
Pra-penyusunan JavaScript melakukan: 1. Analisis sintaks, yang bermaksud enjin menyemak sama ada kod anda mempunyai sebarang ralat sintaks peringkat rendah 2. Pra-penyusunan, pemahaman mudah adalah untuk membuka sedikit ruang dalam memori dan menyimpan beberapa pembolehubah dan Fungsi 3. Tafsiran dan pelaksanaan, seperti namanya, adalah untuk melaksanakan kod.

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi JavaScript 1.8.5, komputer Dell G3.
JavaScript menjalankan trilogi
Analisis sintaks
Pra-penyusunan
Tafsiran dan pelaksanaan
Analisis tatabahasa adalah sangat mudah, iaitu, enjin menyemak kod anda untuk sebarang ralat sintaks peringkat rendah, seperti namanya, adalah untuk melaksanakan kod; Pra-penyusunan difahamkan hanya dalam ingatan Cipta beberapa ruang di dalamnya untuk menyimpan beberapa pembolehubah dan fungsi; ? Adalah tersilap percaya bahawa pra-penyusunan hanya berlaku sebelum blok kod dalam skrip dilaksanakan. Tidak salah bahawa prapenyusunan berlaku sebelum pelaksanaan dalam kod skrip, tetapi kebanyakannya akan berlaku sebelum fungsi itu dilaksanakan
Contoh analisis
Pertama, mari kita bezakan dan fahami kedua-dua konsep ini: Pengisytiharan pembolehubah var... function declaration function(){}
Proses analisis adalah seperti berikut:<script>
var a = 1;
console.log(a);
function test(a) {
console.log(a);
var a = 123;
console.log(a);
function a() {}
console.log(a);
var b = function() {}
console.log(b);
function d() {}
}
var c = function (){
console.log("I at C function");
}
console.log(c);
test(2);
</script>Apabila halaman dijana, objek global GO (Global Object) dicipta (juga ialah objek tetingkap); fail dimuatkan; selepas skrip dimuatkan, analisis sama ada sintaks adalah sah; >
Langkah keempat pra-penyusunan adalah seperti berikut:
//抽象描述
GO/window = {
a: undefined,
c: undefined,
test: function(a) {
console.log(a);
var a = 123;
console.log(a);
function a() {}
console.log(a);
var b = function() {}
console.log(b);
function d() {}
}
}Apabila melaksanakan fungsi test() Proses berikut berubah:
//抽象描述
GO/window = {
a: 1,
c: function (){
console.log("I at C function");
}
test: function(a) {
console.log(a);
var a = 123;
console.log(a);
function a() {}
console.log(a);
var b = function() {}
console.log(b);
function d() {}
}
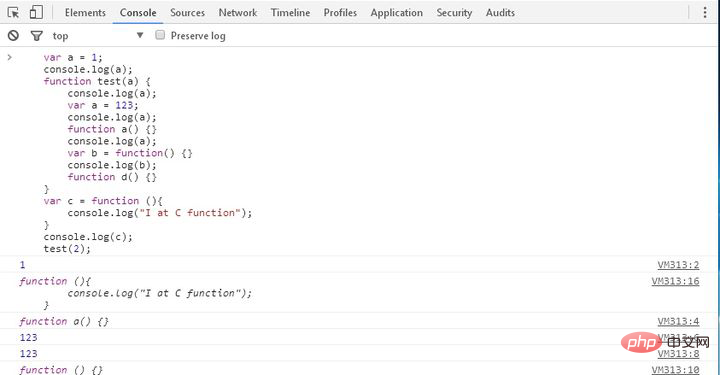
}Hasil pelaksanaan:
Pra-kompilasi (sebelum pelaksanaan fungsi)
Penciptaan objek AO (Objek Aktif)
mencari parameter fungsi dan pengisytiharan berubah dalam fungsi. Nama parameter formal dan nama pembolehubah digunakan sebagai atribut objek AO, dan nilainya tidak ditentukan
Parameter sebenar dan parameter formal disatukan, dan parameter sebenar nilai diberikan kepada parameter formal
//抽象描述
AO = {
a:undefined,
b:undefined,
}//抽象描述
AO = {
a:2,
b:undefined,
}//抽象描述
AO = {
a:function a() {},
b:undefined
d:function d() {}
}//抽象描述
AO = {
a:function a() {},
b:undefined
d:function d() {}
}
--->
AO = {
a:123,
b:undefined
d:function d() {}
}
--->
AO = {
a:123,
b:function() {}
d:function d() {}
}Cari pengisytiharan pembolehubah global (termasuk perisytiharan pembolehubah global tersirat, meninggalkan perisytiharan var), nama pembolehubah Atribut objek global, nilainya tidak ditentukan

Peningkatan keseluruhan pengisytiharan fungsi - (Untuk lebih spesifik, tanpa mengira panggilan dan pengisytiharan fungsi Sama ada kedudukan sebelum atau selepas, sistem akan sentiasa mengalihkan pengisytiharan fungsi ke hadapan panggilan)
Pembolehubah promosi pengisytiharan-(Untuk lebih spesifik, tidak kira sama ada kedudukan panggilan berubah-ubah dan pengisytiharan adalah sebelum atau selepas, Sistem akan sentiasa mengalihkan pengisytiharan sebelum panggilan. Ambil perhatian bahawa ia hanyalah pengisytiharan, jadi nilainya tidak ditentukan)
imply global bermaksud sebarang pembolehubah Jika ia diberikan nilai tanpa menjadi diisytiharkan, maka pembolehubah ini akan dimiliki oleh pembolehubah global. (Domain global ialah Window)
Semua pembolehubah global yang diisytiharkan ialah sifat tetingkap var a = 12 bersamaan dengan Window.a = 12;
]
Atas ialah kandungan terperinci Apakah yang dilakukan oleh prakompilasi javascript?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!