
Dalam artikel sebelumnya "CSS: Bagaimana untuk menetapkan kesan kecerunan untuk latar belakang halaman (penjelasan kod terperinci) ", kami memperkenalkan cara menggunakan CSS untuk menetapkan kecerunan warna latar belakang. Artikel berikut akan memperkenalkan kepada anda cara menggunakan css3 untuk menambah kesan bayangan pada teks Mari lihat cara melakukannya bersama-sama.

Contoh kod untuk menambah kesan bayang-bayang pada teks menggunakan css3
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>文字阴影</title>
<style>
h1
{text-shadow: 7px 10px 6px #FF0145;}
p
{text-shadow: 5px 5px 5px #FF0000;}
p1
{text-shadow: 5px 5px 5px #FF4780;}
</style>
</head>
<body>
<h1>php中文网</h1>
<p>php中文网</p>
<p1>文字阴影</p1>
</body>
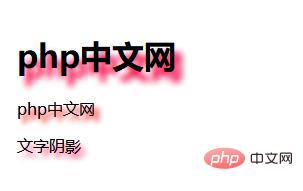
</html>Kod menjalankan pemaparan

Apabila teks tidak mempunyai kesan bayangan, gunakan kaedah penulisan dalam <style> untuk memasukkan kod seperti berikut:

Contoh kod penulisan asas
<style>
p{text-shadow: 5px 5px 5px #FF0000;}
</style>
<p>php中文网</p>Penyampaian kod berjalan

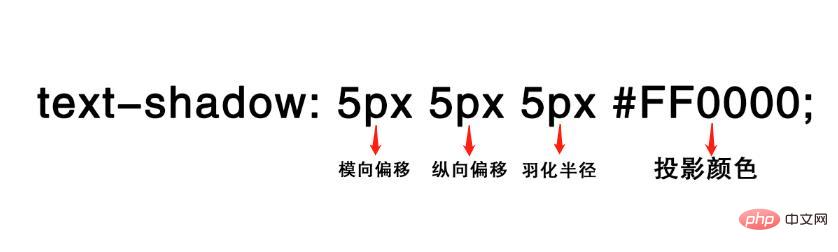
text-shadow sintaks

Imbang sisi: merujuk kepada berapa banyak bayang teks diimbangi berbanding dengan teks itu sendiri. Sifar bermaksud tiada offset dan bertepatan dengan kedudukan teks; nombor positif bermaksud offset ke kanan;
Imbang menegak : Serupa dengan mengimbangi mendatar, kecuali arahnya menegak, iaitu mengimbangi atas dan bawah.
Jejari Bulu: Semakin kecil jejari bulu, semakin tajam bayang-bayangnya;
Warna Bayangan: Tentukan warna bayang-bayang, yang boleh dalam sebarang warna. Umumnya gunakan warna yang lebih gelap untuk mencipta kesan bayang-bayang dan warna yang lebih cerah untuk mencipta kesan cahaya.
Pembelajaran yang disyorkan: Tutorial video CSS
Atas ialah kandungan terperinci Ajar anda langkah demi langkah cara menggunakan css3 untuk menambah kesan bayangan pada teks (penjelasan kod terperinci). Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!