
本篇文章给大家介绍一下实现添加用户功能的方法。有一定的参考价值,有需要的朋友可以参考一下,希望对大家有所帮助。

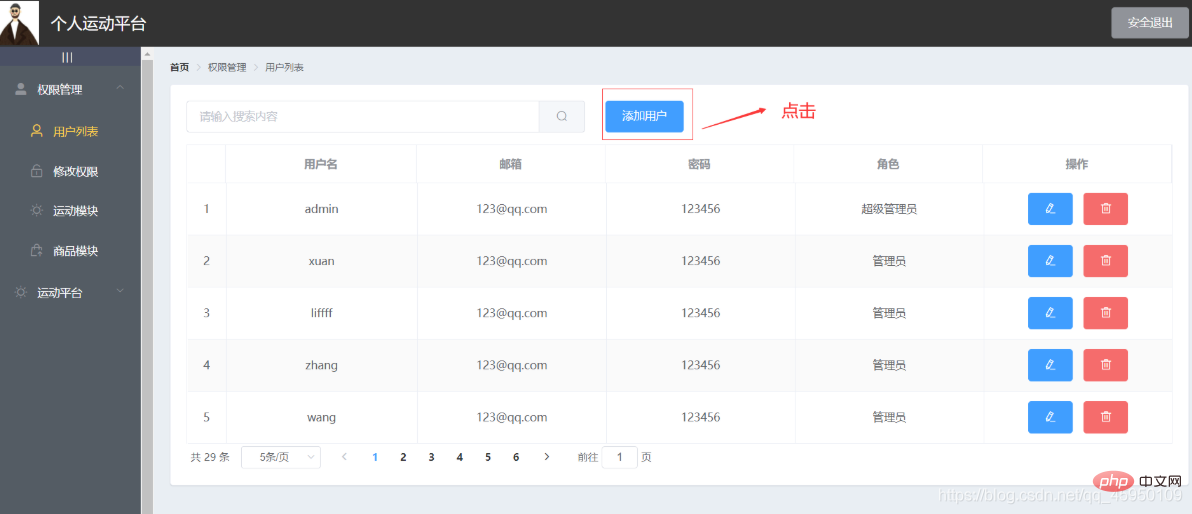
单击添加按钮之后,会弹出一个添加用户的对话框,然后在这个对话框里输入添加用户的信息,点击添加,用户信息会在最后一页展示出来。
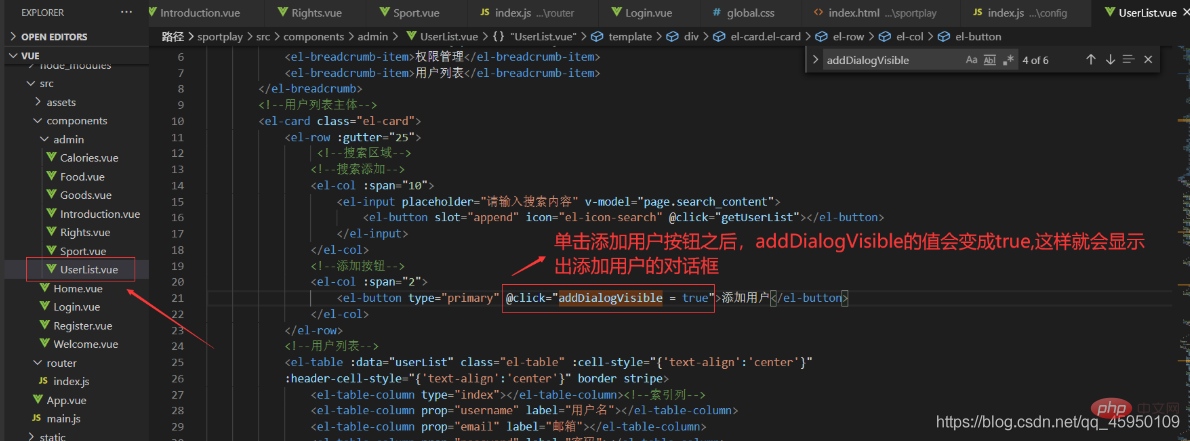
给添加用户按钮绑定一个单击事件,点击添加用户按钮之后,会弹出一个添加用户的对话框,绑定的单击事件如下图:

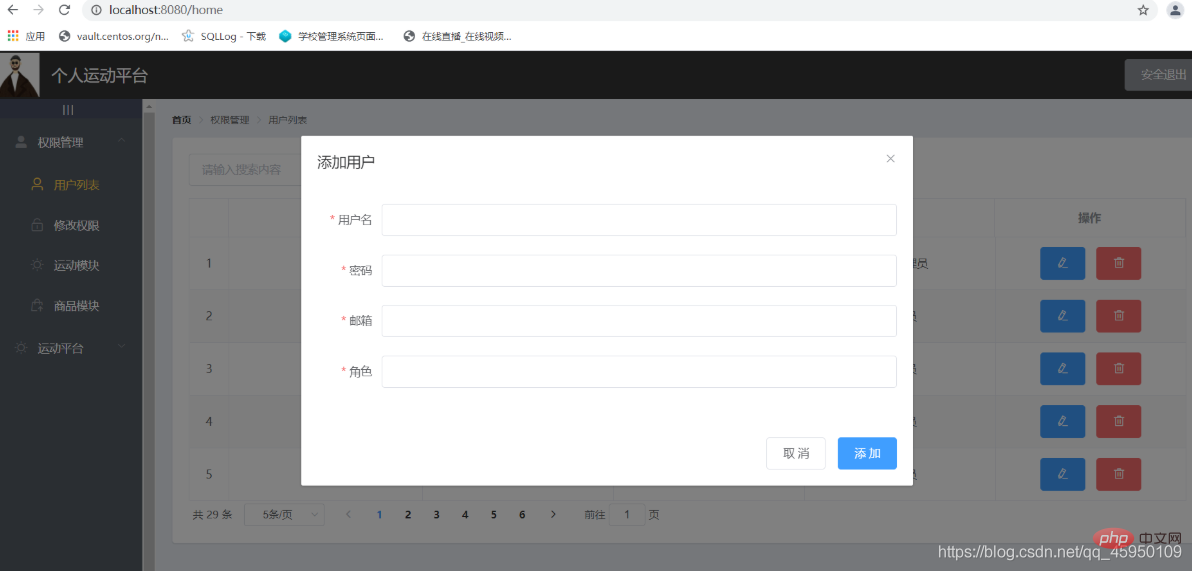
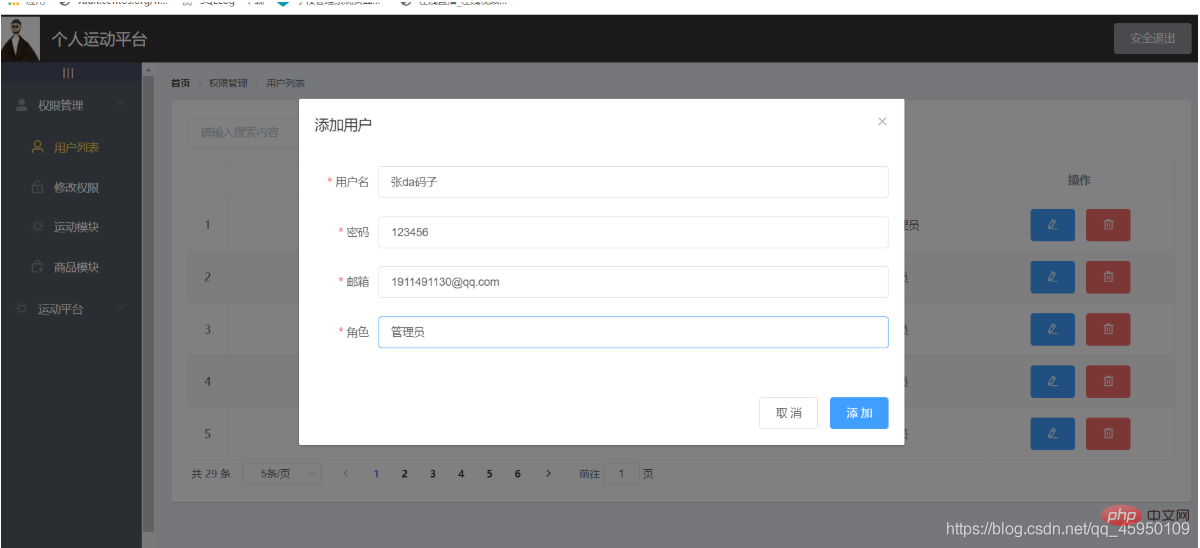
效果如下图:

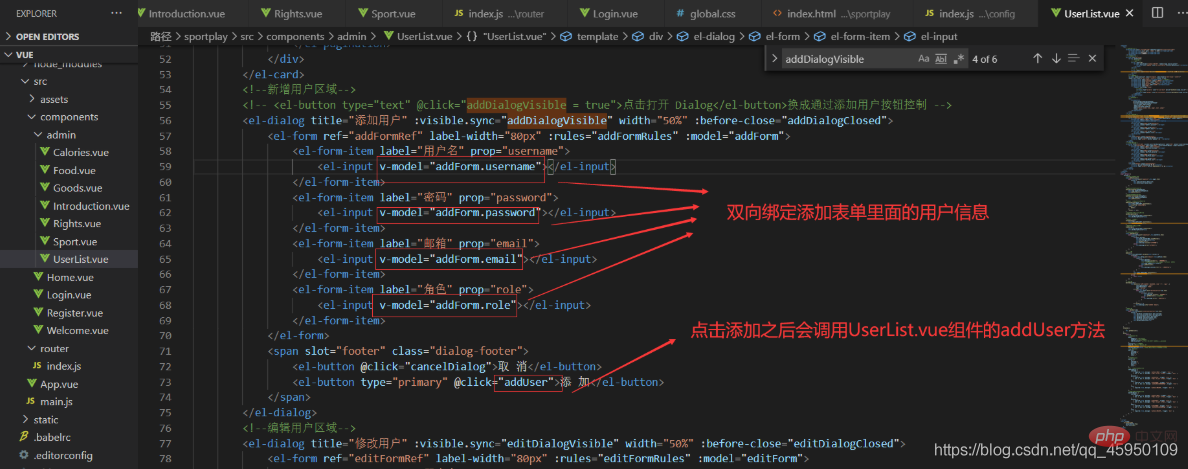
代码如下图:

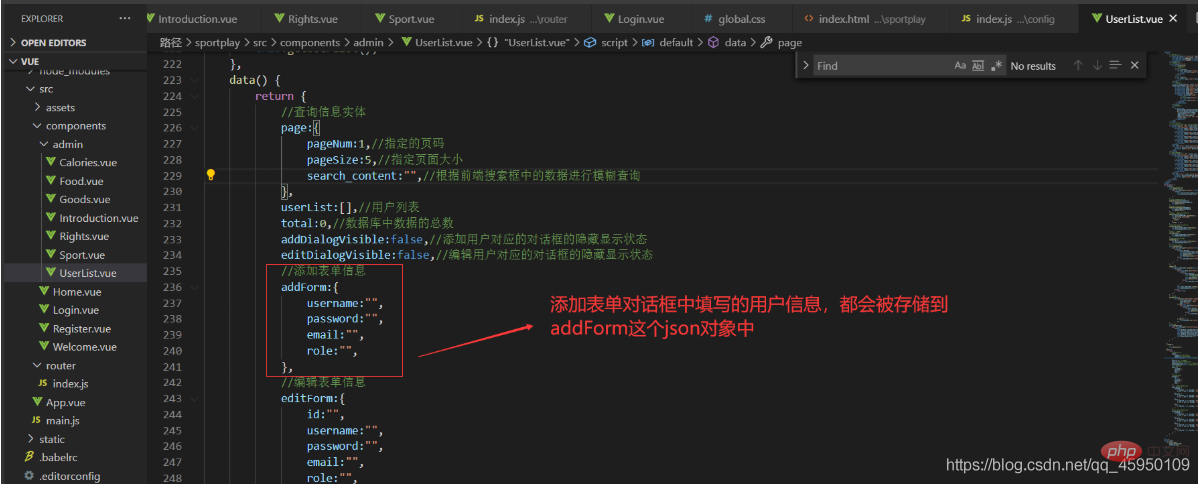
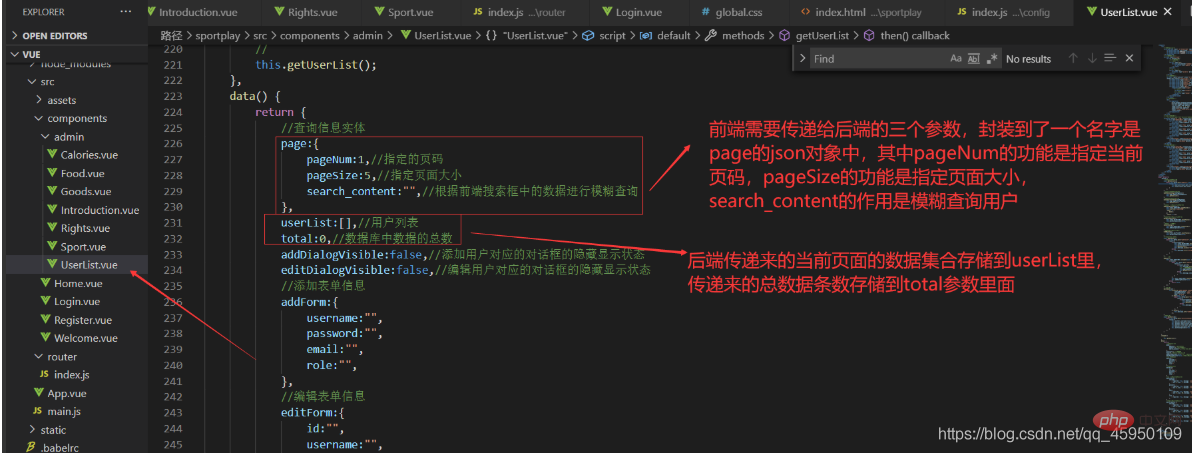
在添加表单中输入添加用户的信息之后,因为是双向绑定,所以用户信息会被存储到名字为addForm的json对象的属性中,addForm数据对象如下图:

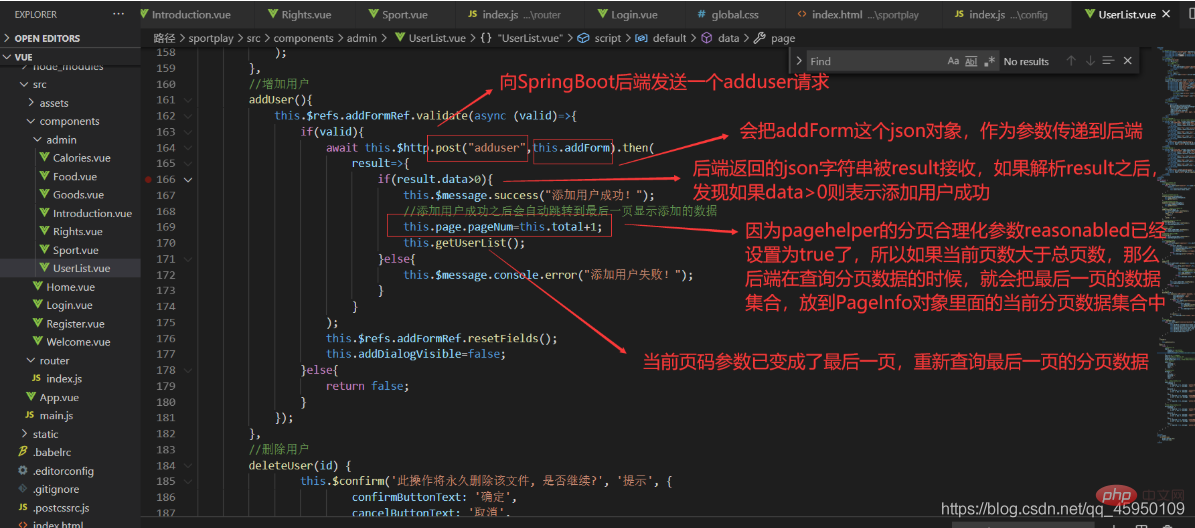
addUser方法中的内容如下图:


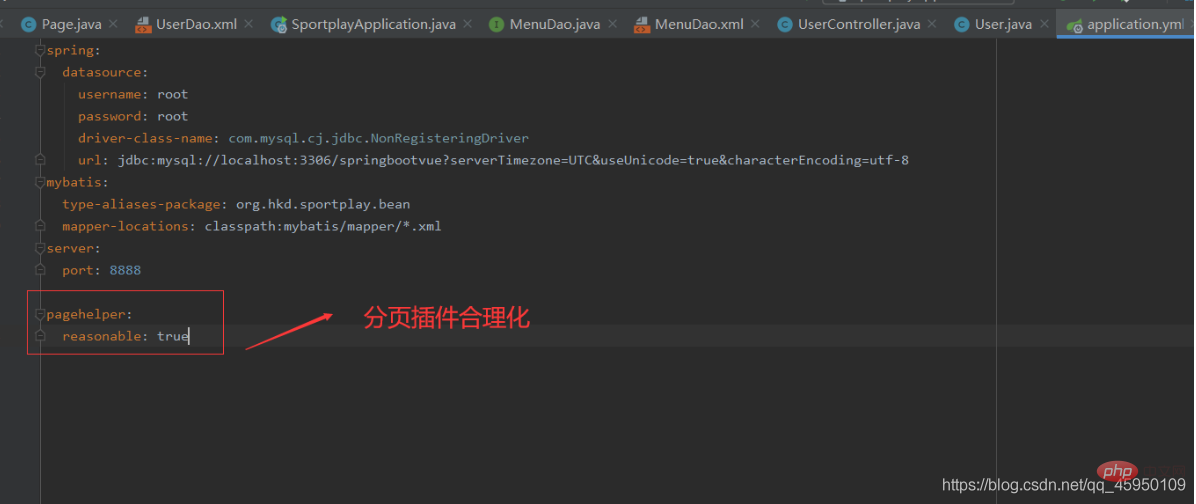
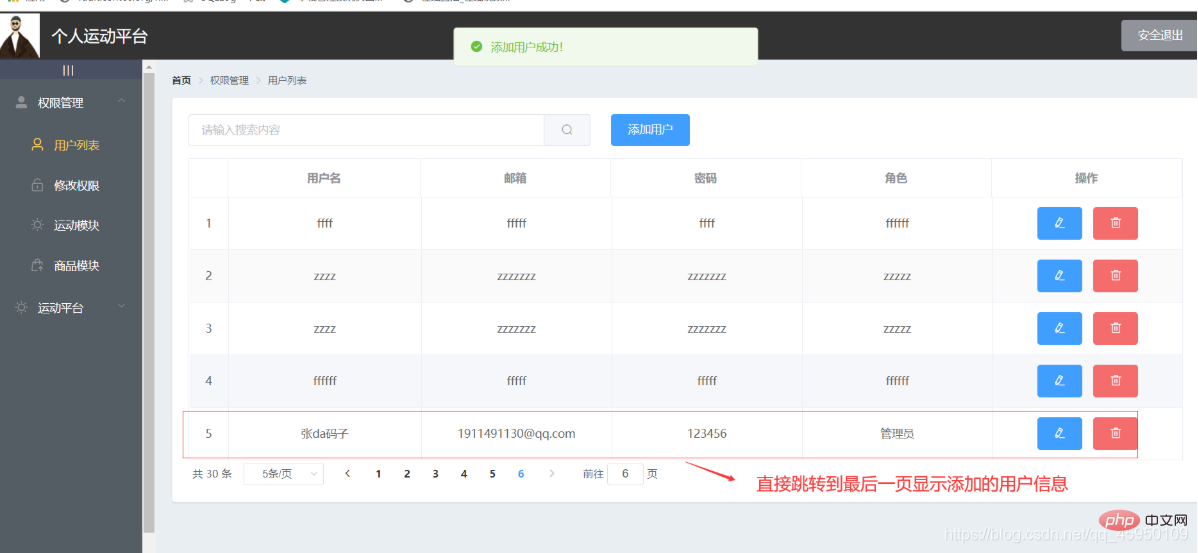
addUser方法执行成功之后,数据库中的easyUser表中已经新增了一条用户数据,需要在UserList.vue组件的显示用户的表格中,显示这条新增的数据,怎样显示呢?就是把当前页码改为一个很大的值,大过总页码,因为在SpringBoot的配置文件中已经设置了分页参数合理化参数reasonabled的值为ture,所以这个很大的页码其实就相当于是最后一页的页码。设置完当前页码后,在addUser方法中调用getUserList方法重新加载最后一页的用户集合数据即可。
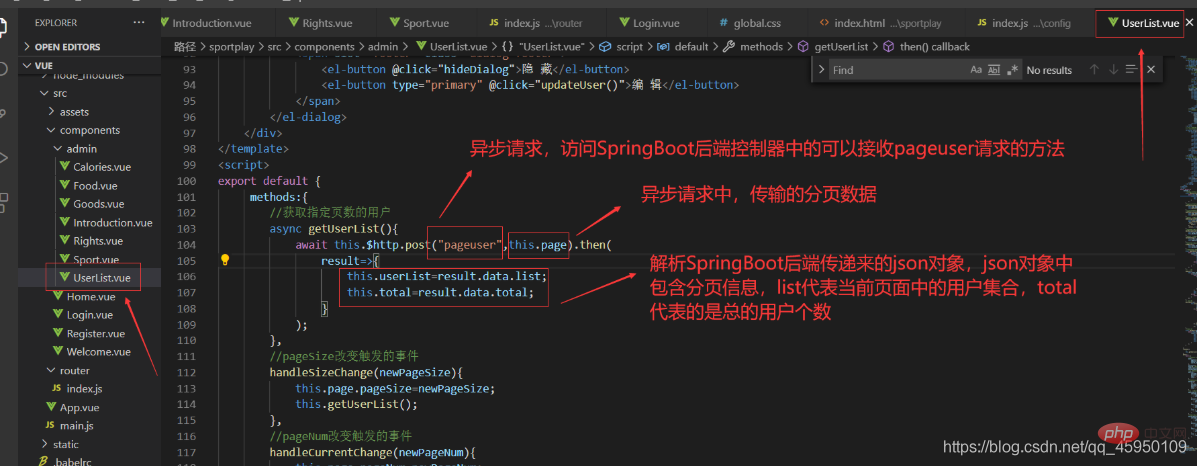
getUserList方法,用来为userList和total数据赋值,如下图:

如下图:

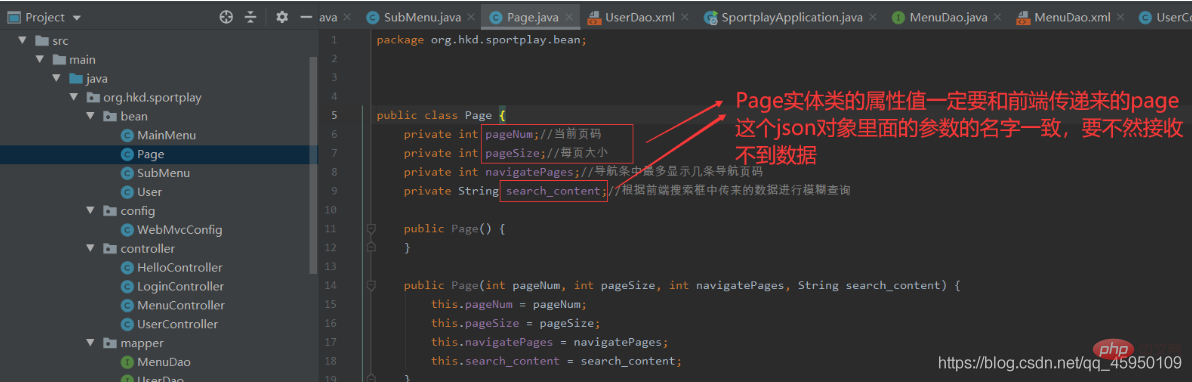
因为后端需要接收前端传递来的Page这个json对象,所以要在后端写一个与之对应的Page实体类,这样方便接收前端传递来的参数,Page实体类如下图:

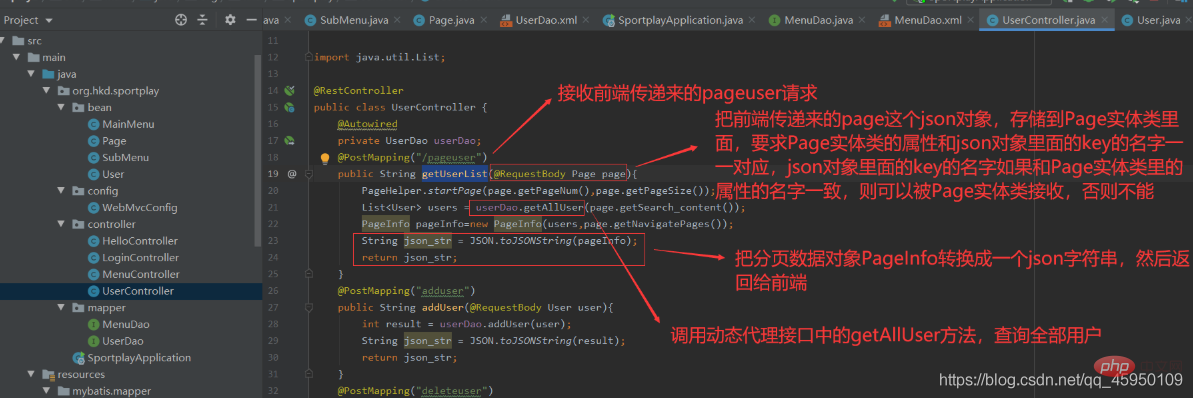
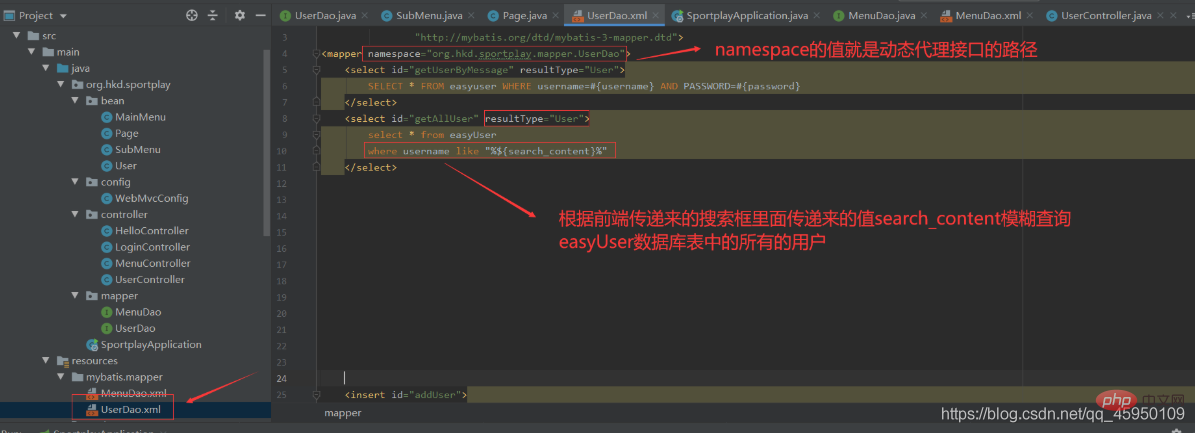
SpringBoot后端中的getUserList方法,如下图:

如下图:


如下图:

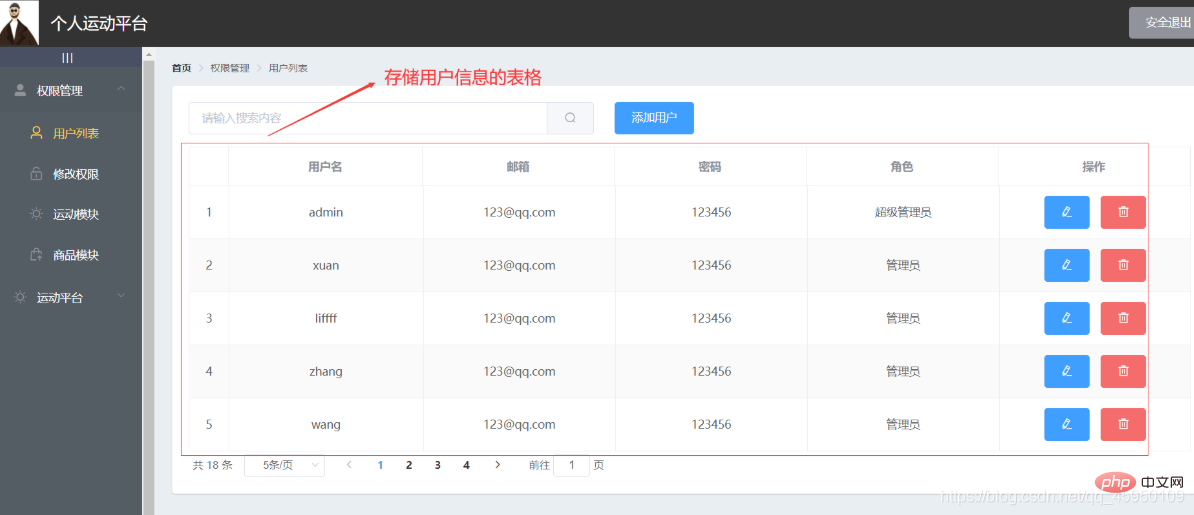
存储用户信息的表格,如下图:

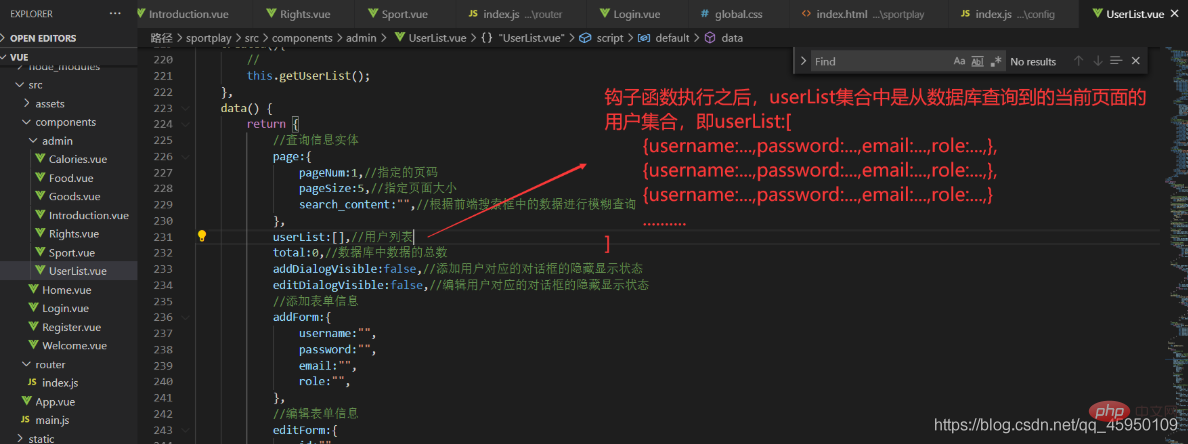
getUserList方法执行之后,当前页面的数据,都会存储到userList集合中,如下图:

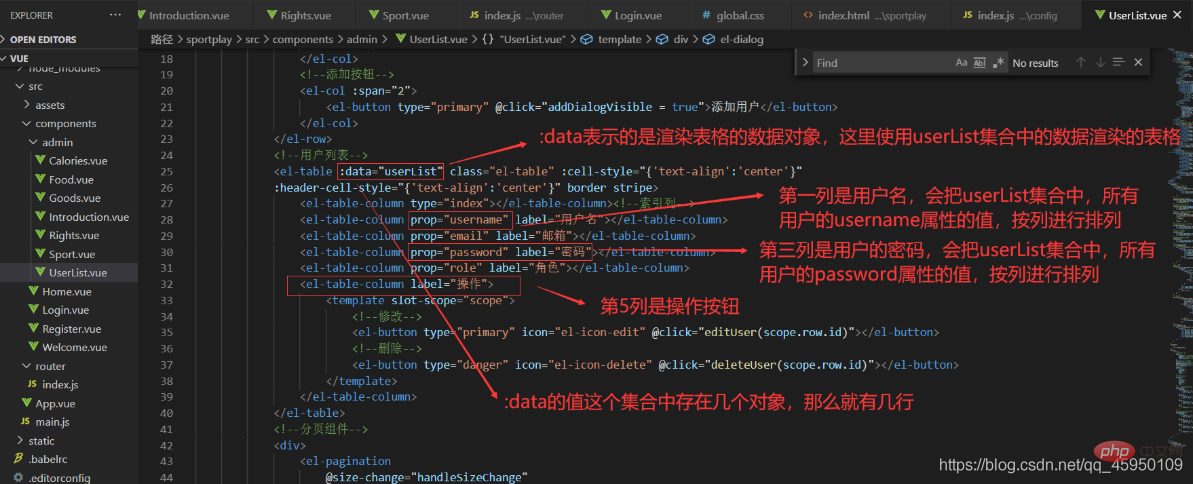
使用elment ui中的表格显示userList集合中的用户数据,如下图:

首选进入首页点击添加用户按钮如下图:

然后在弹出的对话框中填写要添加的用户信息,如下图:

点击添加按钮如下图:

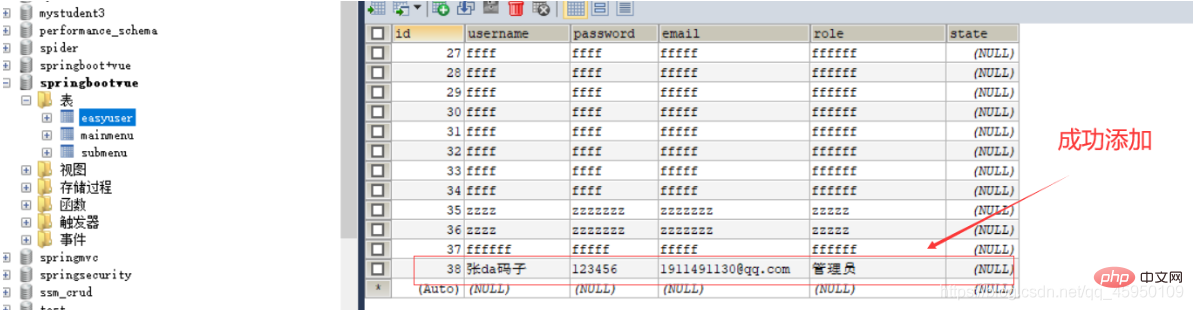
查看数据库中的easyUser表,如下图:

【推荐学习:SQL视频教程】
Atas ialah kandungan terperinci 如何实现添加用户功能. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Apa yang perlu dilakukan jika halaman web tidak boleh diakses
Apa yang perlu dilakukan jika halaman web tidak boleh diakses
 Analisis perbandingan versi rumah win10 dan versi profesional
Analisis perbandingan versi rumah win10 dan versi profesional
 Apakah petua untuk menggunakan dezender?
Apakah petua untuk menggunakan dezender?
 Apakah pelayan web?
Apakah pelayan web?
 Apakah maksud kadar bingkai?
Apakah maksud kadar bingkai?
 keperluan konfigurasi komputer pengaturcaraan python
keperluan konfigurasi komputer pengaturcaraan python
 Bagaimana untuk membuka fail vcf dalam windows
Bagaimana untuk membuka fail vcf dalam windows
 Perbezaan antara rom dan ram
Perbezaan antara rom dan ram
 Bagaimana untuk mengubah suai elemen.gaya
Bagaimana untuk mengubah suai elemen.gaya