 hujung hadapan web
hujung hadapan web
 tutorial css
tutorial css
 Bagaimana untuk menetapkan 4 div untuk dipaparkan sebelah menyebelah dalam css
Bagaimana untuk menetapkan 4 div untuk dipaparkan sebelah menyebelah dalam css
Bagaimana untuk menetapkan 4 div untuk dipaparkan sebelah menyebelah dalam css
Cara menetapkan 4 div bersebelahan dengan css: 1. Gunakan atribut apungan untuk mengapungkan 4 div. 2. Gunakan gaya "display:inline;" atau "display: inline-block;" untuk menukar empat div menjadi elemen sebaris atau elemen blok sebaris.

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi CSS3&&HTML5, komputer Dell G3.
div ialah elemen blok yang menduduki garis dengan sendirinya, dan lebarnya secara automatik mengisi lebar elemen induknya bersama-sama akan membalut dan dipaparkan secara automatik. Jadi bagaimana untuk membuat beberapa elemen div dipaparkan bersebelahan? Izinkan saya memperkenalkan kepada anda kaedah di bawah.
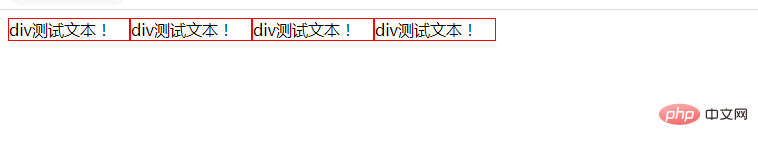
Kaedah 1: Gunakan apungan untuk mengapungkan div
Selagi jumlah lebar kotak div sebelah menyebelah anda kurang daripada atau sama dengan lebar daripada kotak paling luar, anda boleh melaksanakan berbilang objek div Paparan sebelah menyebelah.
Contoh:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style type="text/css">
div{
width: 120px;
border: 1px solid red;
float: left;
}
</style>
</head>
<body>
<div>div测试文本!</div>
<div>div测试文本!</div>
<div>div测试文本!</div>
<div>div测试文本!</div>
</body>
</html>Rendering:

Atribut apungan mentakrifkan ke arah mana elemen terapung. Dari segi sejarah, sifat ini sentiasa digunakan pada imej, menyebabkan teks membalut imej, tetapi dalam CSS, sebarang elemen boleh diapungkan. Elemen terapung mencipta kotak peringkat blok, tanpa mengira jenis elemen itu.
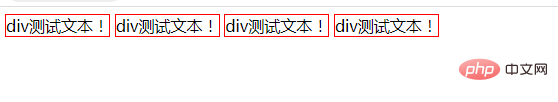
Kaedah 2: Gunakan atribut paparan untuk menukar div kepada elemen sebaris atau elemen blok sebaris
Elemen sebaris atau elemen blok sebaris tidak akan menduduki satu baris dengan sendirinya, bersebelahan dalam -elemen baris akan disusun dalam baris yang sama, dan tidak akan dipecahkan sehingga satu baris tidak muat.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style type="text/css">
div{
width: 200px;
border: 1px solid red;
display:inline;
/* display: inline-block; */
}
</style>
</head>
<body>
<div>div测试文本!</div>
<div>div测试文本!</div>
<div>div测试文本!</div>
<div>div测试文本!</div>
</body>
</html>Rendering:

Atribut paparan digunakan untuk menentukan elemen yang dijana semasa mencipta satu susun atur Jenis kotak paparan.
display:inline;: Elemen akan dipaparkan sebagai elemen sebaris, tanpa pemisah baris sebelum dan selepas elemen.
display:inline-block;: Elemen akan dipaparkan sebagai elemen blok sebaris, tanpa pemisah baris sebelum dan selepas elemen.
(Mempelajari perkongsian video: tutorial video css)
Atas ialah kandungan terperinci Bagaimana untuk menetapkan 4 div untuk dipaparkan sebelah menyebelah dalam css. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 Cara menggunakan bootstrap di vue
Apr 07, 2025 pm 11:33 PM
Cara menggunakan bootstrap di vue
Apr 07, 2025 pm 11:33 PM
Menggunakan bootstrap dalam vue.js dibahagikan kepada lima langkah: Pasang bootstrap. Import bootstrap di main.js. Gunakan komponen bootstrap secara langsung dalam templat. Pilihan: Gaya tersuai. Pilihan: Gunakan pemalam.
 Peranan HTML, CSS, dan JavaScript: Tanggungjawab Teras
Apr 08, 2025 pm 07:05 PM
Peranan HTML, CSS, dan JavaScript: Tanggungjawab Teras
Apr 08, 2025 pm 07:05 PM
HTML mentakrifkan struktur web, CSS bertanggungjawab untuk gaya dan susun atur, dan JavaScript memberikan interaksi dinamik. Ketiga melaksanakan tugas mereka dalam pembangunan web dan bersama -sama membina laman web yang berwarna -warni.
 Memahami HTML, CSS, dan JavaScript: Panduan Pemula
Apr 12, 2025 am 12:02 AM
Memahami HTML, CSS, dan JavaScript: Panduan Pemula
Apr 12, 2025 am 12:02 AM
WebDevelopmentReliesOnhtml, CSS, andjavascript: 1) HtmlStructuresContent, 2) CSSStylesit, dan3) JavaScriptaddsInteractivity, Formingthebasisofmodernwebexperiences.
 Cara Menulis Garis Pecah Di Bootstrap
Apr 07, 2025 pm 03:12 PM
Cara Menulis Garis Pecah Di Bootstrap
Apr 07, 2025 pm 03:12 PM
Terdapat dua cara untuk membuat garis perpecahan bootstrap: menggunakan tag, yang mewujudkan garis perpecahan mendatar. Gunakan harta sempadan CSS untuk membuat garis perpecahan gaya tersuai.
 Cara Menyiapkan Kerangka untuk Bootstrap
Apr 07, 2025 pm 03:27 PM
Cara Menyiapkan Kerangka untuk Bootstrap
Apr 07, 2025 pm 03:27 PM
Untuk menubuhkan rangka kerja bootstrap, anda perlu mengikuti langkah -langkah ini: 1. Rujuk fail bootstrap melalui CDN; 2. Muat turun dan tuan rumah fail pada pelayan anda sendiri; 3. Sertakan fail bootstrap di HTML; 4. Menyusun sass/kurang seperti yang diperlukan; 5. Import fail tersuai (pilihan). Setelah persediaan selesai, anda boleh menggunakan sistem grid Bootstrap, komponen, dan gaya untuk membuat laman web dan aplikasi yang responsif.
 Cara memasukkan gambar di bootstrap
Apr 07, 2025 pm 03:30 PM
Cara memasukkan gambar di bootstrap
Apr 07, 2025 pm 03:30 PM
Terdapat beberapa cara untuk memasukkan imej dalam bootstrap: masukkan imej secara langsung, menggunakan tag HTML IMG. Dengan komponen imej bootstrap, anda boleh memberikan imej yang responsif dan lebih banyak gaya. Tetapkan saiz imej, gunakan kelas IMG-cecair untuk membuat imej boleh disesuaikan. Tetapkan sempadan, menggunakan kelas IMG-Sempadan. Tetapkan sudut bulat dan gunakan kelas IMG-bulat. Tetapkan bayangan, gunakan kelas bayangan. Saiz semula dan letakkan imej, menggunakan gaya CSS. Menggunakan imej latar belakang, gunakan harta CSS imej latar belakang.
 Cara menggunakan butang bootstrap
Apr 07, 2025 pm 03:09 PM
Cara menggunakan butang bootstrap
Apr 07, 2025 pm 03:09 PM
Bagaimana cara menggunakan butang bootstrap? Perkenalkan CSS bootstrap untuk membuat elemen butang dan tambahkan kelas butang bootstrap untuk menambah teks butang
 Cara mengubah saiz bootstrap
Apr 07, 2025 pm 03:18 PM
Cara mengubah saiz bootstrap
Apr 07, 2025 pm 03:18 PM
Untuk menyesuaikan saiz unsur-unsur dalam bootstrap, anda boleh menggunakan kelas dimensi, yang termasuk: menyesuaikan lebar: .col-, .w-, .mw-adjust ketinggian: .h-, .min-h-, .max-h-





