css3可以做什么
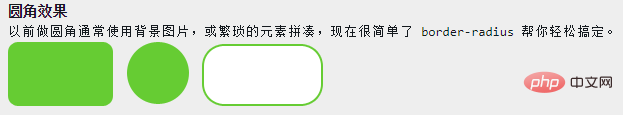
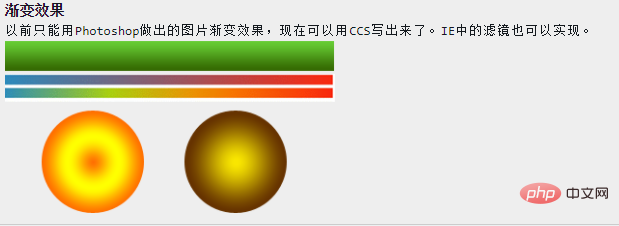
CSS3把以前需要使用图片和脚本来实现的效果、甚至动画效果,只需要短短几行代码就能搞定,比如圆角、图片边框、阴影 、渐变、动画等。CSS3使代码更简洁、更高效,简化了前端开发工作人员的设计过程,加快了页面载入速度,打造更高级的用户体验。

本教程操作环境:windows7系统、CSS3版、Dell G3电脑。
CSS3是CSS2的升级版本,3只是版本号,它在CSS2.1 的基础上增加了很多强大的新功能,目前主浏览器 Chorme、Safari、Firefox、Opera、甚至360都已经支持了CSS3大部分功能了,IE10以后也开始全面支持CSS3了。
在编写CSS3样式时,不同的浏览器可能需要不同的前缀。它表示该CSS属性或规则尚未成为W3C标准的一部分。是浏览器的私有属性虽然目前较新版本的浏览器都是不需要前缀的,但为了更好的向前兼容,前缀还是少不了的。
Chrome 和 Safari:-webkit
Firefox:-moz
IE:-ms
Opera:-o
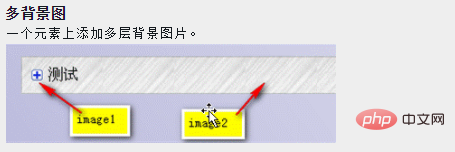
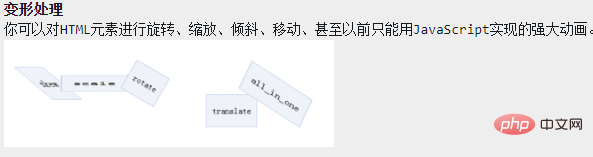
CSS3把很多以前需要使用图片和脚本来实现的效果、甚至动画效果,只需要短短几行代码就能搞定。比如:圆角、图片边框、文字阴影和盒阴景、渐变、个性化字体、多图片背景、变形处理(旋转、缩放、倾斜、移动)、过渡、动画、多栏布局、媒体查询等。
CSS3简化了前端开发工作人员的设计过程,加快页面载入速度。
还有选择器,以前我们通常用class、 ID 或 tagname 来选择HTML元素,CSS3的选择器强大的难以置信。它们可以减少在标签中的class和ID的数量更方便的维护样式表、更好的实现结构与表现的分离。





等等 ……
很神奇吧!CSS3使代码更简洁、更高效。可以极大的提高工作效率,打造更高级的用户体验。使web应用的界面设计进入一个新的台阶。
学习视频分享:css视频教程
Atas ialah kandungan terperinci css3可以做什么. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1386
1386
 52
52
 Bagaimana untuk mencapai kesan gelombang dengan CSS3 tulen? (contoh kod)
Jun 28, 2022 pm 01:39 PM
Bagaimana untuk mencapai kesan gelombang dengan CSS3 tulen? (contoh kod)
Jun 28, 2022 pm 01:39 PM
Bagaimana untuk mencapai kesan gelombang dengan CSS3 tulen? Artikel ini akan memperkenalkan kepada anda cara menggunakan animasi SVG dan CSS untuk mencipta kesan gelombang Saya harap ia akan membantu anda!
 Gunakan CSS dengan mahir untuk merealisasikan pelbagai butang berbentuk pelik (dengan kod)
Jul 19, 2022 am 11:28 AM
Gunakan CSS dengan mahir untuk merealisasikan pelbagai butang berbentuk pelik (dengan kod)
Jul 19, 2022 am 11:28 AM
Artikel ini akan menunjukkan kepada anda cara menggunakan CSS untuk melaksanakan pelbagai butang berbentuk pelik yang kerap muncul. Saya harap ia akan membantu anda!
 Bagaimana untuk menyembunyikan elemen dalam css tanpa mengambil ruang
Jun 01, 2022 pm 07:15 PM
Bagaimana untuk menyembunyikan elemen dalam css tanpa mengambil ruang
Jun 01, 2022 pm 07:15 PM
Dua kaedah: 1. Menggunakan atribut paparan, cuma tambah gaya "display:none;" pada elemen. 2. Gunakan kedudukan dan atribut teratas untuk menetapkan kedudukan mutlak elemen untuk menyembunyikan elemen. Cuma tambahkan gaya "position:absolute;top:-9999px;".
 Bagaimana untuk melaksanakan sempadan renda dalam css3
Sep 16, 2022 pm 07:11 PM
Bagaimana untuk melaksanakan sempadan renda dalam css3
Sep 16, 2022 pm 07:11 PM
Dalam CSS, anda boleh menggunakan atribut imej sempadan untuk mencapai sempadan renda. Atribut imej sempadan boleh menggunakan imej untuk membuat sempadan, iaitu, menambah imej latar belakang ke sempadan Anda hanya perlu menentukan imej latar belakang sebagai gaya renda; lebar sempadan imej ke dalam. Sama ada permulaan diulang;".
 Ternyata karusel teks dan karusel imej juga boleh direalisasikan menggunakan CSS tulen!
Jun 10, 2022 pm 01:00 PM
Ternyata karusel teks dan karusel imej juga boleh direalisasikan menggunakan CSS tulen!
Jun 10, 2022 pm 01:00 PM
Bagaimana untuk mencipta karusel teks dan karusel imej? Perkara pertama yang semua orang fikirkan ialah sama ada untuk menggunakan js Malah, karusel teks dan karusel imej juga boleh direalisasikan menggunakan CSS tulen. Saya harap ia akan membantu semua orang.
 Bagaimana untuk membesarkan imej dengan mengklik tetikus dalam css3
Apr 25, 2022 pm 04:52 PM
Bagaimana untuk membesarkan imej dengan mengklik tetikus dalam css3
Apr 25, 2022 pm 04:52 PM
Kaedah pelaksanaan: 1. Gunakan pemilih ":aktif" untuk memilih keadaan klik tetikus pada gambar 2. Gunakan atribut transform dan fungsi skala() untuk mencapai kesan pembesaran gambar, sintaks "img:active {transform; : skala(pembesaran paksi-x, y Pembesaran paksi);}".
 Bagaimana untuk menetapkan kelajuan putaran animasi dalam css3
Apr 28, 2022 pm 04:32 PM
Bagaimana untuk menetapkan kelajuan putaran animasi dalam css3
Apr 28, 2022 pm 04:32 PM
Dalam CSS3, anda boleh menggunakan atribut "animation-timing-function" untuk menetapkan kelajuan putaran animasi Atribut ini digunakan untuk menentukan cara animasi akan melengkapkan kitaran dan menetapkan lengkung kelajuan animasi. animation-timing-function: nilai atribut kelajuan;}".
 Adakah kesan animasi css3 mempunyai ubah bentuk?
Apr 28, 2022 pm 02:20 PM
Adakah kesan animasi css3 mempunyai ubah bentuk?
Apr 28, 2022 pm 02:20 PM
Kesan animasi dalam css3 mempunyai ubah bentuk; anda boleh menggunakan "animasi: atribut animasi @keyframes ..{..{transform: transformation attribute}}" untuk mencapai kesan animasi ubah bentuk Atribut animasi digunakan untuk menetapkan gaya animasi, dan atribut transform digunakan untuk menetapkan gaya ubah bentuk.




