Bagaimana untuk memadam elemen kanak-kanak dalam javascript
Dalam JavaScript, anda boleh menggunakan kaedah removeChild() untuk memadamkan elemen anak Kaedah ini boleh memadamkan nod daripada senarai nod anak bagi elemen yang ditentukan, iaitu, memadamkan elemen anak yang ditentukan format ialah "objek elemen induk. removeChild(elemen anak)".

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi JavaScript 1.8.5, komputer Dell G3.
javascript memadamkan elemen kanak-kanak
Dalam javascript, anda boleh menggunakan kaedah removeChild() untuk memadamkan elemen kanak-kanak. Mari kita ketahui lebih lanjut mengenainya melalui contoh.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
div{
border: 2px dashed #006DAF;
padding: 10px;
}
p{
border: 2px dashed #006DAF;
padding: 10px;
}
</style>
</head>
<body>
<div>div元素
<h2 id="一个标题">一个标题</h2>
<p>一个段落</p>
</div><br />
<input id="btn" type="button" value="删除div中的子元素p">
</body>
<script>
function deleteChild() {
var div = document.querySelector("div");
var p = document.querySelector("p");
div.removeChild(p);
}
var btn = document.getElementById("btn").onclick = function() {
deleteChild();
}
</script>
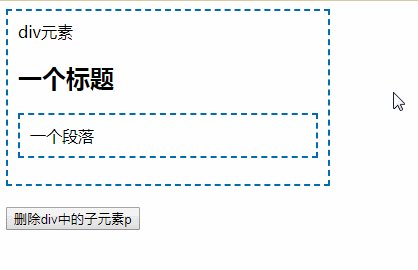
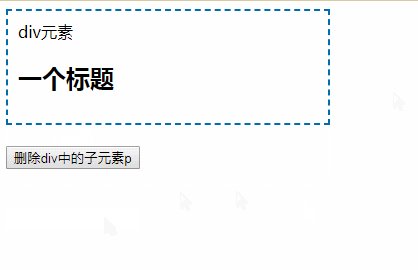
</html>Rendering:

Penerangan:
The kaedah removeChild() boleh mengalih keluar nod daripada senarai nod anak. Penggunaannya adalah seperti berikut:
nodeObject.removeChild(node)
Nod parameter ialah nod yang akan dipadamkan. Jika pemadaman berjaya, nod yang dipadam dikembalikan jika ia gagal, null dikembalikan.
Apabila nod dipadamkan menggunakan kaedah removeChild(), semua nod anak yang terkandung dalam nod akan dipadamkan pada masa yang sama.
Contoh 1
Dalam contoh di bawah tajuk tahap pertama dalam kotak merah akan dipadamkan apabila butang diklik.
<div id="red">
<h1 id="红盒子">红盒子</h1>
</div>
<div id="blue">蓝盒子</div>
<button id="ok">移动</button>
<script>
var ok = document.getElementById ("ok"); //获取按钮元素的引用
ok.onclick = function () { //为按钮注册一个鼠标单击事件处理函数
var red = document.getElementById ("red"); //获取红色盒子的引用
var h1 = document.getElementsByTagName("h1")[0]; //获取标题元素的引用
red.removeChild(h1); //移出红盒子包含的标题元素
}
</script>Contoh 2
Jika anda ingin memadamkan kotak biru, tetapi tidak dapat menentukan elemen induknya, anda boleh menggunakan atribut parentNode untuk mendapatkan rujukan elemen induk dengan cepat dan gunakan Rujukan ini untuk melaksanakan operasi padam.
var ok = document.getElementById ("ok"); //获取按钮元素的引用
ok.onclick = function () { //为按钮注册一个鼠标单击事件处理函数
var blue= document.getElementById ("blue"); //获取蓝色盒子的引用
var parent = blue.parentNode; //获取蓝色盒子父元素的引用
parent.removeChild(blue); //移出蓝色盒子
}Jika anda ingin memasukkan nod yang dipadamkan ke lokasi lain dalam dokumen, anda boleh menggunakan kaedah removeChild() atau anda boleh menggunakan kaedah appendChild() dan insertBefore() untuk mencapai ini.
Contoh 3
Memadamkan nod adalah sama kerap digunakan seperti membuat dan memasukkan nod dalam operasi dokumen DOM Atas sebab ini, fungsi operasi nod pemadaman boleh dirangkumkan.
//封装删除节点函数
//参数:e表示预删除的节点
//返回值:返回被删除的节点,如果不存在指定的节点,则返回undefined值
function remove (e) {
if (e) {
var _e = e.parentNode.removeChild(e);
return _e;
}
return undefined;
}Contoh 4
Jika anda ingin memadamkan semua nod anak di bawah nod yang ditentukan, kaedah enkapsulasi adalah seperti berikut:
//封装删除所有子节点的方法
//参数:e表示预删除所有子节点的父节点
function empty (e) {
while (e.firstChild) {
e.removeChild (e.firstChild);
}
}[Pembelajaran yang disyorkan: Tutorial javascript lanjutan】
Atas ialah kandungan terperinci Bagaimana untuk memadam elemen kanak-kanak dalam javascript. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1378
1378
 52
52
 Bagaimana untuk melaksanakan sistem pengecaman pertuturan dalam talian menggunakan WebSocket dan JavaScript
Dec 17, 2023 pm 02:54 PM
Bagaimana untuk melaksanakan sistem pengecaman pertuturan dalam talian menggunakan WebSocket dan JavaScript
Dec 17, 2023 pm 02:54 PM
Cara menggunakan WebSocket dan JavaScript untuk melaksanakan sistem pengecaman pertuturan dalam talian Pengenalan: Dengan perkembangan teknologi yang berterusan, teknologi pengecaman pertuturan telah menjadi bahagian penting dalam bidang kecerdasan buatan. Sistem pengecaman pertuturan dalam talian berdasarkan WebSocket dan JavaScript mempunyai ciri kependaman rendah, masa nyata dan platform merentas, dan telah menjadi penyelesaian yang digunakan secara meluas. Artikel ini akan memperkenalkan cara menggunakan WebSocket dan JavaScript untuk melaksanakan sistem pengecaman pertuturan dalam talian.
 Bagaimana untuk mengalih keluar elemen anak terakhir dalam jQuery?
Feb 19, 2024 pm 09:40 PM
Bagaimana untuk mengalih keluar elemen anak terakhir dalam jQuery?
Feb 19, 2024 pm 09:40 PM
jQuery ialah perpustakaan JavaScript popular yang digunakan untuk memudahkan banyak tugas dalam pembangunan web, termasuk manipulasi DOM. Dalam pembangunan web, selalunya perlu untuk menambah, memadam, mengubah suai dan menyemak elemen DOM, dan memadam sub-elemen terakhir juga merupakan keperluan biasa. Artikel ini akan memperkenalkan beberapa kaedah untuk memadam elemen anak terakhir menggunakan jQuery. Kaedah 1: Gunakan kaedah last() jQuery menyediakan kaedah last(), yang boleh memilih elemen terakhir hasil pertanyaan semasa. Dengan menggabungkan ini
 WebSocket dan JavaScript: teknologi utama untuk melaksanakan sistem pemantauan masa nyata
Dec 17, 2023 pm 05:30 PM
WebSocket dan JavaScript: teknologi utama untuk melaksanakan sistem pemantauan masa nyata
Dec 17, 2023 pm 05:30 PM
WebSocket dan JavaScript: Teknologi utama untuk merealisasikan sistem pemantauan masa nyata Pengenalan: Dengan perkembangan pesat teknologi Internet, sistem pemantauan masa nyata telah digunakan secara meluas dalam pelbagai bidang. Salah satu teknologi utama untuk mencapai pemantauan masa nyata ialah gabungan WebSocket dan JavaScript. Artikel ini akan memperkenalkan aplikasi WebSocket dan JavaScript dalam sistem pemantauan masa nyata, memberikan contoh kod dan menerangkan prinsip pelaksanaannya secara terperinci. 1. Teknologi WebSocket
 Cara menggunakan JavaScript dan WebSocket untuk melaksanakan sistem pesanan dalam talian masa nyata
Dec 17, 2023 pm 12:09 PM
Cara menggunakan JavaScript dan WebSocket untuk melaksanakan sistem pesanan dalam talian masa nyata
Dec 17, 2023 pm 12:09 PM
Pengenalan kepada cara menggunakan JavaScript dan WebSocket untuk melaksanakan sistem pesanan dalam talian masa nyata: Dengan populariti Internet dan kemajuan teknologi, semakin banyak restoran telah mula menyediakan perkhidmatan pesanan dalam talian. Untuk melaksanakan sistem pesanan dalam talian masa nyata, kami boleh menggunakan teknologi JavaScript dan WebSocket. WebSocket ialah protokol komunikasi dupleks penuh berdasarkan protokol TCP, yang boleh merealisasikan komunikasi dua hala masa nyata antara pelanggan dan pelayan. Dalam sistem pesanan dalam talian masa nyata, apabila pengguna memilih hidangan dan membuat pesanan
 Fahami mekanisme menggelegak acara: Mengapakah klik pada elemen kanak-kanak mempengaruhi acara elemen induk?
Jan 13, 2024 pm 02:55 PM
Fahami mekanisme menggelegak acara: Mengapakah klik pada elemen kanak-kanak mempengaruhi acara elemen induk?
Jan 13, 2024 pm 02:55 PM
Memahami peristiwa menggelegak: Mengapakah klik pada elemen kanak-kanak mencetuskan peristiwa pada elemen induk? Peristiwa menggelegak bermaksud bahawa dalam struktur elemen bersarang, apabila elemen anak mencetuskan peristiwa, peristiwa itu akan dihantar ke elemen induk lapisan demi lapisan seperti menggelegak, sehingga elemen induk paling luar. Mekanisme ini membolehkan peristiwa pada elemen kanak-kanak disebarkan ke seluruh pepohon elemen dan mencetuskan semua elemen berkaitan secara bergilir-gilir. Untuk lebih memahami peristiwa menggelegak, mari lihat kod contoh tertentu. Kod HTML: <divid="induk&q
 Bagaimana untuk melaksanakan sistem tempahan dalam talian menggunakan WebSocket dan JavaScript
Dec 17, 2023 am 09:39 AM
Bagaimana untuk melaksanakan sistem tempahan dalam talian menggunakan WebSocket dan JavaScript
Dec 17, 2023 am 09:39 AM
Cara menggunakan WebSocket dan JavaScript untuk melaksanakan sistem tempahan dalam talian Dalam era digital hari ini, semakin banyak perniagaan dan perkhidmatan perlu menyediakan fungsi tempahan dalam talian. Adalah penting untuk melaksanakan sistem tempahan dalam talian yang cekap dan masa nyata. Artikel ini akan memperkenalkan cara menggunakan WebSocket dan JavaScript untuk melaksanakan sistem tempahan dalam talian dan memberikan contoh kod khusus. 1. Apakah itu WebSocket? WebSocket ialah kaedah dupleks penuh pada sambungan TCP tunggal.
 JavaScript dan WebSocket: Membina sistem ramalan cuaca masa nyata yang cekap
Dec 17, 2023 pm 05:13 PM
JavaScript dan WebSocket: Membina sistem ramalan cuaca masa nyata yang cekap
Dec 17, 2023 pm 05:13 PM
JavaScript dan WebSocket: Membina sistem ramalan cuaca masa nyata yang cekap Pengenalan: Hari ini, ketepatan ramalan cuaca sangat penting kepada kehidupan harian dan membuat keputusan. Apabila teknologi berkembang, kami boleh menyediakan ramalan cuaca yang lebih tepat dan boleh dipercayai dengan mendapatkan data cuaca dalam masa nyata. Dalam artikel ini, kita akan mempelajari cara menggunakan teknologi JavaScript dan WebSocket untuk membina sistem ramalan cuaca masa nyata yang cekap. Artikel ini akan menunjukkan proses pelaksanaan melalui contoh kod tertentu. Kami
 Tutorial JavaScript Mudah: Cara Mendapatkan Kod Status HTTP
Jan 05, 2024 pm 06:08 PM
Tutorial JavaScript Mudah: Cara Mendapatkan Kod Status HTTP
Jan 05, 2024 pm 06:08 PM
Tutorial JavaScript: Bagaimana untuk mendapatkan kod status HTTP, contoh kod khusus diperlukan: Dalam pembangunan web, interaksi data dengan pelayan sering terlibat. Apabila berkomunikasi dengan pelayan, kami selalunya perlu mendapatkan kod status HTTP yang dikembalikan untuk menentukan sama ada operasi itu berjaya dan melaksanakan pemprosesan yang sepadan berdasarkan kod status yang berbeza. Artikel ini akan mengajar anda cara menggunakan JavaScript untuk mendapatkan kod status HTTP dan menyediakan beberapa contoh kod praktikal. Menggunakan XMLHttpRequest




