Bagaimana untuk mencapai kesan bayangan dalam css3
Dalam CSS, anda boleh menggunakan atribut bayang-kotak untuk mencapai kesan bayang-bayang Anda hanya perlu menetapkan "bayang-kotak: kedudukan bayang-bayang mendatar, kedudukan bayang-bayang menegak, jarak kabur, saiz bayang-bayang, sisipan warna. ;" gaya kepada elemen. Sifat ini menambahkan satu atau lebih bayang-bayang pada kotak, senarai bayang-bayang yang dipisahkan koma.

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi CSS3&&HTML5, komputer Dell G3.
Saya jarang menggunakannya sebelum ini dan tidak memahami aspek ini dengan teliti, jadi saya hanya melaksanakan beberapa keperluan mudah untuk bayang-bayang dan animasi. Jadi sementara projek ini perlu digabungkan dengan amalan, mari kita ringkaskan aspek ini.
Kesan bayangan dalam css3:
bayang-kotak dalam css3 Sila lihat sifat-sifat box-shadow (pengenalan diambil daripada kandungan w3c)
box-shadow: h-shadow v-shadow blur spread color inset;
kotak- bayang Menambah satu atau lebih bayang pada kotak. Sifat ini ialah senarai bayang-bayang yang dipisahkan koma, setiap bayang-bayang ditentukan oleh nilai panjang 2-4, nilai warna pilihan dan kata kunci sisipan pilihan. Nilai untuk panjang yang ditinggalkan ialah 0.
Perihalan Nilai
h-shadow Diperlukan. Kedudukan bayang mendatar. Nilai negatif dibenarkan. (Nilai positif berada di sebelah kanan, nilai negatif berada di sebelah kiri)
v-shadow Diperlukan. Kedudukan bayang menegak. Nilai negatif dibenarkan. (Nilai positif berada di bahagian bawah, nilai negatif berada di bahagian atas)
kabur Pilihan. Jarak kabur. (Kawasan yang diliputi oleh bayang-bayang)
sebarkan Pilihan. Saiz bayang. (saiz bayang-bayang)
warna Pilihan. Warna bayang. Lihat nilai warna CSS. (Warna bayang-bayang)
inset Pilihan. Tukar bayang luar (permulaan) kepada bayang dalam. (Lainnya ialah tetapan bayang luar, dalam dan bayang luar)
Langkah seterusnya ialah melaksanakan kesan bayang yang berbeza satu demi satu:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>box-shadow</title>
<style>
.demo{
width:200px;
height:200px;
border: 1px solid #999;
margin: 50px auto;
box-shadow: 10px 10px 5px #9521de;
}
</style>
</head>
<body>
<div></div>
</body>
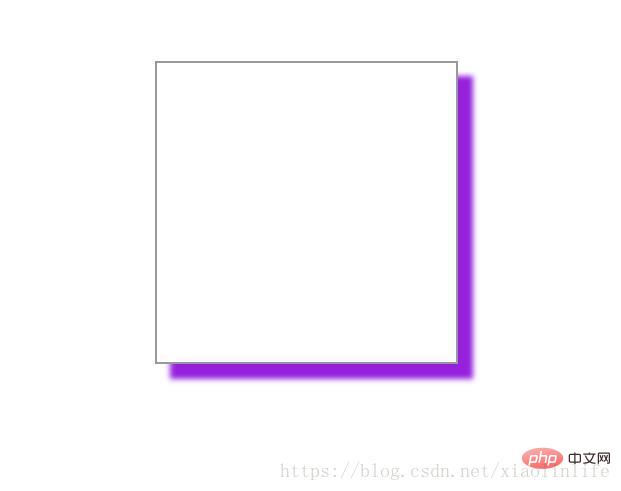
</html>bayang-kotak: 10px 10px 5px #9521de;( Kes di mana arah mendatar dan menegak ialah nilai positif)
Rendering:

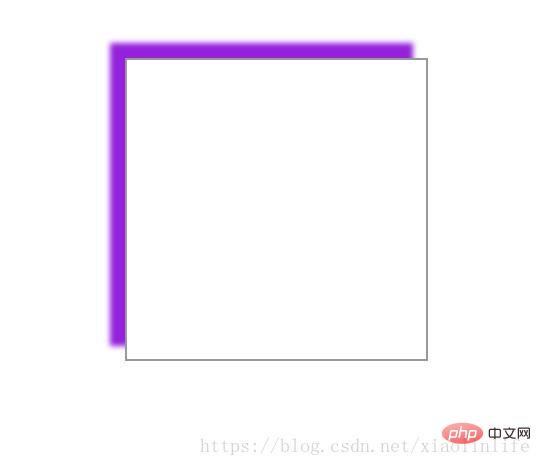
bayang-kotak: -10px -10px 5px #9521de ; (mendatar dan menegak Apabila arah adalah nilai negatif)

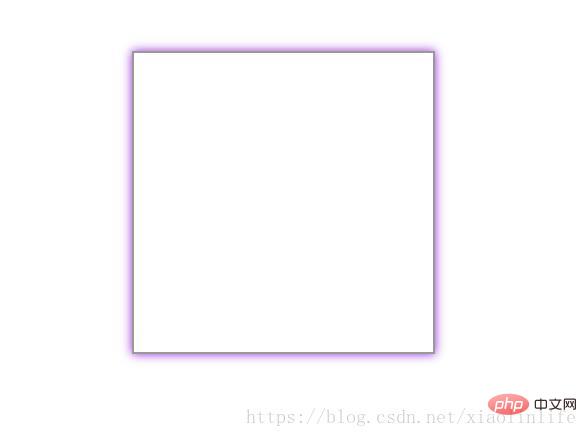
bayang-kotak: 0px 0px 10px #9521de (Apabila arah mendatar dan menegak adalah 0, akan ada menjadi bayang-bayang di sekeliling. Ini Keadaan ini juga sering digunakan)

bayang-kotak: 0px 0px 10px 10px #9521de (Apabila arah mendatar dan menegak adalah 0, ada akan menjadi bayang-bayang di sekeliling , nilai ketiga ialah jarak kabur (kawasan liputan bayang-bayang) dan nilai keempat ialah saiz bayang-bayang (ini jarang digunakan))
f27fd8cdd93fc3a3a5309aa413725c5-3.jpg" alt="write here Image description "/>
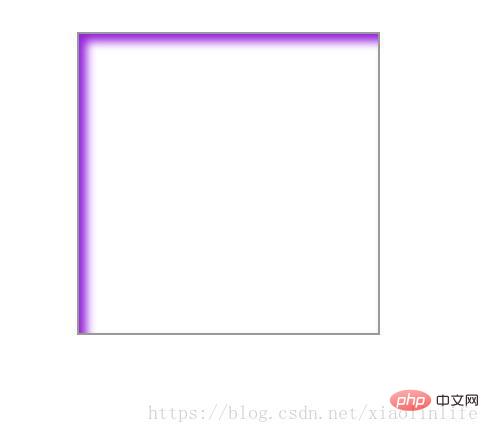
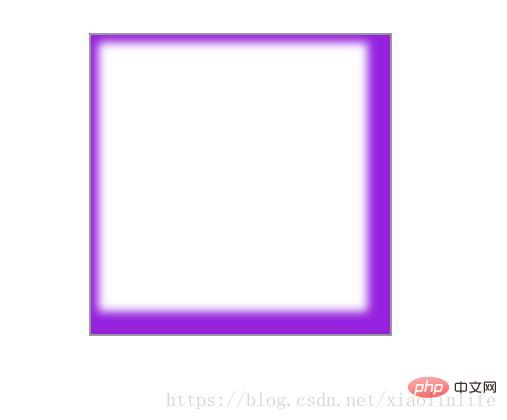
**box-shadow: 0px 0px 10px #9521de inset;** Apabila arah mendatar dan menegak ialah 0, akan ada bayang-bayang di sekeliling. Nilai ketiga ialah jarak kabur (Kawasan liputan bayang-bayang) ditetapkan kepada bayang-bayang dalam)

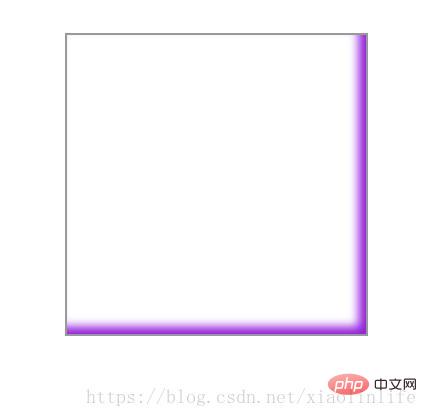
**bayang-kotak: 5px 5px 10px #9521de inset;** Kes di mana arah mendatar dan menegak ialah nilai positif , di bahagian atas sebelah kiri, nilai ketiga ialah jarak kabur (kawasan yang diliputi oleh bayang-bayang) yang ditetapkan supaya bayang-bayang dalam betul-betul bertentangan dengan bayang luar)

**bayang-kotak: - 5px -5px 10px #9521de inset;** Apabila arah mendatar dan menegak ialah nilai negatif, di bahagian bawah sebelah kanan , nilai ketiga ialah jarak kabur (kawasan liputan bayangan) yang ditetapkan supaya bayang-bayang dalam betul-betul bertentangan dengan bayang-bayang luar)

Perkara di atas hanyalah percubaan mudah pada kesan dan kedudukan bayang-bayang Malah, kesan yang digunakan dalam projek masih **box-shadow: 0px 0px 10px #9521de;** dan **box-shadow: 10px 10px 5px #. 9521de;** Sebenarnya, ia adalah terutamanya melalui kebiasaan dengan pelbagai kesan untuk menggabungkannya secara bebas, dan kebiasaan dengan makna setiap nilai
Atribut sebaran ini jarang digunakan 🎜>Contohnya: box-shadow: -5px -5px 10px 10px #9521de inset;
 Anda juga boleh memberikan setiap sisi secara berasingan:
Anda juga boleh memberikan setiap sisi secara berasingan:
bayang-kotak:5px 5px 5px #000,5px -5px 5px #000,-5px 5px 5px #000,-5px -5px 5px #000;
Dalam satu perkataan Perkataan: pelajari dan gunakannya secara fleksibel.
Pembelajaran yang disyorkan:
tutorial video cssAtas ialah kandungan terperinci Bagaimana untuk mencapai kesan bayangan dalam css3. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1359
1359
 52
52
 Bagaimana cara mengeluarkan gaya lalai dalam senarai bootstrap?
Apr 07, 2025 am 10:18 AM
Bagaimana cara mengeluarkan gaya lalai dalam senarai bootstrap?
Apr 07, 2025 am 10:18 AM
Gaya lalai senarai bootstrap boleh dikeluarkan dengan mengatasi CSS. Gunakan peraturan dan pemilih CSS yang lebih spesifik, ikuti "Prinsip Jarak" dan "Prinsip Berat", mengatasi gaya lalai bootstrap. Untuk mengelakkan konflik gaya, lebih banyak pemilih yang disasarkan boleh digunakan. Sekiranya penindasan tidak berjaya, laraskan berat CSS adat. Pada masa yang sama, perhatikan pengoptimuman prestasi, elakkan terlalu banyak! Penting, dan tulis kod CSS ringkas dan cekap.
 Cara Membina Rangka Kerja Bootstrap
Apr 07, 2025 pm 12:57 PM
Cara Membina Rangka Kerja Bootstrap
Apr 07, 2025 pm 12:57 PM
Untuk membuat rangka kerja bootstrap, ikuti langkah -langkah ini: Pasang bootstrap melalui CDN atau pasang salinan tempatan. Buat dokumen HTML dan pautan bootstrap CSS ke & lt; kepala & gt; seksyen. Tambah fail bootstrap JavaScript ke body & lt; body & gt; seksyen. Gunakan komponen bootstrap dan menyesuaikan lembaran gaya untuk memenuhi keperluan anda.
 Cara menggunakan butang bootstrap
Apr 07, 2025 pm 03:09 PM
Cara menggunakan butang bootstrap
Apr 07, 2025 pm 03:09 PM
Bagaimana cara menggunakan butang bootstrap? Perkenalkan CSS bootstrap untuk membuat elemen butang dan tambahkan kelas butang bootstrap untuk menambah teks butang
 Cara memasukkan gambar di bootstrap
Apr 07, 2025 pm 03:30 PM
Cara memasukkan gambar di bootstrap
Apr 07, 2025 pm 03:30 PM
Terdapat beberapa cara untuk memasukkan imej dalam bootstrap: masukkan imej secara langsung, menggunakan tag HTML IMG. Dengan komponen imej bootstrap, anda boleh memberikan imej yang responsif dan lebih banyak gaya. Tetapkan saiz imej, gunakan kelas IMG-cecair untuk membuat imej boleh disesuaikan. Tetapkan sempadan, menggunakan kelas IMG-Sempadan. Tetapkan sudut bulat dan gunakan kelas IMG-bulat. Tetapkan bayangan, gunakan kelas bayangan. Saiz semula dan letakkan imej, menggunakan gaya CSS. Menggunakan imej latar belakang, gunakan harta CSS imej latar belakang.
 Cara mengubah saiz bootstrap
Apr 07, 2025 pm 03:18 PM
Cara mengubah saiz bootstrap
Apr 07, 2025 pm 03:18 PM
Untuk menyesuaikan saiz unsur-unsur dalam bootstrap, anda boleh menggunakan kelas dimensi, yang termasuk: menyesuaikan lebar: .col-, .w-, .mw-adjust ketinggian: .h-, .min-h-, .max-h-
 Cara memuat naik fail pada bootstrap
Apr 07, 2025 pm 01:09 PM
Cara memuat naik fail pada bootstrap
Apr 07, 2025 pm 01:09 PM
Fungsi muat naik fail boleh dilaksanakan melalui bootstrap. Langkah -langkah adalah seperti berikut: Memperkenalkan fail bootstrap CSS dan JavaScript; Buat medan input fail; Buat butang muat naik fail; mengendalikan muat naik fail (menggunakan FormData untuk mengumpul data dan kemudian hantar ke pelayan); gaya tersuai (pilihan).
 Cara susun atur bootstrap
Apr 07, 2025 pm 02:24 PM
Cara susun atur bootstrap
Apr 07, 2025 pm 02:24 PM
Untuk menggunakan bootstrap untuk susun atur laman web, anda perlu menggunakan sistem grid untuk membahagikan halaman ke dalam bekas, baris, dan lajur. Mula -mula tambahkan bekas, kemudian tambahkan baris di dalamnya, tambahkan lajur dalam baris, dan akhirnya tambah kandungan dalam lajur. Fungsi susun atur responsif Bootstrap secara automatik menyesuaikan susun atur mengikut titik putus (XS, SM, MD, LG, XL). Susun atur yang berbeza di bawah saiz skrin yang berbeza boleh dicapai dengan menggunakan kelas responsif.
 Cara Mengesahkan Tarikh Bootstrap
Apr 07, 2025 pm 03:06 PM
Cara Mengesahkan Tarikh Bootstrap
Apr 07, 2025 pm 03:06 PM
Untuk mengesahkan tarikh dalam bootstrap, ikuti langkah -langkah ini: memperkenalkan skrip dan gaya yang diperlukan; memulakan komponen pemilih tarikh; Tetapkan atribut data-BV-tarikh untuk membolehkan pengesahan; Konfigurasikan peraturan pengesahan (seperti format tarikh, mesej ralat, dll.); Mengintegrasikan rangka kerja pengesahan bootstrap dan mengesahkan input tarikh secara automatik apabila borang dikemukakan.




