5 pemalam dalam VSCode yang memudahkan pemfaktoran semula (kongsi)
Artikel ini berkongsi dengan anda 5 pemalam VSCode yang memudahkan pemfaktoran semula. Ia boleh membantu pengguna membersihkan kod, mengurangkan kerumitan dan meningkatkan fungsi serta boleh meningkatkan kecekapan pembangunan.

Jika anda sedang mencari cara untuk membersihkan kod anda, mengurangkan kerumitan dan meningkatkan fungsi - sambungan pemfaktoran semula ini akan membantu anda bergerak ke hadapan dengan lebih pantas. [Pembelajaran yang disyorkan: "tutorial vskod"]
1 SonarLint
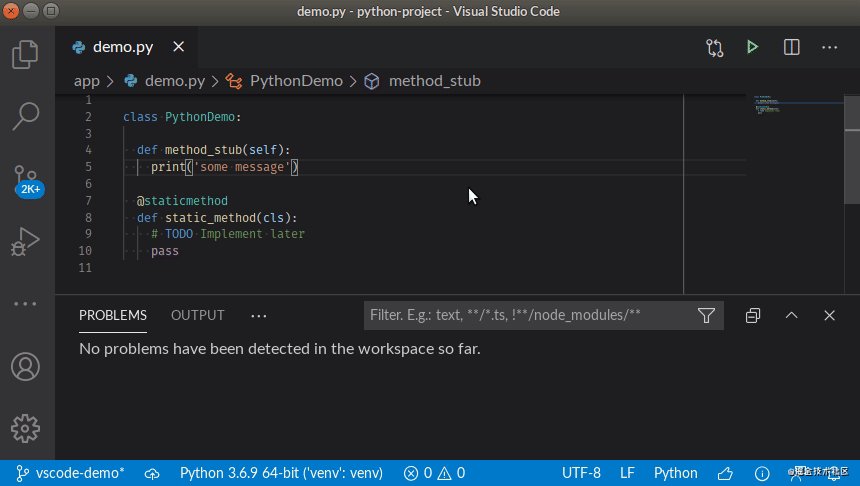
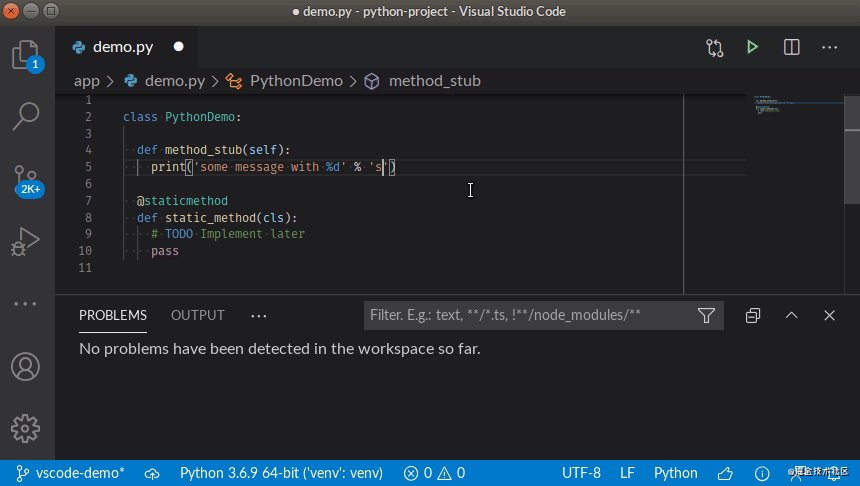
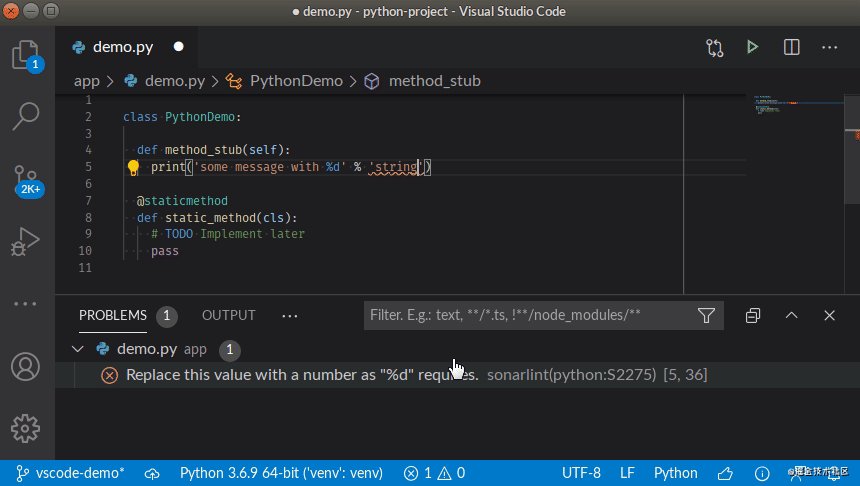
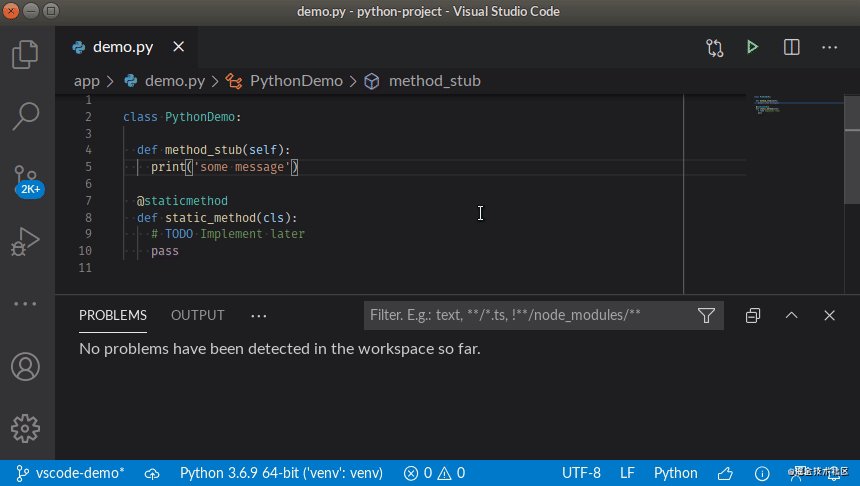
SonarLint membolehkan anda menyelesaikan masalah pengekodan sebelum ia berlaku. : Seperti penyemak ejaan, SonarLint menyerlahkan ralat dan lubang keselamatan semasa anda menulis kod dan menyediakan panduan pemulihan yang jelas supaya anda boleh membetulkannya sebelum kod anda dilakukan. SonarLint dalam Kod VS menyokong menganalisis kod JavaScript, TypeScript, Python, Java, HTML dan PHP.

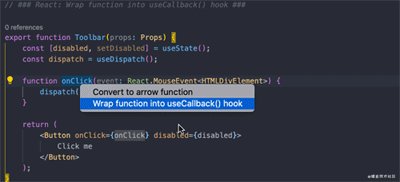
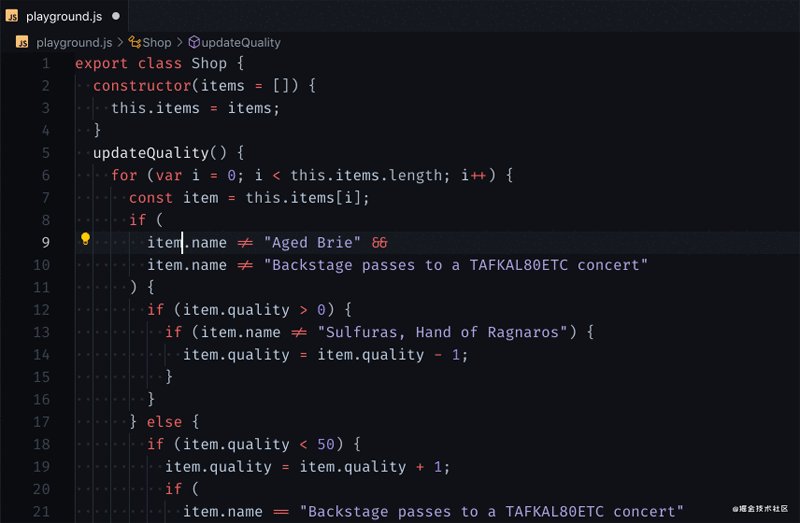
2. JavaScript Booster
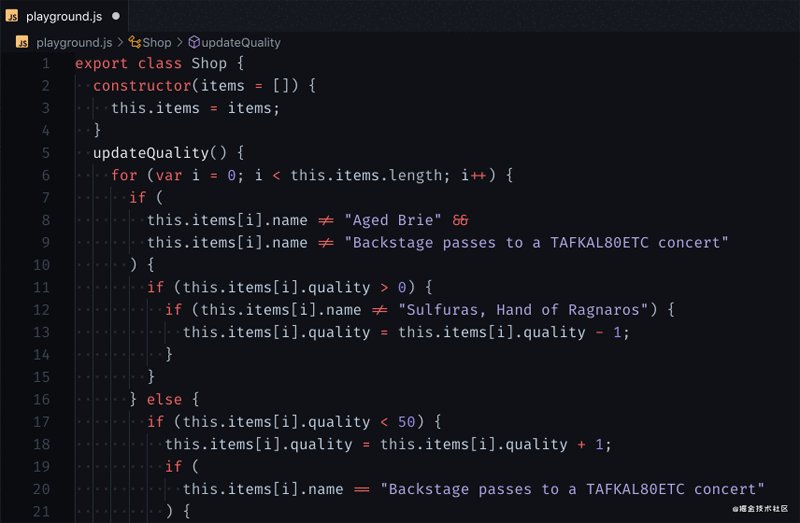
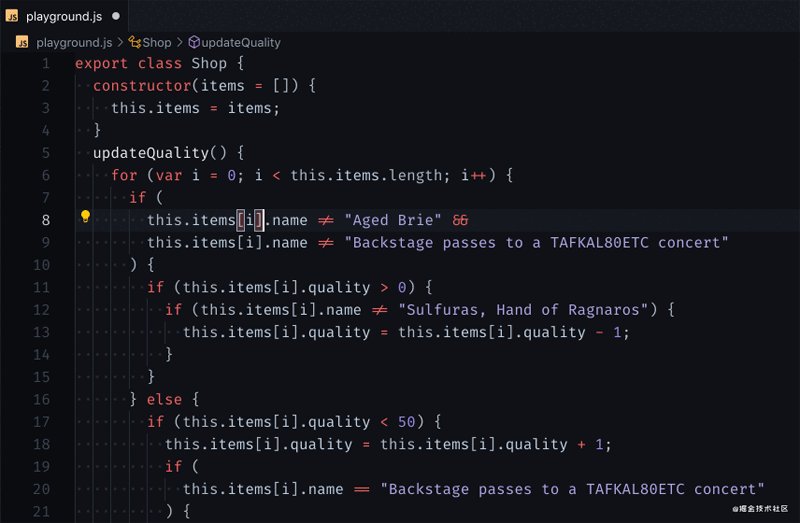
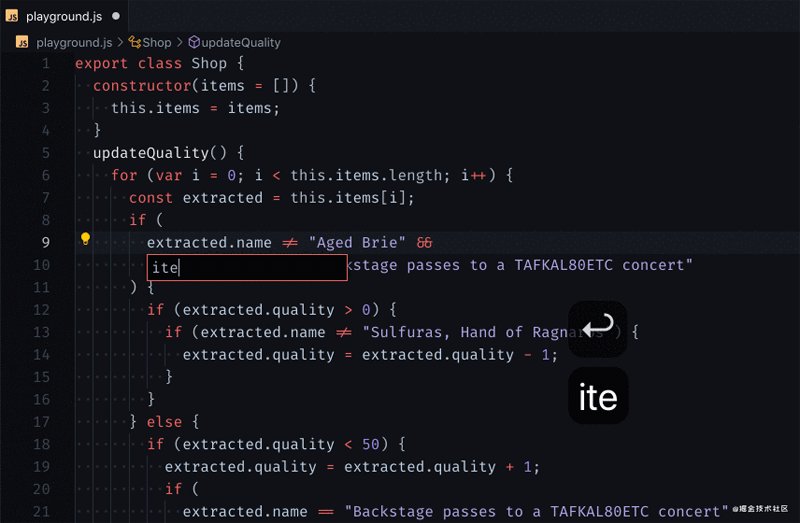
JavaScript Booster ialah alat pemfaktoran semula kod dengan pelbagai operasi pengekodan, seperti menukar var Convert untuk const atau biarkan, alih keluar pernyataan lain yang berlebihan, dan gabungkan pengisytiharan dan permulaan. Hanya perhatikan mentol lampu di sebelah kiri dan tekan untuk mengetahui cara menukar kod di bawah kursor.

3. Saiz Langkah
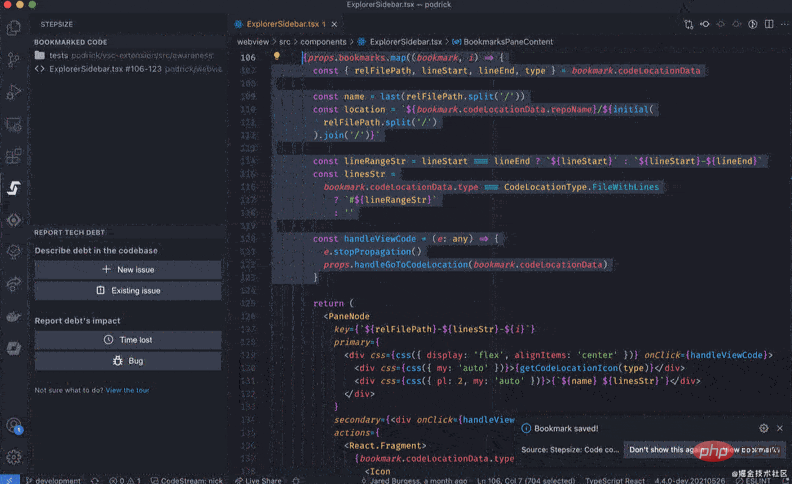
Saiz Langkah membolehkan anda menanda buku dan melaporkan hutang teknikal dan kod yang ingin anda lakukan semula. Jika anda menjumpai kod yang memerlukan pemfaktoran semula tetapi tidak mempunyai masa untuk melakukannya dengan segera, anda boleh menjadikannya kelihatan dan menimbulkan isu terus dalam Kod VS.
- Tanda halaman kod anda semasa anda bekerja dan buat isu
- Tandai isu anda
- Ambilnya untuk merancang mesyuarat pecut dan berkongsi pengetahuan dengan rakan sepasukan anda

Alamat gif: https://p3-juejin.com/tos -cn-i-k3u1fbpfcp/9fdd067b488d45f5ab4bc7c071ae76d5~tplv-k3u1fbpfcp-watermark.image
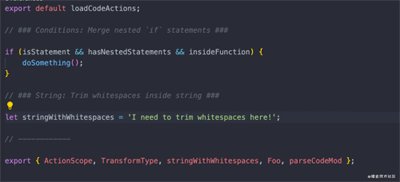
4. refactor sedia ada kod dalam Kod VS.
Kod VS disertakan dengan beberapa pemfaktoran semula asas. Abracadabra mengecas editor anda dengan pintasan untuk mencetuskan pintasan yang paling berguna serta-merta, pembetulan pantas untuk mencadangkan pemfaktoran semula apabila sesuai, pilihan untuk menyesuaikan UX mengikut keperluan anda, berfungsi dengan fail .js, .jsx, .ts, .tsx dan .vue.
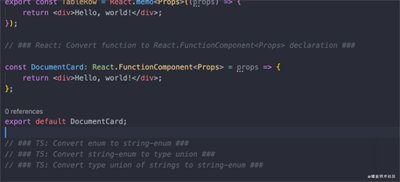
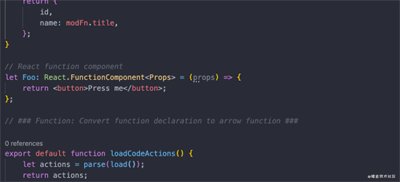
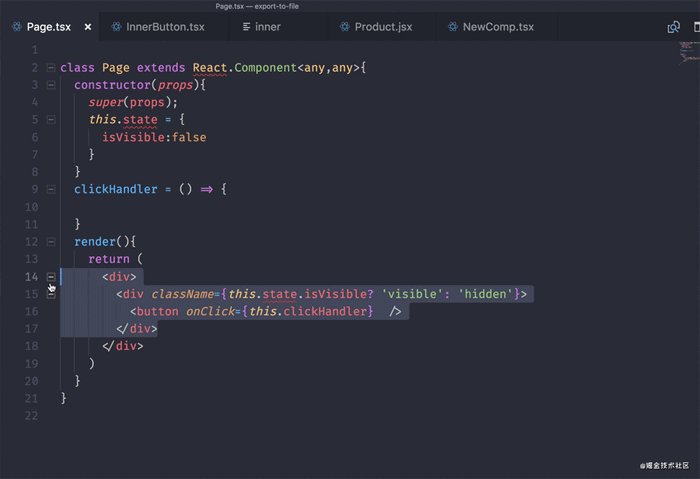
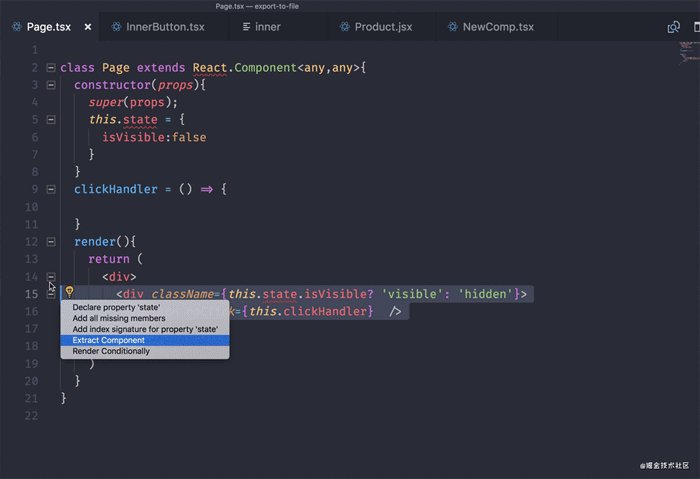
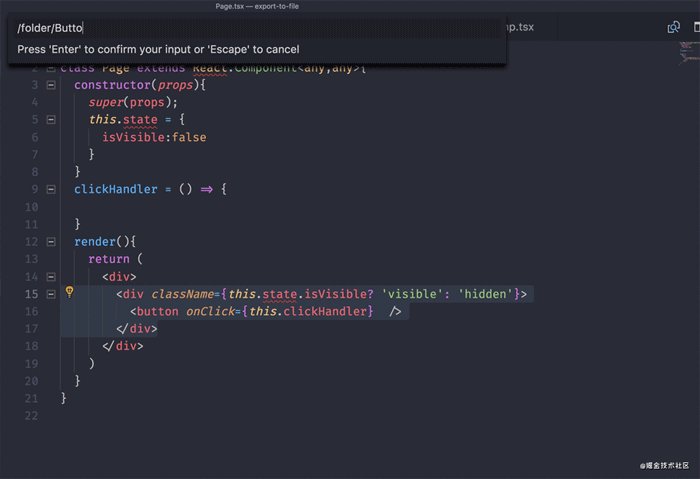
5 Glean
menyediakan alat pemfaktoran semula untuk pangkalan kod React anda: ekstrak JSX menjadi komponen baharu , tukar komponen kelas kepada komponen berfungsi dan gunakan Cangkuk untuk pembungkusan. Ia membolehkan mengekstrak JSX ke dalam komponen baharu, menukar komponen kelas kepada komponen berfungsi dan sebaliknya, membalut JSX dengan bersyarat, sambil menamakan semula pembolehubah keadaan dan penetapnya, dan banyak lagi.
Untuk lebih banyak pengetahuan berkaitan pengaturcaraan, sila lawati:Pengenalan kepada Pengaturcaraan ! !
! !
Atas ialah kandungan terperinci 5 pemalam dalam VSCode yang memudahkan pemfaktoran semula (kongsi). Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 Cara menentukan fail header untuk vscode
Apr 15, 2025 pm 09:09 PM
Cara menentukan fail header untuk vscode
Apr 15, 2025 pm 09:09 PM
Bagaimana untuk menentukan fail header menggunakan kod Visual Studio? Buat fail header dan mengisytiharkan simbol dalam fail header menggunakan nama sufiks .h atau .hpp (seperti kelas, fungsi, pembolehubah) menyusun program menggunakan arahan #include untuk memasukkan fail header dalam fail sumber. Fail header akan dimasukkan dan simbol yang diisytiharkan tersedia.
 Konfigurasi komputer apa yang diperlukan untuk vscode
Apr 15, 2025 pm 09:48 PM
Konfigurasi komputer apa yang diperlukan untuk vscode
Apr 15, 2025 pm 09:48 PM
Keperluan Sistem Kod Vs: Sistem Operasi: Windows 10 dan ke atas, MACOS 10.12 dan ke atas, pemproses pengedaran Linux: minimum 1.6 GHz, disyorkan 2.0 GHz dan ke atas memori: minimum 512 MB, disyorkan 4 GB dan ke atas ruang penyimpanan: minimum 250 mb, disyorkan 1 GB dan di atas keperluan lain:
 Cara menyelesaikan masalah anotasi vscode cina menjadi tanda tanya
Apr 15, 2025 pm 11:36 PM
Cara menyelesaikan masalah anotasi vscode cina menjadi tanda tanya
Apr 15, 2025 pm 11:36 PM
Bagaimana untuk menyelesaikan masalah yang komen Cina dalam kod Visual Studio menjadi tanda tanya: periksa pengekodan fail dan pastikan ia adalah "UTF-8 tanpa bom". Tukar fon ke fon yang menyokong watak -watak Cina, seperti "gaya lagu" atau "microsoft yahei". Pasang semula font. Dayakan sokongan Unicode. Naik taraf VSCode, mulakan semula komputer, dan buat semula fail sumber.
 Cara menggunakan vscode
Apr 15, 2025 pm 11:21 PM
Cara menggunakan vscode
Apr 15, 2025 pm 11:21 PM
Visual Studio Code (VSCode) adalah editor cross-platform, sumber terbuka dan editor kod percuma yang dibangunkan oleh Microsoft. Ia terkenal dengan ringan, skalabilitas dan sokongan untuk pelbagai bahasa pengaturcaraan. Untuk memasang VSCode, sila lawati laman web rasmi untuk memuat turun dan jalankan pemasang. Apabila menggunakan VSCode, anda boleh membuat projek baru, edit kod, kod debug, menavigasi projek, mengembangkan VSCode, dan menguruskan tetapan. VSCode tersedia untuk Windows, MacOS, dan Linux, menyokong pelbagai bahasa pengaturcaraan dan menyediakan pelbagai sambungan melalui pasaran. Kelebihannya termasuk ringan, berskala, sokongan bahasa yang luas, ciri dan versi yang kaya
 Perintah biasa untuk terminal vscode
Apr 15, 2025 pm 10:06 PM
Perintah biasa untuk terminal vscode
Apr 15, 2025 pm 10:06 PM
Perintah umum untuk terminal kod VS termasuk: Kosongkan skrin terminal (jelas), Senaraikan fail direktori semasa (ls), tukar direktori kerja semasa (CD), cetak laluan direktori kerja semasa (pwd) Direktori (MV) Paparan Kandungan Fail (CAT) Lihat Kandungan Fail dan Tatal (Kurang) Lihat Kandungan Fail Hanya Tatal ke Bawah (Lebih) Paparkan beberapa baris pertama fail (kepala)
 Tutorial Penggunaan Terminal VSCode
Apr 15, 2025 pm 10:09 PM
Tutorial Penggunaan Terminal VSCode
Apr 15, 2025 pm 10:09 PM
VSCODE Terminal terbina dalam adalah alat pembangunan yang membolehkan arahan dan skrip berjalan dalam editor untuk memudahkan proses pembangunan. Cara Menggunakan VSCode Terminal: Buka terminal dengan kekunci pintasan (Ctrl/Cmd). Masukkan arahan atau jalankan skrip. Gunakan hotkeys (seperti Ctrl L untuk membersihkan terminal). Tukar direktori kerja (seperti perintah CD). Ciri -ciri lanjutan termasuk mod debug, penyelesaian coretan kod automatik, dan sejarah arahan interaktif.
 Cara menukar mod cina dengan vscode
Apr 15, 2025 pm 11:39 PM
Cara menukar mod cina dengan vscode
Apr 15, 2025 pm 11:39 PM
VS Kod untuk menukar mod Cina: Buka antara muka Tetapan (Windows/Linux: Ctrl, MacOS: CMD,) Cari "Editor: Bahasa" Tetapan Pilih "Cina" dalam menu drop-down Simpan tetapan dan mulakan semula kod vs
 Di mana untuk menulis kod di vscode
Apr 15, 2025 pm 09:54 PM
Di mana untuk menulis kod di vscode
Apr 15, 2025 pm 09:54 PM
Kod penulisan dalam Kod Visual Studio (VSCode) adalah mudah dan mudah digunakan. Hanya pasang VSCode, buat projek, pilih bahasa, buat fail, tulis kod, simpan dan jalankannya. Kelebihan vscode termasuk sumber lintas platform, bebas dan terbuka, ciri-ciri yang kuat, sambungan yang kaya, dan ringan dan cepat.






