如何用PHP编辑一盒简单的图形计算器?
上篇文章给大家介绍了《PHP中有哪些接口?如何使用?》,本文继续给大家介绍如何用PHP编辑一盒简单的图形计算器?有一定的参考价值,有需要的朋友可以参考一下,希望对大家有所帮助。

简单的图形计算器:
首先我们先建立一个简单的HTML页面,在HTML中给个标签,写上我们所要用到的图形,我们会发现运行结果如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>简单的图形计算器</title>
</head>
<body>
<h1>简单的图形计算器</h1>
<a href="">矩形</a> ||
<a href="">三角形</a>
</body>
</html>运行结果如下

然后我们设置一下属性(style),然后在body中输入text让他达到一个居中的效果,
<style>
body{
text-align:center;
}
</style>为了完成我们所要达到的目的,我们新建一个抽象类(class.php)我们所建立抽象类就是为子类去定义功能的,我们需要定义形状的名称,形状的验证方法,形状图形的表单页面,形状计算的面积放法,形状计算的周长方法,我们的规则就做好了,代码如下:
<?php
//抽象类
//为其他类定义要求
abstract cLass Shape{
//形状的名称
public $name;
//形状验证的方法
abstract function yan( array $arr ) ;
//形状图形的表单页面
abstract function view();
//形状计算面积方法
abstract function area() ;
//形状计算周长方法
abstract function zhou( ) ;
}紧接着我们返回到刚刚的代码中,当我们点击矩形的时候我们就要创建矩形的类,
然后对应去调用里面的内容,代码如下:
<body>
<h1>简单的图形计算器</h1>
<a href="1.php?action=rect">矩形</a> ||
<a href="1.php?action=triangle">三角形</a>
<hr/>
<br/>
</body>代码如下:

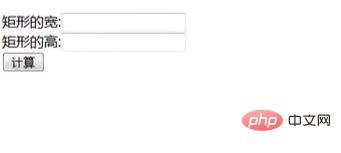
因此我们做一个判断if条件句中的get不为空,那么我们就可以设计或者说创建形状的对象,若是为空请选择一个计算的图形,代码如下:
<?php
if(!empty($_GET['action'])){
// 创建形状对象
}else{
//如果用户没有点击链接, 则默认访问这里
echo '请选择一个要计算的图形';
?>代码如下:

我们要想创建就要先获取矩形的名字,
$classname = ucfirst($_GET[ ' action']);
//通过类名创建图形对象
$shape = new $classname ;
if ($shape instanceof Shape){
//正常操作
}else{
echo '必须按照要求来执行' ;
}
var_dump($shape);
推荐学习:《PHP视频教程》
Atas ialah kandungan terperinci 如何用PHP编辑一盒简单的图形计算器?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1377
1377
 52
52
 PHP 8 JIT (Just-in-Time) Penyusunan: Bagaimana ia meningkatkan prestasi.
Mar 25, 2025 am 10:37 AM
PHP 8 JIT (Just-in-Time) Penyusunan: Bagaimana ia meningkatkan prestasi.
Mar 25, 2025 am 10:37 AM
Kompilasi JIT Php 8 meningkatkan prestasi dengan menyusun kod yang sering dilaksanakan ke dalam kod mesin, memberi manfaat kepada aplikasi dengan pengiraan berat dan mengurangkan masa pelaksanaan.
 PHP Secure File Muat naik: Mencegah kelemahan berkaitan fail.
Mar 26, 2025 pm 04:18 PM
PHP Secure File Muat naik: Mencegah kelemahan berkaitan fail.
Mar 26, 2025 pm 04:18 PM
Artikel ini membincangkan mendapatkan muat naik fail PHP untuk mengelakkan kelemahan seperti suntikan kod. Ia memberi tumpuan kepada pengesahan jenis fail, penyimpanan selamat, dan pengendalian ralat untuk meningkatkan keselamatan aplikasi.
 OWASP Top 10 PHP: Huraikan dan mengurangkan kelemahan umum.
Mar 26, 2025 pm 04:13 PM
OWASP Top 10 PHP: Huraikan dan mengurangkan kelemahan umum.
Mar 26, 2025 pm 04:13 PM
Artikel ini membincangkan kelemahan OWASP 10 dalam strategi PHP dan mitigasi. Isu -isu utama termasuk suntikan, pengesahan yang rosak, dan XSS, dengan alat yang disyorkan untuk memantau dan mendapatkan aplikasi PHP.
 Penyulitan PHP: Penyulitan simetri vs asimetrik.
Mar 25, 2025 pm 03:12 PM
Penyulitan PHP: Penyulitan simetri vs asimetrik.
Mar 25, 2025 pm 03:12 PM
Artikel ini membincangkan penyulitan simetri dan asimetrik dalam PHP, membandingkan kesesuaian, prestasi, dan perbezaan keselamatan mereka. Penyulitan simetri lebih cepat dan sesuai untuk data pukal, manakala asimetrik digunakan untuk pertukaran utama yang selamat.
 Pengesahan PHP & amp; Kebenaran: Pelaksanaan selamat.
Mar 25, 2025 pm 03:06 PM
Pengesahan PHP & amp; Kebenaran: Pelaksanaan selamat.
Mar 25, 2025 pm 03:06 PM
Artikel ini membincangkan pelaksanaan pengesahan dan kebenaran yang mantap dalam PHP untuk mencegah akses yang tidak dibenarkan, memperincikan amalan terbaik dan mengesyorkan alat peningkatan keselamatan.
 Bagaimana anda mengambil data dari pangkalan data menggunakan PHP?
Mar 20, 2025 pm 04:57 PM
Bagaimana anda mengambil data dari pangkalan data menggunakan PHP?
Mar 20, 2025 pm 04:57 PM
Artikel membincangkan mendapatkan data dari pangkalan data menggunakan PHP, meliputi langkah, langkah keselamatan, teknik pengoptimuman, dan kesilapan umum dengan penyelesaian.
 PHP API Kadar Mengehadkan: Strategi Pelaksanaan.
Mar 26, 2025 pm 04:16 PM
PHP API Kadar Mengehadkan: Strategi Pelaksanaan.
Mar 26, 2025 pm 04:16 PM
Artikel ini membincangkan strategi untuk melaksanakan kadar API yang mengehadkan PHP, termasuk algoritma seperti baldi token dan baldi bocor, dan menggunakan perpustakaan seperti simfoni/kadar-limiter. Ia juga meliputi pemantauan, had kadar penyesuaian secara dinamik, dan tangan
 PHP CSRF Perlindungan: Bagaimana untuk mencegah serangan CSRF.
Mar 25, 2025 pm 03:05 PM
PHP CSRF Perlindungan: Bagaimana untuk mencegah serangan CSRF.
Mar 25, 2025 pm 03:05 PM
Artikel ini membincangkan strategi untuk mencegah serangan CSRF di PHP, termasuk menggunakan token CSRF, kuki tapak yang sama, dan pengurusan sesi yang betul.




