
css增加阴影的方法:1、使用“box-shadow”属性向框添加一个或多个阴影;2、通过“text-shadow”属性向文本设置阴影。

本文操作环境:Windows7系统、HTML5&&CSS3版,DELL G3电脑
css怎么增加阴影?
box-shadow 属性向框添加一个或多个阴影。
提示:请使用 border-image-* 属性来构造漂亮的可伸缩按钮!
语法
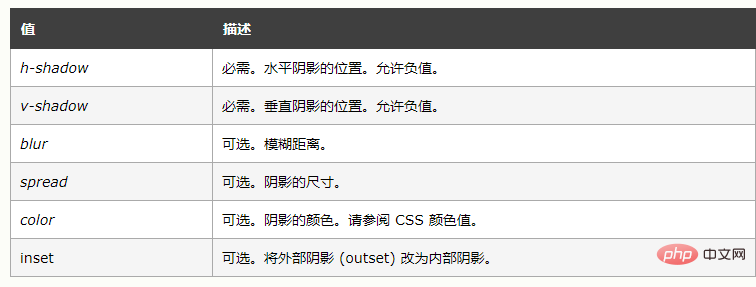
box-shadow: h-shadow v-shadow blur spread color inset;
注释:box-shadow 向框添加一个或多个阴影。该属性是由逗号分隔的阴影列表,每个阴影由 2-4 个长度值、可选的颜色值以及可选的 inset 关键词来规定。省略长度的值是 0。

代码示例:
<!DOCTYPE html>
<html>
<head>
<style>
div
{
width:300px;
height:100px;
background-color:#ff9900;
-moz-box-shadow: 10px 10px 5px #888888; /* 老的 Firefox */
box-shadow: 10px 10px 5px #888888;
}
</style>
</head>
<body>
<div></div>
</body>
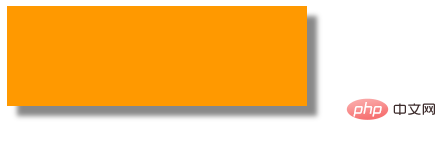
</html>效果:

text-shadow 属性向文本设置阴影。
语法
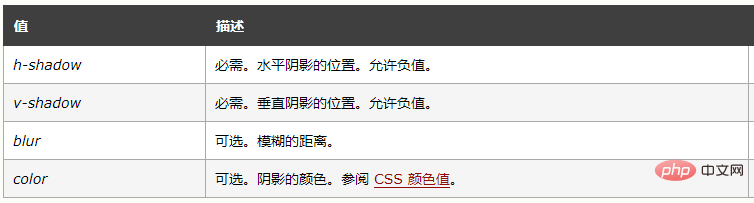
text-shadow: h-shadow v-shadow blur color;
注释:text-shadow 属性向文本添加一个或多个阴影。该属性是逗号分隔的阴影列表,每个阴影有两个或三个长度值和一个可选的颜色值进行规定。省略的长度是 0。

代码示例:
<!DOCTYPE html>
<html>
<head>
<style>
h1
{
text-shadow: 5px 5px 5px #FF0000;
}
</style>
</head>
<body>
<h1>文本阴影效果!</h1>
</body>
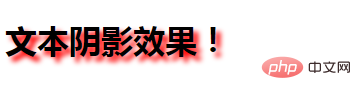
</html>效果:

Atas ialah kandungan terperinci css怎么增加阴影. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!