
<p>在之前的文章《什么是HTML元素?浅谈元素的语法规则》中带大家了解了HTML元素和语法规则。下面本篇文章给大家介绍一下CSS语法,了解一下CSS样式表三种使用方法,下面我们就来看一下吧!!<p>
 <p>一、css语法
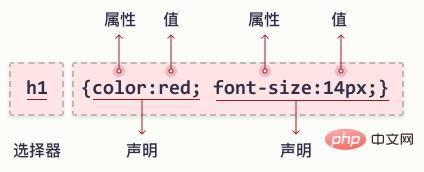
<p>CSS 规则集(rule-set)由选择器和声明块组成
<p>
<p>一、css语法
<p>CSS 规则集(rule-set)由选择器和声明块组成
<p> <p>例子解释
<p>
<p>例子解释
<p>p是 CSS 中的选择器(它指向要设置样式的 HTML 元素:<p>)
<p>color 是属性,red 是属性值
<p>text-align 是属性,center 是属性值
<p>代码示例:<html>
<head>
<style>
p
{
color:red;
text-align:center;
}
</style>
</head>
<body>
<p>php</p>
<p>php中文网</p>
</body>
</html>效果图:

CSS 实例:
<p>CSS声明总是以分号(;)结束,声明总以大括号({})括起来:p
{
color:red;
text-align:center;
}/* 开始, 以 */ 结束, 实例如下:/*这是个注释*/
p
{
text-align:center;
/*这是另一个注释*/
color:black;
font-family:arial;
}<style type="text/css">……</style>
<html>
<head>
<title>中文网(php.com)</title>
<style type="text/css">
body {background-color:yellow;}
h1 {font-size:36pt;}
h2 {color:blue;}
p {margin-left:50px;}
</style>
</head>
<body>text/css”是不支持这类型的浏览器忽略样式表单。<p>2、行内插入样式<p style=“font-size:16pt;color:blue”>蓝色16号文字</p>
<style="<span style="background-color: rgb(248, 248, 248);">font-size:16pt;color:blue"</span>>的格式把样式写在html中的任意行内,这样比较方便灵活。<p>3、外部链接样式<p>先建立外部样式表文件(.css),然后使用HTML的link对象<head> <title>中文网(php.com)</title> <link rel=stylesheet href="http://www.php.cn/php.cn" type="text/css"> </head>
<? xml-stylesheet type="text/css" href="http://www.php.cn/php.css" ?>
<HTML>和<BODY>标记之间插入一个<STYLE>...</STYLE>块对象。
<p>注意事项
Atas ialah kandungan terperinci 什么是CSS语法?详细介绍使用方法及规则. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!









