手把手带你弄懂JavaScript中的异步编程
本篇文章带大家了解JavaScript中的异步编程。有一定的参考价值,有需要的朋友可以参考一下,希望对大家有所帮助。

异步,就是非同步....
这节内容可能会有点枯燥,但是却是 JavaScript 中非常重要的概念,非常有必要去学习。
目的
- 提升开发效率,编写易维护的代码
引子问题
- 请求时候为什么页面卡死??
1 2 3 4 5 6 7 |
|
- 为什么数据更新了,DOM 却没有更新??
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
|
产生异步的原因
原因:单线程(一个时间点,只做一件事),浏览器的 JS 引擎是单线程导致的。
单线程是指在 JS 引擎中负责解释和执行 IavaScript 代码的线程只有一个,不妨叫它主线程。
所谓单线程,就是指一次只能完成一件任务。如果有多个任务,就必须排队,前面一个任务完成再执行后面一个任务。
先看看一下浏览器内核的线程图:

其中,渲染线程和 JS 线程互斥。
假设有两个函数,一个修改一个删除,同时操作一个 DOM 节点,假如有多个线程的话,两个线程一起执行,肯定就死锁了,就会有问题。
为什么 JS 要设计为单线程,因为浏览器的特殊环境。
单线程的优缺点:
这种模式的好处是实现起来比较简单,执行环境相对单纯;坏处是只要有一个任务耗时很长,后面的任务都必须排队等着,会拖延整个程序的执行。常见的浏览器无响应(假死),往往就是因为某一段 Javascript 代码长时间运行(比如死循环),导致整个页面卡在这个地方,其他任务无法执行。
常见的堵塞(死循环):
1 |
|
JS 在设计之初就以运行在浏览器中的脚本语言,所以也不想搞得这么复杂,就设计成了单线程,也就是,一个时间点,只能做一件事。
为了解决单线程堵塞这个缺点:产生了异步。
拿吃泡面举例:
- 同步:买泡面=》烧水(盯着)=》煮面=》吃泡面
- 异步:买泡面=》烧水(水开了热水壶响-回调)=》看电视=》煮面(面好了热水壶响-回调)=》看电视=》熟了叫我=》吃泡面
看电视就是异步操作,热水壶响,就是回调函数。
异步编程
JS 中大多的代码都是同步执行的,只有极个别的函数是异步执行的,异步执行的代码,则需要异步编程。
异步代码
1 2 3 4 5 |
|
异步代码的特点:不是立即执行,而是需要等待,在未来的某一个时间点执行。
| 同步代码 | 异步代码 |
|---|---|
<script>代码 | 网络请求(Ajax) |
| I/O 操作 | 定时器(setTimeout、setInterval) |
| 渲染操作 | Promise(then) |
| async/await |
回调函数
异步代码最常见的写法就是使用回调函数。
- HTTP 网络请求(请求成功、识别后执行 xx 操作)
- DOM 事件绑定机制(用户触发事件后执行 xx 操作)
- 定时器(setTimeout、setInterval)(在达到设定时间后执行 xx 操作)
1 2 3 4 5 6 7 8 9 10 11 |
|
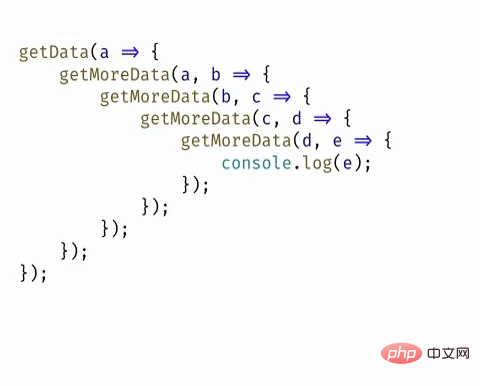
回调函数的缺点也很明显,容易产生回调地狱:

异步编程的三种方式
- callback
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
|
- promise
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
|
- async/await
1 2 3 4 5 6 |
|
在线预览
预览地址:http://jsrun.net/s43Kp/embedded/all/light
问题??
如果多个异步代码同时存在,那么执行顺序应该是怎样的?那个先执行、那个后执行了?
宏任务和微任务
异步代码的划分,异步代码分宏任务和微任务。
| 宏任务(不着急) | 微任务(着急) |
|---|---|
<script>整体代码 | Promise |
| setTimeout/setInterval |
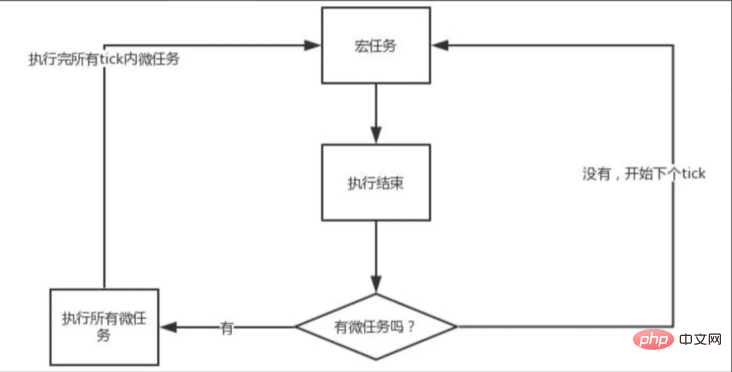
事件循环(Event loop)

执行顺序:
执行整体代码
<script>(宏任务)执行所有微任务
执行一个宏任务
执行渲染线程
2->3->2->3...依次循环(在 2、3 步中又创建了新的宏、微任务)
重复从宏任务和微任务队列里拿出任务去执行。
总结
因为浏览器设计的原因,JS 线程和渲染线程互斥,所以 JS 线程被设计成了单线程。
因为单线程执行一些操作(如网络请求)时有堵塞的问题,所有产生了异步。
因为有了异步,所以产生了异步编程,从而有了回调函数。
因为回调函数写多了会产生回调地狱,所有又有了解决回调地狱的 Promise 写法
自 ES7 标准后有了比 Promise 更加优雅的写法 ———— async/await 写法,也是异步编程的最终解决方法。
因为 JS 的代码分为同步和异步代码,同步代码的执行顺序不必多说,自上而下的执行。
但是如果有多个异步的代码,他的执行顺序又是怎么的呢??
为了解决多个异步代码的执行顺序问了,有了事件循环(EventLoop),将异步任务区分为宏任务、微任务,依据规则依次执行。
至此 完!
练习
1 2 3 4 5 6 7 8 9 10 11 12 |
|
写出 log 的输出结果,并说出理由。
更多编程相关知识,请访问:编程视频!!
Atas ialah kandungan terperinci 手把手带你弄懂JavaScript中的异步编程. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 Bagaimana untuk melaksanakan pengaturcaraan tak segerak dengan fungsi C++?
Apr 27, 2024 pm 09:09 PM
Bagaimana untuk melaksanakan pengaturcaraan tak segerak dengan fungsi C++?
Apr 27, 2024 pm 09:09 PM
Ringkasan: Pengaturcaraan tak segerak dalam C++ membenarkan berbilang tugas tanpa menunggu operasi yang memakan masa. Gunakan penunjuk fungsi untuk mencipta penunjuk kepada fungsi. Fungsi panggil balik dipanggil apabila operasi tak segerak selesai. Perpustakaan seperti boost::asio menyediakan sokongan pengaturcaraan tak segerak. Kes praktikal menunjukkan cara menggunakan penunjuk fungsi dan boost::asio untuk melaksanakan permintaan rangkaian tak segerak.
 Tutorial JavaScript Mudah: Cara Mendapatkan Kod Status HTTP
Jan 05, 2024 pm 06:08 PM
Tutorial JavaScript Mudah: Cara Mendapatkan Kod Status HTTP
Jan 05, 2024 pm 06:08 PM
Tutorial JavaScript: Bagaimana untuk mendapatkan kod status HTTP, contoh kod khusus diperlukan: Dalam pembangunan web, interaksi data dengan pelayan sering terlibat. Apabila berkomunikasi dengan pelayan, kami selalunya perlu mendapatkan kod status HTTP yang dikembalikan untuk menentukan sama ada operasi itu berjaya dan melaksanakan pemprosesan yang sepadan berdasarkan kod status yang berbeza. Artikel ini akan mengajar anda cara menggunakan JavaScript untuk mendapatkan kod status HTTP dan menyediakan beberapa contoh kod praktikal. Menggunakan XMLHttpRequest
 Masalah dan penyelesaian biasa dalam pengaturcaraan tak segerak dalam rangka kerja Java
Jun 04, 2024 pm 05:09 PM
Masalah dan penyelesaian biasa dalam pengaturcaraan tak segerak dalam rangka kerja Java
Jun 04, 2024 pm 05:09 PM
3 masalah dan penyelesaian biasa dalam pengaturcaraan tak segerak dalam rangka kerja Java: Callback Hell: Gunakan Promise atau CompletableFuture untuk mengurus panggilan balik dalam gaya yang lebih intuitif. Perbalahan sumber: Gunakan primitif penyegerakan (seperti kunci) untuk melindungi sumber yang dikongsi dan pertimbangkan untuk menggunakan koleksi selamat benang (seperti ConcurrentHashMap). Pengecualian tidak terkendali: Mengendalikan pengecualian dalam tugas secara eksplisit dan menggunakan rangka kerja pengendalian pengecualian (seperti CompletableFuture.exceptionally()) untuk mengendalikan pengecualian.
 Bagaimanakah rangka kerja golang mengendalikan konkurensi dan pengaturcaraan tak segerak?
Jun 02, 2024 pm 07:49 PM
Bagaimanakah rangka kerja golang mengendalikan konkurensi dan pengaturcaraan tak segerak?
Jun 02, 2024 pm 07:49 PM
Rangka kerja Go menggunakan ciri serentak dan tak segerak Go untuk menyediakan mekanisme untuk mengendalikan tugas serentak dan tak segerak dengan cekap: 1. Keselarasan dicapai melalui Goroutine, membolehkan berbilang tugasan dilaksanakan pada masa yang sama 2. Pengaturcaraan tak segerak dilaksanakan melalui saluran, yang boleh dilaksanakan tanpa menyekat utas utama Tugas 3. Sesuai untuk senario praktikal, seperti pemprosesan serentak permintaan HTTP, pemerolehan tak segerak data pangkalan data, dsb.
 Bagaimana untuk mendapatkan kod status HTTP dalam JavaScript dengan cara yang mudah
Jan 05, 2024 pm 01:37 PM
Bagaimana untuk mendapatkan kod status HTTP dalam JavaScript dengan cara yang mudah
Jan 05, 2024 pm 01:37 PM
Pengenalan kepada kaedah mendapatkan kod status HTTP dalam JavaScript: Dalam pembangunan bahagian hadapan, kita selalunya perlu berurusan dengan interaksi dengan antara muka bahagian belakang, dan kod status HTTP adalah bahagian yang sangat penting daripadanya. Memahami dan mendapatkan kod status HTTP membantu kami mengendalikan data yang dikembalikan oleh antara muka dengan lebih baik. Artikel ini akan memperkenalkan cara menggunakan JavaScript untuk mendapatkan kod status HTTP dan memberikan contoh kod khusus. 1. Apakah kod status HTTP bermakna kod status HTTP apabila penyemak imbas memulakan permintaan kepada pelayan, perkhidmatan tersebut
 Pengaturcaraan asynchronous Python: Satu cara untuk mencapai concurrency yang cekap dalam kod asynchronous
Feb 26, 2024 am 10:00 AM
Pengaturcaraan asynchronous Python: Satu cara untuk mencapai concurrency yang cekap dalam kod asynchronous
Feb 26, 2024 am 10:00 AM
1. Mengapa menggunakan pengaturcaraan tak segerak? Pengaturcaraan tradisional menggunakan penyekatan I/O, yang bermaksud program menunggu operasi selesai sebelum meneruskan. Ini mungkin berfungsi dengan baik untuk satu tugasan, tetapi mungkin menyebabkan program menjadi perlahan apabila memproses sejumlah besar tugas. Pengaturcaraan tak segerak mematahkan batasan I/O penyekat tradisional dan menggunakan I/O bukan penyekat, yang bermaksud program itu boleh mengagihkan tugas kepada utas atau gelung peristiwa yang berbeza untuk dilaksanakan tanpa menunggu tugasan selesai. Ini membolehkan program mengendalikan berbilang tugas secara serentak, meningkatkan prestasi dan kecekapan program. 2. Asas pengaturcaraan tak segerak Python Asas pengaturcaraan tak segerak Python ialah coroutine dan gelung peristiwa. Coroutine ialah fungsi yang membenarkan fungsi bertukar antara menggantung dan menyambung semula. Gelung acara bertanggungjawab untuk penjadualan
 Apakah kelebihan dan kekurangan pengaturcaraan tak segerak dalam PHP?
May 06, 2024 pm 10:00 PM
Apakah kelebihan dan kekurangan pengaturcaraan tak segerak dalam PHP?
May 06, 2024 pm 10:00 PM
Kelebihan pengaturcaraan tak segerak dalam PHP termasuk daya pemprosesan yang lebih tinggi, kependaman yang lebih rendah, penggunaan sumber yang lebih baik dan kebolehskalaan. Kelemahan termasuk kerumitan, kesukaran dalam penyahpepijatan dan sokongan perpustakaan terhad. Dalam kes sebenar, ReactPHP digunakan untuk mengendalikan sambungan WebSocket, menunjukkan aplikasi praktikal pengaturcaraan tak segerak.
 Pengaturcaraan tak segerak Python: Mendedahkan intipati pengaturcaraan tak segerak dan mengoptimumkan prestasi kod
Feb 26, 2024 am 11:20 AM
Pengaturcaraan tak segerak Python: Mendedahkan intipati pengaturcaraan tak segerak dan mengoptimumkan prestasi kod
Feb 26, 2024 am 11:20 AM
Pengaturcaraan tak segerak, Pengaturcaraan Asynchronous Bahasa Inggeris, bermakna tugas tertentu dalam program boleh dilaksanakan serentak tanpa menunggu tugas lain selesai, dengan itu meningkatkan kecekapan operasi keseluruhan program. Dalam Python, modul asyncio ialah alat utama untuk melaksanakan pengaturcaraan tak segerak. Ia menyediakan coroutine, gelung acara dan komponen lain yang diperlukan untuk pengaturcaraan tak segerak. Coroutine: Coroutine ialah fungsi khas yang boleh digantung dan kemudian meneruskan pelaksanaan, sama seperti benang, tetapi coroutine lebih ringan dan menggunakan kurang memori daripada benang. Coroutine diisytiharkan dengan kata kunci async dan pelaksanaan digantung pada kata kunci tunggu. Gelung peristiwa: Gelung peristiwa (EventLoop) ialah kunci kepada pengaturcaraan tak segerak






