html5有新属性吗
html5有新属性,例contextmenu、contentEditable、hidden、draggable、“data-*”、placeholder、required、pattern、autofocus、autocomplete等等。

本教程操作环境:windows7系统、HTML5版、Dell G3电脑。
HTML5新增属性
1.1、contextmenu
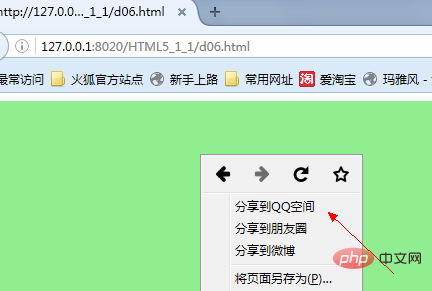
contextmenu的作用是指定右键菜单。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<div id="div1" style="height:900px; background: lightgreen;" contextmenu="menuShare">
</div>
<menu id="menuShare" type="context">
<menuitem label="分享到QQ空间" onclick="alert('QQ');"></menuitem>
<menuitem label="分享到朋友圈" onclick="alert('朋友圈');"></menuitem>
<menuitem label="分享到微博" onclick="alert('微博');"></menuitem>
</menu>
</body>
</html>运行效果:

contextmenu 在Html5中,每个元素新增了一个属性:contextmenu, contextmenu 是上下文菜单,即鼠标右击元素会出现一个菜单。
menu 要实现鼠标右击元素会出现一个菜单,还必须了解HTML5里新增的另一个元素:menu 顾名思义menu是定义菜单的, menu 元素属性: type :菜单类型属。 有三个值 1)context:上下文; 2)toolbar:工具栏;3)list:列表
1.2、contentEditable
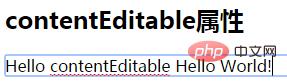
规定是否可编辑元素的内容
属性值:
true -----可以编辑元素的内容
false -----无法编辑元素的内容
inherit -----继承父元素的contenteditable属性
当为空字符串时,效果和true一致。
当一个元素的contenteditable状态为true(contenteditable属性为空字符串,或为true,或为inherit且其父元素状态为true)时,意味着该元素是可编辑的。否则,该元素不可编辑。
document.body.contentEditable=true; 可以修改已发布网站
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>contentEditable属性</title>
</head>
<body>
<h2>contentEditable属性</h2>
<div contenteditable="true">
Hello contentEditable
</div>
</body>
</html>
1.3、hidden
hidden属性用于隐藏该元素。一旦使用了此属性,则该元素就不会在浏览器中被显示
2个布尔值
true 规定元素是可见。
false 规定元素是不可见。
<div hidden="hidden">
Hello Hidden
</div>为了兼容一些不支持该属性的浏览器(IE8),可以在CSS中加如下样式:
*[hidden]{
display: none;
}var p1=document.querySelector("body #p1");
p1.innerHTML+=" +++";1.4、draggable
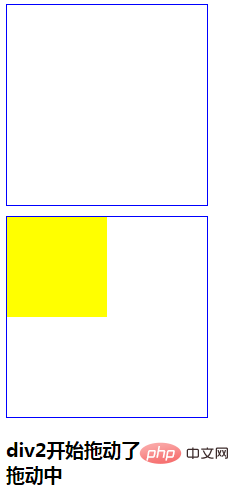
规定元素是否可拖拽
3个枚举值
true 规定元素是可拖动的。
false 规定元素是不可拖动的。
auto 使用浏览器的默认特性。
示例:
<!DOCTYPE html><html>
<head>
<meta charset="utf-8">
<script src="Scripts/jquery-1.11.3.min.js" type="text/javascript" charset="utf-8"></script>
<title></title>
<style>
#p1,
#p3 {
height: 200px;
width: 200px;
border: 1px solid #00f;
margin-bottom: 10px;
}
#p2 {
height: 100px;
width: 100px;
background: yellow;
}
</style>
<script>
var p1, p2, p3, msg;
window.onload = function() {
p1 = document.getElementById("p1");
p2 = document.getElementById("p2");
p3 = document.getElementById("p3");
msg = document.getElementById("msg");
p2.ondragstart=function(){
msg.innerHTML+="p2开始拖动了<br/>";
}
p2.ondrag=function(){
msg.innerHTML+="拖动中<br/>";
}
p2.ondragend=function(){
msg.innerHTML+="拖动结束<br/>";
}
p1.ondragover = function(e) {
e.preventDefault();
}
p1.ondrop = function(e) {
p1.appendChild(p2);
}
p3.ondragover = function(e) {
e.preventDefault();
}
p3.ondrop = function(e) {
p3.appendChild(p2);
}
$("#p1").data("name","电池");
alert($("#p1").data("name"));
p1.setAttribute("data-order-price",998.7);
alert(p1.getAttribute("data-order-price"));
} </script>
</head>
<body>
<p id="p1" data-order-price="98.5" data-name="充电宝"></p>
<p id="p3"></p>
<p id="p2" draggable="true"></p>
<h3 id="msg"></h3>
</body></html>运行结果:

<!DOCTYPE html><html lang="en"><head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title></head><body>
<p style="height: 300px; background: lightgoldenrodyellow;" ondrop="ondropEvent(event)" ondragover="ondragoverEvent(event)"></p>
<img src="img/x.png" width="200" draggable="true" ondragstart="ondragstartEvent(event)"/>
<img src="img/tv.png" width="200" draggable="true" ondragstart="ondragstartEvent(event)"/>
<script>
var target; function ondragstartEvent(e){
target=e.target; //记住当前被拖动的对象 console.log(e.target);
} function ondropEvent(e){
e.preventDefault();
e.target.appendChild(target);
} function ondragoverEvent(e){
e.preventDefault();
} </script></body></html>
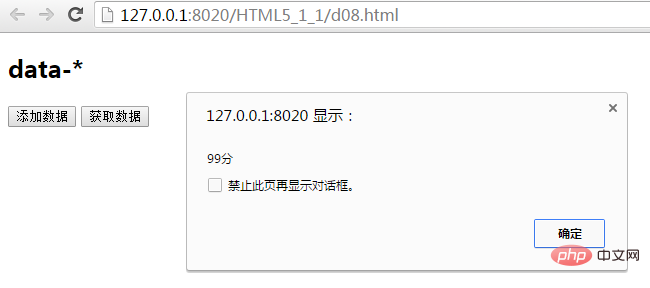
1.5、data-*
data-*属性能让用户自定义属性的方式来存储数据
取值:
getAttribute('data-order-amount')
dataset.orderAmount
jQuery中的data()方法同样可以访问
使用jQuery与javascript添加与获取data属性示例:
<!DOCTYPE html><html>
<head>
<meta charset="UTF-8">
<title>data-*</title>
<script src="js/jquery-1.11.3.min.js" type="text/javascript" charset="utf-8"></script>
</head>
<body>
<h2>data-*</h2>
<p id="p1" data-student-name="Tom" data-stu='{"a":1,"b":2}'></p>
<button onclick="addData()">添加数据</button>
<button onclick="getData()">获取数据</button>
<script type="text/javascript">
var p1=document.getElementById("p1"); function addData()
{ //给p1添加属性data-student-name,值为rose p1.setAttribute("data-student-name","Rose");
$("#p1").data("stu-mark","99分");
} function getData()
{ //原生JavaScript
//alert(p1.getAttribute("data-student-name"));
//jQuery alert($("#p1").data("student-name"));
alert($("#p1").data("stu").a);
alert($("#p1").data("stu-mark"));
}
var x="{a:1}";
alert(eval("("+x+")").a); </script>
</body></html>运行效果:

1.6、placeholder占位属性
这是一个很实用的属性,免去了用JS去实现点击清除表单初始值.浏览器支持也还不错,除了Firefox,其他标准浏览器都能很好的支持
<p>
<label>邮箱:</label>
<input type="email" name="mail" id="mail" value="" placeholder="请输入邮箱"/>
</p>
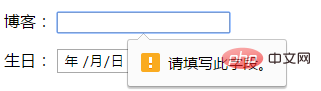
1.7、required必填属性
约束表单元在提交前必须输入值。
<p>
<label>博客:</label>
<input type="url" name="blog" id="blog" value="" required="required"/>
</p>
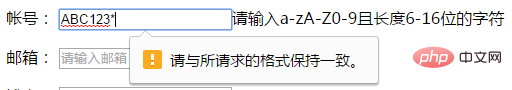
1.8、pattern正则属性
约束用户输入的值必须与正则表达式匹配。
<p>
<label>帐号:</label>
<input type="text" required="required" pattern="^[0-9a-zA-Z]{6,16}$" />请输入a-zA-Z0-9且长度6-16位的字符
</p>
1.9、autofocus自动聚焦属性
<p>
<label>博客:</label>
<input type="url" name="blog" id="blog" value="" required="required" autofocus="autofocus"/>
</p>让指定的表单元素获得焦点。

1.10、autocomplete自动补全属性
当表单元素设置了自动完成功能后,会记录用户输入过的内容,双击表单元素会显示历史输入。

该属性默认是打开的。
1.11、novalidate不验证属性
novalidate 属性规定在提交表单时不应该验证 form 或 input 域。
<form action="demo_form.asp" method="get" novalidate="true"> <button formnovalidate="formnovalidate" >提交</button>
1.12、multiple多选属性
multiple 属性规定输入域中可选择多个内容,如:email 和 file
<input type="file" multiple="multiple” />
<p>
<label>相片:</label>
<input type="file" multiple="multiple"/>
</p>
HTML5新的表单元素
HTML5新的表单元素
推荐教程:html视频教程
Atas ialah kandungan terperinci html5有新属性吗. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1378
1378
 52
52
 Sempadan Jadual dalam HTML
Sep 04, 2024 pm 04:49 PM
Sempadan Jadual dalam HTML
Sep 04, 2024 pm 04:49 PM
Panduan untuk Sempadan Jadual dalam HTML. Di sini kita membincangkan pelbagai cara untuk menentukan sempadan jadual dengan contoh Sempadan Jadual dalam HTML.
 HTML jidar-kiri
Sep 04, 2024 pm 04:48 PM
HTML jidar-kiri
Sep 04, 2024 pm 04:48 PM
Panduan untuk HTML margin-kiri. Di sini kita membincangkan gambaran keseluruhan ringkas tentang HTML margin-left dan Contoh-contohnya bersama-sama dengan Pelaksanaan Kodnya.
 Jadual Bersarang dalam HTML
Sep 04, 2024 pm 04:49 PM
Jadual Bersarang dalam HTML
Sep 04, 2024 pm 04:49 PM
Ini ialah panduan untuk Nested Table dalam HTML. Di sini kita membincangkan cara membuat jadual dalam jadual bersama-sama dengan contoh masing-masing.
 Susun Atur Jadual HTML
Sep 04, 2024 pm 04:54 PM
Susun Atur Jadual HTML
Sep 04, 2024 pm 04:54 PM
Panduan untuk Susun Atur Jadual HTML. Di sini kita membincangkan Nilai Susun Atur Jadual HTML bersama-sama dengan contoh dan output n perincian.
 Pemegang Tempat Input HTML
Sep 04, 2024 pm 04:54 PM
Pemegang Tempat Input HTML
Sep 04, 2024 pm 04:54 PM
Panduan untuk Pemegang Tempat Input HTML. Di sini kita membincangkan Contoh Pemegang Tempat Input HTML bersama-sama dengan kod dan output.
 Senarai Tertib HTML
Sep 04, 2024 pm 04:43 PM
Senarai Tertib HTML
Sep 04, 2024 pm 04:43 PM
Panduan kepada Senarai Tertib HTML. Di sini kami juga membincangkan pengenalan senarai dan jenis Tertib HTML bersama-sama dengan contoh mereka masing-masing
 Memindahkan Teks dalam HTML
Sep 04, 2024 pm 04:45 PM
Memindahkan Teks dalam HTML
Sep 04, 2024 pm 04:45 PM
Panduan untuk Memindahkan Teks dalam HTML. Di sini kita membincangkan pengenalan, cara teg marquee berfungsi dengan sintaks dan contoh untuk dilaksanakan.
 Butang onclick HTML
Sep 04, 2024 pm 04:49 PM
Butang onclick HTML
Sep 04, 2024 pm 04:49 PM
Panduan untuk Butang onclick HTML. Di sini kita membincangkan pengenalan, kerja, contoh dan onclick Event masing-masing dalam pelbagai acara.




