
innerhtml dan innertext ialah dua sifat dalam objek elemen JavaScript Kedua-duanya boleh menetapkan atau mendapatkan kandungan teks objek dokumen, tetapi terdapat beberapa perbezaan antara keduanya. Artikel berikut akan membawa anda memahami atribut innerhtml dan innertext, membandingkan secara ringkas innerhtml dan innertext, dan melihat perbezaan antara keduanya.
Pertama sekali, mari kita lihat secara ringkas atribut innerHTML dan innerText, kemudian gunakan contoh kod untuk merasakan perbezaan antara atribut innerHTML dan innerText secara intuitif. [Pembelajaran yang disyorkan: Tutorial JavaScript Lanjutan]
atribut HTML dalaman: Anda boleh menetapkan atau mendapatkan keseluruhan kandungan dari kedudukan permulaan hingga kedudukan penamat tag
atribut innerText: Anda boleh menetapkan atau mendapatkan semua maklumat teks dari kedudukan permulaan ke kedudukan akhir label
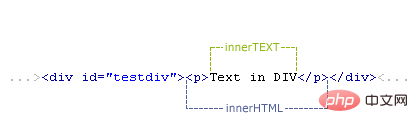
Memerihalkan melalui teks, ialah agak mengelirukan? Mari kita lihat gambar

Melalui gambar di atas, adakah kita tahu perbezaan antara atribut innerhtml dan innertext? perbezaan antara atribut innerhtml dan innertext melalui contoh kod:
Mula-mula kami mempunyai rangka kerja HTML ini
<div id="test"> <span style="color:red">test1</span> test2 </div> <input type="button" onclick="getContent()" value="获取div元素的内容"/>
Kami menggunakan atribut innerHTML untuk mendapatkan kandungan dalam tag div
<script type="text/javascript">
function getContent(){
var div=document.getElementById("test");
console.log(div.innerHTML);
}
</script>Klik butang, output konsol:
Kami menggunakan atribut innerText untuk mendapatkan kandungan dalam tag div
<script type="text/javascript">
function getContent(){
var div=document.getElementById("test");
console.log(div.innerText);
}
</script>Klik butang , hasil keluaran konsol:
Ringkasan: Perbezaan antara innerHTML dan atribut innerText
Atribut innerText boleh mengeluarkan teks tulen antara teg Maklumat teks akan menapis keluar teg.
Atribut innerHTML boleh mengeluarkan semua kandungan antara teg, termasuk teg HTML dan maklumat teks di dalamnya.
Nota khas:
innerHTML ialah atribut yang mematuhi piawaian W3C, manakala innerText hanya terpakai pada pelayar IE, jadi innerText harus digunakan dengan berhati-hati.
Jika anda mesti mengeluarkan kandungan tanpa teg HTML, anda boleh mula-mula menggunakan innerHTML untuk mendapatkan kandungan yang mengandungi teg HTML, dan kemudian menggunakan ungkapan biasa untuk menapis teg HTML.
Untuk lebih banyak pengetahuan berkaitan pengaturcaraan, sila lawati: Pengenalan kepada Pengaturcaraan! !
Atas ialah kandungan terperinci Apakah perbezaan antara innerhtml dan innertext? Perbandingan mudah antara keduanya. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!