apa itu modul css
Modul CSS ialah fail CSS di mana semua nama kelas hanya mempunyai skop setempat, iaitu, skop semua nama kelas dan nama animasi dalam fail CSS secara lalai kepada skop semasa. Modul CSS mengehadkan skop kepada komponen, dengan itu mengelakkan masalah skop global.

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi CSS3, komputer Dell G3.
Modul CSS ialah:
Fail CSS di mana semua nama kelas dan nama animasi diskop secara setempat secara lalai Skop semua nama kelas dan nama animasi lalai kepada skop semasa.
Modul CSS ialah fail CSS di mana semua nama kelas mempunyai skop setempat.
Jadi modul CSS bukanlah spesifikasi rasmi atau pelaksanaan dalam penyemak imbas, tetapi kaedah (dengan bantuan Webpack atau Browserify) yang menukar skop nama kelas dan pemilih kepada fail semasa (sesuatu seperti ruang nama).
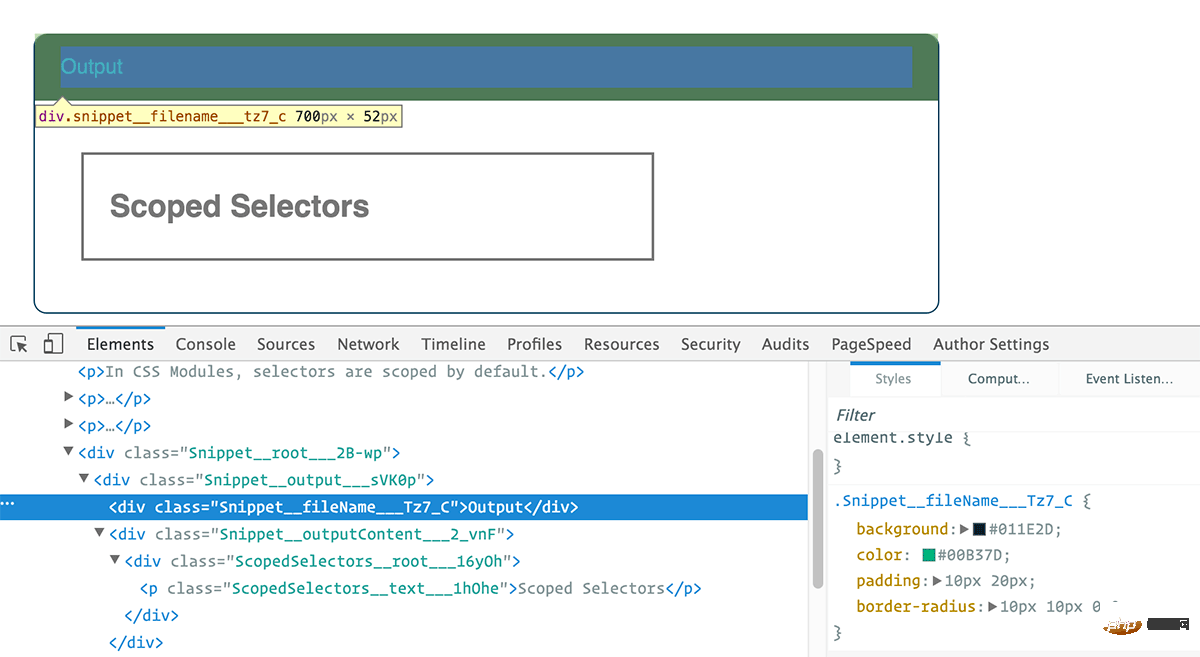
Apakah rupa ini dan mengapa? Kita akan lihat sebentar lagi. Pertama, ingat cara HTML dan CSS berfungsi secara umum. Nama kelas digunakan pada HTML:
Tentukan kelas ini dalam CSS:<h1 id="An-nbsp-example-nbsp-heading">An example heading</h1>
.title {
background-color: red;
}Modul CSS mengambil pendekatan yang berbeza. Tidak seperti menulis HTML biasa, kami perlu menulis markup kami dalam fail JavaScript, seperti index.js. Contoh berikut menunjukkan kepada kita cara ia akan berfungsi (kami akan menggunakan contoh yang lebih praktikal kemudian):
Semasa proses binaan kami, pengkompil akan melihat fail styles.css yang kami import, Kemudian semak kami JavaScript fail dan gunakan kelas .title melalui styles.title. Proses binaan kami kemudiannya akan memproses ini menjadi fail HTML dan CSS baharu yang berasingan, menggantikan atribut Kelas HTML dan kelas pemilih CSS dengan rentetan baharu.import styles from "./styles.css";
element.innerHTML =
`<h1 class="${styles.title}">
An example heading
</h1>`;Fail HTML yang dijana mungkin kelihatan seperti ini:
Fail CSS yang dijana mungkin kelihatan seperti ini:<h1 class="_styles__title_309571057">
An example heading
</h1>._styles__title_309571057 {
background-color: red;
}
Gunakan modul CSS, yang akan memastikan semua gaya digunakan pada satu komponen:
- di satu tempat
- hanya terpakai pada komponen itu dan tiada yang lain
- Selain itu, mana-mana komponen boleh mempunyai kebergantungan sebenar, seperti
import buttons from "./buttons.css";
import padding from "./padding.css";
element.innerHTML = `<div class="${buttons.red} ${padding.large}">`;Pernahkah anda cuba menulis CSS ringkas secepat mungkin tanpa memikirkannya dalam keadaan kekurangan masa dan sumber Apakah kesannya? ada pada orang lain?
Pernahkah anda mempunyai beberapa bit buruk rawak yang ditinggalkan di bahagian bawah helaian gaya anda dan cuba menyusunnya tetapi tidak pernah teratur?
Pernahkah anda menjumpai gaya yang anda tidak pasti sama ada gaya itu dilakukan atau sama ada gaya itu digunakan?
Pernahkah anda menganggap bahawa anda boleh mengalih keluar beberapa gaya tanpa melanggar yang lain? Tertanya-tanya sama ada gaya ini bergantung pada anda atau bergantung pada orang lain? Atau mengatasi gaya di tempat lain?
Soalan-soalan ini mungkin membuatkan anda sakit kepala, tarikh akhir projek yang dilanjutkan dan rasa sedih dan rindu melihat ke luar tingkap.
Menggunakan modul CSS dan konsep skop semasa lalai, masalah ini akan dielakkan. Apabila anda menulis gaya, anda perlu memikirkan hasil akhir gaya tersebut.
Sebagai contoh, jika anda menggunakan kelas rawak-kasar dalam HTML tanpa menggunakannya sebagai kelas gaya modul CSS, gaya tidak akan digunakan kerana pemilih CSS akan ditukar kepada ._style_random -gross-class_0038089.
(Mempelajari perkongsian video:
tutorial video cssAtas ialah kandungan terperinci apa itu modul css. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 Apa itu useeffect? Bagaimana anda menggunakannya untuk melakukan kesan sampingan?
Mar 19, 2025 pm 03:58 PM
Apa itu useeffect? Bagaimana anda menggunakannya untuk melakukan kesan sampingan?
Mar 19, 2025 pm 03:58 PM
Artikel ini membincangkan useeffect dalam React, cangkuk untuk menguruskan kesan sampingan seperti pengambilan data dan manipulasi DOM dalam komponen berfungsi. Ia menerangkan penggunaan, kesan sampingan yang biasa, dan pembersihan untuk mencegah masalah seperti kebocoran memori.
 Terangkan konsep pemuatan malas.
Mar 13, 2025 pm 07:47 PM
Terangkan konsep pemuatan malas.
Mar 13, 2025 pm 07:47 PM
Lazy memuatkan kelewatan memuatkan kandungan sehingga diperlukan, meningkatkan prestasi web dan pengalaman pengguna dengan mengurangkan masa beban awal dan beban pelayan.
 Apakah fungsi pesanan yang lebih tinggi dalam JavaScript, dan bagaimana mereka boleh digunakan untuk menulis lebih banyak kod ringkas dan boleh diguna semula?
Mar 18, 2025 pm 01:44 PM
Apakah fungsi pesanan yang lebih tinggi dalam JavaScript, dan bagaimana mereka boleh digunakan untuk menulis lebih banyak kod ringkas dan boleh diguna semula?
Mar 18, 2025 pm 01:44 PM
Fungsi pesanan yang lebih tinggi dalam JavaScript meningkatkan ketabahan kod, kebolehgunaan semula, modulariti, dan prestasi melalui abstraksi, corak umum, dan teknik pengoptimuman.
 Bagaimanakah kari bekerja di JavaScript, dan apakah faedahnya?
Mar 18, 2025 pm 01:45 PM
Bagaimanakah kari bekerja di JavaScript, dan apakah faedahnya?
Mar 18, 2025 pm 01:45 PM
Artikel ini membincangkan kari dalam JavaScript, teknik yang mengubah fungsi multi-argumen ke dalam urutan fungsi argumen tunggal. Ia meneroka pelaksanaan kari, faedah seperti aplikasi separa, dan kegunaan praktikal, meningkatkan kod baca
 Bagaimanakah algoritma Rekonsiliasi React berfungsi?
Mar 18, 2025 pm 01:58 PM
Bagaimanakah algoritma Rekonsiliasi React berfungsi?
Mar 18, 2025 pm 01:58 PM
Artikel ini menerangkan algoritma perdamaian React, yang dengan cekap mengemas kini DOM dengan membandingkan pokok DOM maya. Ia membincangkan manfaat prestasi, teknik pengoptimuman, dan kesan terhadap pengalaman pengguna. Kira -kira: 159
 Bagaimana anda mengelakkan tingkah laku lalai di pengendali acara?
Mar 19, 2025 pm 04:10 PM
Bagaimana anda mengelakkan tingkah laku lalai di pengendali acara?
Mar 19, 2025 pm 04:10 PM
Artikel membincangkan menghalang tingkah laku lalai dalam pengendali acara menggunakan kaedah pencegahanDefault (), faedahnya seperti pengalaman pengguna yang dipertingkatkan, dan isu -isu yang berpotensi seperti kebimbangan aksesibiliti.
 Apakah useContext? Bagaimana anda menggunakannya untuk berkongsi keadaan antara komponen?
Mar 19, 2025 pm 03:59 PM
Apakah useContext? Bagaimana anda menggunakannya untuk berkongsi keadaan antara komponen?
Mar 19, 2025 pm 03:59 PM
Artikel ini menerangkan USEContext dalam React, yang memudahkan pengurusan negara dengan mengelakkan penggerudian prop. Ia membincangkan faedah seperti keadaan terpusat dan penambahbaikan prestasi melalui pengurangan semula yang dikurangkan.
 Apakah kelebihan dan kekurangan komponen terkawal dan tidak terkawal?
Mar 19, 2025 pm 04:16 PM
Apakah kelebihan dan kekurangan komponen terkawal dan tidak terkawal?
Mar 19, 2025 pm 04:16 PM
Artikel ini membincangkan kelebihan dan kekurangan komponen terkawal dan tidak terkawal dalam React, yang memberi tumpuan kepada aspek seperti ramalan, prestasi, dan kes penggunaan. Ia menasihatkan faktor -faktor yang perlu dipertimbangkan ketika memilih di antara mereka.






