
本篇文章给大家介绍一下Bootstrap Modal 使用remote从远程加载内容。有一定的参考价值,有需要的朋友可以参考一下,希望对大家有所帮助。

Bootstrap的Modal这个模态窗组件还是很好用的,但在开发的过程中模态窗中的内容大部分都是从后端加载的。要实现模态窗的内容是从后端加载话,常用的实现方式有2种。它们是:
(1)Modal里面套一个Iframe,通过Iframe的src去加载远程的内容。这种方式的缺点是这个模态框的宽度和高度不好调,而且把宽度和高度设置成固定值,就破坏了bootstrap的响应式布局了。
(2)使用Modal的remote参数去加载远程的内容。这种方式有些小bug(后面会介绍解决方案),不过这种方式没有上一种方式需要手动设置的宽度和高度的麻烦。
个人比较喜欢第2种方式,这样就介绍下使用remote的方式。【相关推荐:《bootstrap教程》】
本次使用的bootsrap的版本是 3.3.7
(1)主页面
主页面这里,先放置好一个模态框,不过模态框里面的内容是空白的。后续远程加载后的数据就会自动填充到class="modal-content"这个p里面。准备好如下html代码:
<!-- 弹出模态窗口-->
<div class="modal fade" style="top:13%;" tabindex="-1" role="dialog" id="showModal">
<div class="modal-dialog" role="document">
<div class="modal-content">
<!-- 内容会加载到这里 -->
</div>
</div><!-- /.modal-content -->
</div><!-- /.modal-dialog -->
</div><!-- /.modal -->放置好模态窗口后,我们可以在主页面上放一个按钮来触发这个模态窗口的显示,这个按钮的html代码如下:
<button type="button" id="addBtn" class="btn btn-primary">新增用户</button>
按钮和模态窗好后,我们需要给这个按钮绑定点击事件,点击后显示模态窗口并从远程加载数据。js代码如下:
$("#addBtn").click(function(){
// 打开模态框
$("#showModal").modal({
backdrop: 'static', // 点击空白不关闭
keyboard: false, // 按键盘esc也不会关闭
remote: '/sys/toAddUser' // 从远程加载内容的地址
});
});主页面的内容就是这些,注意:开始的那些引入bootstrap相关的代码我没贴,使用时需要自己引入好。
(2)待加载到模态框里面的页面准备
首先,我先说下,这个页面里面不需要引入和任何的js和css。因为这个页面加载到模态框里面后,就相当于主页面上的一部分了。有点像主页面把它给动态导入的感觉,它可以访问主页面的任何内容。这个页面可以看成是class="modal-content" 这个p内容,加载后就把这些html代码嵌入到里面去了。因此写这个页面时,我们可以去bootstrap官网copy一个模态框的代码,把里面的内容那块抽取出来做我们这个远程页面是最适合的了。 我准备的代码如下:
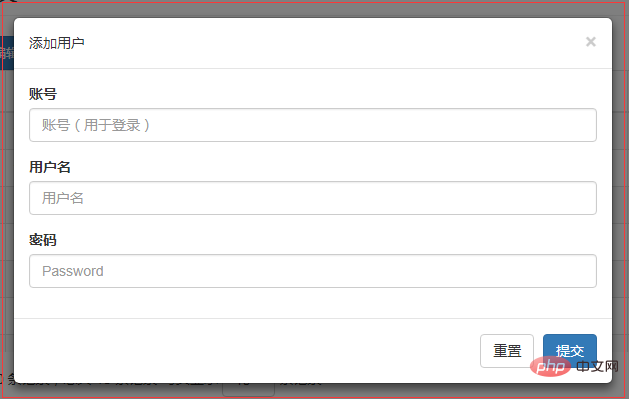
<div class="modal-header"> <button type="button" class="close" data-dismiss="modal" aria-label="Close"><span aria-hidden="true">×</span></button> <h4 class="modal-title">添加用户</h4> </div> <div class="modal-body"> <form id="addForm"> <div class="form-group"> <label for="account">账号</label> <input type="text" class="form-control" id="account" name="account" placeholder="账号(用于登录)"> </div> <div class="form-group"> <label for="username">用户名</label> <input type="text" class="form-control" id="username" name="username" placeholder="用户名"> </div> <div class="form-group"> <label for="password">密码</label> <input type="password" class="form-control" id="password" name="password" placeholder="Password"> </div> </form> </div> <div class="modal-footer"> <button type="button" id="resetBtn" class="btn btn-default" >重置</button> <button type="button" id="saveBtn" class="btn btn-primary">提交</button> </div>
其实后台代码没什么介绍的,当点击主页面的按钮后,后台接收到这个请求,把准备好的页面返回过去就ok。用SpringMvc一下就实现。故不介绍。
通过点击主页面的新增按钮,弹出了模态框,并把远程的页面加载到了远程模态框里面。

(1)经过测试,发现这个模态窗的内容重后台加载一次后,再关闭这个模态窗再打开时不会再从后台加载。
(2)这个模态框里面的内容在加载后就留在了主页面上,主页面可以直接访问。这样容易出现问题,如:主页中有个dom元素的id和模态框里面的dom元素的id相同,这就容易出bug,我们希望模态窗关闭后直接把模态窗里面的内容都清除掉。
解决上面2个bug的方案见下面这段js代码,其实是监听了模态窗的关闭
// 每次隐藏时,清除数据,确保不会和主页dom元素冲突。确保点击时,重新加载。
$("#showModal").on("hidden.bs.modal", function() {
// 这个#showModal是模态框的id
$(this).removeData("bs.modal");
$(this).find(".modal-content").children().remove();
}); 要注意的是远程加载的这个页面其实是一小段html代码,它不需要单独的引入js和css(如bootstrap的js和css)。这和使用Iframe方式是完全不同的,Iframe里面的内容可以看成是个单独的页面,所以使用Iframe时需要自己引入js和css。
更多编程相关知识,请访问:编程教学!!
Atas ialah kandungan terperinci Bootstrap模态窗中如何从远程加载内容?remote方法介绍. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Cara mengimport data dalam akses
Cara mengimport data dalam akses
 Apakah maksud menyekat semua kuki?
Apakah maksud menyekat semua kuki?
 penggunaan fungsi satu
penggunaan fungsi satu
 Win11 Komputer Saya Ditambah pada Tutorial Desktop
Win11 Komputer Saya Ditambah pada Tutorial Desktop
 Bagaimana untuk menyemak pautan mati laman web
Bagaimana untuk menyemak pautan mati laman web
 Platform manakah milik Tonglian Payment?
Platform manakah milik Tonglian Payment?
 Apakah perbezaan antara menyekat dan memadam pada WeChat?
Apakah perbezaan antara menyekat dan memadam pada WeChat?
 windows ultimate
windows ultimate