
Dalam CSS, anda boleh menggunakan atribut teks-bayang-bayang untuk menetapkan kesan cahaya fon ini boleh menambah kesan bayang-bayang pada teks, menetapkan mengimbangi mendatar dan mengimbangi menegak bayang-bayang kepada 0 dan meningkatkan jarak kabur bayang, iaitu, kesan cahaya bercahaya di luar fon boleh dicapai.

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi CSS3&&HTML5, komputer Dell G3.
Dalam CSS, anda boleh menggunakan atribut bayangan teks untuk menetapkan kesan cahaya fon.
Atribut bayang teks menambah kesan bayang pada teks Sintaksnya adalah seperti berikut:
text-shadow: h-shadow v-shadow blur color;
h-bayang: Kedudukan bagi. bayang mendatar (mengimbang mendatar jumlah bayang-bayang), boleh menjadi nilai negatif, diperlukan
bayang-v: kedudukan bayang-bayang menegak (mengimbangi menegak bayang-bayang), boleh nilai negatif, diperlukan
kabur: jarak kabur bayang (lalai ialah 0), pilihan
warna: warna bayang (lalai ialah fon semasa warna), pilihan
Pada pandangan pertama, sifat bayang teks hanya digunakan untuk menetapkan bayang teks dan nampaknya tidak dapat mencapai kesan cahaya fon.
Itu bukan kesnya. Ini adalah keindahan sifat bayangan teks.
Apabila mengimbangi mendatar dan mengimbangi menegak bayang-bayang adalah kedua-duanya 0, bayang-bayang itu bertepatan dengan teks
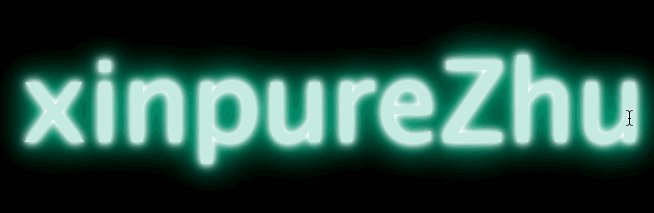
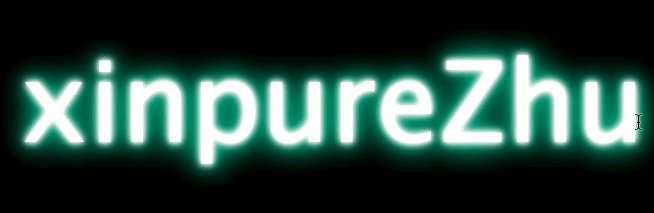
Pada masa ini, jika anda meningkatkan jarak kabur bayang-bayang, anda boleh mencapai fon Kesan cahaya luar.
Sudah tentu, untuk menjadikan cahaya luar lebih sejuk, anda perlu menggunakan satu lagi ciri bayang teks: menetapkan berbilang bayang pada masa yang sama (gunakan koma untuk memisahkan berbilang bayang)
Contoh kod:
Kod HTML
<div class="container">
<p>xinpureZhu</p>
</div>Kod CSS
body {
background: #000;
}
.container {
width: 600px;
margin: 100px auto 0;
}
p {
font-family: 'Audiowide';
text-align: center;
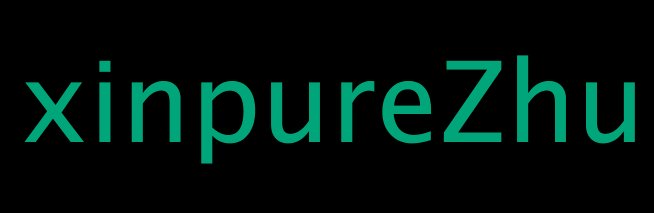
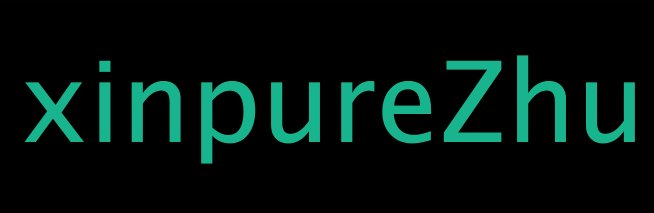
color: #00a67c;
font-size: 7em;
-webkit-transition: all 1.5s ease;
transition: all 1.5s ease;
}
p:hover {
color: #fff;
-webkit-animation: Glow 1.5s ease infinite alternate;
animation: Glow 1.5s ease infinite alternate;
}
@-webkit-keyframes Glow {
from {
text-shadow: 0 0 10px #fff,
0 0 20px #fff,
0 0 30px #fff,
0 0 40px #00a67c,
0 0 70px #00a67c,
0 0 80px #00a67c,
0 0 100px #00a67c,
0 0 150px #00a67c;
}
to {
text-shadow: 0 0 5px #fff,
0 0 10px #fff,
0 0 15px #fff,
0 0 20px #00a67c,
0 0 35px #00a67c,
0 0 40px #00a67c,
0 0 50px #00a67c,
0 0 75px #00a67c;
}
}
@keyframes Glow {
from {
text-shadow: 0 0 10px #fff,
0 0 20px #fff,
0 0 30px #fff,
0 0 40px #00a67c,
0 0 70px #00a67c,
0 0 80px #00a67c,
0 0 100px #00a67c,
0 0 150px #00a67c;
}
to {
text-shadow: 0 0 5px #fff,
0 0 10px #fff,
0 0 15px #fff,
0 0 20px #00a67c,
0 0 35px #00a67c,
0 0 40px #00a67c,
0 0 50px #00a67c,
0 0 75px #00a67c;
}
}Rajah pemaparan

(Belajar perkongsian video: tutorial video css)
Atas ialah kandungan terperinci Bagaimana untuk menetapkan kesan cahaya fon dengan CSS. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!