Bagaimana untuk menyelaraskan gaya css
Kaedah gaya css sebaris: gunakan atribut gaya teg untuk meletakkan terus gaya CSS dalam teg, sintaksnya ialah "
".

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi CSS3&&HTML5, komputer Dell G3.
Gaya css sebaris, juga dikenali sebagai gaya sebaris, ialah meletakkan gaya CSS terus dalam teg dalam baris kod, biasanya dalam atribut gaya teg Memandangkan gaya sebaris dimasukkan terus ke dalam tag, ia adalah Cara yang paling langsung, tetapi juga gaya yang paling menyusahkan untuk diubah suai.
Contoh:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>行内样式</title>
</head>
<body>
<p style="background-color: #999900">行内元素,控制段落-1</p>
<h2 id="行内元素-h-nbsp-标题元素">行内元素,h2 标题元素</h2>
<p style="background-color: #999900">行内元素,控制段落-2</p>
<strong style="font-size:30px;">行内元素,strong 比 em 效果要强</strong>
<div style="background-color:#66CC99; color:#993300; height:30px; line-height:30px;">行内元素,div 块级元素</div>
<em style="font-size:2em;">行内元素,em 强调</em>
</body>
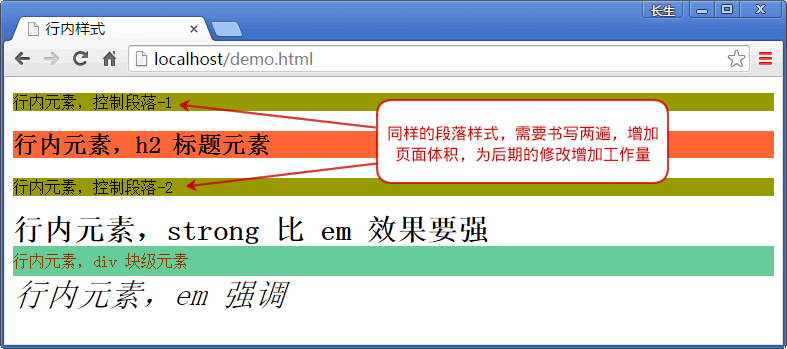
</html>Rendering:

Dalam contoh di atas, gaya sebaris dicipta oleh HTML Untuk atribut gaya elemen, letakkan kod CSS dalam petikan Berbilang nilai atribut CSS dipisahkan dengan koma bertitik Sebagai contoh, dalam contoh
<div style="max-width:90%">行内元素,div 块级元素 </div>
menetapkan warna latar belakang kepada coklat (warna latar belakang: #999900), dan teg tajuk
.
Tetapkan fon teg kepada 30 piksel (saiz fon:30px;), tetapkan ketinggian dan ketinggian garisan tegteg, walaupun kandungannya berbeza, gunakan tetapan warna latar belakang yang sama, tetapi tambah dua kali atribut sebaris CSS untuk menetapkan warna latar belakang warna latar belakang: #999900.
teg,
teg
- Setiap teg perlu digayakan untuk menambah atribut gaya.
- Perbezaannya ialah pada masa lalu, pembuat halaman web mencampurkan teg dan gaya HTML Kini, gaya sebaris ditulis melalui CSS Pada masa lalu, atribut teg HTML digunakan untuk mencapainya kesan ini. Walaupun kaedahnya berbeza, kesan gaya adalah sama: kos penyelenggaraan kemudiannya adalah tinggi, iaitu apabila mengubah suai halaman, anda perlu membuka setiap halaman tapak web satu demi satu dan mengubahnya satu demi satu, dan anda tidak dapat melihat peranan CSS sama sekali.
- Menambahkan begitu banyak gaya sebaris akan menjadikan halaman besar Jika portal ditulis dengan cara ini, ia akan membazirkan lebar jalur dan trafik pelayan.
- Jika pengarang halaman web menulis gaya sebaris sedemikian, gaya semasa boleh ditukar dengan cepat tanpa mengambil kira konflik gaya yang ditulis sebelum ini;
Jika situasi ini wujud dalam halaman web, maka Apabila mengedit di latar belakang, gaya dijana melalui editor, atau latar belakang tidak dibangunkan sepenuhnya Ia adalah perlu untuk membangunkan pilihan untuk editor untuk memilih gaya dan bukannya menukar terus warna, ketebalan, warna latar belakang, kecondongan dan kesan lain melalui editor.
-
(Mempelajari perkongsian video:
tutorial video css )
Atas ialah kandungan terperinci Bagaimana untuk menyelaraskan gaya css. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1371
1371
 52
52
 Cara membuat halaman susun atur tayangan slaid menggunakan HTML dan CSS
Oct 16, 2023 am 09:07 AM
Cara membuat halaman susun atur tayangan slaid menggunakan HTML dan CSS
Oct 16, 2023 am 09:07 AM
Cara membuat halaman susun atur slaid menggunakan HTML dan CSS Pengenalan: Susun atur slaid digunakan secara meluas dalam reka bentuk web moden dan sangat menarik dan interaktif apabila memaparkan maklumat atau gambar. Artikel ini akan memperkenalkan cara membuat halaman susun atur slaid menggunakan HTML dan CSS, dan memberikan contoh kod khusus. 1. Struktur susun atur HTML Pertama, kita perlu mencipta struktur susun atur HTML, termasuk bekas slaid dan berbilang item slaid. Kodnya kelihatan seperti ini: <!DOCTYPEhtml&
 Cara menggunakan:nth-child(-n+5) pseudo-class pemilih untuk memilih gaya CSS elemen anak yang kedudukannya kurang daripada atau sama dengan 5
Nov 20, 2023 am 11:52 AM
Cara menggunakan:nth-child(-n+5) pseudo-class pemilih untuk memilih gaya CSS elemen anak yang kedudukannya kurang daripada atau sama dengan 5
Nov 20, 2023 am 11:52 AM
Cara menggunakan:nth-child(-n+5) pemilih kelas pseudo untuk memilih gaya CSS elemen anak yang kedudukannya kurang daripada atau sama dengan 5. Dalam CSS, pemilih kelas pseudo ialah alat berkuasa yang boleh dipilih melalui kaedah pemilihan tertentu Elemen tertentu dalam dokumen HTML. Antaranya, :nth-child() ialah pemilih kelas pseudo yang biasa digunakan yang boleh memilih elemen anak pada kedudukan tertentu. :nth-child(n) boleh memadankan elemen anak ke-nth dalam HTML dan :nth-child(-n) boleh memadankan
 Bagaimana untuk melaksanakan susun atur halaman sembang mudah menggunakan HTML dan CSS
Oct 18, 2023 am 08:42 AM
Bagaimana untuk melaksanakan susun atur halaman sembang mudah menggunakan HTML dan CSS
Oct 18, 2023 am 08:42 AM
Cara menggunakan HTML dan CSS untuk melaksanakan susun atur halaman sembang yang mudah Dengan perkembangan teknologi moden, orang ramai semakin bergantung pada Internet untuk komunikasi dan komunikasi. Dalam halaman web, halaman sembang adalah keperluan susun atur yang sangat biasa. Artikel ini akan memperkenalkan anda kepada cara menggunakan HTML dan CSS untuk melaksanakan reka letak halaman sembang yang mudah, dan memberikan contoh kod khusus. Pertama, kita perlu membuat fail HTML, anda boleh menggunakan mana-mana editor teks. Mengambil index.html sebagai contoh, mula-mula buat HTML asas
 Cara membuat susun atur dinding kad responsif menggunakan HTML dan CSS
Oct 25, 2023 am 10:42 AM
Cara membuat susun atur dinding kad responsif menggunakan HTML dan CSS
Oct 25, 2023 am 10:42 AM
Cara membuat reka letak dinding kad responsif menggunakan HTML dan CSS Dalam reka bentuk web moden, reka letak responsif adalah teknologi yang sangat penting. Dengan menggunakan HTML dan CSS, kami boleh mencipta reka letak dinding kad responsif yang menyesuaikan diri dengan peranti dengan saiz skrin yang berbeza. Berikut adalah pandangan yang lebih dekat tentang cara membuat reka letak dinding kad responsif yang mudah menggunakan HTML dan CSS. Bahagian HTML: Pertama, kita perlu menyediakan struktur asas dalam fail HTML. Kita boleh menggunakan senarai tidak tersusun (<ul>) dan
 Bagaimana untuk melaksanakan susun atur halaman terperinci menggunakan HTML dan CSS
Oct 20, 2023 am 09:54 AM
Bagaimana untuk melaksanakan susun atur halaman terperinci menggunakan HTML dan CSS
Oct 20, 2023 am 09:54 AM
Cara menggunakan HTML dan CSS untuk melaksanakan susun atur halaman terperinci HTML dan CSS ialah teknologi asas untuk mencipta dan mereka bentuk halaman web Dengan menggunakan kedua-dua ini dengan sewajarnya, kita boleh mencapai pelbagai reka letak halaman web yang kompleks. Artikel ini akan memperkenalkan cara menggunakan HTML dan CSS untuk melaksanakan reka letak halaman terperinci dan memberikan contoh kod khusus. Mencipta Struktur HTML Mula-mula, kita perlu mencipta struktur HTML untuk meletakkan kandungan halaman kita. Berikut ialah struktur HTML asas: <!DOCTYPEhtml&g
 Cara membuat reka letak halaman main balik video responsif menggunakan HTML dan CSS
Oct 18, 2023 am 10:48 AM
Cara membuat reka letak halaman main balik video responsif menggunakan HTML dan CSS
Oct 18, 2023 am 10:48 AM
Cara Membuat Reka Letak Halaman Main Balik Video Responsif Menggunakan HTML dan CSS Dalam era Internet hari ini, video telah menjadi sebahagian daripada kehidupan seharian kita. Semakin banyak laman web dan aplikasi menyediakan fungsi main balik video. Untuk memberikan pengalaman pengguna yang lebih baik, pembangun perlu membuat reka letak halaman main balik video responsif untuk menyesuaikan diri dengan peranti dan saiz skrin yang berbeza. Artikel ini memperincikan cara untuk mencapai ini menggunakan HTML dan CSS, dan menyediakan contoh kod khusus. Langkah 1: Struktur HTML Pertama, I
 Cara membuat reka letak pemain muzik responsif menggunakan HTML dan CSS
Oct 19, 2023 am 10:02 AM
Cara membuat reka letak pemain muzik responsif menggunakan HTML dan CSS
Oct 19, 2023 am 10:02 AM
Cara menggunakan HTML dan CSS untuk mencipta reka letak pemain muzik yang responsif Dalam era perkembangan pesat teknologi maklumat hari ini, muzik, sebagai satu bentuk hiburan, telah menembusi secara mendalam ke dalam kehidupan orang ramai. Untuk pengalaman muzik yang lebih baik, banyak tapak web dan aplikasi menyediakan pemain muzik dalam talian. Artikel ini akan memperkenalkan cara membuat reka letak pemain muzik responsif menggunakan HTML dan CSS, dan memberikan contoh kod khusus. Pertama, kita perlu mencipta struktur asas menggunakan HTML. Berikut ialah contoh reka letak HTML yang mudah: <!
 Bagaimana untuk membenamkan gaya CSS dalam HTML
Sep 20, 2023 am 11:37 AM
Bagaimana untuk membenamkan gaya CSS dalam HTML
Sep 20, 2023 am 11:37 AM
Kaedah untuk membenamkan gaya CSS dalam HTML termasuk gaya sebaris, helaian gaya dalaman dan helaian gaya luaran. Pengenalan terperinci: 1. Gaya sebaris merujuk kepada menulis gaya CSS secara langsung dalam teg HTML dan menetapkan gaya elemen melalui atribut gaya Kelebihan kaedah ini ialah ia mudah dan intuitif, dan boleh menetapkan gaya dengan cepat elemen tertentu. Tetapi kekurangannya juga jelas Gayanya digabungkan dengan struktur HTML, menjadikannya sukar untuk dikekalkan dan digunakan semula Pada masa yang sama, apabila gaya perlu diubah suai, keseluruhan dokumen HTML perlu dilalui , yang tidak cekap 2. Helaian gaya dalaman, dsb.




