 hujung hadapan web
hujung hadapan web
 tutorial js
tutorial js
 Ajar anda langkah demi langkah cara menggunakan Vite React untuk pembangunan komponen (Amalan)
Ajar anda langkah demi langkah cara menggunakan Vite React untuk pembangunan komponen (Amalan)
Ajar anda langkah demi langkah cara menggunakan Vite React untuk pembangunan komponen (Amalan)

Dalam artikel sebelumnya, kami memperkenalkan penggunaan penghuraian pokok sintaks TypeScript AST untuk mengekstrak definisi dan ulasan jenis Props komponen React, dan secara automatik menjana tangkapan skrin, penggunaan, perihalan parameter, README, komponen yang sepadan secara automatik, dan Demo tunggu. Ia telah mencapai sambutan yang agak baik dalam komuniti, dan aplikasi itu juga telah mencapai keputusan yang agak baik dalam pasukan Kini sejumlah 1,000 komponen React telah disimpan menggunakan penyelesaian ini dalam sistem komponen dalaman.

Sebelum ini kami menggunakan Webpack TypeScript untuk membuat kit perancah untuk membangunkan komponen React Apabila pembangun ingin membangunkan komponen, mereka boleh terus menggunakan perancah untuk memulakan struktur yang sepadan dibangunkan.
Walaupun laluan utama menyelesaikan masalah dalaman yang dihadapi dalam pembangunan komponen seperti komponen tanpa gambar dan fakta, dokumen parameter komponen hilang, dokumen penggunaan komponen hilang, demo komponen hilang, komponen tidak boleh diindeks dan bukan- produk komponen standard. Terdapat masalah dengan pengurusan dan pemendapan komponen, tetapi penyelesaian Webpack akan sentiasa menambah lapisan tambahan kepada pembangunan komponen Apabila perpustakaan komponen mempunyai lebih daripada 300 komponen, kebergantungan yang diperkenalkan akan terus berkembang, yang masih akan membawa beban pada kompilasi komponen dan menyebabkan pembangun membangunkan Pengalaman menurun.
1 Subuh yang dibawa oleh Vite
Vite sudah pasti membawa perubahan revolusioner ke bahagian hadapan Tidak keterlaluan untuk mengatakannya.
Mungkin perlu dikatakan bahawa alat dan idea termaju tentang penyusunan dan pembangunan JS dalam komuniti ini seperti esbuild, modul Browser es, HMR, Pra-Bundling dan komuniti lain yang disepadukan di belakang Vite, didorong oleh integrasi seperti Vite , menyediakan pembangunan front-end yang membawa perubahan revolusioner.
Saya telah lama mengatakan bahawa perkara yang paling berharga tentang mana-mana rangka kerja atau perpustakaan bukanlah kodnya sendiri, tetapi idea dan inspirasi baharu di sebalik kod tersebut. Oleh itu, apabila saya menulis artikel, saya juga memberi perhatian yang besar untuk menerangkan dengan jelas keseluruhan proses pemikiran dan pelaksanaan akhir saya.
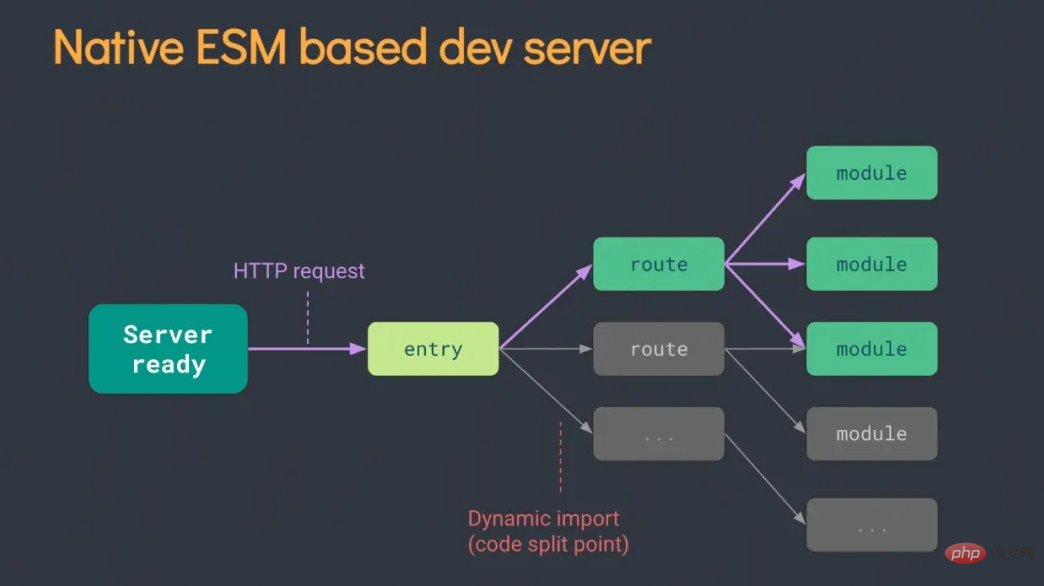
Mengapa Vite cepat? Sebab utama ialah esbuild melakukan kebergantungan pra-pakatan dan kompilasi dinamik ESM asli pelayar Saya tidak akan menjelaskan terlalu banyak butiran di sini

- Pembangunan perpustakaan komponen, sebenarnya Tidak perlu menyusun semua komponen.
- Pembangunan komponen, halaman pratonton kompilasi digunakan terutamanya oleh pembangun, keserasian penyemak imbas boleh dikawal.
- Keupayaan HMR (kemas kini hangat) lebih serta-merta dengan sokongan Vite, yang merupakan tempat pembangunan dan penyahpepijatan komponen mengambil masa paling banyak pada masa lalu.
- Semua modul kod sumber dalam Vite disusun secara dinamik, iaitu definisi jenis TypeScript dan anotasi JS juga boleh disusun secara dinamik, mengurangkan skop penyusunan.



import ReactComponent from './component1.tsx'
import ComponentTypeInfo from './component1.tsx.type.json'; // or const ComponentTypeInfoPromise = import('./component1.tsx.type.json');
2 Idea Reka BentukDi atas ialah beberapa inspirasi dan inspirasi yang saya dapat daripada melihat idea memuatkan modul Vite, jadi saya membuat Imagine awal.
但如果真的要做这样一个基于 Vite 的 React 、 Rax 组件开发套件,除了组件入参元数据的获取以外,当然还有其他需要解决的问题,首当其冲的就是对于 .md 的文件解析。
1 组件 Usage
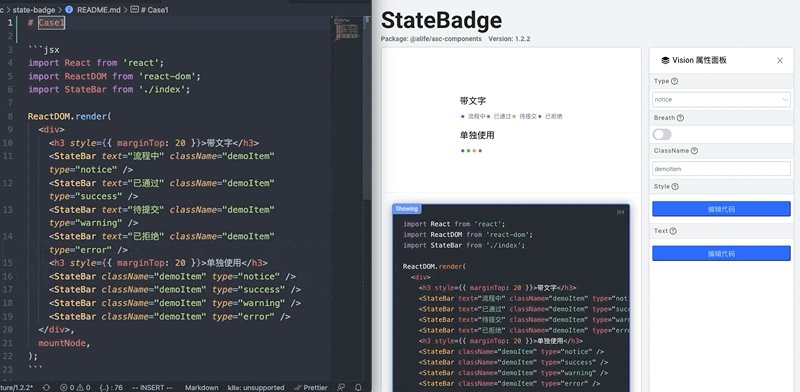
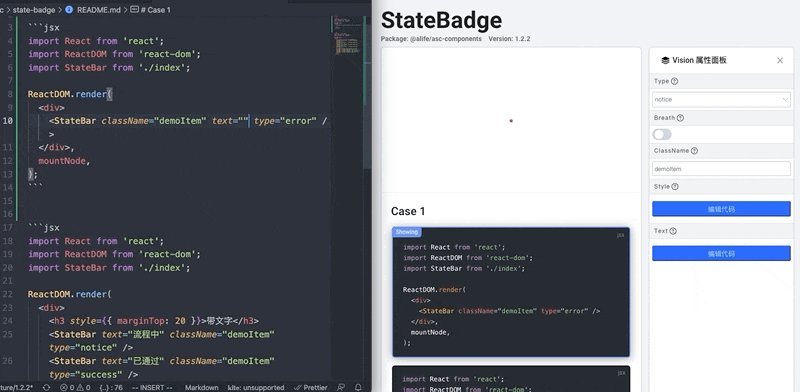
参照 dumi 及 Icework 所提供的组件开发思路,组件 Usage 完全可以以 Markdown 写文档的形式写到任何一个 .md 文件中,由编译器动态解析其中关于 jsx、tsx、css、scss、less 的代码区块,并且把它当做一段可执行的 script 编译后,运行在页面中。
这样既是在写文档,又可以运行调试组件不同入参下组件表现情况,组件有多少中Case,可以写在不同的区块中交由用户自己选择查看,这个设计思路真是让人拍案叫绝!
最后,如果能结合上述提到 Vite 的 esbuild 动态加载和 HMR 能力,那么整个组件开发体验将会再一次得到质的飞跃。
所以针对 Markdown 文件需要做一个 Vite 插件来执行对 .md 的文件解析和加载,预期要实现的能力如下:
import { content, modules } from "./component1/README.md";
// content README.md 的原文内容
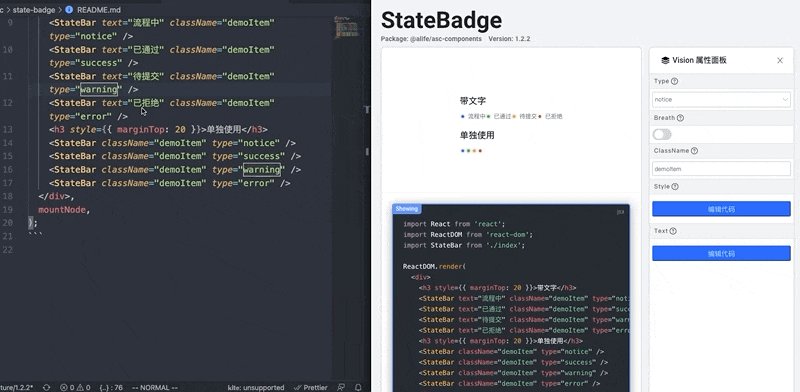
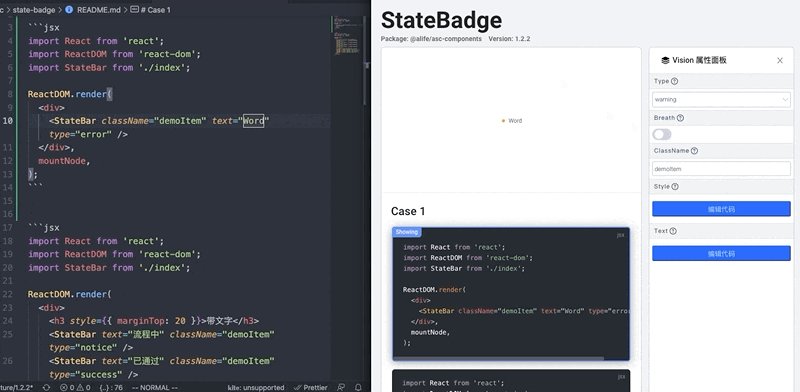
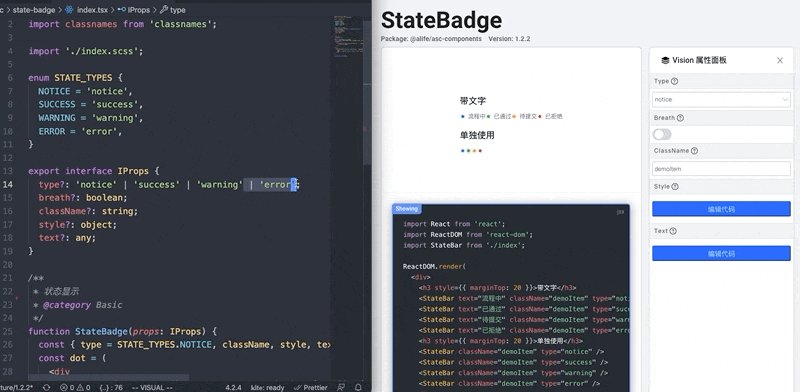
// modules 通过解析获得的`jsx`,`tsx`,`css`,`scss`,`less` 运行模块预期设想效果,请点击放大查看:

2 组件 Runtime
一个常规的组件库目录应该是什么样的?不论是在一个单独的组件仓库,还是在一个已有的业务项目中,其实组件的目录结构大同小异,大致如下:
components ├── component1 │ ├── README.md │ ├── index.scss │ └── index.tsx ├── component2 │ ├── README.md │ ├── index.scss │ └── index.tsx
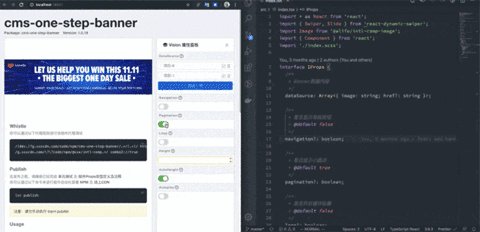
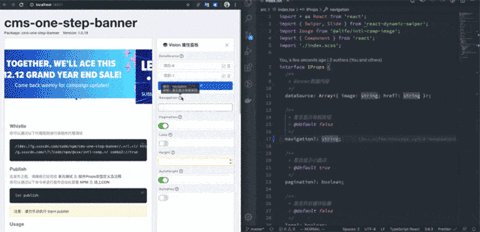
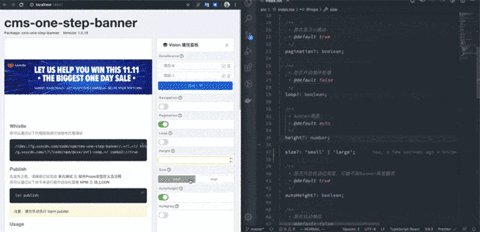
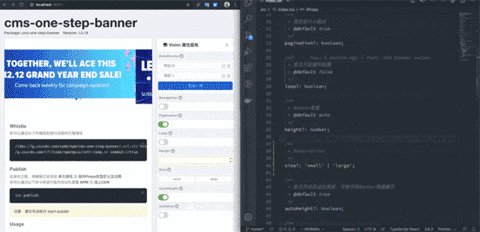
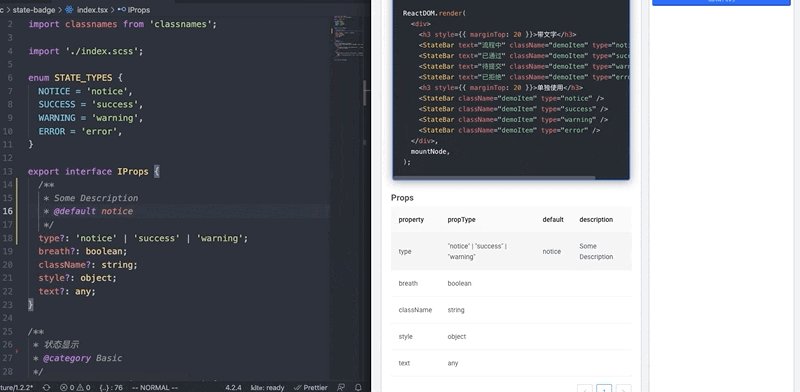
在我们的设想中你可以在任意一个项目中启动组件开发模式,在运行 vite-comp 之后就可以看到一个专门针对组件开发的界面,在上面已经帮你解析并渲染出来了在 README.md 中编写的组件 Usage,以及在 index.tsx 定义的 interface,只需要访问不同的文件路径,即可查看对应组件的表现形态。
同时,最后可以帮你可以将这个界面上的全部内容编译打包,截图发布到 NPM 上,别人看到这个组件将会清晰看到其组件入参,用法,截图等,甚至可以打开 Demo 地址,修改组件参数来查看组件不同状态下的表现形态。
如果要实现这样的效果,则需要一套组件运行的 Runtime 进行支持,这样才可以协调 React 组件、README.md、TypeScript 类型定义串联成我们所需要的组件调试+文档一体的组件开发页面。
在这样的 Runtime 中,同样需要借助 Vite 的模块解析能力,将其 URL 为 **/*/(README|*).html 的请求,转换为一段可访问的组件 Runtime Html 返回给浏览器,从而让浏览器运行真正的组件开发页面。
http://localhost:7000/components/component1/README.html -> /components/component1/README.html -> /components/component1/README.md -> Runtime Html
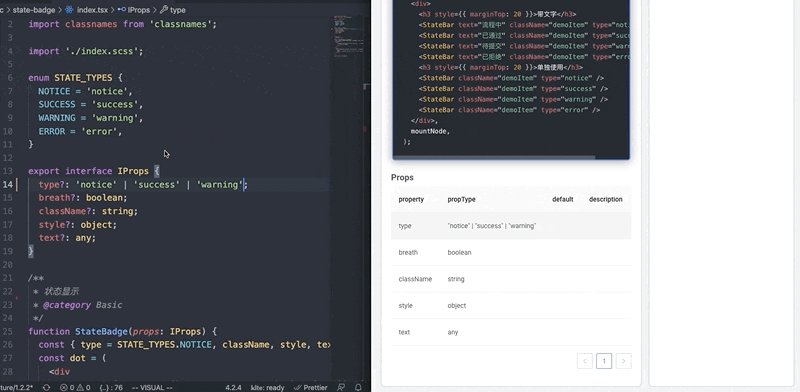
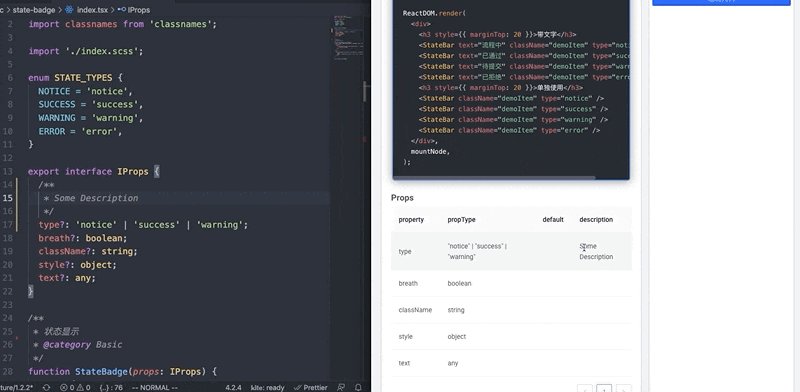
3 组件 Props Interface
正如我上述内容中讲到的,如果利用 Vite 添加一个对 tsx 的组件 props interface 类型解析的能力,也可以做成独立插件用于解析 .tsx.type.json 结尾的文件类型,通过 import 这种类型的文件,从而让编译器动态解析其 tsx 文件中所定义的 TypeScript 类型,并作为模块返回给前端消费。

其加载过程就可以当做是一个虚拟的模块,可以理解为你可以通过直接 import 一个虚拟的文件地址,获取到对应的 React 组件元信息:
// React Component import Component from './component1.tsx'; // React Component Props Interface import ComponentTypeInfo from './component1.tsx.type.json'; // or const ComponentTypeInfoPromise = import('./component1.tsx.type.json');
由于这种解析能力并不是借助于 esbuild 进行,所以在转换性能上无法和组件主流程编译同步进行。
在请求到该文件类型时,需要考虑在 Vite 的 Serve 模式下,新开线程进行这部分内容编译,由于整个过程是异步行为,不会影响组件主流程渲染进度。当请求返回响应后,再用于渲染组件 Props 定义及侧边栏面板部分。
在热更新过程中,同样需要考虑到 tsx 文件修改范围是否涉及到 TypeScript 类型的更改,如果发现修改导致类型变化时,再触发 HMR 事件进行模块更新。
三 组件 Build
以上都是在讨论组件在 Vite 的 Serve 态(也就是开发态)下的情况,我们上文中大量借助 Vite 利用浏览器 es module 的加载能力,从而做的一些开发态的动态加载能力的扩展。
但是 Vite 在组件最终 Build 过程中是没有 Server 服务启动,当然也不会有浏览器动态加载,所以为了让别人也可以看到我们开发的组件,能够体验我们开发时调试组件的样子,就需要考虑为该组件编译产出一份可以被浏览器运行的 html。
所以在 Vite 插件开发过程中,是需要考虑在 Build 状态下的编译路径的,如果是在 Build 状态下,Vite 将使用 Rollup 的编译能力,那么就需要考虑手动提供所有组件的 rollup.input(entries)。
Semasa proses penulisan pemalam, anda mesti mengikut kitaran hayat pemuatan pemalam yang disediakan oleh Rollup untuk memastikan logik pemuatan modul dan logik kompilasi proses Bina dan proses Serve adalah konsisten.

Semasa proses pelaksanaan, saya tidak memahami sepenuhnya hubungan antara Vite dan Rollup Semasa proses penghuraian modul, saya bergantung pada sejumlah besar perisian tengah pelayan yang disediakan oleh Vite Keupayaan perisian pelayan. Akibatnya, saya menyedari masalah itu apabila saya mempertimbangkan keadaan Bina, dan akhirnya hampir menulis semula logik pemuatan sebelumnya.
Empat Ringkasan
Saya akan memanggil penyelesaian ini (suite) vite-comp, dan komposisi amnya ialah Vite 3 Vite Terdiri daripada Pugins, setiap pemalam tidak digabungkan antara satu sama lain dan mempunyai tanggungjawab yang berbeza, maksudnya, anda boleh mendapatkan mana-mana pemalam Vite untuk tujuan lain Pada masa hadapan, sumber terbuka yang berasingan akan dipertimbangkan, masing-masing:
Markdown digunakan untuk menghuraikan fail .md Selepas dimuatkan, teks asal dan blok boleh jalan seperti jsx dan tsx boleh diperolehi.
Antara Muka TypeScript, digunakan untuk menghuraikan definisi jenis prop untuk komponen eksport dalam fail .tsx.
Vite Comp Runtime digunakan untuk menjalankan keadaan pembangunan komponen dan menyusun dokumen komponen akhir.

Digabungkan dengan pembangunan komponen Vite, React dan Rax dalam mod Vite telah dilaksanakan Berbanding dengan pembangunan komponen sebelumnya menggunakan Webpack, ia telah menjadi Ia mencerminkan kelebihan utama berikut:
Ia tidak takut dengan perpustakaan komponen yang besar Walaupun terdapat 2000 komponen dalam projek yang sama, masa permulaan masih
Aliran pemuatan metadata komponen yang cekap, semua kebergantungan projek disusun atas permintaan.
Respons kemas kini panas milisaat Dengan esbuild, anda boleh melihat kesan perubahan hampir sebaik sahaja anda menekan simpan.
Pengalaman pratonton:
Lancarkan

Dokumentasi komponen penurunan nilai milisaat Maklum balas tahap

Pengecaman jenis TypeScript

Vite masih baru bermula . , mod kompilasi serba baharu ini telah membawa saya banyak faedah pembangunan Permainan yang digabungkan dengan Vite pasti akan muncul tanpa henti pada masa hadapan Dalam era front-end yang makmur, saya percaya bahawa produk front-end yang berbeza akan digabungkan dengan Vite untuk mencipta cerita legenda seterusnya.
Saya seorang jurutera hadapan yang menyayangi kehidupan! Yooh!
[Cadangan tutorial berkaitan: Tutorial video reaksi]
Atas ialah kandungan terperinci Ajar anda langkah demi langkah cara menggunakan Vite React untuk pembangunan komponen (Amalan). Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1377
1377
 52
52
 Cara membina apl sembang masa nyata dengan React dan WebSocket
Sep 26, 2023 pm 07:46 PM
Cara membina apl sembang masa nyata dengan React dan WebSocket
Sep 26, 2023 pm 07:46 PM
Cara membina aplikasi sembang masa nyata menggunakan React dan WebSocket Pengenalan: Dengan perkembangan pesat Internet, komunikasi masa nyata telah menarik lebih banyak perhatian. Apl sembang langsung telah menjadi sebahagian daripada kehidupan sosial dan kerja moden. Artikel ini akan memperkenalkan cara membina aplikasi sembang masa nyata yang ringkas menggunakan React dan WebSocket, dan memberikan contoh kod khusus. 1. Persediaan teknikal Sebelum mula membina aplikasi sembang masa nyata, kita perlu menyediakan teknologi dan alatan berikut: React: satu untuk membina
 Panduan untuk Bertindak balas pemisahan bahagian hadapan dan belakang: Cara mencapai penyahgandingan dan penggunaan bebas bagi bahagian hadapan dan belakang
Sep 28, 2023 am 10:48 AM
Panduan untuk Bertindak balas pemisahan bahagian hadapan dan belakang: Cara mencapai penyahgandingan dan penggunaan bebas bagi bahagian hadapan dan belakang
Sep 28, 2023 am 10:48 AM
Bertindak balas panduan pemisahan bahagian hadapan dan hujung belakang: Bagaimana untuk mencapai penyahgandingan bahagian hadapan dan belakang serta penggunaan bebas, contoh kod khusus diperlukan Dalam persekitaran pembangunan web hari ini, pemisahan bahagian hadapan dan belakang telah menjadi satu trend . Dengan mengasingkan kod hadapan dan belakang, kerja pembangunan boleh dibuat lebih fleksibel, cekap dan memudahkan kerjasama pasukan. Artikel ini akan memperkenalkan cara menggunakan React untuk mencapai pemisahan bahagian hadapan dan belakang, seterusnya mencapai matlamat penyahgandingan dan penggunaan bebas. Pertama, kita perlu memahami apa itu pemisahan bahagian hadapan dan belakang. Dalam model pembangunan web tradisional, bahagian hadapan dan bahagian belakang digabungkan
 Cara membina aplikasi web yang ringkas dan mudah digunakan dengan React dan Flask
Sep 27, 2023 am 11:09 AM
Cara membina aplikasi web yang ringkas dan mudah digunakan dengan React dan Flask
Sep 27, 2023 am 11:09 AM
Cara menggunakan React dan Flask untuk membina aplikasi web yang ringkas dan mudah digunakan Pengenalan: Dengan perkembangan Internet, keperluan aplikasi web menjadi semakin pelbagai dan kompleks. Untuk memenuhi keperluan pengguna untuk kemudahan penggunaan dan prestasi, semakin penting untuk menggunakan tindanan teknologi moden untuk membina aplikasi rangkaian. React dan Flask ialah dua rangka kerja yang sangat popular untuk pembangunan bahagian hadapan dan belakang, dan ia berfungsi dengan baik bersama-sama untuk membina aplikasi web yang ringkas dan mudah digunakan. Artikel ini akan memperincikan cara memanfaatkan React dan Flask
 Cara membina aplikasi pemesejan yang boleh dipercayai dengan React dan RabbitMQ
Sep 28, 2023 pm 08:24 PM
Cara membina aplikasi pemesejan yang boleh dipercayai dengan React dan RabbitMQ
Sep 28, 2023 pm 08:24 PM
Cara membina aplikasi pemesejan yang boleh dipercayai dengan React dan RabbitMQ Pengenalan: Aplikasi moden perlu menyokong pemesejan yang boleh dipercayai untuk mencapai ciri seperti kemas kini masa nyata dan penyegerakan data. React ialah perpustakaan JavaScript yang popular untuk membina antara muka pengguna, manakala RabbitMQ ialah perisian tengah pemesejan yang boleh dipercayai. Artikel ini akan memperkenalkan cara menggabungkan React dan RabbitMQ untuk membina aplikasi pemesejan yang boleh dipercayai dan memberikan contoh kod khusus. Gambaran keseluruhan RabbitMQ:
 Panduan penyahpepijatan kod tindak balas: Cara mencari dan menyelesaikan pepijat bahagian hadapan dengan cepat
Sep 26, 2023 pm 02:25 PM
Panduan penyahpepijatan kod tindak balas: Cara mencari dan menyelesaikan pepijat bahagian hadapan dengan cepat
Sep 26, 2023 pm 02:25 PM
Panduan penyahpepijatan kod tindak balas: Cara mencari dan menyelesaikan pepijat bahagian hadapan dengan cepat Pengenalan: Semasa membangunkan aplikasi React, anda sering menghadapi pelbagai pepijat yang mungkin ranap aplikasi atau menyebabkan tingkah laku yang salah. Oleh itu, menguasai kemahiran penyahpepijatan adalah keupayaan penting untuk setiap pembangun React. Artikel ini akan memperkenalkan beberapa teknik praktikal untuk mencari dan menyelesaikan pepijat bahagian hadapan, dan menyediakan contoh kod khusus untuk membantu pembaca mencari dan menyelesaikan pepijat dengan cepat dalam aplikasi React. 1. Pemilihan alat nyahpepijat: Dalam Re
 Panduan Pengguna Penghala React: Cara melaksanakan kawalan penghalaan bahagian hadapan
Sep 29, 2023 pm 05:45 PM
Panduan Pengguna Penghala React: Cara melaksanakan kawalan penghalaan bahagian hadapan
Sep 29, 2023 pm 05:45 PM
Panduan Pengguna ReactRouter: Cara Melaksanakan Kawalan Penghalaan Hadapan Dengan populariti aplikasi satu halaman, penghalaan bahagian hadapan telah menjadi bahagian penting yang tidak boleh diabaikan. Sebagai perpustakaan penghalaan paling popular dalam ekosistem React, ReactRouter menyediakan fungsi yang kaya dan API yang mudah digunakan, menjadikan pelaksanaan penghalaan bahagian hadapan sangat mudah dan fleksibel. Artikel ini akan memperkenalkan cara menggunakan ReactRouter dan menyediakan beberapa contoh kod khusus. Untuk memasang ReactRouter dahulu, kita perlukan
 Cara membina aplikasi analisis data pantas menggunakan React dan Google BigQuery
Sep 26, 2023 pm 06:12 PM
Cara membina aplikasi analisis data pantas menggunakan React dan Google BigQuery
Sep 26, 2023 pm 06:12 PM
Cara menggunakan React dan Google BigQuery untuk membina aplikasi analisis data yang pantas Pengenalan: Dalam era ledakan maklumat hari ini, analisis data telah menjadi pautan yang sangat diperlukan dalam pelbagai industri. Antaranya, membina aplikasi analisis data yang pantas dan cekap telah menjadi matlamat yang diusahakan oleh banyak syarikat dan individu. Artikel ini akan memperkenalkan cara menggunakan React dan Google BigQuery untuk membina aplikasi analisis data yang pantas dan memberikan contoh kod terperinci. 1. Gambaran Keseluruhan React ialah alat untuk membina
 Cara membungkus dan menggunakan aplikasi bahagian hadapan menggunakan React dan Docker
Sep 26, 2023 pm 03:14 PM
Cara membungkus dan menggunakan aplikasi bahagian hadapan menggunakan React dan Docker
Sep 26, 2023 pm 03:14 PM
Cara menggunakan React dan Docker untuk membungkus dan menggunakan aplikasi bahagian hadapan Pembungkusan dan penggunaan aplikasi bahagian hadapan adalah bahagian yang sangat penting dalam pembangunan projek. Dengan perkembangan pesat rangka kerja hadapan moden, React telah menjadi pilihan pertama bagi kebanyakan pembangun bahagian hadapan. Sebagai penyelesaian kontena, Docker boleh memudahkan proses penggunaan aplikasi. Artikel ini akan memperkenalkan cara menggunakan React dan Docker untuk membungkus dan menggunakan aplikasi bahagian hadapan serta memberikan contoh kod khusus. 1. Persediaan Sebelum bermula, kita perlu memasang



