html5标签有哪些
html5标签有:p、a、img、map、area、html、body、br、b、big、em、i、small、strong、sub、sup、ins、del、code、samp、kbd、tt、var、pre、address、bdo、q等。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
最常用的 HTML5 标签及属性
基本的 HTML 标签
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
|
HTML 文本格式化标签
1 2 3 4 5 6 7 8 9 10 |
|
HTML “计算机输出”标签
1 2 3 4 5 6 |
|
HTML 引文、引用和定义标签
1 2 3 4 5 6 7 |
|
HTML CSS样式
1 2 3 4 5 6 |
|
HTML 表格标签
1 2 3 4 5 6 7 8 9 10 |
|
HTML 列表
1 2 3 4 5 6 |
|
HTML 分组标签
1 2 |
|
HTML Iframe 标签
URL 指向隔离页面的位置。
(2)height 和 width 属性用于规定 iframe 的高度和宽度。属性值的默认单位是像素,但也可以用百分比来设定(比如 “80%”)。
实例:
(3)删除边框
frameborder 属性规定是否显示 iframe 周围的边框。设置属性值为 “0” 就可以移除边框。实例:
(4)使用 iframe 作为链接的目标
iframe 可用作链接的目标(target)。链接的 target 属性必须引用 iframe 的 name 属性。实例:
HTML 头部元素
1 2 3 4 5 6 7 |
|
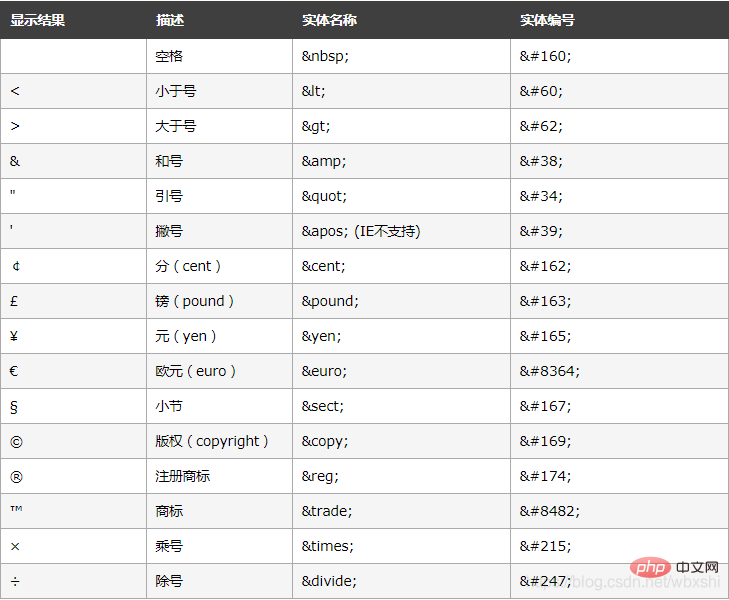
HTML 中有用的字符实体
 注释:实体名称对大小写敏感
注释:实体名称对大小写敏感
HTML 表单
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
|
HTML Input 属性
value 属性:规定输入字段的初始值。
readonly 属性:规定输入字段为只读(不能修改),readonly 属性不需要值。它等同于 readonly=“readonly”。
disabled 属性:规定输入字段是禁用的,被禁用的元素是不可用和不可点击的,被禁用的元素不会被提交。disabled 属性不需要值。它等同于 disabled=“disabled”。
size 属性:规定输入字段的尺寸(以字符计)。
maxlength 属性:规定输入字段允许的最大长度。
autocomplete 属性:规定表单或输入字段是否应该自动完成。当自动完成开启,浏览器会基于用户之前的输入值自动填写值。
novalidate 属性属于< form>属性。如果设置,则 novalidate 规定在提交表单时不对表单数据进行验证。
autofocus 属性是布尔属性。如果设置,则规定当页面加载时< input> 元素应该自动获得焦点。
form 属性规定< input>元素所属的一个或多个表单。如需引用一个以上的表单,请使用空格分隔的表单 id 列表。
ormaction 属性规定当提交表单时处理该输入控件的文件的 URL。formaction 属性覆盖< form>元素的 action 属性。formaction 属性适用于 type=“submit” 以及 type=“image”。
formenctype 属性规定当把表单数据(form-data)提交至服务器时如何对其进行编码(仅针对 method=“post” 的表单)。formenctype 属性覆盖 < form>元素的 enctype 属性。formenctype 属性适用于 type=“submit” 以及 type=“image”。
formmethod 属性定义用以向 action URL 发送表单数据(form-data)的 HTTP 方法。formmethod 属性覆盖 < form> 元素的 method 属性。formmethod 属性适用于 type=“submit” 以及 type=“image”。
novalidate 属性是布尔属性。如果设置,则规定在提交表单时不对< input>元素进行验证。formnovalidate 属性覆盖 < form> 元素的 novalidate 属性。formnovalidate 属性可用于 type=“submit”。
formtarget 属性规定的名称或关键词指示提交表单后在何处显示接收到的响应。formtarget 属性会覆盖 < form> 元素的 target 属性。formtarget 属性可与 type=“submit” 和 type=“image” 使用。
height 和 width 属性规定 < input> 元素的高度和宽度。height 和 width 属性仅用于 < input type=“image”>。
list 属性引用的 < datalist> 元素中包含了 < input> 元素的预定义选项。
min 和 max 属性规定 元素的最小值和最大值。min 和 max 属性适用于如需输入类型:number、range、date、datetime、datetime-local、month、time 以及 week。
multiple 属性是布尔属性。如果设置,则规定允许用户在 < input> 元素中输入一个以上的值。multiple 属性适用于以下输入类型:email 和 file。
pattern 属性规定用于检查 < input> 元素值的正则表达式。pattern 属性适用于以下输入类型:text、search、url、tel、email、and password。
placeholder 属性规定用以描述输入字段预期值的提示(样本值或有关格式的简短描述)。该提示会在用户输入值之前显示在输入字段中。placeholder 属性适用于以下输入类型:text、search、url、tel、email 以及 password。
required 属性是布尔属性。如果设置,则规定在提交表单之前必须填写输入字段。required 属性适用于以下输入类型:text、search、url、tel、email、password、date pickers、number、checkbox、radio、and file。
step 属性规定 元素的合法数字间隔。示例:如果 step=“3”,则合法数字应该是 -3、0、3、6、等等。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 |
|
推荐学习:html视频教程
Atas ialah kandungan terperinci html5标签有哪些. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 Sempadan Jadual dalam HTML
Sep 04, 2024 pm 04:49 PM
Sempadan Jadual dalam HTML
Sep 04, 2024 pm 04:49 PM
Panduan untuk Sempadan Jadual dalam HTML. Di sini kita membincangkan pelbagai cara untuk menentukan sempadan jadual dengan contoh Sempadan Jadual dalam HTML.
 Jadual Bersarang dalam HTML
Sep 04, 2024 pm 04:49 PM
Jadual Bersarang dalam HTML
Sep 04, 2024 pm 04:49 PM
Ini ialah panduan untuk Nested Table dalam HTML. Di sini kita membincangkan cara membuat jadual dalam jadual bersama-sama dengan contoh masing-masing.
 HTML jidar-kiri
Sep 04, 2024 pm 04:48 PM
HTML jidar-kiri
Sep 04, 2024 pm 04:48 PM
Panduan untuk HTML margin-kiri. Di sini kita membincangkan gambaran keseluruhan ringkas tentang HTML margin-left dan Contoh-contohnya bersama-sama dengan Pelaksanaan Kodnya.
 Susun Atur Jadual HTML
Sep 04, 2024 pm 04:54 PM
Susun Atur Jadual HTML
Sep 04, 2024 pm 04:54 PM
Panduan untuk Susun Atur Jadual HTML. Di sini kita membincangkan Nilai Susun Atur Jadual HTML bersama-sama dengan contoh dan output n perincian.
 Pemegang Tempat Input HTML
Sep 04, 2024 pm 04:54 PM
Pemegang Tempat Input HTML
Sep 04, 2024 pm 04:54 PM
Panduan untuk Pemegang Tempat Input HTML. Di sini kita membincangkan Contoh Pemegang Tempat Input HTML bersama-sama dengan kod dan output.
 Senarai Tertib HTML
Sep 04, 2024 pm 04:43 PM
Senarai Tertib HTML
Sep 04, 2024 pm 04:43 PM
Panduan kepada Senarai Tertib HTML. Di sini kami juga membincangkan pengenalan senarai dan jenis Tertib HTML bersama-sama dengan contoh mereka masing-masing
 Memindahkan Teks dalam HTML
Sep 04, 2024 pm 04:45 PM
Memindahkan Teks dalam HTML
Sep 04, 2024 pm 04:45 PM
Panduan untuk Memindahkan Teks dalam HTML. Di sini kita membincangkan pengenalan, cara teg marquee berfungsi dengan sintaks dan contoh untuk dilaksanakan.
 Butang onclick HTML
Sep 04, 2024 pm 04:49 PM
Butang onclick HTML
Sep 04, 2024 pm 04:49 PM
Panduan untuk Butang onclick HTML. Di sini kita membincangkan pengenalan, kerja, contoh dan onclick Event masing-masing dalam pelbagai acara.






