javascript怎么判断数据类型
js判断数据类型的方法:1、利用typeof操作符,语法“typeof 变量”;2、利用instanceof运算符;3、利用constructor属性,语法“变量.constructor==数据类型”;4、利用toString()函数。

本教程操作环境:windows7系统、javascript1.8.5版、Dell G3电脑。
javascript判断数据类型的方法
1、typeof
typeof 是一个操作符,其右侧跟一个一元表达式,并返回这个表达式的数据类型。
返回的结果用该类型的字符串(全小写字母)形式表示,包括以下 7 种:string、number、boolean、symbol、undefined、object、function 等。
typeof 'a'; // string 有效 typeof 1; // number 有效 typeof true; //boolean 有效 typeof Symbol(); // symbol 有效 typeof undefined; //undefined 有效 typeof new Function(); // function 有效 typeof null; //object 无效 typeof [1] ; //object 无效 typeof new RegExp(); //object 无效 typeof new Date(); //object 无效
总结:
- 对于基本类型,除 null 以外,均可以返回正确的结果。
- 对于引用类型,除 function 以外,一律返回 object 类型。
- 对于 null ,返回 object 类型。
- 对于 function 返回 function 类型。
其中,null 有属于自己的数据类型 Null ,引用类型中的数组、日期、正则 也都有属于自己的具体类型,而 typeof 对于这些类型的处理,只返回了处于其原型链最顶端的 Object 类型。
2、instanceof
instanceof 检测的是原型,表达式为:A instanceof B,如果 A 是 B 的实例,则返回 true,否则返回 false。
[] instanceof Array; // true
new Date() instanceof Date;// true
function Person(){};
new Person() instanceof Person;//true
[] instanceof Object; // true
new Date() instanceof Object;// true
new Person instanceof Object;// true虽然 instanceof 能够判断出 [ ] 是Array的实例,但它认为 [ ] 也是Object的实例,为什么呢?
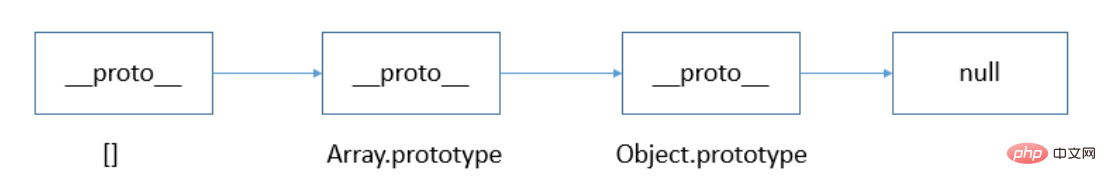
从 instanceof 能够判断出 [ ].__proto__ 指向 Array.prototype,而 Array.prototype.__proto__ 又指向了Object.prototype,最终 Object.prototype.__proto__ 指向了null,标志着原型链的结束。因此,[ ]、Array、Object 就在内部形成了一条原型链,如下图所示:

从原型链可以看出,[] 的 __proto__ 直接指向Array.prototype,间接指向 Object.prototype,所以按照 instanceof 的判断规则,[] 就是Object的实例。依次类推,类似的 new Date()、new Person() 也会形成一条对应的原型链 。
因此,instanceof 只能用来判断两个对象是否属于实例关系, 而不能判断一个对象实例具体属于哪种类型。
针对数组的这个问题,ES5 提供了 Array.isArray() 方法 。该方法用以确认某个对象本身是否为 Array 类型,而不区分该对象在哪个环境中创建。
if (Array.isArray(value)){
//对数组执行某些操作
}Array.isArray() 本质上检测的是对象的 [[Class]] 值。
[[Class]] 是对象的一个内部属性,里面包含了对象的类型信息,其格式为 [object Xxx],Xxx 就是对应的具体类型 。对于数组而言,[[Class]] 的值就是 [object Array] 。
【相关推荐:javascript学习教程】
3、constructor
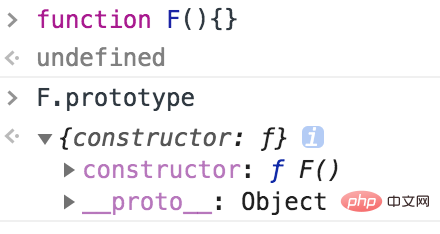
当一个函数 F被定义时,JS引擎会为F添加 prototype 原型,然后再在 prototype上添加一个 constructor 属性,并让其指向 F 的引用。如下图所示:

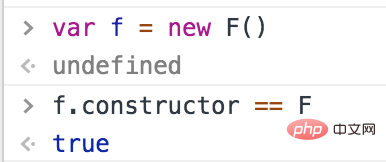
当执行 var f = new F() 时,F 被当成了构造函数,f 是F的实例对象,此时 F 原型上的 constructor 传递到了 f 上,因此 f.constructor == F

可以看出,F 利用原型对象上的 constructor 引用了自身,当 F 作为构造函数来创建对象时,原型上的 constructor 就被遗传到了新创建的对象上, 从原型链角度讲,构造函数 F 就是新对象的类型。这样做的意义是,让新对象在诞生以后,就具有可追溯的数据类型。
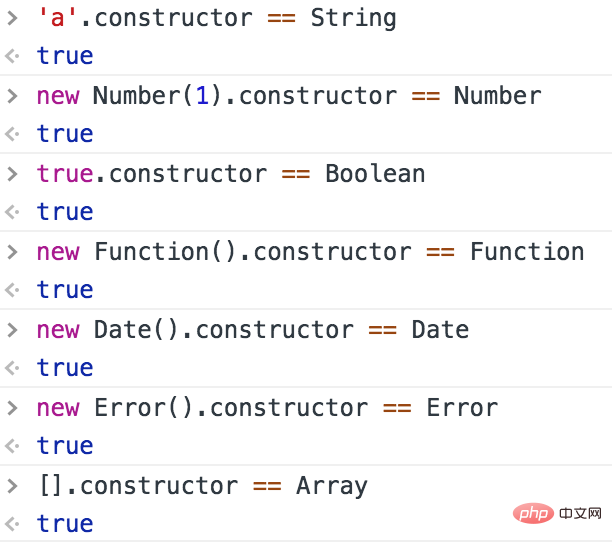
同样,JavaScript 中的内置对象在内部构建时也是这样做的,如下图所示。

总结:
1. null 和 undefined 是无效的对象,因此是不会有 constructor 存在的,这两种类型的数据需要通过其他方式来判断。
2. 函数的 constructor 是不稳定的,这个主要体现在自定义对象上,当开发者重写 prototype 后,原有的 constructor 引用会丢失,constructor 会默认为 Object。
4、toString
toString() 是 Object 的原型方法,调用该方法,默认返回当前对象的 [[Class]] 。这是一个内部属性,其格式为 [object Xxx] ,其中 Xxx 就是对象的类型。
对于 Object 对象,直接调用 toString() 就能返回 [object Object] 。而对于其他对象,则需要通过 call / apply 来调用才能返回正确的类型信息。
语法:Object.prototype.toString.call(value);
Object.prototype.toString.call('') ; // [object String] Object.prototype.toString.call(1) ; // [object Number] Object.prototype.toString.call(true) ; // [object Boolean] Object.prototype.toString.call(Symbol()); //[object Symbol] Object.prototype.toString.call(undefined) ; // [object Undefined] Object.prototype.toString.call(null) ; // [object Null] Object.prototype.toString.call(new Function()) ; // [object Function] Object.prototype.toString.call(new Date()) ; // [object Date] Object.prototype.toString.call([]) ; // [object Array] Object.prototype.toString.call(new RegExp()) ; // [object RegExp] Object.prototype.toString.call(new Error()) ; // [object Error] Object.prototype.toString.call(document) ; // [object HTMLDocument] Object.prototype.toString.call(window) ; //[object global] window 是全局对象 global 的引用
更多编程相关知识,请访问:编程视频!!
Atas ialah kandungan terperinci javascript怎么判断数据类型. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1659
1659
 14
14
 1416
1416
 52
52
 1310
1310
 25
25
 1258
1258
 29
29
 1232
1232
 24
24
 Apakah jenis data yang harus digunakan untuk medan jantina dalam pangkalan data MySQL?
Mar 14, 2024 pm 01:21 PM
Apakah jenis data yang harus digunakan untuk medan jantina dalam pangkalan data MySQL?
Mar 14, 2024 pm 01:21 PM
Dalam pangkalan data MySQL, medan jantina biasanya boleh disimpan menggunakan jenis ENUM. ENUM ialah jenis penghitungan yang membolehkan kita memilih satu sebagai nilai medan daripada set nilai yang dipratentukan. ENUM ialah pilihan yang baik apabila mewakili pilihan tetap dan terhad seperti jantina. Mari lihat contoh kod tertentu: Katakan kita mempunyai jadual yang dipanggil "pengguna" yang mengandungi maklumat pengguna, termasuk jantina. Sekarang kita ingin mencipta medan untuk jantina, kita boleh mereka bentuk struktur jadual seperti ini: CRE
 Apakah jenis data terbaik untuk medan jantina dalam MySQL?
Mar 15, 2024 am 10:24 AM
Apakah jenis data terbaik untuk medan jantina dalam MySQL?
Mar 15, 2024 am 10:24 AM
Dalam MySQL, jenis data yang paling sesuai untuk medan jantina ialah jenis penghitungan ENUM. Jenis penghitungan ENUM ialah jenis data yang membenarkan definisi set nilai yang mungkin Medan jantina sesuai untuk menggunakan jenis ENUM kerana jantina biasanya hanya mempunyai dua nilai, iaitu lelaki dan perempuan. Seterusnya, saya akan menggunakan contoh kod khusus untuk menunjukkan cara mencipta medan jantina dalam MySQL dan menggunakan jenis penghitungan ENUM untuk menyimpan maklumat jantina. Berikut adalah langkah-langkahnya: Pertama, buat jadual bernama pengguna dalam MySQL, termasuk
 Peta minda sintaks Python: pemahaman mendalam tentang struktur kod
Feb 21, 2024 am 09:00 AM
Peta minda sintaks Python: pemahaman mendalam tentang struktur kod
Feb 21, 2024 am 09:00 AM
Python digunakan secara meluas dalam pelbagai bidang dengan sintaksnya yang ringkas dan mudah dibaca. Menguasai struktur asas sintaks Python adalah penting, kedua-duanya untuk meningkatkan kecekapan pengaturcaraan dan untuk mendapatkan pemahaman yang mendalam tentang cara kod tersebut berfungsi. Untuk tujuan ini, artikel ini menyediakan peta minda komprehensif yang memperincikan pelbagai aspek sintaks Python. Pembolehubah dan Jenis Data Pembolehubah ialah bekas yang digunakan untuk menyimpan data dalam Python. Peta minda menunjukkan jenis data Python biasa, termasuk integer, nombor titik terapung, rentetan, nilai Boolean dan senarai. Setiap jenis data mempunyai ciri dan kaedah operasinya sendiri. Operator Operator digunakan untuk melaksanakan pelbagai operasi pada jenis data. Peta minda merangkumi jenis operator yang berbeza dalam Python, seperti operator aritmetik, nisbah
 Penjelasan terperinci tentang cara menggunakan jenis Boolean dalam MySQL
Mar 15, 2024 am 11:45 AM
Penjelasan terperinci tentang cara menggunakan jenis Boolean dalam MySQL
Mar 15, 2024 am 11:45 AM
Penjelasan terperinci tentang penggunaan jenis Boolean dalam MySQL MySQL ialah sistem pengurusan pangkalan data hubungan yang biasa digunakan Dalam aplikasi praktikal, selalunya perlu menggunakan jenis Boolean untuk mewakili nilai logik benar dan salah. Terdapat dua kaedah perwakilan jenis Boolean dalam MySQL: TINYINT(1) dan BOOL. Artikel ini akan memperkenalkan secara terperinci penggunaan jenis Boolean dalam MySQL, termasuk definisi, tugasan, pertanyaan dan pengubahsuaian jenis Boolean, dan menerangkannya dengan contoh kod tertentu. 1. Jenis Boolean ditakrifkan dalam MySQL dan boleh
 Apakah pilihan jenis data terbaik untuk medan jantina dalam MySQL?
Mar 14, 2024 pm 01:24 PM
Apakah pilihan jenis data terbaik untuk medan jantina dalam MySQL?
Mar 14, 2024 pm 01:24 PM
Apabila mereka bentuk jadual pangkalan data, memilih jenis data yang sesuai adalah sangat penting untuk pengoptimuman prestasi dan kecekapan penyimpanan data. Dalam pangkalan data MySQL, sebenarnya tiada apa yang dipanggil pilihan terbaik untuk jenis data untuk menyimpan medan jantina, kerana medan jantina umumnya hanya mempunyai dua nilai: lelaki atau perempuan. Tetapi untuk kecekapan dan penjimatan ruang, kami boleh memilih jenis data yang sesuai untuk menyimpan medan jantina. Dalam MySQL, jenis data yang paling biasa digunakan untuk menyimpan medan jantina ialah jenis penghitungan. Jenis penghitungan ialah jenis data yang boleh mengehadkan nilai medan kepada set terhad.
 Mendedahkan klasifikasi jenis data asas dalam bahasa pengaturcaraan arus perdana
Feb 18, 2024 pm 10:34 PM
Mendedahkan klasifikasi jenis data asas dalam bahasa pengaturcaraan arus perdana
Feb 18, 2024 pm 10:34 PM
Tajuk: Jenis Data Asas Didedahkan: Fahami Klasifikasi dalam Bahasa Pengaturcaraan Arus Perdana Teks: Dalam pelbagai bahasa pengaturcaraan, jenis data ialah konsep yang sangat penting, yang mentakrifkan pelbagai jenis data yang boleh digunakan dalam atur cara. Bagi pengaturcara, memahami jenis data asas dalam bahasa pengaturcaraan arus perdana adalah langkah pertama dalam membina asas pengaturcaraan yang kukuh. Pada masa ini, kebanyakan bahasa pengaturcaraan utama menyokong beberapa jenis data asas, yang mungkin berbeza antara bahasa, tetapi konsep utama adalah serupa. Jenis data asas ini biasanya dibahagikan kepada beberapa kategori, termasuk integer
 Pengenalan kepada sintaks asas dan jenis data bahasa C
Mar 18, 2024 pm 04:03 PM
Pengenalan kepada sintaks asas dan jenis data bahasa C
Mar 18, 2024 pm 04:03 PM
Bahasa C ialah bahasa pengaturcaraan komputer yang digunakan secara meluas yang cekap, fleksibel dan berkuasa. Untuk mahir dalam pengaturcaraan dalam bahasa C, anda perlu memahami sintaks asas dan jenis datanya. Artikel ini akan memperkenalkan sintaks asas dan jenis data bahasa C dan memberi contoh. 1. Sintaks asas 1.1 Komen Dalam bahasa C, komen boleh digunakan untuk menerangkan kod untuk memudahkan pemahaman dan penyelenggaraan. Komen boleh dibahagikan kepada komen satu baris dan komen berbilang baris. //Ini ulasan satu baris/*Ini ulasan berbilang baris*/1.2 Bahasa C Kata Kunci
 Apakah pengetahuan asas yang diperlukan untuk mempelajari Python?
Jan 13, 2024 pm 01:37 PM
Apakah pengetahuan asas yang diperlukan untuk mempelajari Python?
Jan 13, 2024 pm 01:37 PM
Apakah pengetahuan asas yang perlu anda ketahui sebelum mempelajari Python? Dengan perkembangan berterusan teknologi seperti kecerdasan buatan, data besar dan pengkomputeran awan, pengaturcaraan telah menjadi kemahiran yang semakin penting dalam masyarakat moden. Sebagai bahasa pengaturcaraan yang ringkas, mudah dipelajari dan berkuasa, Python semakin digemari oleh pengaturcara dan pemula. Jika anda juga bercadang untuk mempelajari Python, terdapat beberapa pengetahuan asas yang anda mesti kuasai sebelum memulakan. Fahami konsep asas pengaturcaraan Sebelum mula mempelajari bahasa pengaturcaraan, anda perlu memahami beberapa konsep asas.




