
方法:1、在创建一个div元素充当父容器,包裹图片img标签;2、给div元素使用width和height属性设置宽高;3、给div元素添加“overflow:hidden;”样式,实现当图片超出div宽高时,修剪图片溢出的内容,将其隐藏。

本文操作环境:windows7系统、HTML5&&CSS3版、Dell G3电脑。
css图片怎么溢出隐藏?
新建一个html文件,命名为test.html,用于讲解div+css怎么隐藏图片多出的部分。

在test.html文件内,使用div标签创建一个模块,用于限制图片的高度,同时设置div标签的class属性为jj,主要用于下面通过该class来设置css样式。

在test.html文件内,在div标签内,使用img标签创建一张图片,图片为images文件夹下面的3.jpg图片。

在test.html文件内,编写标签,页面的css样式将写在该标签内。

在css标签内,通过类名jj来设置div的css样式,使用width属性设置div的宽度为250px,使用height属性设置div的高度为100px。


在css标签内,再通过将overflow设置为hidden,实现当图片超出div的高度时,隐藏图片多出的部分。

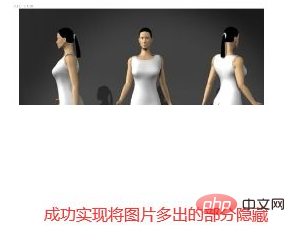
在浏览器打开test.html文件,查看实现的效果。

推荐学习:css视频教程
Atas ialah kandungan terperinci css图片怎么溢出隐藏. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!