22 pemalam VSCode yang baik untuk pembangunan web (kongsi)
Artikel ini akan berkongsi dengan anda 22 pemalam VSCode yang bagus dalam pembangunan web untuk membantu pembangun meningkatkan kecekapan pembangunan. Mari lihat!

[Pembelajaran yang disyorkan: "tutorial vskod"]
1
https://marketplace.visualstudio.com/items?itemName=msjsdiag.debugger-for-chrome Percayalah, nyahpepijat JavaScript Jangan hanya tulis console.log() (walaupun ini adalah pendekatan yang paling biasa). Chrome mempunyai beberapa ciri terbina dalam untuk pengalaman penyahpepijatan yang lebih baik. Pemalam ini membolehkan anda menggunakan semua (atau hampir semua) ciri penyahpepijatan ini dalam Kod VS.
Percayalah, nyahpepijat JavaScript Jangan hanya tulis console.log() (walaupun ini adalah pendekatan yang paling biasa). Chrome mempunyai beberapa ciri terbina dalam untuk pengalaman penyahpepijatan yang lebih baik. Pemalam ini membolehkan anda menggunakan semua (atau hampir semua) ciri penyahpepijatan ini dalam Kod VS.
2. Coretan Kod Javascript (ES6)Menyahpepijat JavaScript dalam Chrome dan Kod Visual Studio.
https://scotch.io/tutorials /debugging-javascript-in-google-chrome-and-visual-studio-code
https://scotch.io/tutorials/debugging-javascript-in-google-chrome-and-visual-studio-code
 Saya suka pemalam Snippet . Saya tidak merasakan keperluan untuk menaip sekeping kod yang sama berulang kali. Pemalam ini memberikan anda coretan kod JavaScript (ES6) yang popular.
Saya suka pemalam Snippet . Saya tidak merasakan keperluan untuk menaip sekeping kod yang sama berulang kali. Pemalam ini memberikan anda coretan kod JavaScript (ES6) yang popular.
Nota... Jika anda tidak menggunakan ciri es6javascript - gunakannya sekarang!
3 ESLinthttps://marketplace.visualstudio.com/items?itemName=dbaeumer.vscode-eslint
 Ingin menulis kod yang lebih baik? Adakah seluruh pasukan perlu menggunakan format yang konsisten? Pasang ESLint. Pemalam ini boleh dikonfigurasikan untuk memformat kod secara automatik dan "berteriak" dengan ralat atau amaran. Kod VS, dengan konfigurasi yang sesuai, boleh menunjukkan kepada anda petua ini.
Ingin menulis kod yang lebih baik? Adakah seluruh pasukan perlu menggunakan format yang konsisten? Pasang ESLint. Pemalam ini boleh dikonfigurasikan untuk memformat kod secara automatik dan "berteriak" dengan ralat atau amaran. Kod VS, dengan konfigurasi yang sesuai, boleh menunjukkan kepada anda petua ini.
https://marketplace.visualstudio.com/items?itemName=ritwickdey.LiveServer
 Buat perubahan dalam editor kod, tukar kepada penyemak imbas dan muat semula untuk melihat perubahan. Itulah gelung yang tidak berkesudahan untuk pembangun, tetapi bagaimana jika penyemak imbas dimuat semula secara automatik apabila anda membuat perubahan? Di sinilah Pelayan Langsung masuk!
Buat perubahan dalam editor kod, tukar kepada penyemak imbas dan muat semula untuk melihat perubahan. Itulah gelung yang tidak berkesudahan untuk pembangun, tetapi bagaimana jika penyemak imbas dimuat semula secara automatik apabila anda membuat perubahan? Di sinilah Pelayan Langsung masuk!
Ia juga menjalankan aplikasi anda pada pelayan tempatan. Sesetengah perkara hanya boleh diuji apabila aplikasi berjalan pada pelayan, jadi itu adalah satu kelebihan.
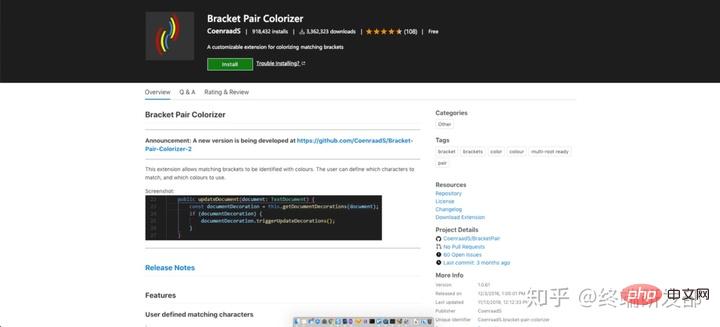
5. Pasangan Kurungan Colorizorhttps://marketplace.visualstudio.com/items?itemName=CoenraadS.bracket-pair-colorizer
 Kurungan ialah hukuman yang menghalang pembangun daripada terus hidup. Dengan banyak kod bersarang, hampir mustahil untuk menentukan kurungan yang sepadan antara satu sama lain. Bracket Pair Colorizor (seperti yang anda jangkakan) memadankan warna kurungan untuk menjadikan kod lebih mudah dibaca. Percayalah, anda mahukannya!
Kurungan ialah hukuman yang menghalang pembangun daripada terus hidup. Dengan banyak kod bersarang, hampir mustahil untuk menentukan kurungan yang sepadan antara satu sama lain. Bracket Pair Colorizor (seperti yang anda jangkakan) memadankan warna kurungan untuk menjadikan kod lebih mudah dibaca. Percayalah, anda mahukannya!
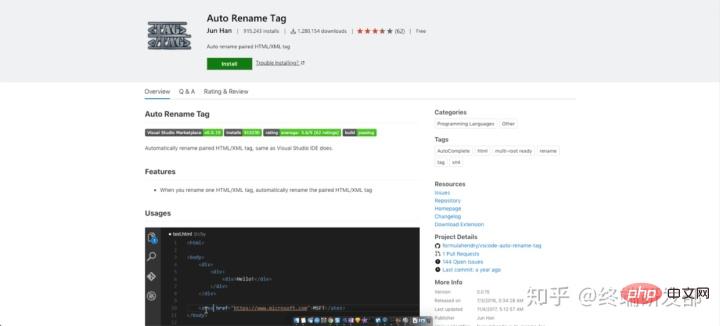
https://marketplace.visualstudio.com/items?itemName=formulahendry.auto-rename-tag
 Perlu menamakan semula elemen dalam HTML? Nah, dengan "Auto Rename Tag", anda hanya perlu menamakan semula teg permulaan atau penamat, dan teg lain akan dinamakan semula secara automatik. Mudah tetapi berkesan!
Perlu menamakan semula elemen dalam HTML? Nah, dengan "Auto Rename Tag", anda hanya perlu menamakan semula teg permulaan atau penamat, dan teg lain akan dinamakan semula secara automatik. Mudah tetapi berkesan!
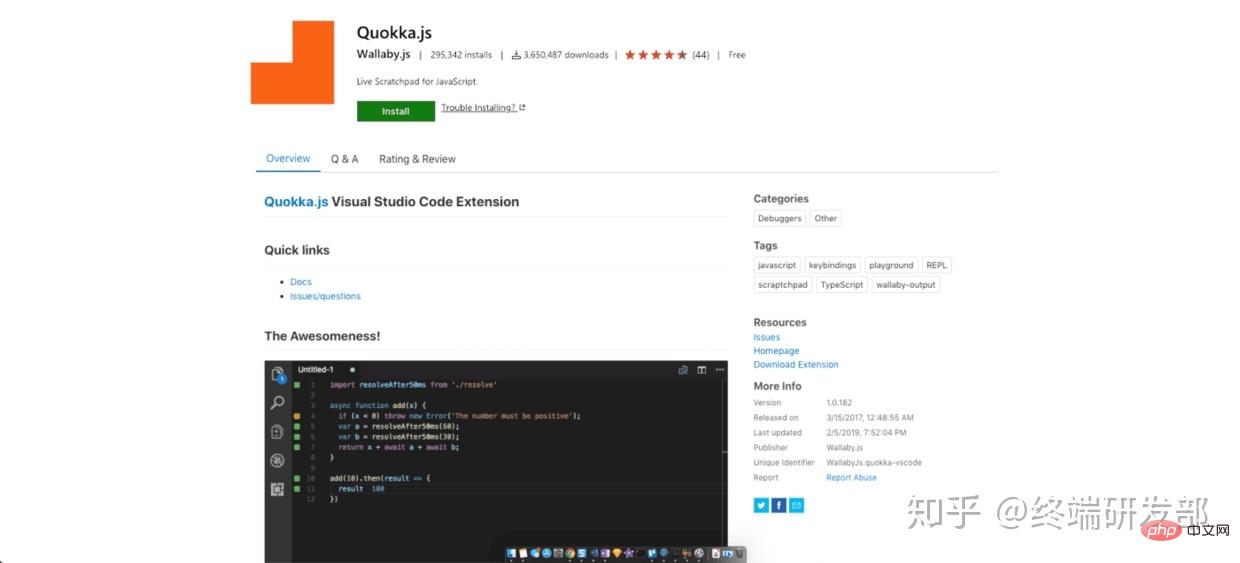
https://marketplace.visualstudio.com/items?itemName=WallabyJs.quokka-vscode
 Perlukan tempat yang pantas untuk menguji beberapa JavaScript? Saya pernah membuka konsol dalam Chrome dan memasukkan beberapa kod di dalamnya, tetapi terdapat banyak kelemahan. Quokka memberi anda pad gores JavaScript (dan TypeScript) dalam Kod VS. Ini bermakna anda boleh menguji sekeping kod dalam editor kegemaran anda!
Perlukan tempat yang pantas untuk menguji beberapa JavaScript? Saya pernah membuka konsol dalam Chrome dan memasukkan beberapa kod di dalamnya, tetapi terdapat banyak kelemahan. Quokka memberi anda pad gores JavaScript (dan TypeScript) dalam Kod VS. Ini bermakna anda boleh menguji sekeping kod dalam editor kegemaran anda!
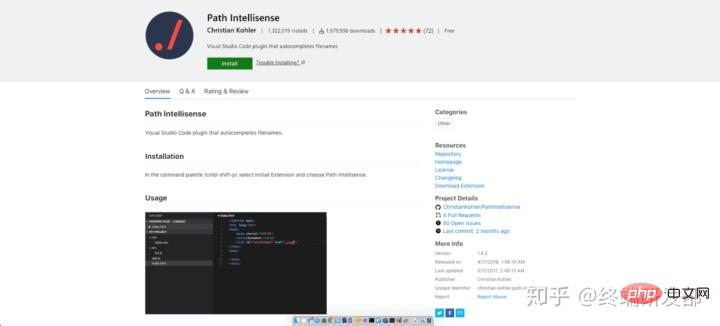
https://marketplace.visualstudio.com/items?itemName=christian-kohler.path-intellisense
 Dalam projek besar, mungkin menyusahkan untuk mengingati nama fail tertentu dan direktori di mana fail tersebut berada. Pemalam ini akan memberikan anda petua pintar. Apabila anda mula menaip laluan dalam petikan, anda akan melihat gesaan pintar untuk nama direktori dan fail. Ini akan menjimatkan banyak masa anda menyemak imbas fail :)
Dalam projek besar, mungkin menyusahkan untuk mengingati nama fail tertentu dan direktori di mana fail tersebut berada. Pemalam ini akan memberikan anda petua pintar. Apabila anda mula menaip laluan dalam petikan, anda akan melihat gesaan pintar untuk nama direktori dan fail. Ini akan menjimatkan banyak masa anda menyemak imbas fail :)
9. Pengurus Projek
https://marketplace.visualstudio.com/items?itemName=alefragnani.project-manager

Satu perkara yang saya benci ialah bertukar antara projek dalam Kod VS. Setiap kali saya perlu membuka penjelajah fail dan mencari item pada komputer saya. Tetapi ini berubah dengan aplikasi Pengurus Projek. Menggunakan pemalam ini anda boleh membuka menu tambahan dalam menu sisi projek anda. Anda boleh menukar antara projek dengan cepat, menyimpan kegemaran atau mengesan projek Git secara automatik daripada sistem fail.
Jika anda membangunkan berbilang projek berbeza, ini adalah cara terbaik untuk kekal teratur dan meningkatkan kecekapan.
10. Konfigurasi Editor
https://marketplace.visualstudio.com/items?itemName=EditorConfig.EditorConfig

Editor Config ialah standard untuk segelintir gaya pengekodan yang disokong dalam editor/IDE teks utama. Cara ia berfungsi adalah seperti berikut. Anda menyimpan fail konfigurasi dalam repositori yang disokong oleh editor anda. Dalam kes ini, anda perlu menambah sambungan pada Kod VS supaya ia menghormati profil ini. Ia sangat mudah untuk disediakan dan sesuai untuk projek pasukan.
11. Peta Kunci Teks Sublime
https://marketplace.visualstudio.com/items?itemName=ms-vscode.sublime-keybindings

Adakah anda seorang pengguna Sublime yang gemar dan tidak mahu bertukar kepada VS Code? Sambungan ini akan menjadikan suis anda lancar dengan menukar semua pintasan agar sepadan dengan pintasan Sublime. Sekarang, apakah sebab yang anda ada untuk tidak membuat suis?
12. Pratonton Penyemak Imbas
https://marketplace.visualstudio.com/items?itemName=auchenberg.vscode-browser-preview

Saya suka sambungan Pelayan Langsung (disebutkan di atas), tetapi yang ini melangkah lebih jauh dari segi kemudahan. Ia memberi anda pratonton muat semula secara langsung di dalam Kod VS. Tidak perlu melihat pelayar anda lagi untuk melihat perubahan kecil!
13. Git Lens
https://marketplace.visualstudio.com/items?itemName=eamodio.gitlens

Terdapat banyak pemalam git, tetapi salah satu daripadanya adalah yang paling berkuasa dan mempunyai fungsi yang paling banyak. Anda mendapat maklumat tentang amaran, sejarah baris dan fail, melakukan carian dan banyak lagi. Jika anda memerlukan bantuan dengan aliran kerja Git anda, mulakan dengan pemalam ini!
14 Polacode
https://marketplace.visualstudio.com/items?itemName=pnp.polacode

Anda tahu tangkapan skrin kod cantik yang anda lihat di blog dan di Twitter? Kemungkinan besar mereka datang dari Polacode. Ia sangat mudah untuk digunakan. Salin sekeping kod ke papan keratan anda, buka sambungan, tampal kod dan klik Simpan Imej!
15 Lebih Cantik
https://marketplace.visualstudio.com/items?itemName=esbenp.prettier-vscode

Jangan luangkan masa memformat kod anda...selesai. Terdahulu, saya menyebut ESLint, yang menyediakan pemformatan dan pemeriksaan. Jika anda tidak memerlukan pemeriksaan lint, pergi ke Prettier. Ia sangat mudah untuk disediakan dan boleh dikonfigurasikan untuk memformat kod secara automatik semasa disimpan.
16 Komen yang Lebih Baik
https://marketplace.visualstudio.com/items?itemName=aaron-bond.better-comments

Pemalam ini mewarnakan pelbagai jenis komen untuk memberi mereka makna yang berbeza dan menonjol daripada kod yang lain. Saya telah menggunakan ini untuk petua. Sukar untuk mengabaikan gesaan oren besar yang memberitahu saya ada kerja yang belum selesai.
Terdapat juga kod warna untuk soalan, makluman dan sorotan. Anda juga boleh menambah yang tersuai anda sendiri!
17 Pautan Git
https://marketplace.visualstudio.com/items?itemName=qezhu.gitlink

Jika anda ingin melihat fail yang sedang anda kerjakan dalam Github, pemalam ini adalah untuk anda. Setelah dipasang, cuma klik kanan pada fail dan anda akan melihat pilihan untuk membuka fail dalam Github. Jika anda tidak menggunakan pemalam Git Lens, pemalam ini bagus untuk menyemak sejarah, versi cawangan, dsb.
18. Ikon Kod VS
https://marketplace.visualstudio.com/items?itemName=robertohuertasm.vscode-icons

Tahukah anda bahawa anda boleh menyesuaikan ikon dalam Kod VS? Jika anda melihat tetapan, anda akan melihat pilihan untuk "Tema Ikon Fail." Dari sana, anda boleh memilih daripada ikon yang diprapasang atau memasang pek ikon. Pemalam ini memberikan anda pek ikon yang sangat comel dan digunakan oleh 11 juta orang!
19. Tema Ikon Bahan
https://marketplace.visualstudio.com/items?itemName=PKief.material-icon-theme

Adakah anda peminat reka bentuk Bahan Google? Nah, lihat pek ikon "Tema Bahan" ini. Terdapat beratus-ratus ikon yang berbeza dan ia kelihatan hebat!
20 Penyegerakan Tetapan
https://marketplace.visualstudio.com/items?itemName=Shan.code-settings-sync

Pembangun (termasuk saya sendiri) menghabiskan banyak masa untuk menyesuaikan persekitaran pembangunan, terutamanya penyunting teks. Menggunakan pemalam "Settings Sync" anda boleh menyimpan tetapan dalam Github. Mereka kemudiannya boleh dimuatkan ke dalam mana-mana versi baharu Kod VS menggunakan satu arahan.
21. Menjajarkan Lebih Baik
https://marketplace.visualstudio.com/items?itemName=wwm.better-align

Jika anda jenis orang yang sukakan penjajaran sempurna dalam kod anda, maka anda memerlukan Penjajaran Lebih Baik. Anda boleh menyelaraskan berbilang pengisytiharan pembolehubah, ulasan mengekori, coretan kod, dsb. Tiada cara yang lebih baik untuk melihat betapa hebatnya pemalam ini daripada memasangnya dan mencubanya!
22. VIM
https://marketplace.visualstudio.com/items?itemName=vscodevim.vim

Adakah anda pengguna VIM yang mendalam? Jika ya, tahniah, anda telah menguasai semua operasi hebat VIM dan boleh menggunakannya terus dalam Kod VS. Saya secara peribadi tidak hebat dalam hal ini, tetapi saya tahu betapa produktifnya menggunakan VIM untuk potensinya, memberikan anda lebih banyak fungsi.
Alamat asal: https://scotch.io/bar-talk/22-best-visual-studio-code-extensions-for-web-development
Pengarang asal: James Quick
Untuk lebih banyak pengetahuan berkaitan pengaturcaraan, sila lawati: Video Pengaturcaraan! !
Atas ialah kandungan terperinci 22 pemalam VSCode yang baik untuk pembangunan web (kongsi). Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1391
1391
 52
52
 Konfigurasi komputer apa yang diperlukan untuk vscode
Apr 15, 2025 pm 09:48 PM
Konfigurasi komputer apa yang diperlukan untuk vscode
Apr 15, 2025 pm 09:48 PM
Keperluan Sistem Kod Vs: Sistem Operasi: Windows 10 dan ke atas, MACOS 10.12 dan ke atas, pemproses pengedaran Linux: minimum 1.6 GHz, disyorkan 2.0 GHz dan ke atas memori: minimum 512 MB, disyorkan 4 GB dan ke atas ruang penyimpanan: minimum 250 mb, disyorkan 1 GB dan di atas keperluan lain:
 Cara menyelesaikan masalah anotasi vscode cina menjadi tanda tanya
Apr 15, 2025 pm 11:36 PM
Cara menyelesaikan masalah anotasi vscode cina menjadi tanda tanya
Apr 15, 2025 pm 11:36 PM
Bagaimana untuk menyelesaikan masalah yang komen Cina dalam kod Visual Studio menjadi tanda tanya: periksa pengekodan fail dan pastikan ia adalah "UTF-8 tanpa bom". Tukar fon ke fon yang menyokong watak -watak Cina, seperti "gaya lagu" atau "microsoft yahei". Pasang semula font. Dayakan sokongan Unicode. Naik taraf VSCode, mulakan semula komputer, dan buat semula fail sumber.
 Pembangunan React dan Frontend: Gambaran keseluruhan yang komprehensif
Apr 18, 2025 am 12:23 AM
Pembangunan React dan Frontend: Gambaran keseluruhan yang komprehensif
Apr 18, 2025 am 12:23 AM
React adalah perpustakaan JavaScript yang dibangunkan oleh Facebook untuk membina antara muka pengguna. 1. Ia mengamalkan teknologi DOM komponen dan maya untuk meningkatkan kecekapan dan prestasi pembangunan UI. 2. Konsep teras React termasuk komponenisasi, pengurusan negeri (seperti useState dan useeffect) dan prinsip kerja dom maya. 3. 4. Kesilapan umum seperti melupakan untuk menambah atribut utama atau kemas kini status yang salah boleh didebitkan melalui ReactDevTools dan log. 5. Pengoptimuman prestasi dan amalan terbaik termasuk menggunakan react.memo, segmentasi kod dan menyimpan kod yang boleh dibaca dan mengekalkan kebolehpercayaan
 Perintah biasa untuk terminal vscode
Apr 15, 2025 pm 10:06 PM
Perintah biasa untuk terminal vscode
Apr 15, 2025 pm 10:06 PM
Perintah umum untuk terminal kod VS termasuk: Kosongkan skrin terminal (jelas), Senaraikan fail direktori semasa (ls), tukar direktori kerja semasa (CD), cetak laluan direktori kerja semasa (pwd) Direktori (MV) Paparan Kandungan Fail (CAT) Lihat Kandungan Fail dan Tatal (Kurang) Lihat Kandungan Fail Hanya Tatal ke Bawah (Lebih) Paparkan beberapa baris pertama fail (kepala)
 Cara menggunakan vscode
Apr 15, 2025 pm 11:21 PM
Cara menggunakan vscode
Apr 15, 2025 pm 11:21 PM
Visual Studio Code (VSCode) adalah editor cross-platform, sumber terbuka dan editor kod percuma yang dibangunkan oleh Microsoft. Ia terkenal dengan ringan, skalabilitas dan sokongan untuk pelbagai bahasa pengaturcaraan. Untuk memasang VSCode, sila lawati laman web rasmi untuk memuat turun dan jalankan pemasang. Apabila menggunakan VSCode, anda boleh membuat projek baru, edit kod, kod debug, menavigasi projek, mengembangkan VSCode, dan menguruskan tetapan. VSCode tersedia untuk Windows, MacOS, dan Linux, menyokong pelbagai bahasa pengaturcaraan dan menyediakan pelbagai sambungan melalui pasaran. Kelebihannya termasuk ringan, berskala, sokongan bahasa yang luas, ciri dan versi yang kaya
 VSCODE Kunci Pintasan Seterusnya Sebelumnya
Apr 15, 2025 pm 10:51 PM
VSCODE Kunci Pintasan Seterusnya Sebelumnya
Apr 15, 2025 pm 10:51 PM
VS kod satu langkah/langkah seterusnya langkah pintas: satu langkah (mundur): Windows/Linux: Ctrl ←; MacOS: CMD ← Langkah seterusnya (ke hadapan): Windows/Linux: Ctrl →; MACOS: CMD →
 Cara menetapkan vscode dalam bahasa Cina
Apr 15, 2025 pm 09:27 PM
Cara menetapkan vscode dalam bahasa Cina
Apr 15, 2025 pm 09:27 PM
Terdapat dua cara untuk menubuhkan bahasa Cina dalam Kod Visual Studio: 1. Pasang pakej bahasa Cina; 2. Ubah suai tetapan "locale" dalam fail konfigurasi. Pastikan versi kod Visual Studio adalah 1.17 atau lebih tinggi.
 Cara menukar mod cina dengan vscode
Apr 15, 2025 pm 11:39 PM
Cara menukar mod cina dengan vscode
Apr 15, 2025 pm 11:39 PM
VS Kod untuk menukar mod Cina: Buka antara muka Tetapan (Windows/Linux: Ctrl, MacOS: CMD,) Cari "Editor: Bahasa" Tetapan Pilih "Cina" dalam menu drop-down Simpan tetapan dan mulakan semula kod vs




