css怎么实现响应式布局
css实现响应式布局的方法:1、使用flex布局,优点是代码简单、布局方便;2、使用绝对布局,结合使用media可以实现响应式布局;3、使用grid布局,优点是写法简便;4、使用float布局,优点是兼容性比较好。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
简单介绍四种响应式布局的四种方式
总的html代码
<body>
<div class="box">
<div class="left">left</div>
<div class="center">中间</div>
<div class="right">right</div>
</div>
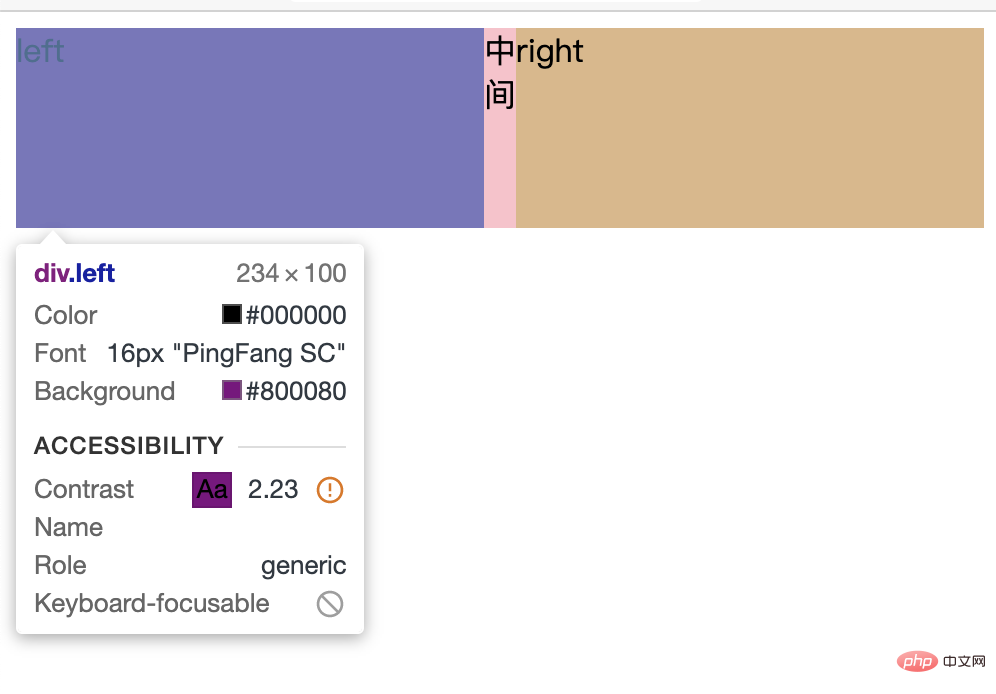
</body>flex布局
.box{
width: 100%
height: 100px;
display: flex;
}
.left{
width: 300px;
background-color: purple;
}
.center{
flex: 1;
background-color: pink;
}
.right{
width: 300px;
background-color: burlywood;
}优点
- 代码简单,布局方便
缺点
- 如果中间有内容,缩到最小就不会在小了
- 且左右侧的宽度变小了

绝对布局
.box{
position: relative;
width: 100%;
height: 100px;
}
.left{
position: absolute;
left: 0px;
width: 300px;
background-color: pink;
}
.right{
position: absolute;
right: 0px;
width: 300px;
background-color: pink;
}
.center{
position: absolute;
left: 300px;
right: 300px;
background-color: burlywood;
}
@media (max-width: 600px){
.left,.right{
/* 平分屏幕 */
width: 50%;
}
}优点
- 结合使用media可以实现响应式布局
缺点
- 代码写法复杂,布局较繁琐
- 如果不使用media平分屏幕,宽度小于600的情况下,右侧会覆盖左侧
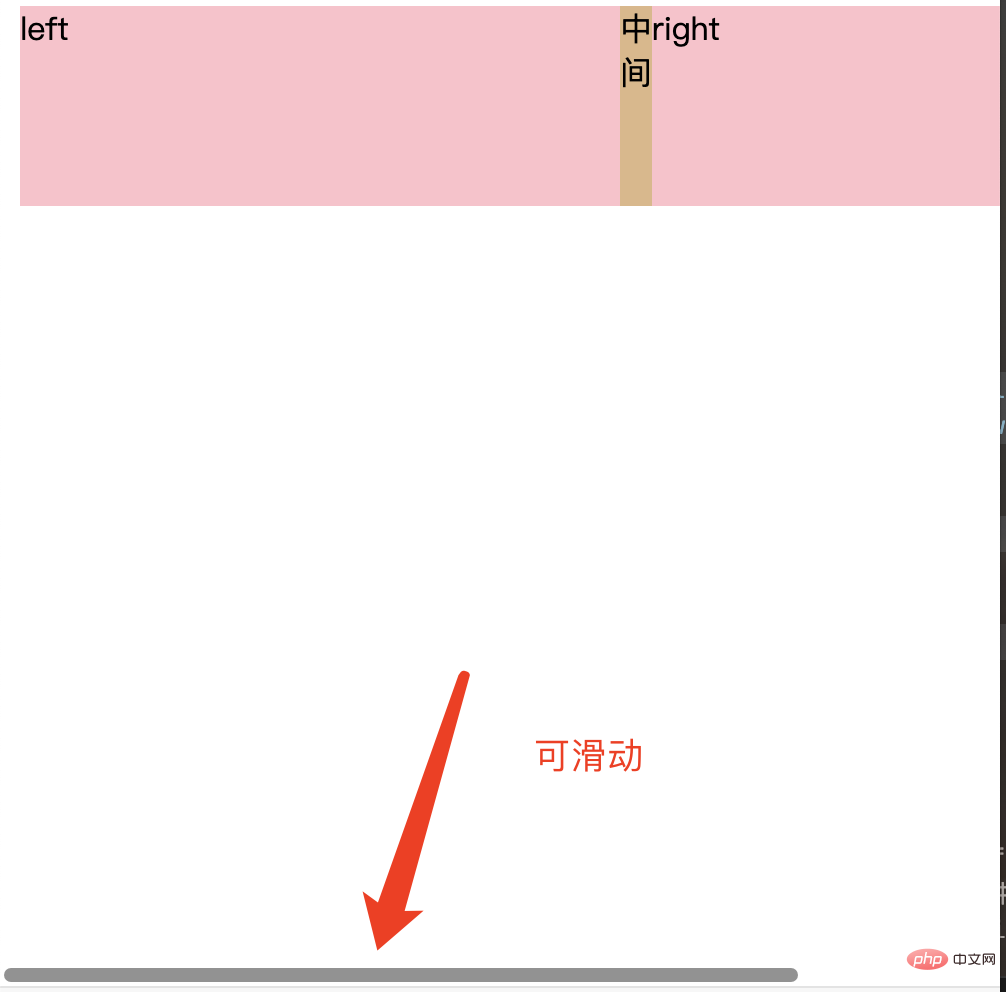
grid布局
.box{
display: grid;
grid-template-columns: 300px 1fr 300px;
grid-template-rows: 100px;
}
.left,.right{
background-color: pink;
}
.center{
background-color: burlywood;
}优点
- 写法简便
缺点
- 中间有内容时,无法继续缩
- 宽度会被定死,网页宽度小于定的宽度时,下面可滑动

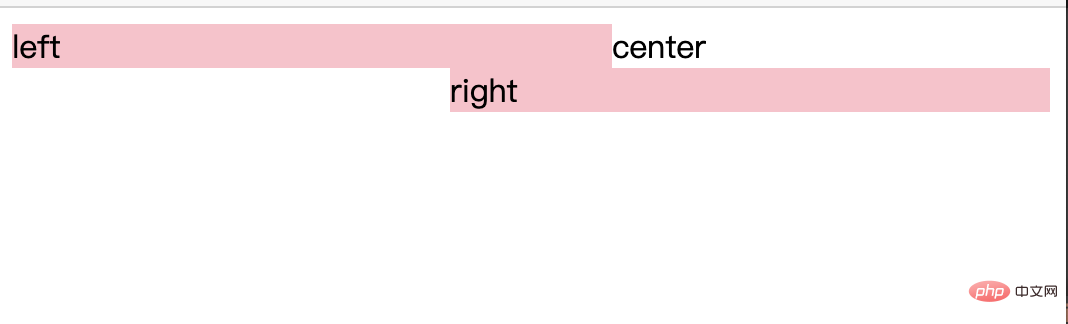
float布局
浮动流需要将right和center位置换一下
<div class="box">
<div class="left">left</div>
<div class="right">right</div>
<div class="center">center</div>
</div>.box{
height: 200px;
}
.left{
float: left;
width: 300px;
background-color: pink;
}
.right{
float: right;
width: 300px;
background-color: pink;
}
.center{
margin:0 300px;
background-color: burlywood;
}优点
- 比较简单,兼容性比较好
缺点
- 同行浮动的两块需要按顺序写在一起(即left和right的p按顺序写
- 压缩变小之后,产生换行
- 中间内容不会消失

解决方式
@media (max-width: 600px){
.left,.right{
width: 50%;
}
.center{
opacity: 0;
}
}第三个问题
- flex布局可以根据内部的任何一个高度来撑开父元素高度
- grid布局也可以根据内部的任何一个高度来撑开父元素高度
学习视频分享:css视频教程
Atas ialah kandungan terperinci css怎么实现响应式布局. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 Cara menggunakan bootstrap di vue
Apr 07, 2025 pm 11:33 PM
Cara menggunakan bootstrap di vue
Apr 07, 2025 pm 11:33 PM
Menggunakan bootstrap dalam vue.js dibahagikan kepada lima langkah: Pasang bootstrap. Import bootstrap di main.js. Gunakan komponen bootstrap secara langsung dalam templat. Pilihan: Gaya tersuai. Pilihan: Gunakan pemalam.
 Peranan HTML, CSS, dan JavaScript: Tanggungjawab Teras
Apr 08, 2025 pm 07:05 PM
Peranan HTML, CSS, dan JavaScript: Tanggungjawab Teras
Apr 08, 2025 pm 07:05 PM
HTML mentakrifkan struktur web, CSS bertanggungjawab untuk gaya dan susun atur, dan JavaScript memberikan interaksi dinamik. Ketiga melaksanakan tugas mereka dalam pembangunan web dan bersama -sama membina laman web yang berwarna -warni.
 Cara Menulis Garis Pecah Di Bootstrap
Apr 07, 2025 pm 03:12 PM
Cara Menulis Garis Pecah Di Bootstrap
Apr 07, 2025 pm 03:12 PM
Terdapat dua cara untuk membuat garis perpecahan bootstrap: menggunakan tag, yang mewujudkan garis perpecahan mendatar. Gunakan harta sempadan CSS untuk membuat garis perpecahan gaya tersuai.
 Memahami HTML, CSS, dan JavaScript: Panduan Pemula
Apr 12, 2025 am 12:02 AM
Memahami HTML, CSS, dan JavaScript: Panduan Pemula
Apr 12, 2025 am 12:02 AM
WebDevelopmentReliesOnhtml, CSS, andjavascript: 1) HtmlStructuresContent, 2) CSSStylesit, dan3) JavaScriptaddsInteractivity, Formingthebasisofmodernwebexperiences.
 Cara memasukkan gambar di bootstrap
Apr 07, 2025 pm 03:30 PM
Cara memasukkan gambar di bootstrap
Apr 07, 2025 pm 03:30 PM
Terdapat beberapa cara untuk memasukkan imej dalam bootstrap: masukkan imej secara langsung, menggunakan tag HTML IMG. Dengan komponen imej bootstrap, anda boleh memberikan imej yang responsif dan lebih banyak gaya. Tetapkan saiz imej, gunakan kelas IMG-cecair untuk membuat imej boleh disesuaikan. Tetapkan sempadan, menggunakan kelas IMG-Sempadan. Tetapkan sudut bulat dan gunakan kelas IMG-bulat. Tetapkan bayangan, gunakan kelas bayangan. Saiz semula dan letakkan imej, menggunakan gaya CSS. Menggunakan imej latar belakang, gunakan harta CSS imej latar belakang.
 Cara menggunakan butang bootstrap
Apr 07, 2025 pm 03:09 PM
Cara menggunakan butang bootstrap
Apr 07, 2025 pm 03:09 PM
Bagaimana cara menggunakan butang bootstrap? Perkenalkan CSS bootstrap untuk membuat elemen butang dan tambahkan kelas butang bootstrap untuk menambah teks butang
 Cara Menyiapkan Kerangka untuk Bootstrap
Apr 07, 2025 pm 03:27 PM
Cara Menyiapkan Kerangka untuk Bootstrap
Apr 07, 2025 pm 03:27 PM
Untuk menubuhkan rangka kerja bootstrap, anda perlu mengikuti langkah -langkah ini: 1. Rujuk fail bootstrap melalui CDN; 2. Muat turun dan tuan rumah fail pada pelayan anda sendiri; 3. Sertakan fail bootstrap di HTML; 4. Menyusun sass/kurang seperti yang diperlukan; 5. Import fail tersuai (pilihan). Setelah persediaan selesai, anda boleh menggunakan sistem grid Bootstrap, komponen, dan gaya untuk membuat laman web dan aplikasi yang responsif.
 Cara mengubah saiz bootstrap
Apr 07, 2025 pm 03:18 PM
Cara mengubah saiz bootstrap
Apr 07, 2025 pm 03:18 PM
Untuk menyesuaikan saiz unsur-unsur dalam bootstrap, anda boleh menggunakan kelas dimensi, yang termasuk: menyesuaikan lebar: .col-, .w-, .mw-adjust ketinggian: .h-, .min-h-, .max-h-