聊聊vscode中如何配置vue文件自定义模板
本篇文章给大家介绍vscode中vue文件自定义模板的方法。有一定的参考价值,有需要的朋友可以参考一下,希望对大家有所帮助。

具体步骤
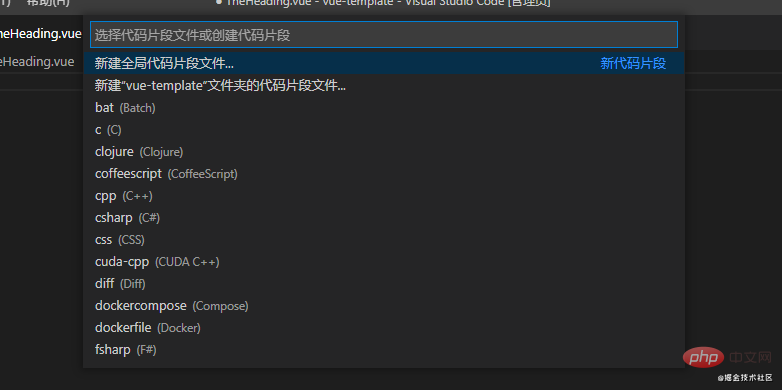
1、文件 --> 首选项 --> 用户片段

在输入框输入vue(如果要设置其他文件的模板,也可以输入其他文件)【推荐学习:《vscode教程》】
2、选择Vue(vue)
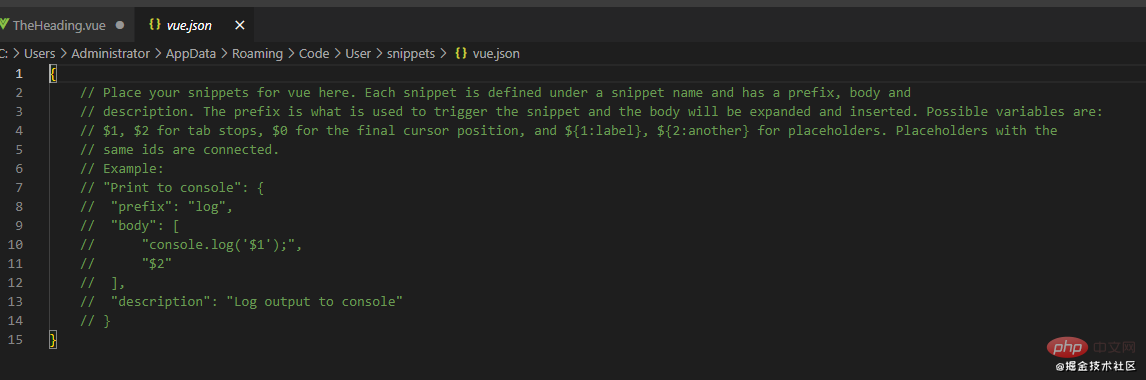
编辑器自动打开了一份vue.json文件

3、根据自己的需求,在"Print to console"里如何自己的模板要求,例子如下:
{
// Place your snippets for vue here. Each snippet is defined under a snippet name and has a prefix, body and
// description. The prefix is what is used to trigger the snippet and the body will be expanded and inserted. Possible variables are:
// $1, $2 for tab stops, $0 for the final cursor position, and ${1:label}, ${2:another} for placeholders. Placeholders with the
// same ids are connected.
// Example:
// "Print to console": {
// "prefix": "log",
// "body": [
// "console.log('$1');",
// "$2"
// ],
// "description": "Log output to console"
// }
"vue": {
"prefix": "vue",
"body": [
"<template>",
" $0",
"</template>\n",
"<script>\n",
"export default {",
" name: '',\n",
" components: {},\n",
" data() {",
" return {}",
" },\n",
" created() {},\n",
" methods: {},\n",
"}\n",
"</script>\n",
"<style scoped>",
"</style>",
],
"description": "This is a simple vue template"
}
}prefix: 表示生成自定义模板的命令(vue) body:自定义模板,每行为数组里的一个元素 $0: 表示生成模板后光标的所在位置 description: 自定义模板的描述
4、保存vue.json 文件
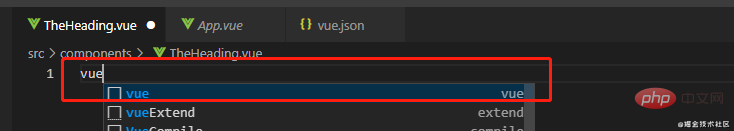
5、新建一个vue文件,输入vue,按回车就可生成刚刚设置好的自定义模板

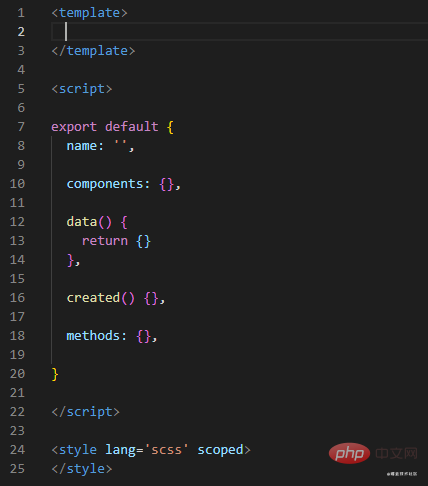
最终的模板:

那问题来了如果我要设置多个自定义模板呢?
这个也很简单,只有在刚设置好的vue.json里,在写多一个模板就行了,如下:
{
"vue": {
"prefix": "vue",
"body": [
"<template>",
" $0",
"</template>\n",
"<script>\n",
"export default {",
" name: '',\n",
" components: {},\n",
" data() {",
" return {}",
" },\n",
" created() {},\n",
" methods: {},\n",
"}\n",
"</script>\n",
"<style scoped>",
"</style>",
],
"description": "This is a simple vue template"
},
"vue2": {
"prefix": "vue2",
"body": [
"<template>",
" $0",
"</template>\n",
"<script>\n",
"export default {",
" name: '',\n",
" props: {},\n",
" data() {",
" return {}",
" },\n",
" created() {},\n",
" methods: {},\n",
"}\n",
"</script>\n",
"<style scoped>",
"</style>",
],
"description": "This is a simple vue template"
},
}更多编程相关知识,请访问:编程视频!!
Atas ialah kandungan terperinci 聊聊vscode中如何配置vue文件自定义模板. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1385
1385
 52
52
 Konfigurasi komputer apa yang diperlukan untuk vscode
Apr 15, 2025 pm 09:48 PM
Konfigurasi komputer apa yang diperlukan untuk vscode
Apr 15, 2025 pm 09:48 PM
Keperluan Sistem Kod Vs: Sistem Operasi: Windows 10 dan ke atas, MACOS 10.12 dan ke atas, pemproses pengedaran Linux: minimum 1.6 GHz, disyorkan 2.0 GHz dan ke atas memori: minimum 512 MB, disyorkan 4 GB dan ke atas ruang penyimpanan: minimum 250 mb, disyorkan 1 GB dan di atas keperluan lain:
 Cara menentukan fail header untuk vscode
Apr 15, 2025 pm 09:09 PM
Cara menentukan fail header untuk vscode
Apr 15, 2025 pm 09:09 PM
Bagaimana untuk menentukan fail header menggunakan kod Visual Studio? Buat fail header dan mengisytiharkan simbol dalam fail header menggunakan nama sufiks .h atau .hpp (seperti kelas, fungsi, pembolehubah) menyusun program menggunakan arahan #include untuk memasukkan fail header dalam fail sumber. Fail header akan dimasukkan dan simbol yang diisytiharkan tersedia.
 Cara menukar mod cina dengan vscode
Apr 15, 2025 pm 11:39 PM
Cara menukar mod cina dengan vscode
Apr 15, 2025 pm 11:39 PM
VS Kod untuk menukar mod Cina: Buka antara muka Tetapan (Windows/Linux: Ctrl, MacOS: CMD,) Cari "Editor: Bahasa" Tetapan Pilih "Cina" dalam menu drop-down Simpan tetapan dan mulakan semula kod vs
 VSCODE Kunci Pintasan Seterusnya Sebelumnya
Apr 15, 2025 pm 10:51 PM
VSCODE Kunci Pintasan Seterusnya Sebelumnya
Apr 15, 2025 pm 10:51 PM
VS kod satu langkah/langkah seterusnya langkah pintas: satu langkah (mundur): Windows/Linux: Ctrl ←; MacOS: CMD ← Langkah seterusnya (ke hadapan): Windows/Linux: Ctrl →; MACOS: CMD →
 VSCODE Menetapkan Tutorial Cina
Apr 15, 2025 pm 11:45 PM
VSCODE Menetapkan Tutorial Cina
Apr 15, 2025 pm 11:45 PM
VS Kod menyokong tetapan Cina, yang boleh disiapkan dengan mengikuti langkah -langkah: Buka panel tetapan dan cari "locale". Tetapkan "locale.language" ke "ZH-CN" (Cina yang dipermudahkan) atau "ZH-TW" (Cina tradisional). Simpan tetapan dan mulakan semula kod vs. Menu tetapan, bar alat, kod, dan dokumen akan dipaparkan dalam bahasa Cina. Tetapan bahasa lain juga boleh disesuaikan, seperti format tag fail, penerangan kemasukan, dan bahasa proses diagnostik.
 Cara menetapkan vscode dalam bahasa Cina
Apr 15, 2025 pm 09:27 PM
Cara menetapkan vscode dalam bahasa Cina
Apr 15, 2025 pm 09:27 PM
Terdapat dua cara untuk menubuhkan bahasa Cina dalam Kod Visual Studio: 1. Pasang pakej bahasa Cina; 2. Ubah suai tetapan "locale" dalam fail konfigurasi. Pastikan versi kod Visual Studio adalah 1.17 atau lebih tinggi.
 Perintah biasa untuk terminal vscode
Apr 15, 2025 pm 10:06 PM
Perintah biasa untuk terminal vscode
Apr 15, 2025 pm 10:06 PM
Perintah umum untuk terminal kod VS termasuk: Kosongkan skrin terminal (jelas), Senaraikan fail direktori semasa (ls), tukar direktori kerja semasa (CD), cetak laluan direktori kerja semasa (pwd) Direktori (MV) Paparan Kandungan Fail (CAT) Lihat Kandungan Fail dan Tatal (Kurang) Lihat Kandungan Fail Hanya Tatal ke Bawah (Lebih) Paparkan beberapa baris pertama fail (kepala)
 Cara menetapkan vscode
Apr 15, 2025 pm 10:45 PM
Cara menetapkan vscode
Apr 15, 2025 pm 10:45 PM
Untuk mengaktifkan dan menetapkan vscode, ikuti langkah -langkah ini: Pasang dan mulakan vscode. Keutamaan tersuai termasuk tema, fon, ruang, dan pemformatan kod. Pasang sambungan untuk meningkatkan ciri seperti plugin, tema, dan alat. Buat projek atau buka projek yang sedia ada. Gunakan Intellisense untuk mendapatkan arahan dan penyelesaian kod. Debug kod untuk melangkah melalui kod, tetapkan titik putus, dan periksa pembolehubah. Sambungkan sistem kawalan versi untuk menguruskan perubahan dan kod komit.




