uni-app开发H5端和原生H5开发怎么选择
前些时候刚开发了原生的H5电商系统,从控制器、页面、页面样式、jQuery等开始写,花费了不少的时间很精力。后面开发移动端APP和小程序,使用现在比较流行的uniapp混合开发模式,开始学习需要些时间,可是越写越喜欢,越写越简单。随着APP、小程序功能的增加,再也无法再原生H5版本上重新写一次了。直接uniapp生成,调兼容性,非常的方便。下面分享使用uniapp开发H5的一些感受吧。
现在APP、微信小程序、头条小程序等流行起来了,H5商城渐渐没落了,除了公众号和一些用不上APP且微信受限等因素不得不选择H5外,使用场景还真的比较少了。但有时候又不得不有,比较鸡肋。uniapp开发H5有些天然优势,用上uniapp还真没有太大必要去写原生的H5版了。
Uni版开发的主要优势
多端功能同步。 一套源码生成多端,iOS、Android、H5、微信小程序、头条小程序等用户端,实现多端功能同步。当然也需要测试不同场景的兼容性问题,比如说支付、登录、分享等接口在各端的兼容和支持情况,以及一些链接配置和导航条等显示的兼容性问题。
-
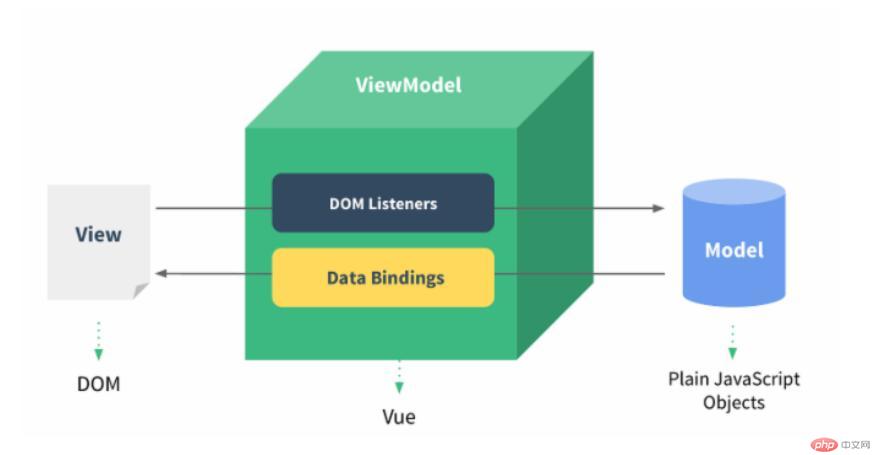
双向数据绑定,异步更新。Vue采用MVVM 模式,数据双向绑定,减少了 DOM 操作,彻底放弃了传统前端开发使用jquery操作文档的模式,将更多精力放在数据和业务逻辑上。

标签简化,布局更加容易。Uni开发采用view标签取代了html中传统的div、p、span等标签,化繁为简。采用flex布局取代了css中的定位和浮动,对浏览器的兼容性更加友好。
丰富的组件选择。Uniapp有较多的原生组件,例如对话框、地区选择、日期选择等原生组件,调用时传参给组件即可,非常方便。也可以自己制作组件,多页面重复应用。同时DCloud平台也有非常多优秀的开发者,分享各种优秀的组件。组件的使用使得开发变得简单方便。
-
采用最新的Vue.js库。Vue.js是非常轻巧、高性能的库,拥有非常容易上手的 API,响应和运行非常快速。

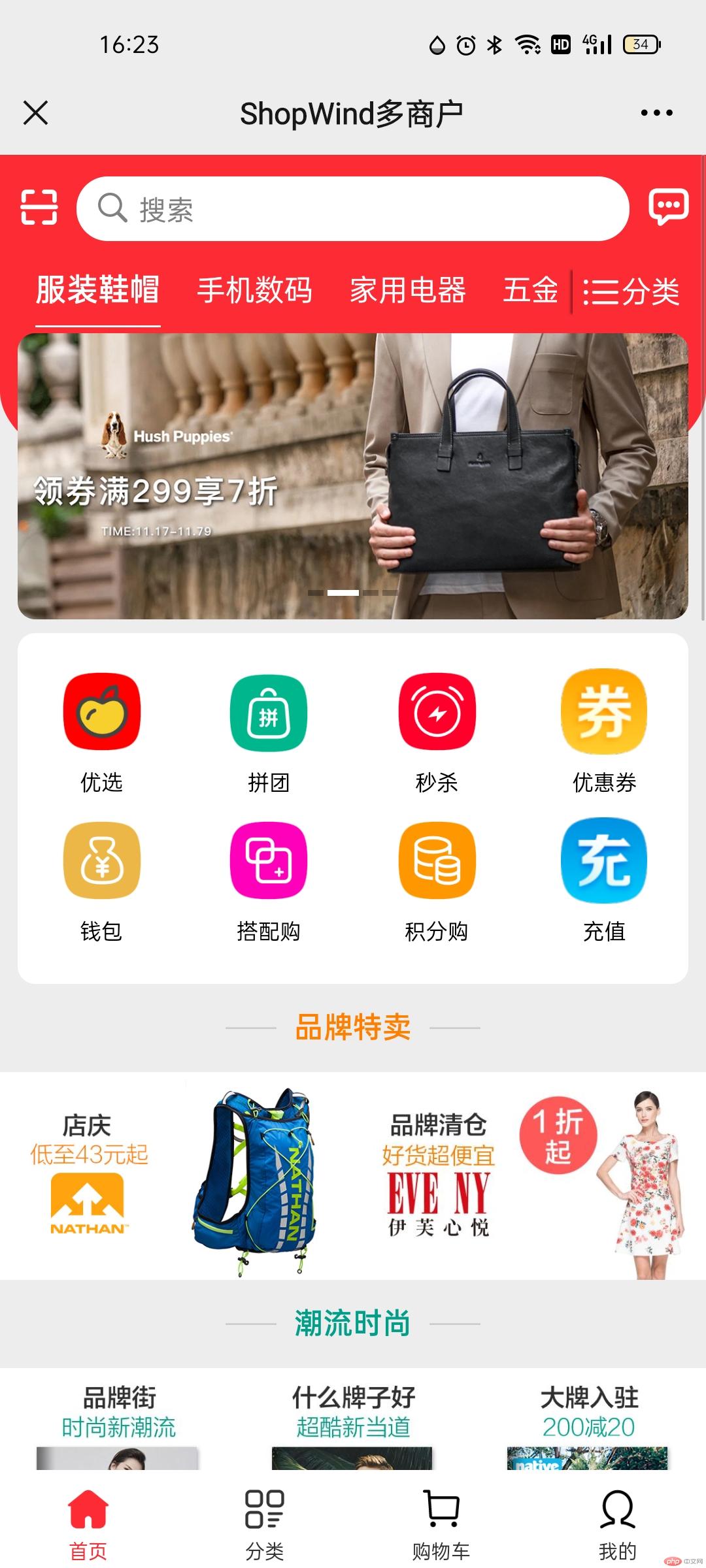
最后看下项目,不同的开发模式,样式差不多。uniapp开发的H5花的时间和精力确是少了太多。
uni版H5商城:https://h5.shopwind.net
原生版H5商城:http://m.test.shopwind.net

Atas ialah kandungan terperinci uni-app开发H5端和原生H5开发怎么选择. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1384
1384
 52
52
 Bagaimana untuk membangunkan uni-app dalam VSCode? (Perkongsian tutorial)
May 13, 2022 pm 08:11 PM
Bagaimana untuk membangunkan uni-app dalam VSCode? (Perkongsian tutorial)
May 13, 2022 pm 08:11 PM
Bagaimana untuk membangunkan uni-app dalam VSCode? Artikel berikut akan berkongsi dengan anda tutorial tentang membangunkan uni-app dalam VSCode Ini mungkin tutorial terbaik dan paling terperinci. Datang dan lihat!
 Gunakan uniapp untuk membangunkan navigasi peta yang mudah
Jun 09, 2022 pm 07:46 PM
Gunakan uniapp untuk membangunkan navigasi peta yang mudah
Jun 09, 2022 pm 07:46 PM
Bagaimana untuk menggunakan uniapp untuk membangunkan navigasi peta yang mudah? Artikel ini akan memberi anda idea untuk membuat peta mudah saya harap ia akan membantu anda!
 Mari kita bincangkan tentang cara menggunakan uniapp untuk membangunkan permainan ular!
May 20, 2022 pm 07:56 PM
Mari kita bincangkan tentang cara menggunakan uniapp untuk membangunkan permainan ular!
May 20, 2022 pm 07:56 PM
Bagaimana untuk menggunakan uniapp untuk membangunkan permainan ular? Artikel berikut akan membimbing anda langkah demi langkah dalam melaksanakan permainan Snake dalam uniapp. Saya harap ia akan membantu anda!
 Bagaimana untuk merangkum permintaan antara muka vue3 uni-app
May 11, 2023 pm 07:28 PM
Bagaimana untuk merangkum permintaan antara muka vue3 uni-app
May 11, 2023 pm 07:28 PM
antara muka uni-app, enkapsulasi kaedah global 1. Cipta fail api dalam direktori akar, buat fail api.js, baseUrl.js dan http.js dalam folder api 2.baseUrl.js kod fail exportdefault"https://XXXX .test03.qcw800.com/api/"3.http.js kod fail exportfunctionhttps(opts,data){lethttpDefaultOpts={url:opts.url,data:data,method:opts.method
 Contoh untuk menerangkan cara uniapp melaksanakan fungsi semua pilihan kotak berbilang pilihan
Jun 22, 2022 am 11:57 AM
Contoh untuk menerangkan cara uniapp melaksanakan fungsi semua pilihan kotak berbilang pilihan
Jun 22, 2022 am 11:57 AM
Artikel ini membawa anda pengetahuan yang berkaitan tentang uniapp, yang terutamanya mengatur isu berkaitan melaksanakan fungsi pilih-semua kotak berbilang pilihan Sebab mengapa ia tidak dapat mencapai fungsi pilih-semua ialah apabila medan yang ditandakan pada kotak pilihan adalah diubah suai secara dinamik, status pada antara muka boleh berubah masa nyata, tetapi acara perubahan kumpulan kotak semak tidak boleh dicetuskan. Saya harap ia akan membantu semua orang.
 Membawa anda langkah demi langkah untuk membangunkan pemalam kalendar uni-apl (dan menerbitkannya)
Jun 30, 2022 pm 08:13 PM
Membawa anda langkah demi langkah untuk membangunkan pemalam kalendar uni-apl (dan menerbitkannya)
Jun 30, 2022 pm 08:13 PM
Artikel ini akan membimbing anda langkah demi langkah dalam membangunkan pemalam kalendar uni-apl dan memperkenalkan cara pemalam kalendar seterusnya dibangunkan dari pembangunan hingga keluaran saya harap ia akan membantu anda!
 Mari kita bincangkan tentang pemuatan lungsur turun paparan skrol uniapp
Jul 14, 2022 pm 09:07 PM
Mari kita bincangkan tentang pemuatan lungsur turun paparan skrol uniapp
Jul 14, 2022 pm 09:07 PM
Bagaimanakah uniapp melaksanakan pemuatan lungsur turun paparan skrol? Artikel berikut bercakap tentang pemuatan lungsur turun applet WeChat scroll-view Saya harap ia akan membantu semua orang.
 Contoh terperinci tentang cara uniapp melaksanakan fungsi rakaman telefon (dengan kod)
Jan 05, 2023 pm 04:41 PM
Contoh terperinci tentang cara uniapp melaksanakan fungsi rakaman telefon (dengan kod)
Jan 05, 2023 pm 04:41 PM
Artikel ini membawakan anda pengetahuan yang berkaitan tentang uniapp terutamanya cara menggunakan uniapp untuk membuat panggilan dan menyegerakkan rakaman. Saya harap ia dapat membantu semua orang.