
Artikel ini akan berkongsi dengan anda 10 fungsi CSS yang berguna tetapi tidak popular pada tahun 2021 yang patut diketahui.

Aplikasi web moden tidak akan dapat dilakukan tanpa CSS. Bahasa penanda (Nota Penterjemah: Ini adalah bahasa helaian gaya...) bertanggungjawab untuk menjadikan tapak web mempunyai pengalaman visual yang baik, reka letak yang menyenangkan dan setiap elemen pada tempatnya. Tetapi, adakah anda tahu bahawa ciri CSS baharu muncul sepanjang masa?
Selama bertahun-tahun, CSS telah berkembang bukan sekadar menetapkan warna latar belakang, jidar, gaya teks, jidar dan model kotak. CSS moden kini boleh menyediakan fungsi yang pernah memerlukan JavaScript atau penyelesaian lain!
Untuk meraikan pembangunan CSS, dalam artikel ini, kami ingin melihat beberapa ciri menakjubkan yang telah dilancarkan oleh CSS pada tahun 2021 yang mungkin belum anda ketahui (Nota Penterjemah: Lebih tepatnya, 2021 Ciri yang agak berguna tetapi tidak popular pada 2016). Kami akan menyerlahkan ciri hebat CSS moden yang pereka web dan pembangun boleh gunakan, membincangkan kes penggunaan dan sokongan penyemak imbas serta memberikan anda contoh mudah.
Jom mulakan!
Berikut ialah beberapa ciri hebat yang ada pada CSS hari ini.
Sifat Tersuai dan Pembolehubah
Nota Penterjemah: Sifat tersuai di sini (Sifat Tersuai) adalah sama dengan apa yang kita panggil bahan pembolehubah, lihat Dokumen Web MDN
Sifat tersuai pada asasnya membolehkan kami menentukan alternatif kepada sifat CSS untuk digunakan dalam reka bentuk kami. Satu contoh akan membantu anda memahami mengapa ciri ini berguna:
Biasanya, apabila membina tema, kami akan memilih skema warna dan kemudian menggunakannya apabila perlu Isytiharkan warna-warna ini.
a {
color: #cd2653;
}
.social-icons a {
background: #cd2653;
}
.wp-block-button.is-style-outline {
color: #cd2653;
}Masalah kaedah ini ialah jika kita ingin menukar warna, kita mesti membuat perubahan yang sepadan di mana-mana tempat warna ini digunakan. Walaupun editor kod memudahkan untuk melakukan ini melalui carian dan penggantian, ia masih menjengkelkan. Lebih-lebih lagi jika kita hanya mahu melakukan ujian cepat dan perlu membuat asal semula.
Penyelesaian yang lebih baik
Atribut tersuai menyelesaikan masalah ini. Dengan bantuan mereka, kami boleh dengan mudah menetapkan skema warna yang baru disebut kepada pembolehubah, dan kemudian setiap kali kami menggunakan warna itu, kami hanya perlu memasukkannya sebagai sifat CSS, seperti ini:
:root {
--global--color-primary: #28303d;
}
a {
color: var(--global--color-primary);
}
.social-icons a {
background: var(--global--color-primary);
}Ini cara, setiap kali kita ingin membuat perubahan pada skema warna, kita hanya perlu membuat perubahan di satu tempat. Sangat sejuk, bukan? Pada masa lalu, kami perlu menggunakan prapemproses seperti Sass untuk menggunakan pembolehubah, tetapi kini ia adalah ciri asli CSS.
Seperti yang anda lihat di atas, sifat tersuai juga sangat mudah digunakan. Tentukan pembolehubah pada permulaan dokumen di bawah pemilih :root (perhatikan bahawa pembolehubah harus didahului oleh tanda sempang berganda --, inilah sebabnya pembolehubah itu dipanggil sifat tersuai, ia juga peka huruf besar-besaran!). Kami kemudiannya boleh menggunakannya sepanjang dokumen melalui fungsi var().
Jika anda ingin menukar pembolehubah, cuma tukar pengisytiharan di bawah :root.
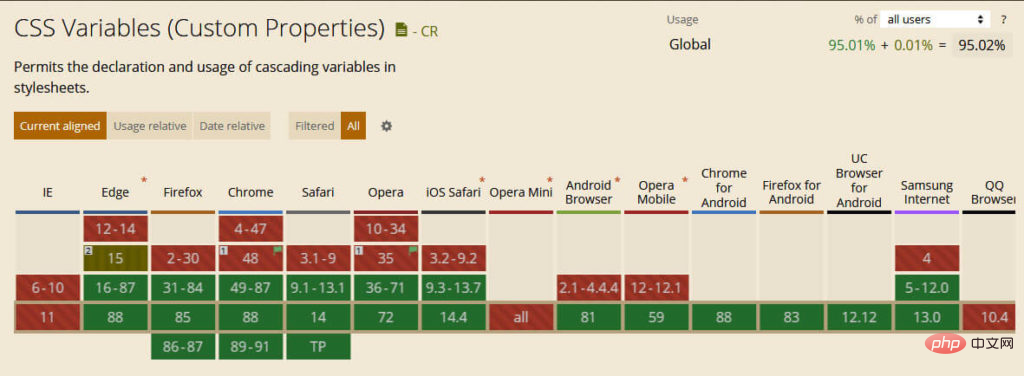
Sejauh manakah ciri CSS ini serasi Sokongan penyemak imbasSangat bagus:

@supports
Seterusnya, terdapat peraturan CSS yang serupa dengan pertanyaan media. Tetapi daripada menggunakannya untuk menulis gaya tertentu berdasarkan saiz skrin atau jenis peranti, kami menggunakan gaya tertentu berdasarkan sifat CSS dan nilai yang disokong oleh penyemak imbas pengguna.
Apa gunanya ini?
Seperti yang anda akan lihat dalam artikel ini, tidak semua penyemak imbas dan peranti menyokong semua ciri CSS. Walaupun kami biasanya boleh menangani masalah ini menggunakan kemerosotan yang anggun, dalam sesetengah kes menggunakan teknologi ini boleh memecahkan struktur gaya tapak kami dengan teruk jika kami tidak menyertakan sokongan untuk teknologi terkini secara khusus.
Selain itu, kami boleh menggunakan @supports untuk menambah kefungsian atau penggayaan tambahan untuk penyemak imbas yang lebih moden yang menyokong ciri khusus (sebab itu pertanyaan menggunakan @supports juga dipanggil "pertanyaan ciri" ).
Cara menggunakan pertanyaan fungsi
如果您熟悉媒体查询,则使用支持检查将非常容易。使用方法如下:
@supports (display: grid) {
.site-content {
display: grid;
}
}如你所见,其实不过就是规则的声明后跟要在方括号中检查的属性或属性 — 值对,再加上我们平时用的 CSS 声明用于说明满足条件时要应用哪些样式规则。
上面的示例指出,如果浏览器支持 CSS 网格功能(稍后将对此进行详细介绍),则应用 display: grid; 样式到 .site-content 的元素。
同样重要的是要注意 @supports 支持使用运算符 not、and 和 or(也可以结合使用)以创建更具体的规则,例如对不支持该特定功能的浏览器的优雅降级:
@supports not (display: grid) {
.site-content {
float: left;
}
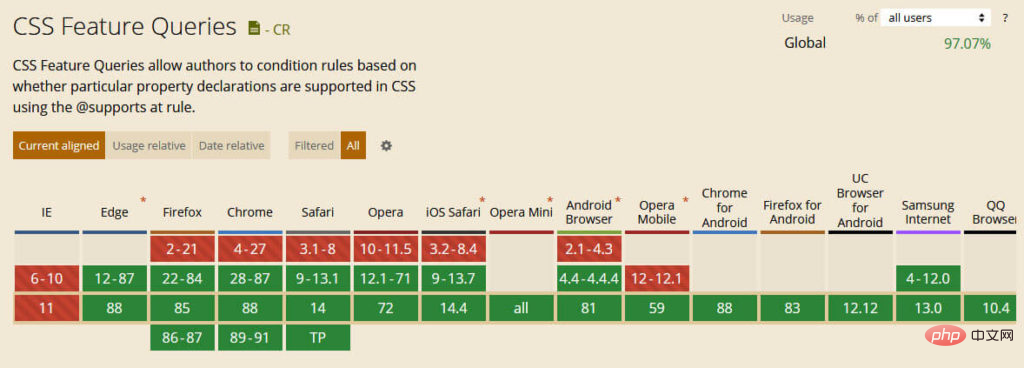
}为了能够正常使用 @supports 功能,你需要知道哪些浏览器支持它(我知道,这是一种元数据)。好消息是**所有的现代浏览器都支持**。

但是,由于这些查询的目的是启用或禁用旧版浏览器无法处理的功能,因此请确保正确编写它们。即如果要使用功能查询,请为支持功能查询的浏览器创建功能查询条件。让浏览器以它无法理解的方式忽略某些内容是没有用的。
Flexbox 间隙
Flexbox 是另一种 CSS 布局模块,而我们已经讨论过它。长期以来,Flexbox 的缺点是它不支持间隙,我说的是,不支持定义行和列之间的间隔。
幸运的是,浏览器对此 CSS 功能的支持正在改善。现在,我们可以开始使用 gap、row-gap 和 column-gap 属性,在网格布局、Flexbox 布局和 Multi-Column 布局中创建间隙。
这是一个在 Flexbox 中创建间隙的快速示例:
.flex-gap-test {
display: inline-flex;
flex-wrap: wrap;
gap: 16px;
}
<div class="flex-gap-test">
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
<div>6</div>
</div>这就是效果:

尽管我们可以通过 margin 实现相同的布局,但是与简单地声明间隙大小相比,它需要更多的标记和解决方法。
内容可见性
content-visibility 是 CSS 中一个非常酷的新功能,能够有效提高网站性能。它基本上像延迟加载一样工作,而且不仅适用于图像,还适用于任何 HTML 元素。我们可以使用它来实现网站的懒加载。
使用也超级容易。只需将其应用于我们选择的元素,如下所示:
.content-below-fold {
content-visibility: auto;
}content-visibility 支持三个值。默认情况下为 visible,此时元素将照常加载。我们可以将其设置为 hidden,即无论元素是否可见都不会呈现该元素。设置为 auto 时,则会跳过可见区域之外的元素,然后在它们出现在屏幕上时才开始进行渲染。
这可是很酷的东西,对不对?
在这种情况下可能也很重要的一件事是考虑一下 contain-intrinsic-size。由于设置为 content-visibility: hidden; 的元素的大小实际上为零,因此我们可以将理论高度和宽度应用于隐藏的元素,以便浏览器可以从一开始就将其考虑在内,而不是在渲染元素时考虑。这样,我们可以避免在滚动过程中布局被突然改变。
浏览器支持方面,content-visibility 仍然有些差劲,不过正在朝着那个方向前进着,contain-intrinsic-size 同理。
我预计一旦它被更广泛地采用,它将成为加速渲染过程的最有效工具之一。
过渡,变换,动画
在过去,如果我们想在网站上移动某些内容,通常必须求助于 JavaScript(对于 MySpace 一代的用户来说则需要求助 GIF 动画)。但是你可能不知道的是,CSS 早就能够做到这一点。实现这种目标的三种主要方式是:
transition —— 支持平滑地从一个属性值更改为另一个属性值(例如,悬停效果),而不是突然更改。transform —— 支持在 2D 和 3D 空间中移动、旋转和缩放元素。animation —— 在 CSS 中设置简单或复杂的动画,并配置它们的运行方式和运行时间。自然,在这里我们没有空间详细讨论所有这三个部分。如果您想了解更多信息,请务必查看上面的链接。但是,让我们为每个示例做一些快速练习示例,以便您对可能的效果有一个印象。
CSS Transition
这是 CSS 过渡的快速示例:
div {
width: 100px;
height: 100px;
transition: height 3s;
}
div:hover {
height: 500px;
}当有人将鼠标悬停在 div 元素上时,上述的代码会将这个元素高度在三秒内增加到 500px。
CSS Transform
以下是 CSS 转换的示例 —— 当有人将鼠标悬停在元素上方时,它将使元素顺时针旋转 30 度:
div:hover {
transform: rotate(30deg);
}CSS Animation
最后,是展示 CSS 动画使用方式的简短代码段:
@keyframes color-change {
from {
background-color: blue;
}
to {
background-color: yellow;
}
}
div:hover {
animation-name: color-change;
animation-duration: 3s;
}请注意我们使用 @keyframes 命名动画并定义其功能,然后我们需要使用 animation-name 将该动画应用于元素。animation-duration 则控制完成所需的时间,然后还有不少其他类似的属性~
如果你想尝试所有这些方式,那么有个好消息,浏览器对它们的支持非常好(请参见 Transition、2D Transform、3D Transform 和 Animation)。因此,没有任何障碍可以让您随意玩转 CSS 过渡、转换和动画。
滚动捕捉
滚动捕捉让我们可以选择将用户的视口锁定到站点的某些部分或元素。对于创建很酷的过渡效果并在向下滚动页面帮助用户专注于最重要的页面元素的场景而言,这个功能非常有用。我们可以在这里找到一个简单的演示。
这种效果在移动设备的应用程序中很明显,但是,通过滚动捕捉,我们也可以将其带到网站上。
在最基本的情况上用法也相对简单。我们只需将滚动捕捉的类型应用于容器并定义其子对象应捕捉到的位置。
.container {
scroll-snap-type: y mandatory;
}
.container div {
scroll-snap-align: start;
}当然还有更多有关它的使用特色。如果你想了解它,CSS Tricks 已经有了一篇很完美的文章了。
然后是浏览器的兼容性,这是相当不错的。
但是请注意,scroll-snap 属性之间的支持会有些许不同。因此,请确保检查你的特定用例。
:is 和 :where
你可能不知道的新 CSS 功能列表中的最后一个条目是 :is 和 :where 伪类,它们允许我们通过缩短 CSS 选择器列表来减少 CSS 样式中的重复代码。
例如:
.main a:hover,
.sidebar a:hover,
.site-footer a:hover {
/* 样式 */
}还有这个:
:is(.main, .sidebar, .site-footer) a:hover {
/* 样式 */
}同理 :where:
:where(.main, .sidebar, .site-footer) a:hover {
/* 样式 */
}如果包含的样式标记相同,那又会有什么区别?区别在于 :is 更加具体。它采用括号中最具体元素的针对性级别。与此相反,:where 的针对性始终为零。因此更容易按照案例进行覆盖。
浏览器支持方面 :is 和 :where 仍然是有些不完全,但正在逐渐变好起来。因此我们随时开始尝试它们。
像所有其他 Web 技术一样,CSS 也在不断发展。这意味着总会有新的 CSS 功能出现,有新的东西让我们尝试。
本文我们主要讲了一些我们可能没注意到的现代 CSS 所具有的功能,并且还有更多的类似功能等待着我们的发掘。—— 如果你还有其他想要分享的,请告诉我们,我们会很开心的。除此之外,祝你编程愉快!
原文地址:https://torquemag.io/2021/03/new-css-features/
原文作者:Nick Schäferhoff
更多编程相关知识,请访问:编程入门!!
Atas ialah kandungan terperinci 10 ciri CSS yang patut diketahui pada tahun 2021 (kongsi kegemaran). Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!