
html td设置宽度的方法:1、直接使用td标签的width属性,语法格式“
”;2、在td标签中使用style属性,添加“width:宽度值;”样式。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
1、直接使用td标签的width属性
width 属性规定表格单元格的宽度。
通常,单元格占用的空间就是它显示内容需要的空间。width 属性用于为单元格设置预定义的宽度。
示例:
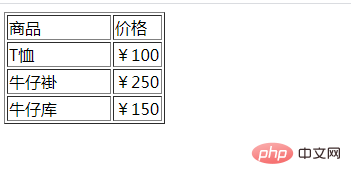
<table border="1"> <tr> <td width="100">商品</td> <td>价格</td> </tr> <tr> <td>T恤</td> <td>¥100</td> </tr> <tr> <td>牛仔褂</td> <td>¥250</td> </tr> <tr> <td>牛仔库</td> <td>¥150</td> </tr> </table>
效果图:

2、使用style属性,添加“width:宽度值;”样式
style 属性规定元素的行内样式。
示例:
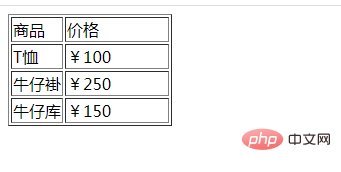
<table border="1"> <tr> <td>商品</td> <td style="width: 100px;">价格</td> </tr> <tr> <td>T恤</td> <td>¥100</td> </tr> <tr> <td>牛仔褂</td> <td>¥250</td> </tr> <tr> <td>牛仔库</td> <td>¥150</td> </tr> </table>
效果图:

推荐教程:《html视频教程》
Atas ialah kandungan terperinci html td怎么设置宽度. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!