
本篇文章给大家介绍一下在Bootstrap开发框架中使用bootstrap-datepicker插件,并实现日期录入处理功能的方法。有一定的参考价值,有需要的朋友可以参考一下,希望对大家有所帮助。

在基于Boostrap的Web开发中,往往需要录入日期内容,基于Boostrap的插件中,关于日期的录入可以使用bootstrap-datepicker这个非常不错的插件,以替代默认的type=date这种不太友好的日期录入控件,本篇介绍的是我在我的Boostrap开发框架中利用bootstrap-datepicker插件实现日期的录入处理。【相关推荐:《bootstrap教程》】
关于bootstrap-datepicker插件的相关的项目地址如下所示:
http://www.bootcss.com/p/bootstrap-datetimepicker
https://github.com/uxsolutions/bootstrap-datepicker
使用这个插件,和其他插件使用类似,只需要引入对应的JS文件和CSS样式即可,如下是该插件的引用文件。
<script src="/js/bootstrap-datepicker.js"></script> <script src="/css/bootstrap-datepicker3.min.css"></script>
如果需要使用本地语言,引入语言文件即可。
<script src="/locales/bootstrap-datepicker.zh-CN.js"></script>
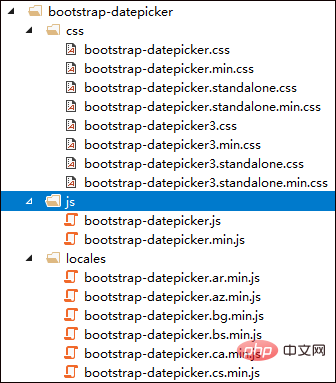
插件的文件目录如下所示

插件的使用界面效果如下所示

我们在MVC框架中,使用插件的时候,往往是把对应的CSS和JS,通过打包的方式进行引入,如在C#代码里面BundleConfig.cs的代码如下所示
CSS文件引入如下代码所示

JS文件类似,如下所示。

而我们在开发Boostrap项目的时候,我们可以使用母版的方式引入对应的JS和CSS文件,在子页面则不需要再关注这些应用了,这些是基于MVC的Boostrap开发常见的处理,在这里就不再赘述了。
初始化bootstrap-datepicker插件也比较简单,最简单的代码如下所示。
<input type="text" id="datetimepicker">
$('#datetimepicker').datetimepicker({
format: 'yyyy-mm-dd hh:ii'
});或者
<script type="text/javascript">
$(".form_datetime").datetimepicker();
</script>而一般使用的时候,我们需要设置语言,格式,按钮等属性,如下所示
$('.input-daterange input').each(function () {
$(this).datepicker({
language: 'zh-CN', //语言
autoclose: true, //选择后自动关闭
clearBtn: true,//清除按钮
format: "yyyy-mm-dd"//日期格式
});
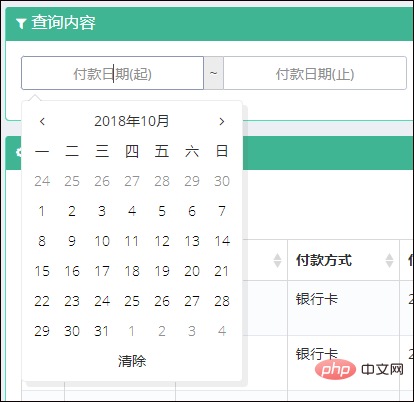
});在查询数据的界面中,我们一般需要一个区间的时间,如下所示。

而该界面的代码如下所示。
<div class="input-group input-daterange">
<input id="WHC_PayDate" name="WHC_PayDate" type="text" placeholder="付款日期(起)" data-date-format="yyyy-mm-dd" class="form-control"/>
<div class="input-group-addon">~</div>
<input id="WHC_PayDate2" name="WHC_PayDate" type="text" placeholder="付款日期(止)" data-date-format="yyyy-mm-dd" class="form-control"/>
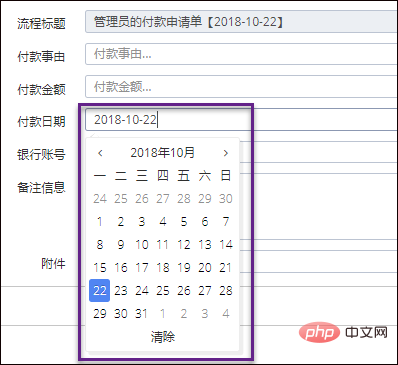
</div>以及录入界面明细的时候,选择单个日期的界面如下所示。

$('.input-date input').each(function () {
$(this).datepicker({
language: 'zh-CN', //语言
autoclose: true, //选择后自动关闭
clearBtn: true,//清除按钮
format: "yyyy-mm-dd"//日期格式
});
});使用插件的时候,我们不可能为每个input初始化bootstrap-datepicker插件,因此使用了类选择器的处理方式实现所有日期插件的初始化。
插件可选的日期格式:
最后看看整体的界面效果吧。

更多编程相关知识,请访问:编程视频!!
Atas ialah kandungan terperinci 浅谈使用bootstrap-datepicker插件实现日期录入处理功能. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Apakah pemalam jquery?
Apakah pemalam jquery?
 Pengenalan kepada pemalam yang diperlukan untuk vscode menjalankan java
Pengenalan kepada pemalam yang diperlukan untuk vscode menjalankan java
 Apakah peranan kumpulan pengguna kafka
Apakah peranan kumpulan pengguna kafka
 Bagaimana untuk mengimport telefon lama ke telefon baru dari telefon bimbit Huawei
Bagaimana untuk mengimport telefon lama ke telefon baru dari telefon bimbit Huawei
 Mana yang lebih berbaloi untuk dipelajari, bahasa c atau python?
Mana yang lebih berbaloi untuk dipelajari, bahasa c atau python?
 Bagaimana untuk menyemak status pelayan
Bagaimana untuk menyemak status pelayan
 Cara menggunakan arahan scannow
Cara menggunakan arahan scannow
 Bagaimana untuk membuka kunci kata laluan pada telefon Apple anda jika anda terlupa
Bagaimana untuk membuka kunci kata laluan pada telefon Apple anda jika anda terlupa