
Dalam CSS, ":not" ialah sejenis pemilih Jika anda mahu gaya tertentu tidak digunakan pada pemilih, anda boleh menggunakan :not (pemilih format ialah "elemen:bukan ( Elemen id) {attribute: attribute value;}"; Pemilih ini sepadan dengan setiap elemen yang bukan elemen/pemilih yang ditentukan.

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi CSS3&&HTML5, komputer Dell G3.
Jika anda mahu gaya tertentu tidak digunakan pada pemilih, anda boleh menggunakan: bukan (pemilih)
Contohnya:
<input type="text" value="1" /> <input type="text" value="2" /> <input type="text" class="no-red" value="3"/>
input[type="text"] {
display: block;
width: 300px;
height: 30px;
margin-bottom: 20px;
padding-left: 10px;
color: red;
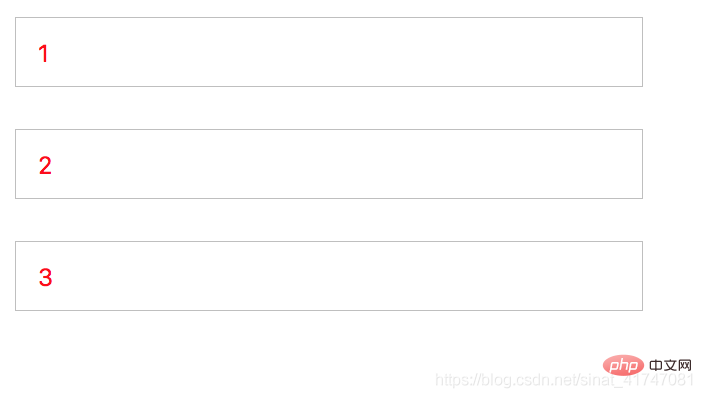
}Kesannya adalah seperti berikut:

Jika anda mahu gaya input[type="text"] tidak digunakan pada input ketiga, anda boleh menulis seperti ini:
input[type="text"]:not(.no-red) {
display: block;
width: 300px;
height: 30px;
margin-bottom: 20px;
padding-left: 10px;
color: red;
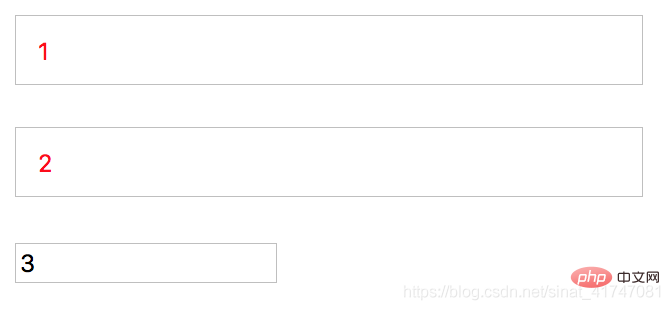
}Kesannya adalah seperti yang ditunjukkan dalam rajah:

Pembelajaran yang disyorkan: tutorial video css
Atas ialah kandungan terperinci Apakah kegunaan :bukan dalam css. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!