
javascript设置编码的方法:1、escape()函数,可对字符串进行编码;2、encodeURI()函数,可把字符串作为URI进行编码;3、encodeURIComponent()函数,可把字符串作为URI组件进行编码。

本教程操作环境:windows7系统、javascript1.8.5版、Dell G3电脑。
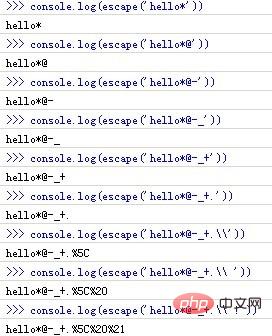
escape() 函数可对字符串进行编码,这样就可以在所有的计算机上读取该字符串。
escape(string)
| 参数 | 描述 |
|---|---|
| string | 必需。要被转义或编码的字符串。 |
已编码的 string 的副本。其中某些字符被替换成了十六进制的转义序列。
该方法不会对 ASCII 字母和数字进行编码,也不会对下面这些 ASCII 标点符号进行编码: * @ - _ + . / 。其他所有的字符都会被转义序列替换。
提示:可以使用 unescape() 对 escape() 编码的字符串进行解码。
注释:ECMAScript v3 反对使用该方法,应用使用 decodeURI() 和 decodeURIComponent() 替代它。

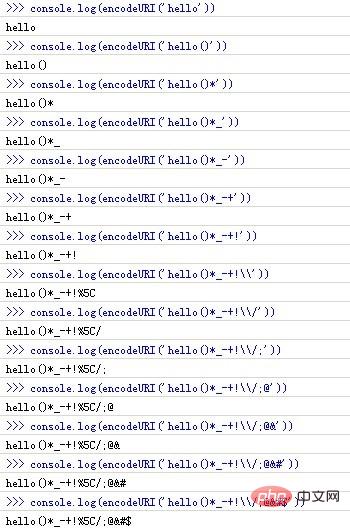
encodeURI() 函数可把字符串作为 URI 进行编码。
encodeURI(URIstring)
| 参数 | 描述 |
|---|---|
| URIstring | 必需。一个字符串,含有 URI 或其他要编码的文本。 |
URIstring 的副本,其中的某些字符将被十六进制的转义序列进行替换。
该方法不会对 ASCII 字母和数字进行编码,也不会对这些 ASCII 标点符号进行编码: - _ . ! ~ * ' ( ) 。
该方法的目的是对 URI 进行完整的编码,因此对以下在 URI 中具有特殊含义的 ASCII 标点符号,encodeURI() 函数是不会进行转义的:;/?:@&=+$,#
可以用decodeURI()进行解码
提示:如果 URI 组件中含有分隔符,比如 ? 和 #,则应当使用 encodeURIComponent() 方法分别对各组件进行编码。

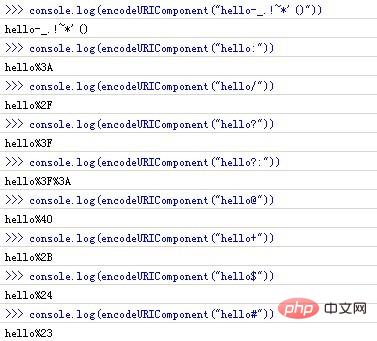
encodeURIComponent() 函数可把字符串作为 URI 组件进行编码。
encodeURIComponent(URIstring)
| 参数 | 描述 |
|---|---|
| URIstring | 必需。一个字符串,含有 URI 组件或其他要编码的文本。 |
URIstring 的副本,其中的某些字符将被十六进制的转义序列进行替换。
该方法不会对 ASCII 字母和数字进行编码,也不会对这些 ASCII 标点符号进行编码: - _ . ! ~ * ' ( ) 。
其他字符(比如 :;/?:@&=+$,# 这些用于分隔 URI 组件的标点符号),都是由一个或多个十六进制的转义序列替换的。
提示:请注意 encodeURIComponent() 函数 与 encodeURI() 函数的区别之处,前者假定它的参数是 URI 的一部分(比如协议、主机名、路径或查询字符串)。因此 encodeURIComponent() 函数将转义用于分隔 URI 各个部分的标点符号。

更多编程相关知识,请访问:编程视频!!
Atas ialah kandungan terperinci javascript设置编码的方法有哪些. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!