
本篇文章给大家介绍一下ngRoute路径出现#!#解决方案。有一定的参考价值,有需要的朋友可以参考一下,希望对大家有所帮助。

相关推荐:《angularjs教程》
在做一个开源项目的时候,使用了"angular-route": "^1.6.4",发现设置了标签的href后,点击后路径出现的不是#/,而是#!#。然而我并没有设置hashPrefix。
<a href="#about" class="ng-binding">About</a>
点击标签后地址栏中出现:http://localhost:9000/#!#about。
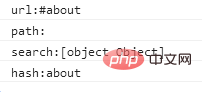
打印一下$location。

发现我们设置的$location中,并没有像预期的那样是显示在伪url的path部分,而是跑到hash部分。
原因是:在route版本>1.6.0的时候,默认的hashPrefix被修改为了‘!’。
相当于以下代码
$locationProvider.hashPrefix('!');
下面提供有两种解决方案:
1、把hashPrefix恢复为1.6以前的版本那样。
$locationProvider.hashPrefix('');
2、改变一下href的格式
<a href="#!about" class="ng-binding">About</a>
还有一点需要注意的是,一旦引进了ngRoute,那么标签就好像被ngRoute重写默认行为了一样,一旦href以#开头,那么它会在url的hash部分添加一个/,而不是直接将字符串附加到#之后,所以类似就不能够跳转到id="about"的标签了。我研究了一下,可以写一个指令,然后调用window.location.hash来解决这个问题。
html
<a goto="#about" href="#about" class="ng-binding">About</a>
js
define(['app'], function (app) {
app.directive('goto', function () {
return function ($scope, $elem, $attrs) {
$elem.click(function () {
//console.log($attrs.goto.substring(1));
window.location.hash = $attrs.goto.substring(1);
});
};
});
});备注:上面的define是requireJS定义一个模块。
更多编程相关知识,请访问:编程教学!!
Atas ialah kandungan terperinci 谈谈ngRoute路径出现#!#问题怎么解决?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Pengenalan kepada jenis antara muka
Pengenalan kepada jenis antara muka
 Bagaimana untuk mengubah saiz gambar dalam ps
Bagaimana untuk mengubah saiz gambar dalam ps
 Perkara yang perlu dilakukan jika postskrip tidak dapat dihuraikan
Perkara yang perlu dilakukan jika postskrip tidak dapat dihuraikan
 Win10 tidak menyokong penyelesaian susun atur cakera perisian tegar Uefi
Win10 tidak menyokong penyelesaian susun atur cakera perisian tegar Uefi
 Apakah kad bebas oracle?
Apakah kad bebas oracle?
 Penjelasan terperinci tentang penggunaan fungsi sprintf
Penjelasan terperinci tentang penggunaan fungsi sprintf
 Apakah empat alat analisis data besar?
Apakah empat alat analisis data besar?
 Bagaimana untuk menyambung asp untuk mengakses pangkalan data
Bagaimana untuk menyambung asp untuk mengakses pangkalan data