
在javascript中,可以利用“父元素对象.appendChild(新元素)”或“父元素对象.insertBefore(新元素,插入点)”语句在父元素中添加新元素;可以利用“父元素对象.removeChild(子元素)”语句删除子元素。

本教程操作环境:windows7系统、javascript1.8.5版、Dell G3电脑。
javascript删除和添加元素
1、添加元素
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>javascript添加元素</title>
<script type="text/javascript" >
window.onload = function(){
var box = document.getElementById("box"); //通过id属性值获得DIV
};
function addNode(){//在末尾插入新节点
var p = document.createElement("p"); //创建需要添加的元素节点
p.innerHTML = "段落三(添加的内容)";
box.appendChild(p); //将段落节点添加到box的子节点列表后面
}
function insertNode(){//在开头插入新节点
var h2 = document.createElement("h2"); // 创建一个H2元素节点
h2.innerHTML = "二级标题(插入的内容)";
var oP = document.getElementsByTagName("p")[0]; //获取第一个段落
box.insertBefore(h2,oP); //在第一个段落前面插入一个H2标题
}
</script>
</head>
<body>
<div id="box">
<p>段落一</p>
<p>段落二</p>
</div>
<a href="javascript:addNode()">在末尾插入新节点</a>
<a href="javascript:insertNode()">在开头插入新节点</a>
</body>
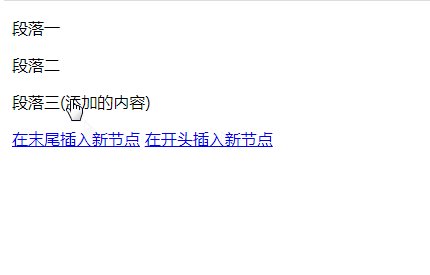
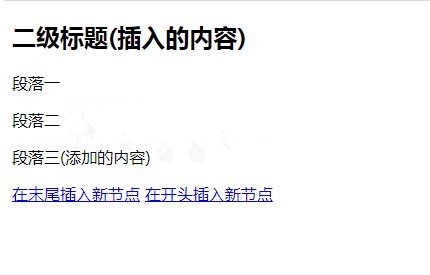
</html>效果图:

说明:
appendChild() 方法可向当前节点的子节点列表的末尾添加新的子节点。用法如下:
appendChild(newchild)
参数 newchild 表示新添加的节点对象,并返回新增的节点。
insertBefore() 方法可向当前节点的子节点列表的开头添加新的子节点。用法如下:
insertBefore(newchild, refchild)
其中参数 newchild 表示新插入的节点,refchild 表示插入新节点的节点,用于指定插入节点的后面相邻位置。
插入成功后,该方法将返回新插入的子节点。
document.createElement()创建元素节点调用。
2、删除元素
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>javascript删除元素</title>
<script type="text/javascript" >
function deleteNode(){//删除节点
var oP = document.getElementsByTagName("p")[0];//获取第一个段落
box.removeChild(oP);//删除第一个段落
}
</script>
</head>
<body>
<div id="box">
<p>段落一</p>
<p>段落二</p>
</div>
<a href="javascript:deleteNode()">删除节点</a>
</body>
</html>效果图:

说明:
removeChild() 方法可以删除父节点上的一个子节点。
语法:
parentNode.removeChild(nodeName)
nodeName:当前节点的名字
parentNode:当前节点的父节点
【推荐学习:javascript高级教程】
Atas ialah kandungan terperinci javascript如何删除和添加元素. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!