
Kaedah JS untuk menambah dan mengalih keluar acara: 1. Gunakan kaedah addEventListener() untuk menambah acara, yang digunakan untuk menambah pemegang acara pada elemen yang ditentukan 2. Gunakan kaedah removeEventListener() untuk memadam acara, yang digunakan untuk mengalih keluar acara yang dijana oleh addEventListener( ) kaedah menambah pengendali acara.

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi JavaScript 1.8.5, komputer Dell G3.
1. Penjelasan addEventListener() dan removeEventListener()
AddEventListener() dan removeEventListener() digunakan untuk mengendalikan operasi pengendali acara yang ditentukan dan dipadamkan.
Kesemuanya menerima 3 parameter: seperti addEventListener("nama acara", "fungsi pengendalian acara", "Nilai Boolean"); (Nota: nama acara tidak mengandungi "hidup", seperti "klik ")
Versi semasa boleh meninggalkan parameter ketiga, nilai lalai adalah palsu
Contoh:
Untuk menambah pengendali acara pada badan, anda boleh menggunakan yang berikut kod:
document.body.addEventListener('touchmove', function (event) {
event.preventDefault();
},false);Pengendali acara yang ditambahkan melalui addEventListener() hanya boleh dialih keluar menggunakan removeEventListener(); parameter yang dihantar semasa mengalih keluar adalah sama seperti yang digunakan semasa menambah pengendali. Ini juga bermakna bahawa fungsi tanpa nama yang ditambahkan melalui addEventListener() tidak boleh dialih keluar
document.body.addEventListener('touchmove', function (event) {
event.preventDefault();
},false);
document.body.removeEventListener('touchmove', function (event) {
event.preventDefault();
},false);Dalam contoh ini, addEventListener() digunakan untuk menambah pengendali acara. Walaupun memanggil removeEventListener(0) nampaknya menggunakan parameter yang sama, sebenarnya, parameter kedua adalah fungsi yang sama sekali berbeza daripada yang dihantar kepada addEventListener() Fungsi pengendali acara yang diluluskan kepada removeEventListener() mestilah Sama seperti dalam addEventListener() <). 🎜>
Contoh penggunaan yang betul:function bodyScroll(event){
event.preventDefault();
}
document.body.addEventListener('touchmove',bodyScroll,false);
document.body.removeEventListener('touchmove',bodyScroll,false);Fungsi yang dikongsi tidak boleh mengambil parameter.
Ringkasan:function bodyScroll(event){
event.preventDefault();
}
document.body.addEventListener('touchmove',bodyScroll(),false);
document.body.removeEventListener('touchmove',bodyScroll(),false);1: Mengikat dan menyahjilid acara yang sama memerlukan penggunaan fungsi yang dikongsi; ditulis sebagai klik
2: Fungsi yang dikongsi tidak boleh mengambil parameter; > Parameter Boolean adalah benar, yang bermaksud pengendali peristiwa dipanggil semasa fasa tangkapan iaitu, nod yang paling kurang spesifik menerima peristiwa dahulu, dan nod paling spesifik menerima peristiwa terakhir
Jika ia palsu; , Pengendali acara dipanggil semasa fasa menggelegak; mula-mula ia mencari lokasi yang ditentukan, diterima oleh elemen yang paling spesifik, dan kemudian merambat ke nod (dokumen) elemen yang paling tidak spesifik langkah demi langkah
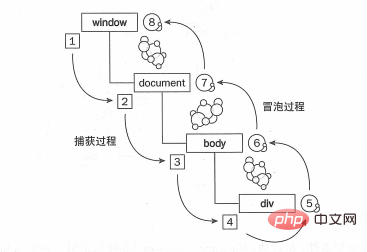
Aliran peristiwa DOM adalah seperti Gambar berikut (dipotong daripada Pengaturcaraan Lanjutan JavaScript):
Dapat dilihat dari gambar bahawa proses penangkapan mesti mendahului proses menggelegak, iaitu , urutan pencetus true adalah sebelum false Contoh ujian Kandungan HTML:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>添加事件&&解绑事件</title>
</head>
<body>
<p id="out">
<p>最外面</p>
<p id="middle">
<p id="inner">最里面</p>
</p>
</p>
</body>
</html>js内容:(第1种情况)3 Jika gandaan palsu, lapisan dalam dicetuskan terlebih dahulu lapisan luar
[Pembelajaran yang disyorkan:
tutorial lanjutan javascript]
Atas ialah kandungan terperinci Bagaimana untuk menambah dan memadam acara dalam javascript. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!