如何禁用WordPress5.8小工具区块编辑模式
WordPress教程:如何禁用WordPress5.8小工具区块编辑模式?
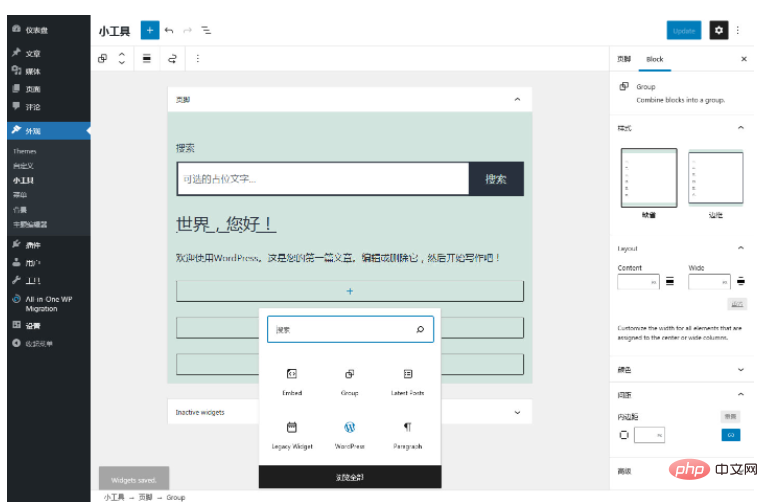
WordPress 5.8 正式版预计7月20日发布,目前为Beta 4,WordPress 5.8除了不支持IE,最大的改变就是小工具支持可视化区块编辑模式,如图:

感觉与第一次看到Gutenberg区块编辑器一样,有点手足无措,崩溃中....
如果不适应这个小工具编辑模式,WP官方提供了两个解决方案:
方案一, 安装Classic Widgets(经典小工具)插件,看名字是不是有些熟习,和Classic Editor(经典编辑器)插件一样,安装这个插件即可恢复之前的小工具编辑模式。
目前插件只有5个评论,都说这个插件好,说明什么呢?只能说明对这个新编辑器都无法适应。
插件中也只是通过两行代码禁用新编辑器:
add_filter( 'gutenberg_use_widgets_block_editor', '__return_false' ); add_filter( 'use_widgets_block_editor', '__return_false' );
不过在主题中禁用新编辑器,官方建议用方案二。
方案二, 将下面代码添加到当前主题函数模板functions.php中,即可禁用新的小工具区块编辑器。
function example_theme_support() {
remove_theme_support( 'widgets-block-editor' );
}
add_action( 'after_setup_theme', 'example_theme_support' );本人基本从不用区块编辑器,写个网文,不需要这么强大的编辑功能。虽然花了大量的时间学习制作这个区块,但目前开发的主题并没有集成区块功能,因主题开发之初,并没有这个编辑器,将主题大量短代码实现的功能,改为区块无法完美兼容之前的排版,WP开发人员一意孤行,区块编辑器也必将是趋势,以后再开发主题也将遵循这个趋势。
至于WordPress 5.8还更新了什么功能,还是那句持续几个版本的更新内容:
不断完善区块编辑器,同时修改程序兼容之,其它没有了。
暂时发现更新的一个小细节还是很方便,之前编辑菜单时,只能逐个删除菜单项,这次新增批量选择功能,但只能批量删除,不能批量移动。
小工具支持区块,确实很好,可以在小工具中添加任何现有区块,包括众多区块插件添加的区块,可以实现很多功能,但样式无法完美兼容主题,实用性就是个问题了。
小工具区块编辑器可以实现后台预览小工具样式,暂时不知道怎么去写这个后台预览样式...
看官方更新说明,WP官方默认主题都无法兼容新的小工具编辑器,估计大部分主题也无法兼容,也包括我的,前端显示样式有问题。
至于经典编辑器,官方一直说会坚持到2022年,到时希望两种编辑器能共存,给用户一个选择的机会,不然相信会失去很多用户...
Atas ialah kandungan terperinci 如何禁用WordPress5.8小工具区块编辑模式. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1393
1393
 52
52
 1205
1205
 24
24
 Cara Melaraskan Senarai Artikel WordPress
Apr 20, 2025 am 10:48 AM
Cara Melaraskan Senarai Artikel WordPress
Apr 20, 2025 am 10:48 AM
Terdapat empat cara untuk menyesuaikan senarai artikel WordPress: Gunakan pilihan tema, gunakan plugin (seperti pesanan jenis pos, senarai pos WP, barangan boxy), gunakan kod (tambah tetapan dalam fail fungsi.php), atau ubah suai pangkalan data WordPress secara langsung.
 Cara menutup komen dengan WordPress
Apr 20, 2025 am 11:54 AM
Cara menutup komen dengan WordPress
Apr 20, 2025 am 11:54 AM
Bagaimana untuk mematikan komen di WordPress? Artikel atau Halaman Khusus: Nyahtanda membenarkan komen dibincangkan dalam editor. Keseluruhan laman web: Nyahtanda "Benarkan komen" dalam "Tetapan" -> "Perbincangan". Menggunakan Plug-Ins: Pasang pemalam seperti melumpuhkan komen untuk melumpuhkan komen. Edit fail topik: Keluarkan borang komen dengan mengedit fail comments.php. Kod tersuai: Gunakan fungsi add_filter () untuk melumpuhkan komen.
 Apa yang perlu dilakukan sekiranya terdapat ralat di WordPress
Apr 20, 2025 am 11:57 AM
Apa yang perlu dilakukan sekiranya terdapat ralat di WordPress
Apr 20, 2025 am 11:57 AM
Panduan Resolusi Ralat WordPress: 500 Ralat Pelayan Dalaman: Lumpuhkan pemalam atau periksa log ralat pelayan. 404 Page Tidak Ditemui: Semak Permalink dan pastikan pautan halaman betul. Skrin Putih Kematian: Meningkatkan Had Memori PHP Server. Ralat Sambungan Pangkalan Data: Semak status pelayan pangkalan data dan konfigurasi WordPress. Petua lain: Dayakan mod debug, periksa log ralat, dan dapatkan sokongan. Mencegah kesilapan: Kemas kini dengan kerap WordPress, pasang hanya plugin yang diperlukan, sandarkan secara teratur laman web anda, dan mengoptimumkan prestasi laman web.
 Cara memaparkan komen WordPress
Apr 20, 2025 pm 12:06 PM
Cara memaparkan komen WordPress
Apr 20, 2025 pm 12:06 PM
Dayakan komen di laman web WordPress: 1. Log masuk ke panel admin, pergi ke "Tetapan" - "Perbincangan", dan periksa "Benarkan komen"; 2. Pilih lokasi untuk memaparkan komen; 3. Sesuaikan komen; 4. Menguruskan komen, meluluskan, menolak atau memadam; 5. menggunakan & lt ;? php comments_template (); ? & gt; tag untuk memaparkan komen; 6. Membolehkan komen bersarang; 7. Laraskan bentuk komen; 8. Gunakan plugin dan kod pengesahan untuk mengelakkan komen spam; 9. Menggalakkan pengguna menggunakan gravatar avatar; 10. Buat komen untuk dirujuk
 Log masuk akaun laman web wordpress
Apr 20, 2025 am 09:06 AM
Log masuk akaun laman web wordpress
Apr 20, 2025 am 09:06 AM
Untuk log masuk ke akaun laman web WordPress: Lawati halaman log masuk: Masukkan URL laman web ditambah "/wp-login.php". Masukkan nama pengguna dan kata laluan anda. Klik "Login". Pengesahan Pengesahan Dua Langkah (Pilihan). Selepas berjaya masuk, anda akan melihat papan pemuka laman web.
 Cara Menulis Tajuk WordPress
Apr 20, 2025 pm 12:09 PM
Cara Menulis Tajuk WordPress
Apr 20, 2025 pm 12:09 PM
Langkah -langkah untuk membuat tajuk tersuai di WordPress adalah seperti berikut: Edit fail tema "header.php". Tambahkan nama dan keterangan laman web anda. Buat menu navigasi. Tambah bar carian. Simpan perubahan dan lihat tajuk tersuai anda.
 Apakah plugin untuk wordpress menyekat ip
Apr 20, 2025 am 08:27 AM
Apakah plugin untuk wordpress menyekat ip
Apr 20, 2025 am 08:27 AM
Pemilihan plugin WordPress IP menyekat adalah penting. Jenis -jenis berikut boleh dipertimbangkan: berdasarkan .htaccess: operasi yang cekap, tetapi kompleks; Operasi pangkalan data: fleksibel, tetapi kecekapan rendah; Firewall: prestasi keselamatan yang tinggi, tetapi konfigurasi kompleks; Ditulis sendiri: Kawalan tertinggi, tetapi memerlukan lebih banyak tahap teknikal.
 Cara menukar imej kepala tema WordPress
Apr 20, 2025 am 10:00 AM
Cara menukar imej kepala tema WordPress
Apr 20, 2025 am 10:00 AM
Panduan langkah demi langkah untuk menggantikan imej header WordPress: Log masuk ke papan pemuka WordPress dan menavigasi ke penampilan & gt; tema. Pilih topik yang ingin anda edit dan klik Sesuaikan. Buka panel Pilihan Tema dan cari tajuk laman web atau pilihan imej header. Klik butang Pilih Imej dan muat naik imej kepala baru. Tanaman imej dan klik simpan dan tanaman. Klik butang Simpan dan Terbitkan untuk mengemas kini perubahan.




