
Artikel ini akan bercakap dengan anda tentang ujian unit dalam Angular, dan memperkenalkan cara menggunakan alat ujian unit (Karma Jasmine) melalui contoh.

Saya telah melakukan pembangunan bahagian hadapan sudut selama bertahun-tahun, tetapi saya tidak pernah berani untuk menguji unit bahagian hadapan. Sebab pertama ialah bahagian hadapan -end berurusan dengan pengguna dan tidak mudah untuk diuji Sebab kedua ialah projek Disebabkan tekanan masa, saya tidak mempunyai tenaga untuk melakukan ujian unit. Ini juga membawa kepada keperluan untuk ujian manusia semasa pembangunan bahagian hadapan sebaik sahaja perniagaan berubah. Ia memakan masa dan tidak mempunyai kandungan teknikal, yang secara langsung membuatkan saya meragui kehidupan saya.
Baru-baru ini saya mempunyai masa lapang, jadi saya hanya mempelajari ujian unit Angular. Angular sebenarnya mempunyai alat ujian unitnya sendiri: Karma Jasmine:
[Cadangan tutorial berkaitan: "tutorial sudut"]
Apabila dibuat Selepas Angular digunakan, kebergantungan Karma dan Jasmine telah ditambahkan pada fail package.json:
"karma": "~1.7.1", "karma-chrome-launcher": "~2.2.0", "karma-coverage-istanbul-reporter": "~2.0.0", "karma-jasmine": "~1.1.1", "karma-jasmine-html-reporter": "^0.2.2",
Mereka yang telah melakukan ujian back-end mungkin sudah mengetahui pembahagian kerja komponen ini:
Anda akan melihat nama: karma.conf dalam direktori src. Dua fail js dan test.ts.
karma.conf.js: Fail konfigurasi Karma, konfigurasi yang perlu difokuskan ialah:
rangka kerja: rangka kerja ujian yang digunakan, Jasmine digunakan di sini
port: Port yang digunakan untuk menguji
autoWatch: Sama ada untuk memantau perubahan secara automatik dalam kod ujian dan melaksanakan ujian secara automatik
pemalam: Pemalam yang digunakan dalam ujian, selaras dengan fail package.json
pelayar: Penyemak imbas yang digunakan untuk menjalankan ujian, Chrome ialah digunakan di sini, jika anda perlu menggunakan penyemak imbas lain, Anda perlu memasang pelancar penyemak imbas melalui npm dan menyediakannya dalam pemalam dan di sini, contohnya menggunakan Safari:
npm install karma-safari-launcher --save-dev
plugins: [
require('karma-safari-launcher')
]
browsers: ['Safari'],ujian .ts: fail kemasukan ujian, yang memulakan persekitaran ujian dan menentukan Semua fail ujian
Dalam direktori apl, anda juga akan menemui fail bernama app.component.spec.ts Ini ialah ujian Jasmine dengan kandungan berikut:
import { TestBed, async } from '@angular/core/testing';
import { AppComponent } from './app.component';
//测试入口,参数为测试名、方法
describe('AppComponent', () => {
//每个测试用的Setup
beforeEach(async(() => {
TestBed.configureTestingModule({
declarations: [
AppComponent
],
}).compileComponents();
}));
//测试用例
it('should create the app', async(() => {
const fixture = TestBed.createComponent(AppComponent);
const app = fixture.debugElement.componentInstance;
expect(app).toBeTruthy();
}));
it(`should have as title 'test-demo'`, async(() => {
const fixture = TestBed.createComponent(AppComponent);
const app = fixture.debugElement.componentInstance;
//断言,期望值是否满足要求
expect(app.title).toEqual('test-demo');
}));
it('should render title in a h1 tag', async(() => {
const fixture = TestBed.createComponent(AppComponent);
fixture.detectChanges();
const compiled = fixture.debugElement.nativeElement;
//通过querySelector获取页面元素
expect(compiled.querySelector('h1').textContent).toContain('Welcome to test-demo!');
}));
//每个测试用例的TearDown
afterEach(function() {
//清除测试数据
});
});Di atas Kod menggunakan sintaks Jasmine Untuk pengenalan yang lebih terperinci kepada Jasmine, lihat Rangka kerja ujian unit JavaScript: Penerokaan awal Jasmine . Saya tidak akan pergi ke butiran di sini.
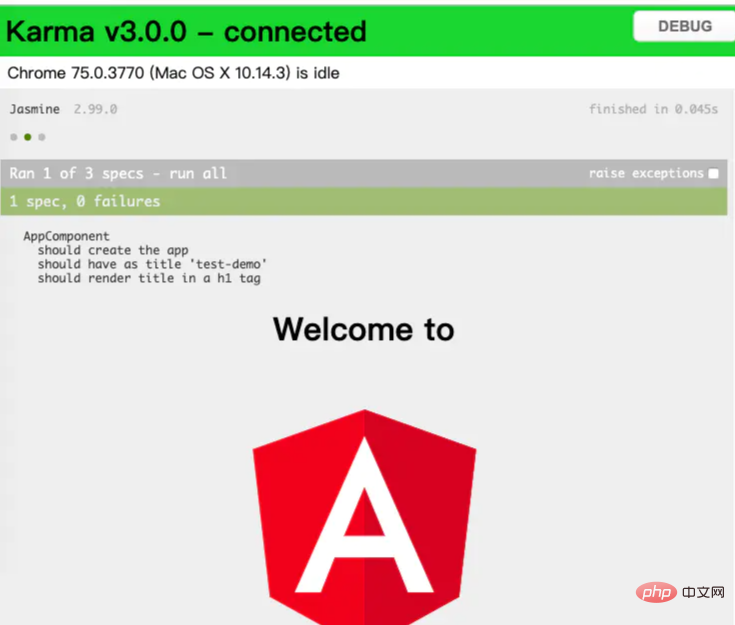
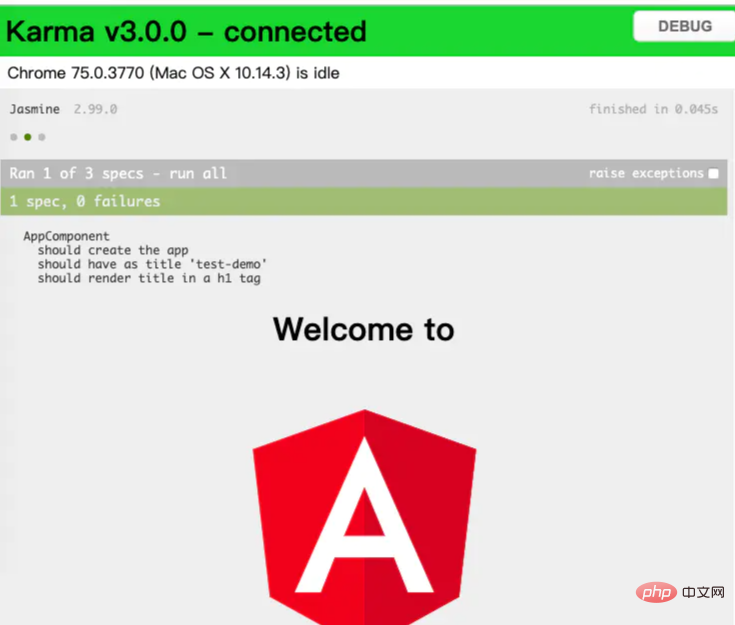
Laksanakan: ng test, anda akan melihat laporan ujian fail di atas:

Selain itu, anda boleh mengklik pada ujian dalam laporan ujian untuk melaksanakannya secara individu , laporannya adalah seperti berikut:

Untuk ujian komponen seperti Paip, Perkhidmatan, Penghala, dsb., sila rujuk dokumentasi Sudut, di sini Fokus pada pelbagai perangkap yang dihadapi dalam ujian.
Tiada pembekal ***
Semasa ujian, jika komponen yang diuji memerlukan komponen pihak ketiga lain, servcie atau paip, yang tidak diperkenalkan, Tiada pembekal akan muncul Ralat, penyelesaiannya sangat mudah, hanya gunakan import atau pembekal untuk memperkenalkannya sebelumSetiap:
beforeEach(async(() => {
TestBed.configureTestingModule({
declarations: [
//这里声明
],
imports: [
//这里引入
],
providers: [
//这里引入
],
schemas: [CUSTOM_ELEMENTS_SCHEMA],
})
.compileComponents();
}));Minta tamat masa
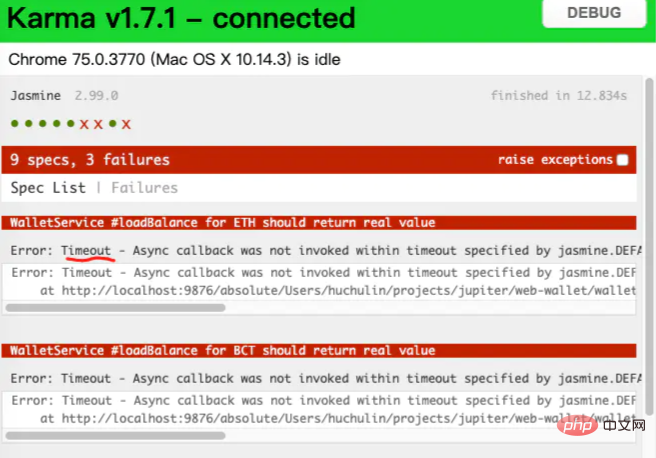
Dalam pembangunan Ralat TimeOut selalunya berlaku dalam permintaan tak segerak disebabkan oleh sebab rangkaian Penyelesaian biasa adalah untuk menetapkan had atas masa TimeOut dan memberikan gesaan manusia untuk ralat TimeOut. Ralat TimeOut juga akan berlaku semasa ujian:

Penyelesaian adalah untuk menetapkan masa TimeOut dalam kes ujian:
it('#loadBalance for BCT should return real value', async () => {
jasmine.DEFAULT_TIMEOUT_INTERVAL = 1000000;
...
})Atau tetapkan masa Time Out seragam dalam BeforeEach:
describe("my async specs", function() {
var originalTimeout;
beforeEach(function() {
originalTimeout = jasmine.DEFAULT_TIMEOUT_INTERVAL;
jasmine.DEFAULT_TIMEOUT_INTERVAL = 1000000;
});
...
afterEach(function() {
jasmine.DEFAULT_TIMEOUT_INTERVAL = originalTimeout;
});
});Tentukan Persekitaran ujian
Ingkar sudut menyediakan tetapan berbeza untuk pembangunan dan Persekitaran produk, untuk ujian, kami juga boleh menetapkan Persekitaran.
Buat environment.test.ts di bawah src/environment dan ubah suai kandungan angular.json:
"architect":{
"test":{
...
"configurations": {
"test": {
"fileReplacements": [
{
"replace": "src/environments/environment.ts",
"with": "src/environments/environment.test.ts"
}
]
}
}
}
}Ubah suai fail package.json:
"scripts": {
"test": "ng test --configuration=test",
}Ini cara Jalankan arahan berikut:
npm test //或者 ng test --configuration=test
Apabila melaksanakan ujian, kandungan yang dikonfigurasikan dalam fail environment.test.ts digunakan.
Uji balik data
做过Grails开发的伙计应该知道,单元测试、集成测试后,数据库中的测试数据会通过配置文件清除掉。在前端测试中,测试数据需要自行调用清除代码,对于使用LocalStorage、SessionStorage保持的数据亦是如此,方法很简单,在afterEach添加清除代码:
describe("my async specs", function() {
afterEach(function() {
//在这里清除测试数据
});
});先前我发布了一篇题为《StoryBook实战》的文章,StoryBook也是用来测试组件的,它与Karma+Jasmine有什么区别呢?
二者都能测试的:
Pipe
Servcie
Component
StoryBook不能测、Karma + Jasmine可测试的:
Router
Component的界面元素属性、Input、Output
Karma + Jasmine不能做的,StoryBook能做的:
Component交互测试
组件管理
编写组件文档
从上面可以看出,Storybook进行的是黑盒测试,Karma + Jasmine则注重白盒测试,二者侧重点不同,没有谁强谁弱之分,只有扬长避短,利用好各自的优点,方可让前端测试更完美,将前端bug扼杀在开发阶段。
虽然前端开发的工作比较繁琐,也是客户Challenge最多的地方,但是不代表前端只有页面,没有架构。以前之所以觉得Angular的单元测试难做,就是觉得都是页面的东西怎么测?其实,终其原因,还是没有架构,所有的代码都集中在Component中,为了赶进度,通过拷贝、粘贴,怎么快怎么来。结果,悲剧了,后期代码维护困难,一点改动就需要人肉测试。
费时不说,开发人员也没有成长。接触Angular前端测试后,我的脑海里又出现了“测试驱动开发”。一段好代码,前提是要易于测试,不管这段代码是用于前端还是后端。 前端开发人员不仅仅要关注页面的易用性、美观性,同样需要关注前端的架构,一个易于测试的架构才是最好的“武器”。
更多编程相关知识,请访问:编程入门!!
Atas ialah kandungan terperinci Mari bercakap tentang ujian unit dalam Angular. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!