
Dalam CSS, anda boleh menggunakan atribut justify-content untuk mencapai kesan penjajaran pada kedua-dua hujungnya Anda hanya perlu menambah "justify-content: space-around;" atau "justify-content: space-. antara;" gaya kepada elemen. Itu sahaja.

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi CSS3&&HTML5, komputer Dell G3.
Di bawah reka letak flex baharu CSS3, terdapat atribut justify-content, yang boleh mengawal penjajaran mendatar item boleh skala. Terdapat dua nilai, yang boleh mencapai penjajaran pada kedua-dua hujungnya. Walau bagaimanapun, justify-content mempunyai isu keserasian dan disokong oleh IE10 dan ke atas, FF dan Chrome. Semua penyemak imbas menyokong atribut penjajaran teks
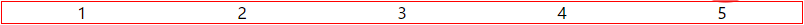
justify-content: space-around. Item flex akan diagihkan sama rata dalam bekas flex, meninggalkan separuh ruang di kedua-dua hujungnya.
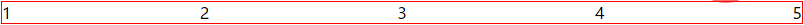
justify-content: space-between. Item flex akan diagihkan sama rata dalam bekas flex, dengan item flex pertama di tepi kiri bekas flex dan item flex terakhir di tepi kanan bekas flex.
justify-content: space-around;

justify-content: space-between;

Perkongsian video : tutorial video css)
Atas ialah kandungan terperinci Bagaimana untuk menyelaraskan kedua-dua hujung dalam css. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!