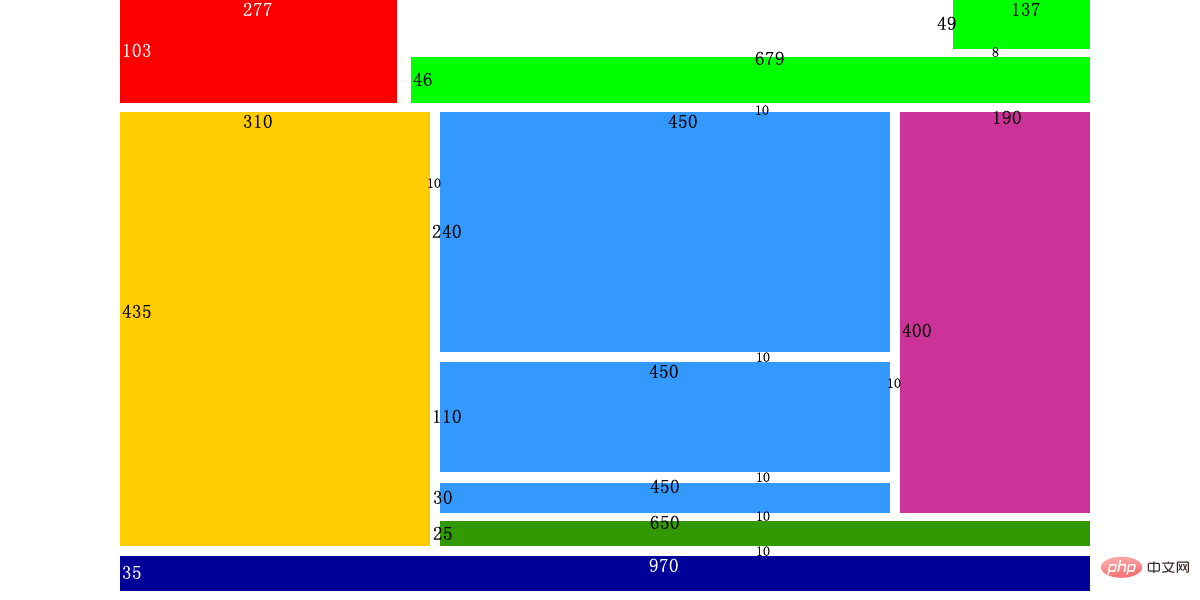
布置一个作业,要求实现下面的效果:

为实现上方效果,代码如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8">
<title>Document</title>
<style type="text/css">
*{
margin: 0;
padding: 0;
}
.header{
width: 970px;
height: 103px;
/*居中。这个语句的意思是:居中:*/
margin: 0 auto;
}
.header .logo{
float: left;
width: 277px;
height: 103px;
background-color: red;
}
.header .language{
float: right;
width: 137px;
height: 49px;
background-color: green;
margin-bottom: 8px;
}
.header .nav{
float: right;
width: 679px;
height: 46px;
background-color: green;
}
.content{
width: 970px;
height: 435px;
/*居中,这个语句今天没讲,你照抄,就是居中:*/
margin: 0 auto;
margin-top: 10px;
}
.content .banner{
float: left;
width: 310px;
height: 435px;
background-color: gold;
margin-right: 10px;
}
.content .rightPart{
float: left;
width: 650px;
height: 435px;
}
.content .rightPart .main{
width: 650px;
height: 400px;
margin-bottom: 10px;
}
.content .rightPart .links{
width: 650px;
height: 25px;
background-color: blue;
}
.content .rightPart .main .news{
float: left;
width: 450px;
height: 400px;
}
.content .rightPart .main .hotpic{
float: left;
width: 190px;
height: 400px;
background-color: purple;
margin-left: 10px;
}
.content .rightPart .main .news .news1{
width: 450px;
height: 240px;
background-color: skyblue;
margin-bottom: 10px;
}
.content .rightPart .main .news .news2{
width: 450px;
height: 110px;
background-color: skyblue;
margin-bottom: 10px;
}
.content .rightPart .main .news .news3{
width: 450px;
height: 30px;
background-color: skyblue;
}
.footer{
width: 970px;
height: 35px;
background-color: pink;
/*没学,就是居中:*/
margin: 0 auto;
margin-top: 10px;
}
</style>
</head>
<body>
<!-- 头部 -->
<div>
<div>logo</div>
<div>语言选择</div>
<div>导航条</div>
</div>
<!-- 主要内容 -->
<div>
<div>大广告</div>
<div>
<div>
<div>
<div></div>
<div></div>
<div></div>
</div>
<div></div>
</div>
<div></div>
</div>
</div>
<!-- 页尾 -->
<div></div>
</body>
</html>其实,这个页面的布局是下面这个网站:

浮动的清除
这里所说的清除浮动,指的是清除浮动与浮动之间的影响。
前言
通过上面这个例子,我们发现,此例中的网页就是通过浮动实现并排的。
比如说一个网页有header、content、footer这三部分。就拿content部分来举例,如果设置content的儿子为浮动,但是,这个儿子又是一个全新的标准流,于是儿子的儿子仍然在标准流里。
从学习浮动的第一天起,我们就要明白,浮动有开始,就要有清除。我们先来做个实验。
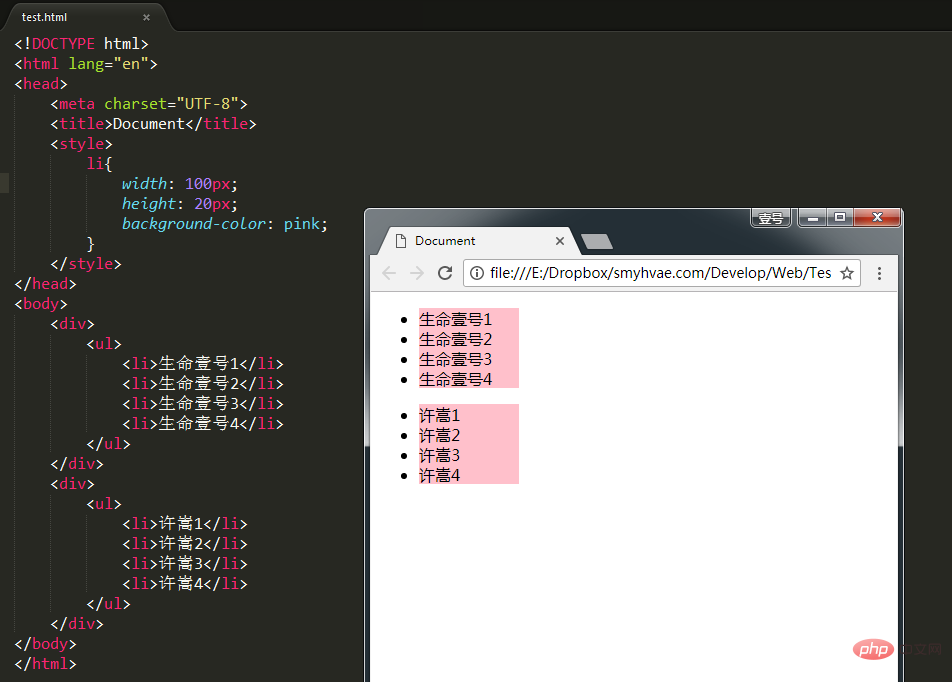
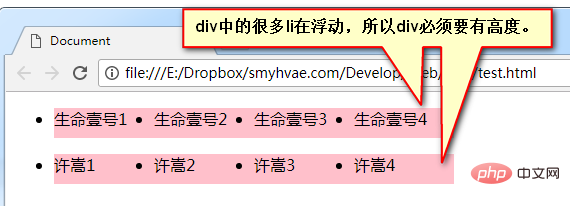
下面这个例子,有两个块级元素div,div没有任何属性,每个div里有li,效果如下:

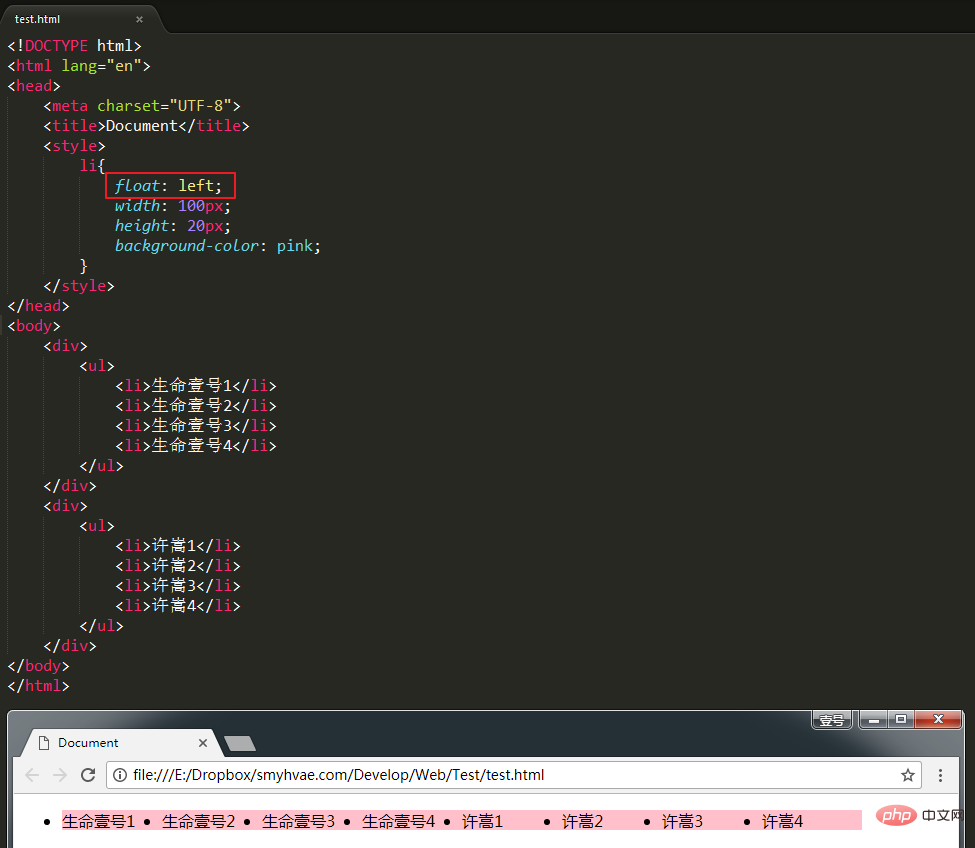
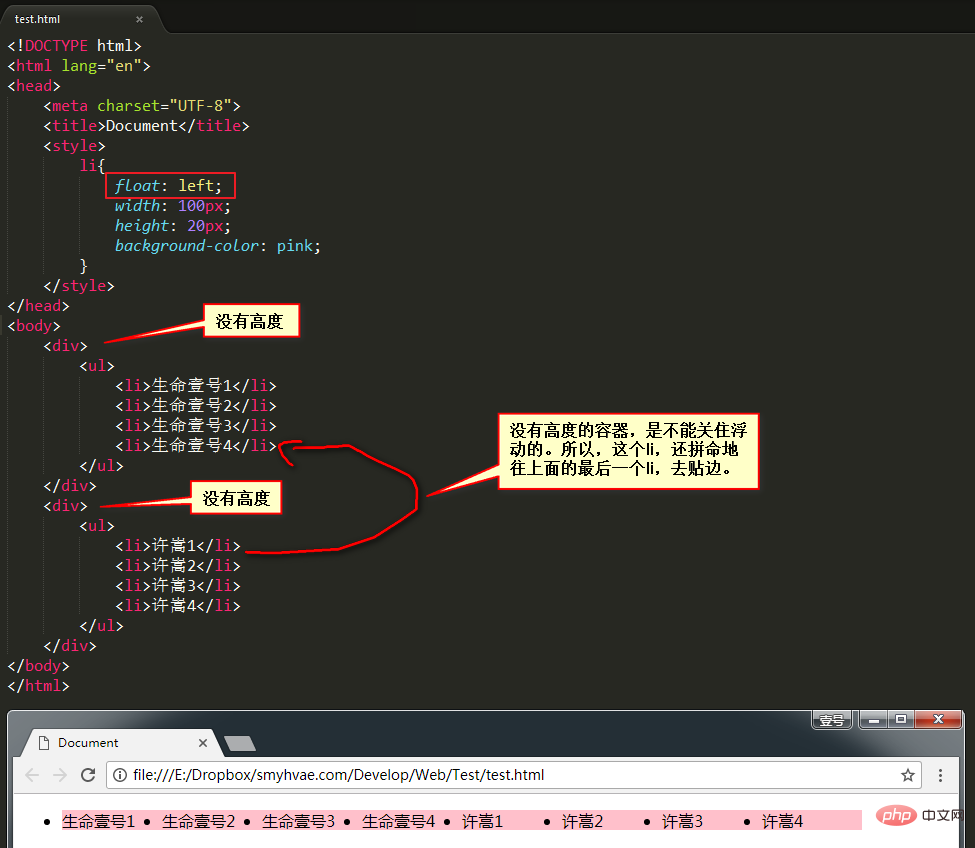
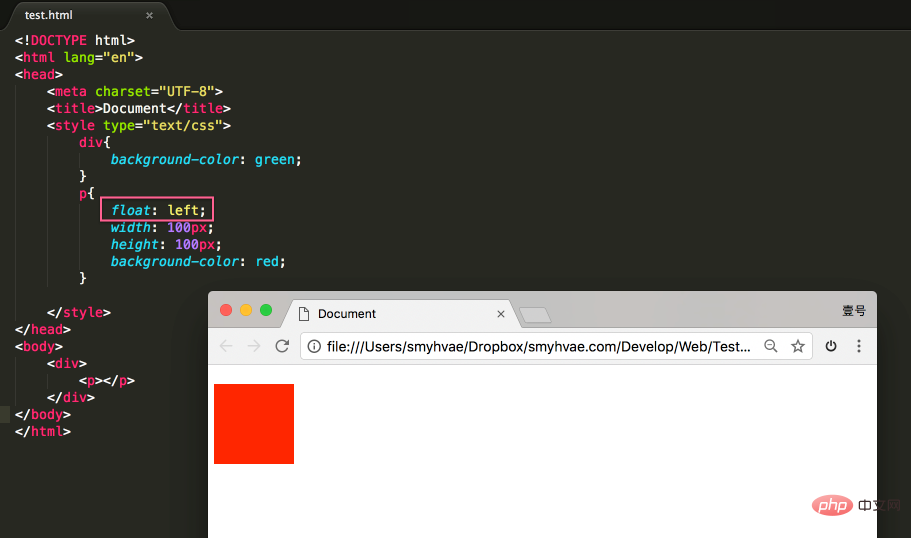
上面这个例子很简单。可如果我们给里面的<li>标签加浮动。效果却成了下面这个样子:
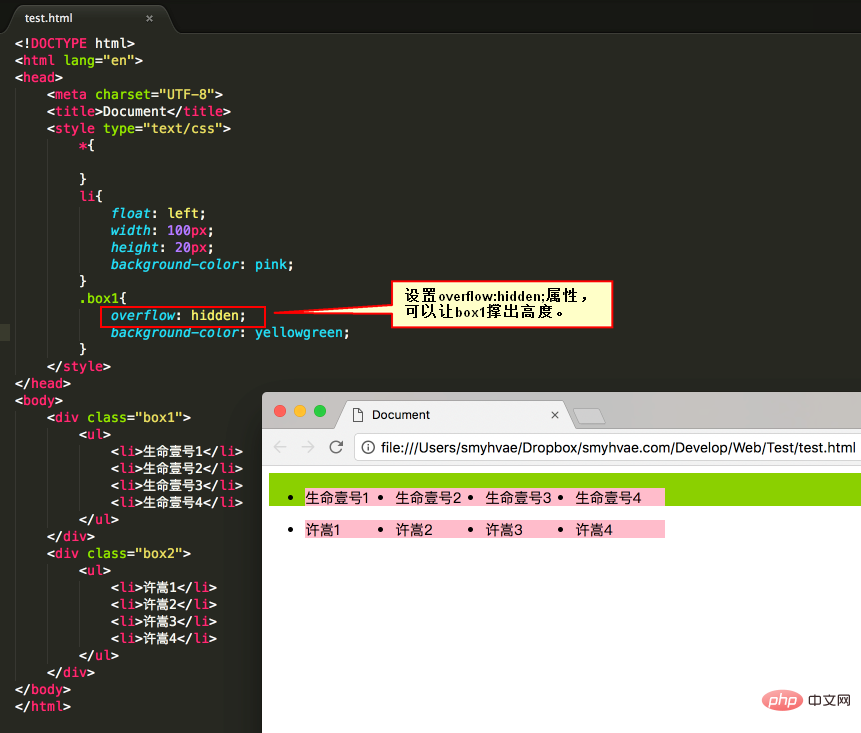
代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
*{
}
li{
float: left;
width: 100px;
height: 20px;
background-color: pink;
}
</style>
</head>
<body>
<div>
<ul>
<li>生命壹号1</li>
<li>生命壹号2</li>
<li>生命壹号3</li>
<li>生命壹号4</li>
</ul>
</div>
<div>
<ul>
<li>许嵩1</li>
<li>许嵩2</li>
<li>许嵩3</li>
<li>许嵩4</li>
</ul>
</div>
</body>
</html>效果如下:

上图中,我们发现:第二组中的第1个li,去贴靠第一组中的最后一个li了(我们本以为这些li会分成两排)。
这便引出我们要讲的:清除浮动的第一种方式。
那该怎么解决呢?
方法1:给浮动元素的祖先元素加高度
造成前言中这个现象的根本原因是:li的父亲div没有设置高度,导致这两个div的高度均为0px(我们可以通过网页的审查元素进行查看)。div的高度为零,导致不能给自己浮动的孩子,撑起一个容器。
撑不起一个容器,导致自己的孩子没办法在自己的内部进行正确的浮动。
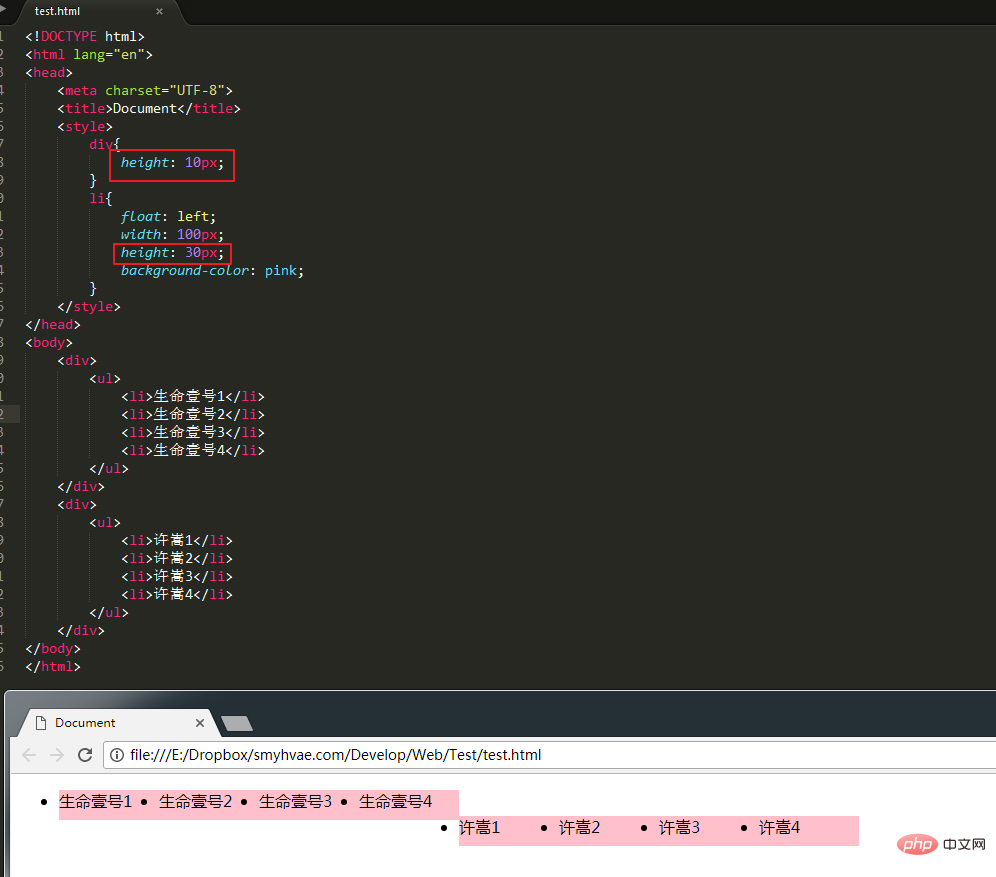
好,现在就算给这个div设置高度,可如果div自己的高度小于孩子的高度,也会出现不正常的现象:

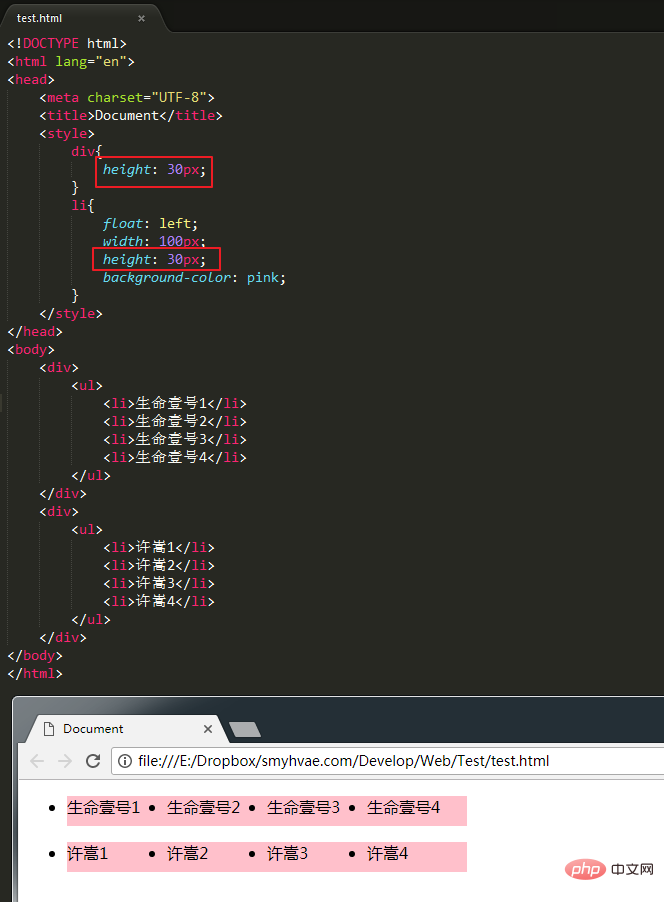
给div设置一个正确的合适的高度(至少保证高度大于儿子的高度),就可以看到正确的现象:

总结:
如果一个元素要浮动,那么它的祖先元素一定要有高度。
有高度的盒子,才能关住浮动。(记住这句过来人的经验之语)
只要浮动在一个有高度的盒子中,那么这个浮动就不会影响后面的浮动元素。所以就是清除浮动带来的影响了。


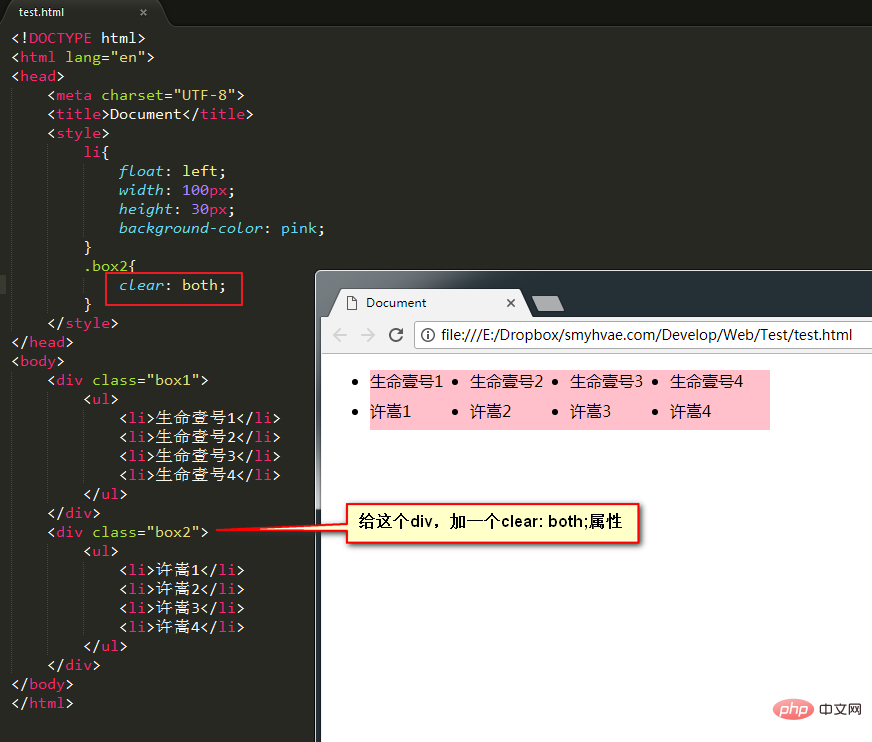
方法2:clear:both;
网页制作中,高度height其实很少出现。为什么?因为能被内容撑高!也就是说,刚刚我们讲解的方法1,工作中用得很少。
那么,能不能不写height,也把浮动清除了呢?也让浮动之间,互不影响呢?
这个时候,我们可以使用clear:both;这个属性。如下:

clear:both;
clear就是清除,both指的是左浮动、右浮动都要清除。clear:both的意思就是:不允许左侧和右侧有浮动对象。
这种方法有一个非常大的、致命的问题,它所在的标签,margin属性失效了。读者可以试试看。
margin失效的本质原因是:上图中的box1和box2,高度为零。
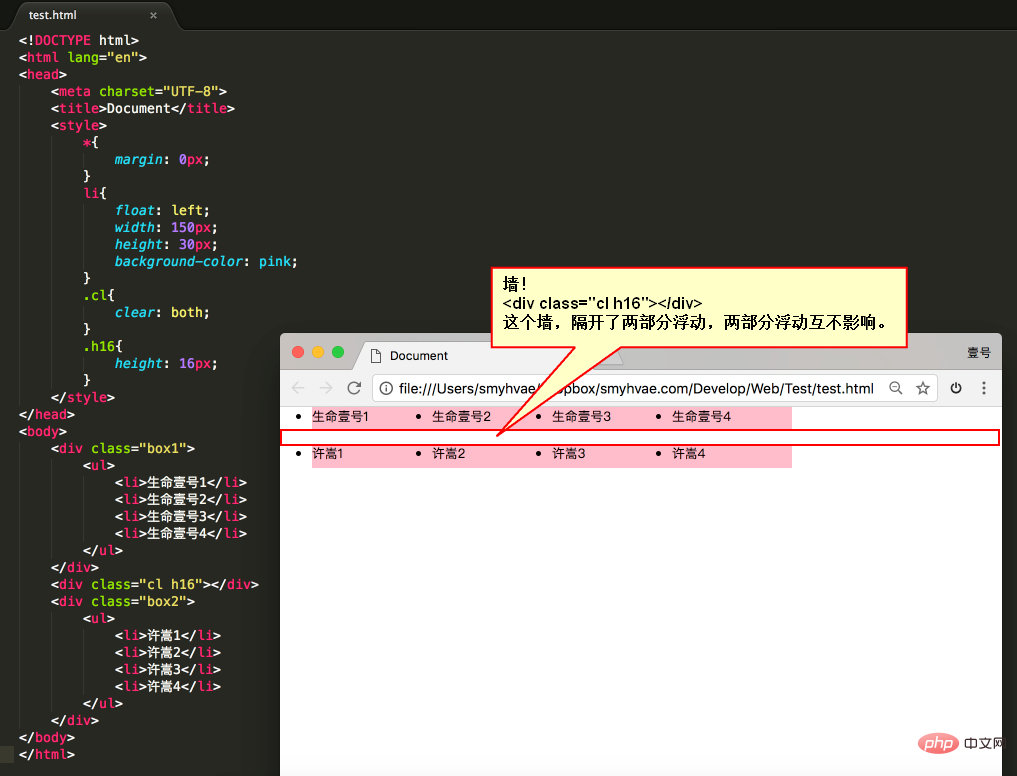
方法3:隔墙法
上面这个例子中,为了防止第二个div贴靠到第二个div,我们可以在这两个div中间用一个新的div隔开,然后给这个新的div设置clear: both;属性;同时,既然这个新的div无法设置margin属性,我们可以给它设置height,以达到margin的效果(曲线救国)。这便是隔墙法。
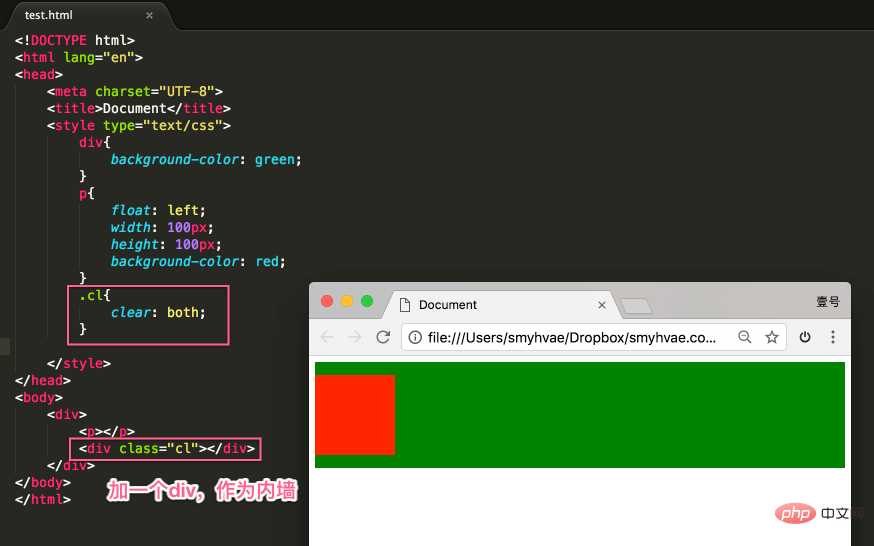
我们看看例子效果就知道了:

上图这个例子就是隔墙法。
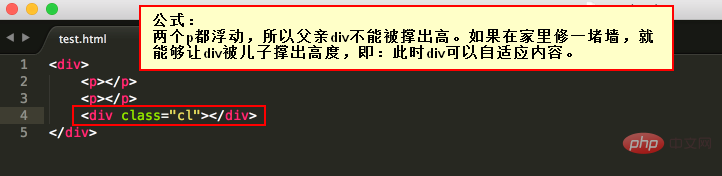
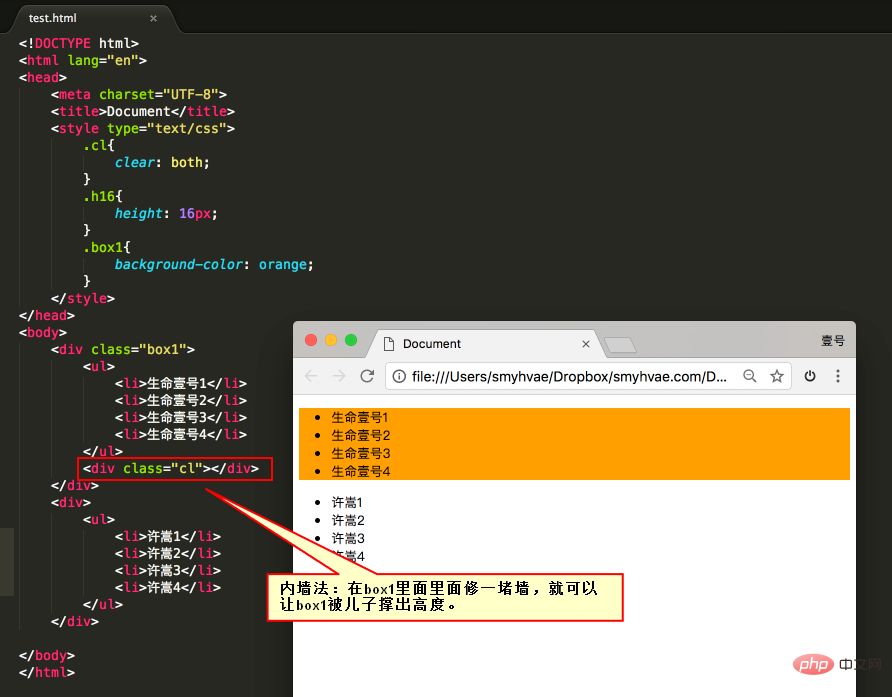
内墙法:
近些年,有演化出了“内墙法”:

上面这个图非常重要,当作内墙法的公式,先记下来。
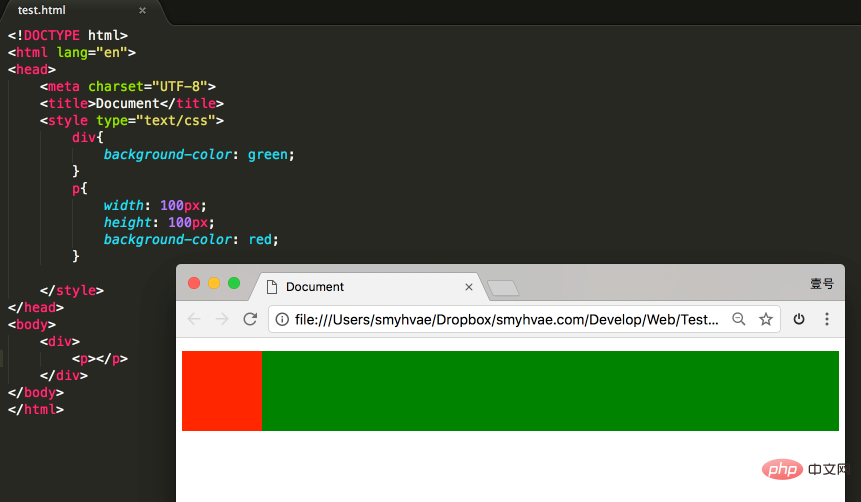
为了讲内墙法,我们先记住一句重要的话:一个父亲是不能被浮动的儿子撑出高度的。举例如下:
(1)我们在一个div里放一个有宽高的p,效果如下:(很简单)

(2)可如果在此基础之上,给p设置浮动,却发现父亲div没有高度了:

(3)此时,我么可以在div的里面放一个div(作为内墙),就可以让父亲div恢复高度:

于是,我们采用内墙法解决前言中的问题:

与外墙法相比,内墙法的优势(本质区别)在于:内墙法可以给它所在的家撑出宽度(让box1有高)。即:box1的高度可以自适应内容。
而外墙法,虽然一道墙可以把两个div隔开,但是这两个div没有高,也就是说,无法wrap_content。
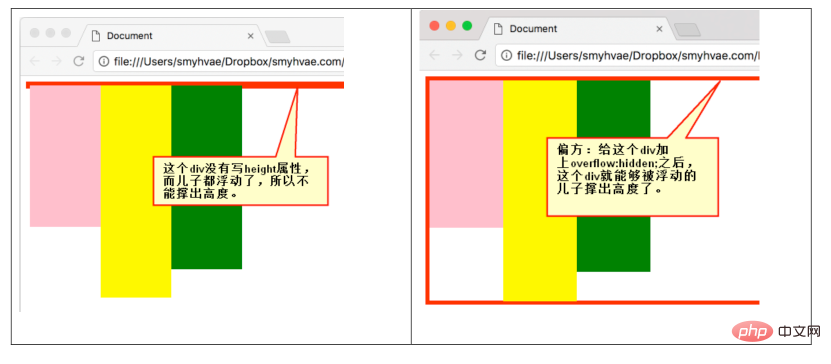
清除浮动方法4:overflow:hidden;
我们可以使用如下属性:
overflow:hidden;
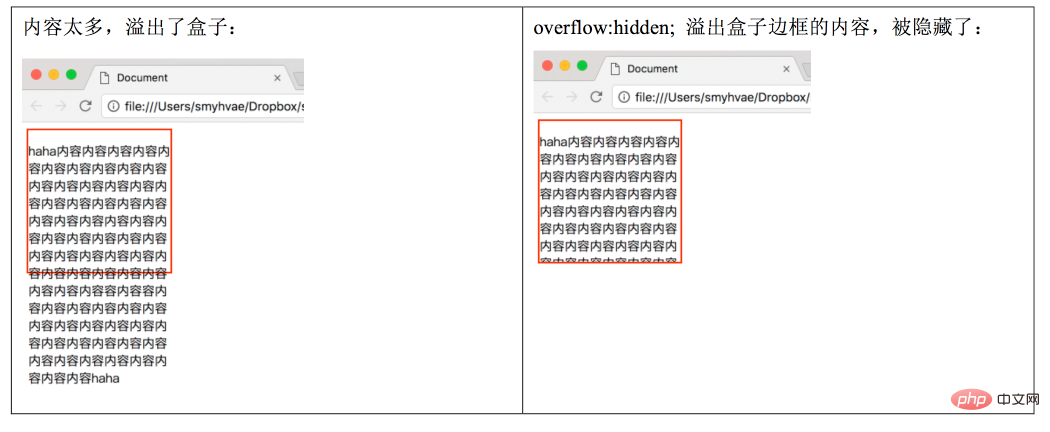
overflow即“溢出”, hidden即“隐藏”。这个属性的意思是“溢出隐藏”。顾名思义:所有溢出边框的内容,都要隐藏掉。如下:

上图显示,overflow:hidden;的本意是清除溢出到盒子外面的文字。但是,前端开发工程师发现了,它能做偏方。如下:
一个父亲不能被自己浮动的儿子,撑出高度。但是,只要给父亲加上overflow:hidden; 那么,父亲就能被儿子撑出高了。这是一个偏方。
举个例子:

那么对于前言中的例子,我们同样可以使用这一属性:

更多编程相关知识,请访问:编程视频!!
Atas ialah kandungan terperinci css浮动的方法是什么. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1377
1377
 52
52
 Bekerja dengan Caching Graphql
Mar 19, 2025 am 09:36 AM
Bekerja dengan Caching Graphql
Mar 19, 2025 am 09:36 AM
Sekiranya anda baru -baru ini mula bekerja dengan GraphQL, atau mengkaji semula kebaikan dan keburukannya, anda tidak akan ragu -ragu mendengar perkara seperti "Graphql tidak menyokong caching" atau
 Menjadikan Peralihan Svelte Khas pertama anda
Mar 15, 2025 am 11:08 AM
Menjadikan Peralihan Svelte Khas pertama anda
Mar 15, 2025 am 11:08 AM
API Peralihan Svelte menyediakan cara untuk menghidupkan komponen apabila mereka memasuki atau meninggalkan dokumen, termasuk peralihan svelte adat.
 Membina aplikasi Ethereum menggunakan redwood.js dan fauna
Mar 28, 2025 am 09:18 AM
Membina aplikasi Ethereum menggunakan redwood.js dan fauna
Mar 28, 2025 am 09:18 AM
Dengan pendakian harga bitcoin baru -baru ini lebih dari 20k $ USD, dan baru -baru ini melanggar 30k, saya fikir ia patut mengambil menyelam yang mendalam kembali ke dalam mewujudkan Ethereum
 Tunjukkan, jangan beritahu
Mar 16, 2025 am 11:49 AM
Tunjukkan, jangan beritahu
Mar 16, 2025 am 11:49 AM
Berapa banyak masa yang anda habiskan untuk merancang persembahan kandungan untuk laman web anda? Semasa anda menulis catatan blog baru atau membuat halaman baru, adakah anda memikirkan
 Bagaimana anda menggunakan CSS untuk membuat kesan teks, seperti bayang -bayang teks dan kecerunan?
Mar 14, 2025 am 11:10 AM
Bagaimana anda menggunakan CSS untuk membuat kesan teks, seperti bayang -bayang teks dan kecerunan?
Mar 14, 2025 am 11:10 AM
Artikel ini membincangkan menggunakan CSS untuk kesan teks seperti bayang -bayang dan kecerunan, mengoptimumkannya untuk prestasi, dan meningkatkan pengalaman pengguna. Ia juga menyenaraikan sumber untuk pemula. (159 aksara)
 Membuat Bragdoc anda sendiri dengan sebelas
Mar 18, 2025 am 11:23 AM
Membuat Bragdoc anda sendiri dengan sebelas
Mar 18, 2025 am 11:23 AM
Tidak kira tahap tahap anda sebagai pemaju, tugas yang kami selesaikan -sama ada besar atau kecil -membuat kesan besar dalam pertumbuhan peribadi dan profesional kami.
 Apa yang ada perintah npm?
Mar 15, 2025 am 11:36 AM
Apa yang ada perintah npm?
Mar 15, 2025 am 11:36 AM
Perintah NPM menjalankan pelbagai tugas untuk anda, sama ada sebagai satu-satunya atau proses berjalan terus untuk perkara seperti memulakan pelayan atau menyusun kod.





