Apakah ungkapan dalam javascript
Pernyataan ungkapan sebenarnya ialah ungkapan, yang terdiri daripada pengendali yang menghubungkan pembolehubah atau kuantiti langsung. Secara umumnya, pernyataan ungkapan adalah sama ada panggilan fungsi, tugasan, atau kenaikan atau penurunan, jika tidak, hasil pengiraan ungkapan tidak mempunyai makna.

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi JavaScript 1.8.5, komputer Dell G3.
Pernyataan ungkapan sebenarnya ialah ungkapan, yang terdiri daripada pengendali yang menyambungkan pembolehubah atau kuantiti langsung.
Secara umumnya, pernyataan ungkapan ialah sama ada panggilan fungsi, tugasan, atau kenaikan diri atau pengurangan diri, jika tidak, hasil pengiraan ungkapan tidak mempunyai makna.
Tiada sekatan sedemikian dalam sintaks JavaScript Sebarang ungkapan undang-undang boleh digunakan sebagai pernyataan ungkapan.
a + b;
Baris kod ini mengira nilai penambahan a dan b, tetapi ia tidak akan dipaparkan atau menghasilkan sebarang kesan pelaksanaan (melainkan a dan b adalah getter), tetapi ia tidak menghalangnya daripada mematuhi tatabahasa juga boleh dilaksanakan.
Ungkapan Utama Ungkapan utama
Istilah atom bagi ungkapan: Ungkapan Utama. Ia adalah unit ungkapan terkecil, dan struktur tatabahasa yang terlibat juga mempunyai keutamaan tertinggi.
Ungkapan Utama mengandungi pelbagai "kuantiti langsung".
JavaScript boleh mentakrifkan objek dalam bentuk kuantiti langsung JavaScript menyediakan sokongan tatabahasa untuk jenis objek khas seperti fungsi, kelas, tatasusunan dan ungkapan biasa.
({});
(function(){});
(class{ });
[];
/abc/g;Pada peringkat tatabahasa, pernyataan ungkapan bermula dengan fungsi, { dan kelas mempunyai konflik tatabahasa dengan pernyataan pengisytiharan Jika anda ingin menggunakan ungkapan sedemikian, anda mesti menambah kurungan untuk mengelakkan konflik tatabahasa.
Ungkapan Utama juga boleh menjadi ini atau pembolehubah Dalam sintaks, pembolehubah dipanggil "rujukan pengecam".
this; myVarFun;
Sebarang ungkapan ditambah kurungan dianggap sebagai Ungkapan Utama Mekanisme ini menjadikan kurungan sebagai cara untuk menukar keutamaan operasi.
(a + b);
Ekspresi Ahli MemberExpression
Ekspresi Ahli biasanya digunakan untuk mengakses ahli objek. Ia mempunyai beberapa bentuk:
a.b; a["b"]; new.target; super.b;
new.target ialah sintaks yang baru ditambah, digunakan untuk menentukan sama ada fungsi dipanggil oleh new, super ialah sintaks yang digunakan untuk mengakses sifat kelas induk dalam pembina .
Ungkapan Ahli pada asalnya direka bentuk untuk akses atribut, tetapi disebabkan oleh keperluan struktur sintaksis, dua jenis berikut dianggap sebagai Ungkapan Ahli dalam standard JavaScript:
Templat dengan fungsi, ini satu dengan fungsi Templat dinamakan bermaksud setiap bahagian templat dikira dan dihantar ke fungsi.
f`a${b}c`;Operasi baharu dengan senarai parameter dan operasi baharu tanpa senarai parameter mempunyai keutamaan yang lebih rendah dan bukan milik Ungkapan Ahli.
new Cls();
Ia tergolong dalam keutamaan yang sama seperti operasi atribut, tetapi tidak mempunyai hubungan semantik.
Ekspresi Baru Ungkapan BARU
Ungkapan Ahli ditambah baharu ialah Ungkapan Baharu (Ungkapan Baharu juga boleh dibentuk tanpa menambah baharu, yang merupakan ungkapan keutamaan tinggi bebas lalai dalam JavaScript boleh membentuk ungkapan keutamaan rendah).
Ungkapan Baharu secara khusus merujuk kepada ungkapan tanpa senarai parameter. Kod berikut:
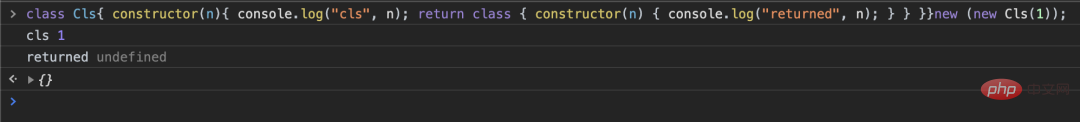
new new Cls(1);
Secara intuitif, ia mungkin mempunyai dua makna:
new (new Cls(1));
new (new Cls)(1);
Malah, ia bersamaan dengan yang pertama. Gunakan kod untuk mengesahkan:
class Cls{
constructor(n){
console.log("cls", n);
return class {
constructor(n) {
console.log("returned", n);
}
}
}
}
new (new Cls(1));Hasil berjalan: Di sini ditunjukkan bahawa 1 dihantar masuk sebagai parameter apabila memanggil Cls.

Ungkapan panggilan fungsi CallExpression
Ungkapan Ahli juga boleh membentuk Ungkapan Panggilan. Bentuk asasnya ialah Ungkapan Ahli diikuti dengan senarai parameter dalam kurungan, atau kata kunci super boleh digunakan dan bukannya Ungkapan Ahli.
a.b(c); super();
Ini kelihatan mudah, tetapi terdapat beberapa variasi padanya. Contohnya:
a.b(c)(d)(e); a.b(c)[3]; a.b(c).d; a.b(c)`xyz`;
Bentuk varian ini hampir satu sama satu surat-menyurat dengan Ekspresi Ahli. Malah, boleh difahami bahawa jika substruktur tertentu dalam Ekspresi Ahli mempunyai panggilan fungsi, maka keseluruhan ungkapan itu menjadi Ungkapan Panggilan. Ungkapan Panggilan kehilangan ciri keutamaan yang lebih tinggi daripada Ungkapan Baharu, yang merupakan perbezaan utama.
Ungkapan nilai LeftHandSideExpression
Ungkapan Baharu dan Ungkapan Panggilan secara kolektif dipanggil LeftHandSideSideExpression, ungkapan nilai.
Ungkapan nilai ialah ungkapan yang boleh diletakkan di sebelah kiri tanda sama. Sintaks JavaScript ialah:
a() = b;
Penggunaan ini sebenarnya adalah tatabahasa, tetapi nilai yang dikembalikan oleh fungsi JavaScript asli tidak boleh diberikan. Oleh itu, pada kebanyakan masa, tugasan yang kita lihat akan menjadi bentuk Ungkapan Panggilan yang lain, seperti:
a().c = b;
Menurut reka bentuk masa jalan JavaScript, tidak diketepikan bahawa sesetengah hos akan menyediakan fungsi yang mengembalikan jenis rujukan Ini , tugasan adalah sah.
左值表达式最经典的用法是用于构成赋值表达式,但是其实如果翻一翻 JavaScript 标准,就会发现它出现在各种场合,凡是需要“可以被修改的变量”的位置,都能见到它的身影。
AssignmentExpression 赋值表达式
AssignmentExpression 赋值表达式也有多种形态,最基本的当然是使用等号赋值:
a = b
等号是可以嵌套的:
a = b = c = d
连续赋值,是右结合的,它等价于下面这种:
a = (b = (c = d))
先把 d 的结果赋值给 c,再把整个表达式的结果赋值给 b,再赋值给 a。
赋值表达式的使用,还可以结合一些运算符,例如:
a += b;
相当于:
a = a + b;
能有这样用的运算符有下面这几种:
*=、/=、%=、+=、-=、<<=、>>=、>>>=、&=、^=、|=、**=
赋值表达式的等号左边和右边能用的表达式类型不一样。
Expression 表达式
赋值表达式可以构成 Expression 表达式的一部分。在 JavaScript 中,表达式就是用逗号运算符连接的赋值表达式。
在 JavaScript 中,比赋值运算优先级更低的就是逗号运算符了。可以把逗号可以理解为一种小型的分号。
a = b, b = 1, null;
逗号分隔的表达式会顺次执行,就像不同的表达式语句一样。“整个表达式的结果”就是“最后一个逗号后的表达式结果”。比如之前的例子,整个“a = b, b = 1, null;”表达式的结果就是“,”后面的null。
在很多场合,都不允许使用带逗号的表达式,比如我export 后只能跟赋值表达式,意思就是表达式中不能含有逗号。
【推荐学习:javascript高级教程】
Atas ialah kandungan terperinci Apakah ungkapan dalam javascript. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1378
1378
 52
52
 Bagaimana saya membuat dan menerbitkan perpustakaan JavaScript saya sendiri?
Mar 18, 2025 pm 03:12 PM
Bagaimana saya membuat dan menerbitkan perpustakaan JavaScript saya sendiri?
Mar 18, 2025 pm 03:12 PM
Artikel membincangkan membuat, menerbitkan, dan mengekalkan perpustakaan JavaScript, memberi tumpuan kepada perancangan, pembangunan, ujian, dokumentasi, dan strategi promosi.
 Bagaimanakah saya mengoptimumkan kod JavaScript untuk prestasi dalam penyemak imbas?
Mar 18, 2025 pm 03:14 PM
Bagaimanakah saya mengoptimumkan kod JavaScript untuk prestasi dalam penyemak imbas?
Mar 18, 2025 pm 03:14 PM
Artikel ini membincangkan strategi untuk mengoptimumkan prestasi JavaScript dalam pelayar, memberi tumpuan kepada mengurangkan masa pelaksanaan dan meminimumkan kesan pada kelajuan beban halaman.
 Apa yang perlu saya lakukan jika saya menghadapi percetakan kod yang dihiasi untuk resit kertas terma depan?
Apr 04, 2025 pm 02:42 PM
Apa yang perlu saya lakukan jika saya menghadapi percetakan kod yang dihiasi untuk resit kertas terma depan?
Apr 04, 2025 pm 02:42 PM
Soalan dan penyelesaian yang sering ditanya untuk percetakan tiket kertas terma depan dalam pembangunan front-end, percetakan tiket adalah keperluan umum. Walau bagaimanapun, banyak pemaju sedang melaksanakan ...
 Bagaimanakah saya boleh debug kod javascript dengan berkesan menggunakan alat pemaju pelayar?
Mar 18, 2025 pm 03:16 PM
Bagaimanakah saya boleh debug kod javascript dengan berkesan menggunakan alat pemaju pelayar?
Mar 18, 2025 pm 03:16 PM
Artikel ini membincangkan debugging JavaScript yang berkesan menggunakan alat pemaju pelayar, memberi tumpuan kepada menetapkan titik putus, menggunakan konsol, dan menganalisis prestasi.
 Siapa yang dibayar lebih banyak Python atau JavaScript?
Apr 04, 2025 am 12:09 AM
Siapa yang dibayar lebih banyak Python atau JavaScript?
Apr 04, 2025 am 12:09 AM
Tidak ada gaji mutlak untuk pemaju Python dan JavaScript, bergantung kepada kemahiran dan keperluan industri. 1. Python boleh dibayar lebih banyak dalam sains data dan pembelajaran mesin. 2. JavaScript mempunyai permintaan yang besar dalam perkembangan depan dan stack penuh, dan gajinya juga cukup besar. 3. Faktor mempengaruhi termasuk pengalaman, lokasi geografi, saiz syarikat dan kemahiran khusus.
 Bagaimanakah saya menggunakan peta sumber untuk debug kod JavaScript minified?
Mar 18, 2025 pm 03:17 PM
Bagaimanakah saya menggunakan peta sumber untuk debug kod JavaScript minified?
Mar 18, 2025 pm 03:17 PM
Artikel ini menerangkan cara menggunakan peta sumber untuk debug JavaScript minifikasi dengan memetakannya kembali ke kod asal. Ia membincangkan membolehkan peta sumber, menetapkan titik putus, dan menggunakan alat seperti Chrome Devtools dan Webpack.
 Perbezaan dalam Konsol.Log Output Result: Mengapa kedua -dua panggilan berbeza?
Apr 04, 2025 pm 05:12 PM
Perbezaan dalam Konsol.Log Output Result: Mengapa kedua -dua panggilan berbeza?
Apr 04, 2025 pm 05:12 PM
Perbincangan mendalam mengenai punca-punca utama perbezaan dalam output konsol.log. Artikel ini akan menganalisis perbezaan hasil output fungsi Console.log dalam sekeping kod dan menerangkan sebab -sebab di belakangnya. � ...
 TypeScript untuk pemula, Bahagian 2: Jenis Data Asas
Mar 19, 2025 am 09:10 AM
TypeScript untuk pemula, Bahagian 2: Jenis Data Asas
Mar 19, 2025 am 09:10 AM
Sebaik sahaja anda telah menguasai tutorial TypeScript peringkat kemasukan, anda harus dapat menulis kod anda sendiri dalam IDE yang menyokong TypeScript dan menyusunnya ke dalam JavaScript. Tutorial ini akan menyelam ke dalam pelbagai jenis data dalam TypeScript. JavaScript mempunyai tujuh jenis data: null, undefined, boolean, nombor, rentetan, simbol (diperkenalkan oleh ES6) dan objek. Typescript mentakrifkan lebih banyak jenis atas dasar ini, dan tutorial ini akan meliputi semuanya secara terperinci. Jenis data null Seperti JavaScript, Null dalam TypeScript




