 hujung hadapan web
hujung hadapan web
 tutorial js
tutorial js
 Bagaimana untuk menetapkan warna latar belakang dalam javascript
Bagaimana untuk menetapkan warna latar belakang dalam javascript
Bagaimana untuk menetapkan warna latar belakang dalam javascript
Dalam javascript, anda boleh menggunakan sifat backgroundColor objek Style untuk menetapkan warna latar belakang Sifat ini digunakan untuk menetapkan warna latar belakang elemen Format sintaks ialah "element object.style.backgroundColor= "nilai warna";".

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi JavaScript 1.8.5, komputer Dell G3.
Cara untuk menetapkan warna latar belakang dalam javascript
Dalam javascript, anda boleh menggunakan sifat backgroundColor objek Gaya untuk menetapkan warna latar belakang.
Sintaks:
1 |
|
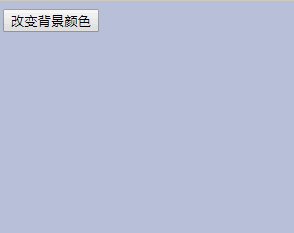
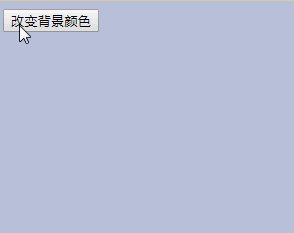
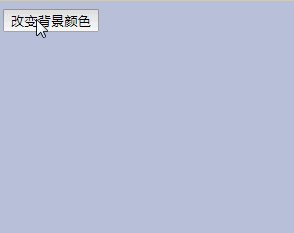
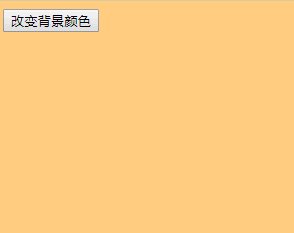
Contoh:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
|
Rendering:

Nota: Cara menulis nilai warna:
1. Gunakan nama warna
seperti yang disyorkan oleh piawaian Nama warna
1 2 3 4 5 6 7 |
|
Tidak disyorkan untuk menggunakan nama warna dalam halaman web, terutamanya penggunaan berskala besar, untuk mengelakkan beberapa nama warna tidak dihuraikan oleh penyemak imbas atau penyemak imbas yang berbeza mentafsir warna berbeza.
2. Warna perenambelasan
Simbol heksadesimal #RRGGBB dan #RGB (seperti #ff0000). "#" diikuti dengan 6 atau 3 aksara heksadesimal (0-9, A-F).
Ini ialah kaedah pemilihan warna yang paling biasa digunakan, contohnya:
1 2 3 4 |
|
3 RGB, merah-hijau-biru (RGB)
Menentukan bahawa nilai warna ialah warna kod rgb, format fungsi ialah rgb(R,G,B), dan nilai boleh menjadi integer atau peratusan dari 0-255.
1 2 3 4 |
|
Sambungan: RGBA, Red-Green-Blue-Alpha (RGBa)
RGBA memanjangkan mod warna RGB untuk memasukkan saluran alfa, membenarkan ketelusan warna ditetapkan . a mewakili ketelusan: 0=telus; 1=legap.
1 2 3 4 |
|
4. HSL, hue-saturation-lightness (Hue-saturation-lightness)
Hue (Hue) mewakili bulatan warna (iaitu, warna pelangi sudut bulatan).
Ketepuan dan kecerahan dinyatakan sebagai peratusan.
100% ialah ketepuan penuh, manakala 0% ialah skala kelabu.
100% kecerahan adalah putih, 0% kecerahan adalah hitam, dan 50% kecerahan adalah "normal".
1 2 3 |
|
Sambungan: HSLA, Hue-Saturation-Lightness-Alpha (HSLa)
HSLa melanjutkan daripada mod warna HSL, termasuk saluran alfa, yang boleh menentukan ketelusan sesuatu warna . a mewakili ketelusan: 0=telus; 1=legap.
1 2 3 4 |
|
5. lutsinar
Nilai warna istimewa, menunjukkan warna lutsinar. Boleh digunakan terus sebagai warna.
[Pembelajaran yang disyorkan: Tutorial JavaScript Lanjutan]
Atas ialah kandungan terperinci Bagaimana untuk menetapkan warna latar belakang dalam javascript. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 Bagaimana untuk melaraskan tetapan warna latar belakang dalam Eclipse
Jan 28, 2024 am 09:08 AM
Bagaimana untuk melaraskan tetapan warna latar belakang dalam Eclipse
Jan 28, 2024 am 09:08 AM
Bagaimana untuk menetapkan warna latar belakang dalam Eclipse? Eclipse ialah persekitaran pembangunan bersepadu (IDE) yang popular di kalangan pembangun dan boleh digunakan untuk pembangunan dalam pelbagai bahasa pengaturcaraan. Ia sangat berkuasa dan fleksibel, dan anda boleh menyesuaikan penampilan antara muka dan editor melalui tetapan. Artikel ini akan memperkenalkan cara untuk menetapkan warna latar belakang dalam Eclipse dan memberikan contoh kod khusus. 1. Tukar warna latar belakang editor Open Eclipse dan masukkan menu "Windows". Pilih "Keutamaan". Navigasi di sebelah kiri
 Bagaimana untuk menetapkan warna latar belakang dalam editplus-Bagaimana untuk menetapkan warna latar belakang dalam editplus
Mar 04, 2024 pm 07:00 PM
Bagaimana untuk menetapkan warna latar belakang dalam editplus-Bagaimana untuk menetapkan warna latar belakang dalam editplus
Mar 04, 2024 pm 07:00 PM
Kawan-kawan tahu tak macam mana nak set warna background dalam editplus hari ni saya akan terangkan cara nak set warna background dalam editplus Kalau berminat datang tengok dengan saya. Langkah 1: Mula-mula buka editplus, klik Alat di atas, seperti yang ditunjukkan dalam gambar: Langkah 2: Dalam menu alat, klik keutamaan, seperti yang ditunjukkan dalam gambar: Langkah 3: Dalam halaman pilihan, klik warna di sebelah kiri, seperti yang ditunjukkan dalam gambar: Bab 3 Langkah 4: Dalam kedudukan latar belakang, pilih warna mengikut keperluan, seperti yang ditunjukkan dalam rajah:
 Bagaimana untuk melaksanakan sistem pengecaman pertuturan dalam talian menggunakan WebSocket dan JavaScript
Dec 17, 2023 pm 02:54 PM
Bagaimana untuk melaksanakan sistem pengecaman pertuturan dalam talian menggunakan WebSocket dan JavaScript
Dec 17, 2023 pm 02:54 PM
Cara menggunakan WebSocket dan JavaScript untuk melaksanakan sistem pengecaman pertuturan dalam talian Pengenalan: Dengan perkembangan teknologi yang berterusan, teknologi pengecaman pertuturan telah menjadi bahagian penting dalam bidang kecerdasan buatan. Sistem pengecaman pertuturan dalam talian berdasarkan WebSocket dan JavaScript mempunyai ciri kependaman rendah, masa nyata dan platform merentas, dan telah menjadi penyelesaian yang digunakan secara meluas. Artikel ini akan memperkenalkan cara menggunakan WebSocket dan JavaScript untuk melaksanakan sistem pengecaman pertuturan dalam talian.
 Panduan langkah demi langkah untuk menukar warna latar belakang dengan Eclipse
Jan 28, 2024 am 08:28 AM
Panduan langkah demi langkah untuk menukar warna latar belakang dengan Eclipse
Jan 28, 2024 am 08:28 AM
Ajar anda langkah demi langkah cara menukar warna latar belakang dalam Eclipse, contoh kod khusus diperlukan Eclipse ialah persekitaran pembangunan bersepadu (IDE) yang sangat popular yang sering digunakan untuk menulis dan menyahpepijat projek Java. Secara lalai, warna latar belakang Eclipse adalah putih, tetapi sesetengah pengguna mungkin ingin menukar warna latar belakang mengikut keutamaan mereka atau mengurangkan ketegangan mata. Artikel ini akan mengajar anda langkah demi langkah cara menukar warna latar belakang dalam Eclipse dan memberikan contoh kod khusus. Langkah 1: Buka Eclipse Pertama
 WebSocket dan JavaScript: teknologi utama untuk melaksanakan sistem pemantauan masa nyata
Dec 17, 2023 pm 05:30 PM
WebSocket dan JavaScript: teknologi utama untuk melaksanakan sistem pemantauan masa nyata
Dec 17, 2023 pm 05:30 PM
WebSocket dan JavaScript: Teknologi utama untuk merealisasikan sistem pemantauan masa nyata Pengenalan: Dengan perkembangan pesat teknologi Internet, sistem pemantauan masa nyata telah digunakan secara meluas dalam pelbagai bidang. Salah satu teknologi utama untuk mencapai pemantauan masa nyata ialah gabungan WebSocket dan JavaScript. Artikel ini akan memperkenalkan aplikasi WebSocket dan JavaScript dalam sistem pemantauan masa nyata, memberikan contoh kod dan menerangkan prinsip pelaksanaannya secara terperinci. 1. Teknologi WebSocket
 Penjelasan terperinci tentang cara mengubah suai warna latar belakang PyCharm
Jan 04, 2024 am 11:03 AM
Penjelasan terperinci tentang cara mengubah suai warna latar belakang PyCharm
Jan 04, 2024 am 11:03 AM
PyCharm ialah persekitaran pembangunan bersepadu (IDE) Python yang berkuasa yang menyediakan pembangun dengan banyak fungsi dan alatan yang mudah. Salah satu fungsi yang biasa digunakan ialah mengubah suai warna latar belakang PyCharm. Dalam artikel ini, saya akan memperkenalkan secara terperinci kaedah mengubah suai warna latar belakang PyCharm dan memberikan contoh kod tertentu. Untuk mengubah suai warna latar belakang PyCharm, kita perlu melakukan langkah berikut: Langkah 1: Buka PyCharm dan klik "Settin" di bawah menu "Fail"
 Cara menggunakan JavaScript dan WebSocket untuk melaksanakan sistem pesanan dalam talian masa nyata
Dec 17, 2023 pm 12:09 PM
Cara menggunakan JavaScript dan WebSocket untuk melaksanakan sistem pesanan dalam talian masa nyata
Dec 17, 2023 pm 12:09 PM
Pengenalan kepada cara menggunakan JavaScript dan WebSocket untuk melaksanakan sistem pesanan dalam talian masa nyata: Dengan populariti Internet dan kemajuan teknologi, semakin banyak restoran telah mula menyediakan perkhidmatan pesanan dalam talian. Untuk melaksanakan sistem pesanan dalam talian masa nyata, kami boleh menggunakan teknologi JavaScript dan WebSocket. WebSocket ialah protokol komunikasi dupleks penuh berdasarkan protokol TCP, yang boleh merealisasikan komunikasi dua hala masa nyata antara pelanggan dan pelayan. Dalam sistem pesanan dalam talian masa nyata, apabila pengguna memilih hidangan dan membuat pesanan
 Bagaimana untuk melaksanakan sistem tempahan dalam talian menggunakan WebSocket dan JavaScript
Dec 17, 2023 am 09:39 AM
Bagaimana untuk melaksanakan sistem tempahan dalam talian menggunakan WebSocket dan JavaScript
Dec 17, 2023 am 09:39 AM
Cara menggunakan WebSocket dan JavaScript untuk melaksanakan sistem tempahan dalam talian Dalam era digital hari ini, semakin banyak perniagaan dan perkhidmatan perlu menyediakan fungsi tempahan dalam talian. Adalah penting untuk melaksanakan sistem tempahan dalam talian yang cekap dan masa nyata. Artikel ini akan memperkenalkan cara menggunakan WebSocket dan JavaScript untuk melaksanakan sistem tempahan dalam talian dan memberikan contoh kod khusus. 1. Apakah itu WebSocket? WebSocket ialah kaedah dupleks penuh pada sambungan TCP tunggal.





