Bagaimana untuk menetapkan sudut dalam css
Jul 27, 2021 am 11:09 AMDalam CSS, anda boleh menetapkan sudut melalui fungsi putar Sintaks ialah "putar(a)", di mana parameter a menentukan tahap putaran() Apabila parameter itu positif berputar mengikut arah jam; parameter Apabila negatif, ia berputar mengikut lawan jam.

Persekitaran pengendalian artikel ini: sistem windows7, versi HTML5&&CSS3, komputer DELL G3
Cara menetapkan sudut css ?
rotate()
Fungsi rotate() CSS mentakrifkan cara untuk memutarkan elemen di sekeliling titik tetap (dinyatakan oleh atribut transform-origin) tanpa Transformasi yang cacat. Sudut yang ditentukan mentakrifkan ukuran putaran. Jika sudut positif, ia berputar mengikut arah jam, jika tidak ia berputar mengikut lawan jam. Putaran 180° juga dikenali sebagai pantulan titik.
Titik tetap putaran unsur - seperti yang dinyatakan di atas - juga dipanggil asalan penjelmaan. Ini lalai kepada bahagian tengah elemen, tetapi anda boleh menetapkan asal ubah tersuai anda sendiri menggunakan sifat asal ubah.
Sintaks
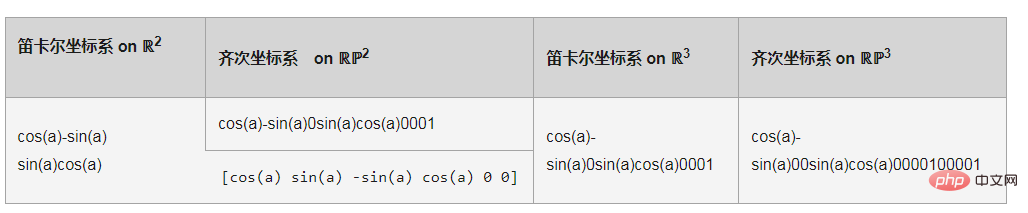
rotate(a)
Nilai a ialah

Contoh
HTML
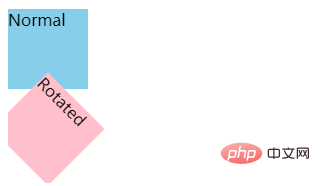
<div>Normal</div> <div class="rotated">Rotated</div>
CSS
div {
width: 80px;
height: 80px;
background-color: skyblue;
}
.rotated {
transform: rotate(45deg); /* Equal to rotateZ(45deg) */
background-color: pink;
}Keputusan

[Pembelajaran yang disyorkan: tutorial video css]
Atas ialah kandungan terperinci Bagaimana untuk menetapkan sudut dalam css. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Artikel Panas

Alat panas Tag

Artikel Panas

Tag artikel panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 Apakah maksud pemegang tempat dalam vue
May 07, 2024 am 09:57 AM
Apakah maksud pemegang tempat dalam vue
May 07, 2024 am 09:57 AM
Apakah maksud pemegang tempat dalam vue
 Bagaimana untuk menulis ruang dalam vue
Apr 30, 2024 am 05:42 AM
Bagaimana untuk menulis ruang dalam vue
Apr 30, 2024 am 05:42 AM
Bagaimana untuk menulis ruang dalam vue
 Bagaimana untuk mendapatkan dom dalam vue
Apr 30, 2024 am 05:36 AM
Bagaimana untuk mendapatkan dom dalam vue
Apr 30, 2024 am 05:36 AM
Bagaimana untuk mendapatkan dom dalam vue
 Bagaimana untuk memperkenalkan imej ke dalam vue
May 02, 2024 pm 10:48 PM
Bagaimana untuk memperkenalkan imej ke dalam vue
May 02, 2024 pm 10:48 PM
Bagaimana untuk memperkenalkan imej ke dalam vue
 Dalam bahasa apakah pemalam penyemak imbas ditulis?
May 08, 2024 pm 09:36 PM
Dalam bahasa apakah pemalam penyemak imbas ditulis?
May 08, 2024 pm 09:36 PM
Dalam bahasa apakah pemalam penyemak imbas ditulis?










