
js设置css高度的方法:1、通过js修改html文件中div的style中值来修改div的高度;2、使用js修改CSS文件中的div的height的值。

本文操作环境:Windows7系统、javascript1.8.5&&HTML5&&CSS3版、Dell G3电脑。
js如何给div设置高度?
首先打开我们测试的编辑工具 我这里使用的是Eclipse
我们新建一个测试项目然后新建一个index.html、basic.js和basic.css文件

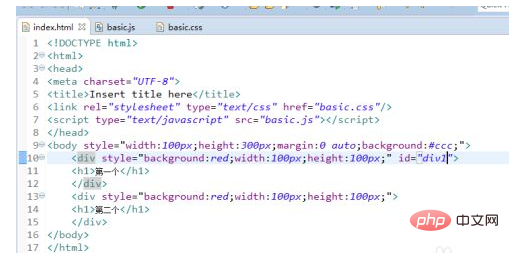
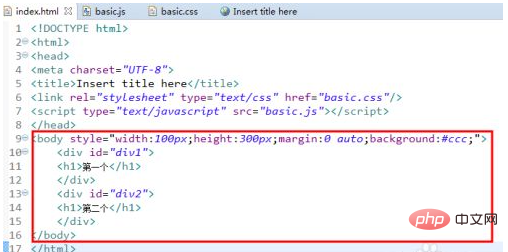
第一种方法是js修改html文件中div的style中值来修改div的高度 HTML文件中的文件代码如图所示

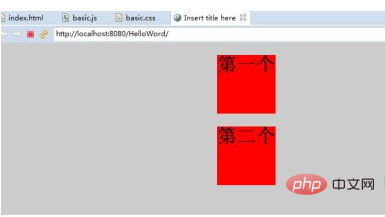
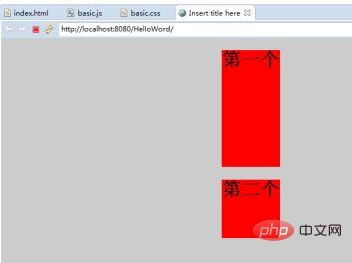
运行之后我们看到两个div的高度是一样的 接下来我们就使用js修改高度

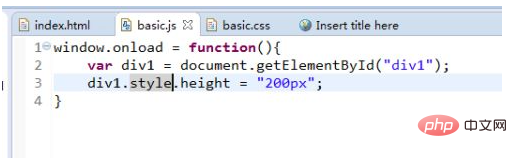
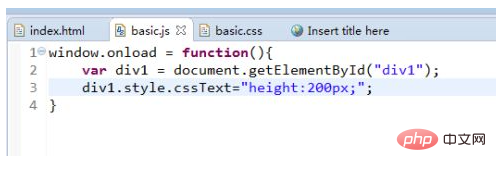
这时我们敲js中的代码 获取div1的id 使用css属性对应的style属性然后设置高度 如图所示

第二种方法是使用js修改CSS文件中的div的height的值 HTML文件中的代码如图所示

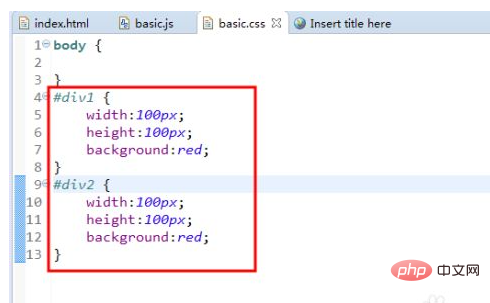
样式表css文件中的代码如图所示 运行项目之后 你会看到两个div的高度是一样的 这里就不测试了

然后我们是在js文件中获取div1的id属性 然后使用obj.style.cssTest来修改嵌入式的css

然后运行项目之后 两次结果都是一样的 div的高度改变了

推荐学习:《css视频教程》
Atas ialah kandungan terperinci js怎么设置css高度. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!