
Model standard css termasuk jidar. Model kotak standard terdiri daripada kandungan sebenar, padding, sempadan dan margin.

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi CSS3&&HTML5, komputer Dell G3.
Model kotak CSS ialah model pemikiran yang digunakan oleh teknologi CSS yang sering digunakan dalam reka bentuk web Ini bermakna dalam dokumen web, setiap elemen dibentangkan sebagai kotak segi empat tepat, yang menerangkan kandungan daripada ruang yang diduduki.
Model kotak ialah konsep penting dalam CSS Hanya dengan memahami model kotak kita boleh melakukan reka letak yang lebih baik.
Model Kotak boleh digunakan untuk elemen susun atur, yang terdiri daripada kandungan sebenar (kandungan), padding (padding), sempadan (sempadan) dan jidar (margin).
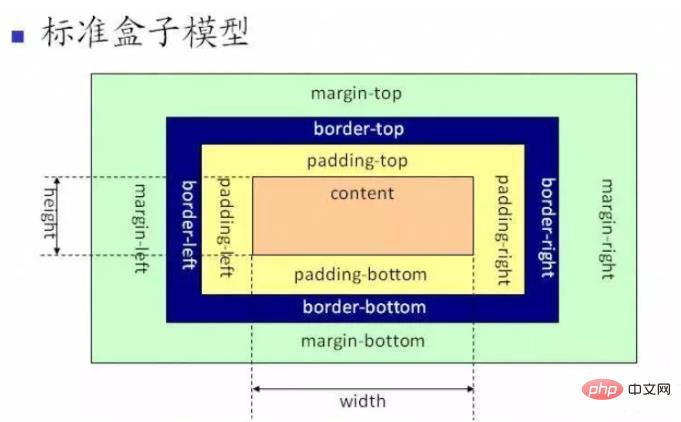
Model kotak standard

Dari rajah di atas kita dapat melihat bahawa skop model kotak standard termasuk: kandungan, padding , sempadan, jidar dan bahagian kandungan tidak mengandungi bahagian lain.
Lebar dan tinggi model kotak standard hanya termasuk kandungan, tidak termasuk padding dan sempadan.
(Mempelajari perkongsian video: tutorial video css)
Atas ialah kandungan terperinci Adakah model standard css termasuk margin?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!